Tworzenie i aktualizowanie kolekcji w aplikacji kanwy
Użyj kolekcji, aby przechowywać dane, którymi użytkownicy mogą zarządzać w aplikacji. Kolekcja jest grupą podobnych elementów, na przykład produktów znajdujących się na liście. Aby uzyskać więcej informacji na temat różnych typów zmiennych, takich jak kolekcje: zrozumienie zmiennych w aplikacji kanwy.
Wymagania wstępne
- Utwórz konto w usłudze Power Apps, a następnie zaloguj się, używając tych samych poświadczeń, co podczas tworzenia konta.
- Utwórz aplikację lub otwórz istniejącą aplikację w Power Apps.
- Dowiedz się, jak skonfigurować kontrolkę w Power Apps.
Obejrzyj ten film, aby dowiedzieć się, jak utworzyć i zaktualizować kolekcję:
Tworzenie kolekcji wielokolumnowej
Używając Power Apps Studio wprowadź kontrolkę Dane tekstowe.
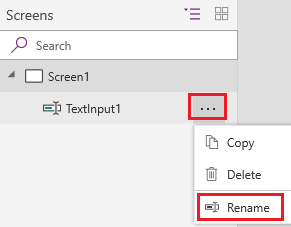
Zmień nazwę kontrolki, zaznaczając wielokropek w lewym okienku nawigacji, a następnie wybierz Zmień nazwę i wpisz NazwaProduktu.

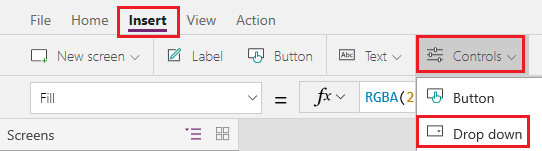
Dodawanie kontrolki rozwijanej.

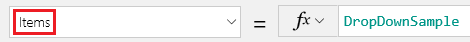
Zmień nazwy Kolorów kontrolki Rozwijanej i upewnij się, że właściwość Elementy jest zaznaczona na liście właściwości.

Na pasku formuł zastąp DropDownSample przy użyciu tego wyrażenia:
["Red","Green","Blue"]Dodaj kontrolkę Przycisk, ustaw jej właściwość Tekst na wartość „Add” i ustaw jej właściwość OnSelect na następującą formułę:
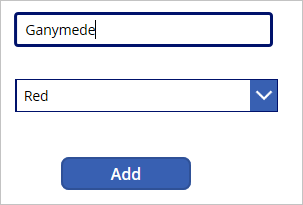
Collect( ProductList, { Product: "ProductName.Text", Color: "Colors.Selected.Value" } )Naciśnij klawisz F5 na klawiaturze lub użyj przycisku odtwarzaj lub podgląd, aby odtworzyć aplikację. Wpisz tekst w polu NazwaProduktu, wybierz odpowiednią opcję w obszarze Kolory, a następnie wybierz przycisk Dodaj.

Powtórz ten krok co najmniej dwa razy, a następnie naciśnij klawisz ESC.
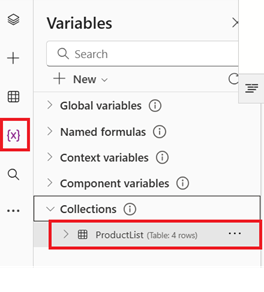
Wybierz okienko Zmienne, a następnie wybierz pozycję Kolekcje , aby wyświetlić utworzone kolekcje.

Pokaż kolekcję
Wybierz Wstaw>Galeria pionowa.
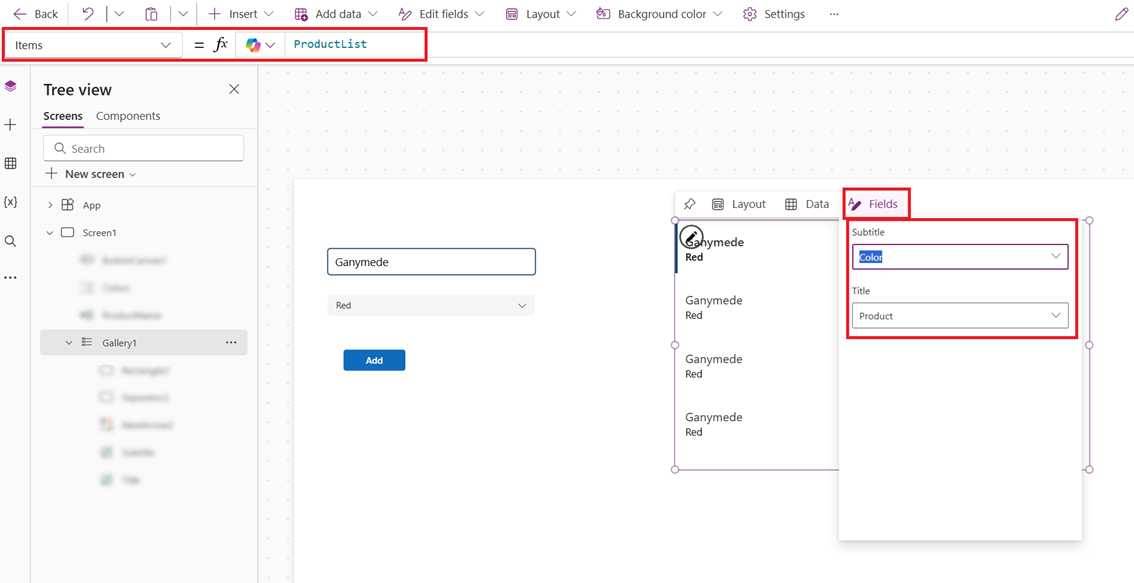
Ustaw właściwość Elementy galerii na wartość ProductList.
Wybierz galerię w widoku drzewa, a następnie wybierz pozycję Pola. 1. W panelu Dane ustaw pole podtytułu na Kolor i ustaw pole Tytuł na Produkt.

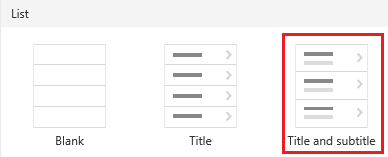
Kliknij pozycję Układ>Tytuł i podtytuł”.

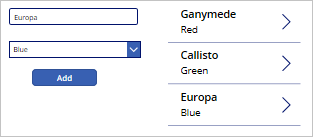
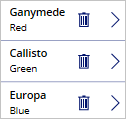
Ekran powinien wyglądać tak:

Usuń jeden lub wszystkie elementy
Wybierz galerię i dodaj ikonę Kosza do szablonu galerii.

Dla właściwości OnSelect ikony ustaw następującą formułę:
Remove(ProductList, ThisItem)Poza galerią dodaj przycisk, ustaw jego właściwość Tekst na wartość "Clear" i ustaw jego właściwość OnSelect na następującą formułę:
Clear(ProductList)Trzymając wciśnięty klawisz Alt, wybierz ikonę Kosz dla elementu, aby usunąć element z kolekcji, lub kliknij Wyczyść, aby usunąć wszystkie elementy z kolekcji.
Umieszczanie listy w kolekcji
Tworzenie połączenia z listą utworzoną przy użyciu list Microsoft lists.
Dodaj przycisk i ustaw jego właściwość OnSelect na tę funkcję, zastępując wartość ListName nazwą listy:
Collect(MySPCollection, ListName)Ta funkcja tworzy kolekcję o nazwie MySPCollection zawierającą te same dane, co lista.
Trzymając wciśnięty klawisz Alt, kliknij przycisk.
Aby uzyskać informacje o sposobie wyświetlania danych z list Microsoft lub programu SharePoint (takich jak daty, wybory i osoby) w galerii: Pokaż kolumny listy w galerii. Aby uzyskać informacje na temat sposobu wyświetlania danych w formularzu (przy użyciu list rozwijanych, selektorów dat i selektorów osób), zobacz: Kontrolki Formularz edycji i Formularz wyświetlania.
Następne kroki
- Przejrzyj temat referencyjny dla funkcji Collect.
- Dowiedz się, jak kształtować dane w kolekcji za pomocą AddColumns, DropColumns, RenameColumns oraz ShowColumns.