Omówienie kart danych w aplikacjach kanwy
Kontrolki Karta to bloki konstrukcyjne wchodzące w skład kontrolek Formularz edycji i Formularz wyświetlania w aplikacjach kanwy. Formularz reprezentuje cały rekord, a każda karta — jedno pole tego rekordu.
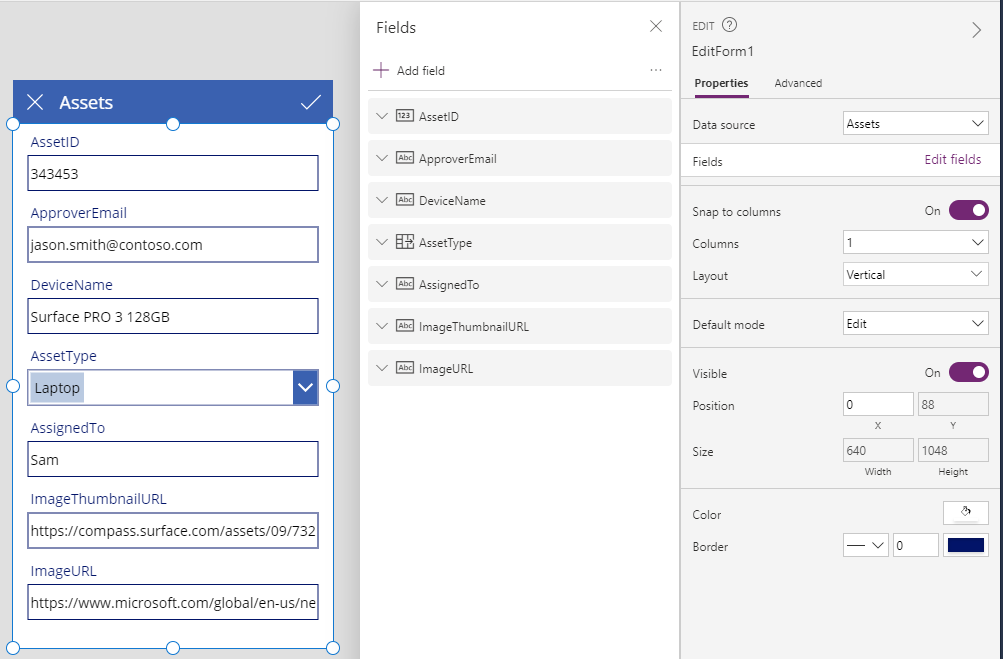
Karty najłatwiej obsługiwać w okienku po prawej stronie, które jest wyświetlane po wybraniu kontrolki formularza w obszarze roboczym projektu. W tym okienku można określić, które pola mają być wyświetlane, w jaki sposób oraz w jakiej kolejności. W tym przykładzie przedstawiono kontrolkę Formularz edycji w aplikacji utworzonej na podstawie listy o nazwie Assets.

Aby rozpocząć pracę z kartami, zobacz temat poświęcony dodawaniu formularza i omówieniu formularzy danych. Pozostała część tego artykułu zawiera bardziej szczegółowe informacje na temat działania kart, możliwości ich dostosowywania, a nawet tworzenia własnych.
Wstępnie zdefiniowane karty
Usługa Power Apps zawiera zestaw wstępnie zdefiniowanych kart dla ciągów, liczb i innych typów danych. W okienku po prawej stronie można wyświetlić dostępne warianty oraz zmienić kartę przypisaną do danego pola:

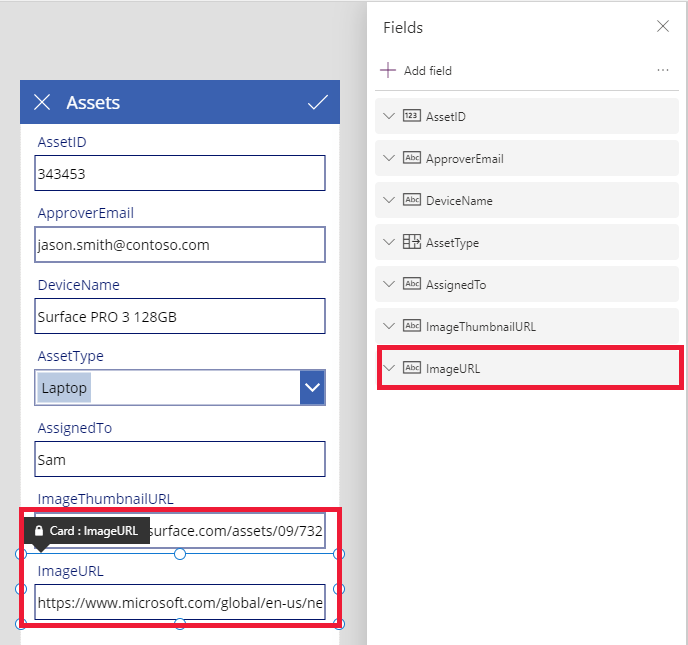
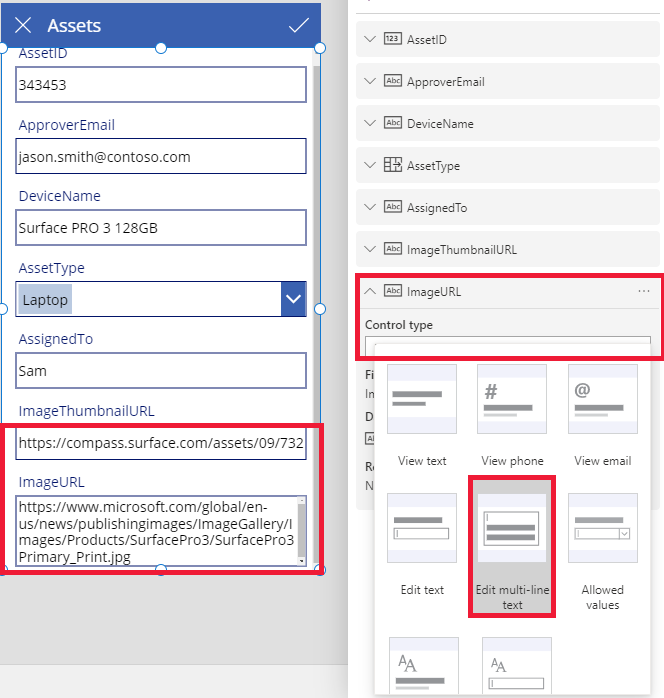
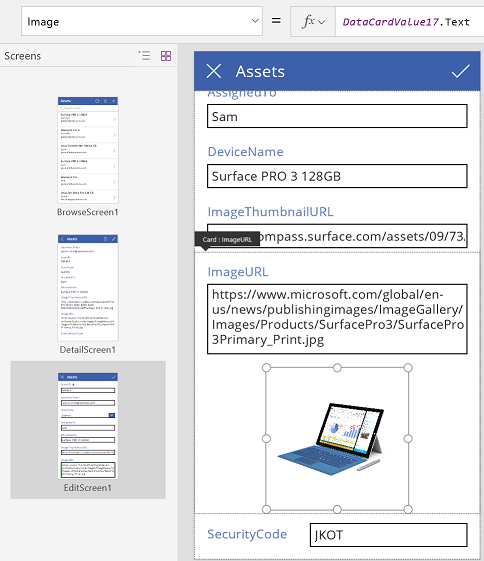
W tym przykładzie wybrano kartę tekstu jednowierszowego, ale tekst adresu URL jest tak długi, że nie można go wyświetlić w jednym wierszu. Wybierzmy kartę tekstu wielowierszowego, aby zapewnić użytkownikom więcej miejsca do edycji:

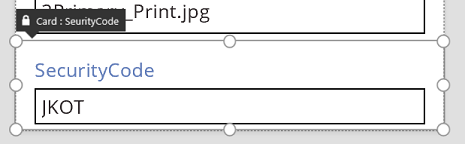
Niektóre pola tego źródła danych nie są wyświetlane, ale można pokazać lub ukryć pole, zaznaczając odpowiednie pole wyboru. W tym przykładzie przedstawiono sposób wyświetlania pola SecurityCode.
Dostosowywanie karty
Karty składają się z innych kontrolek. W przypadku kontrolki Formularz edycji użytkownik wprowadza dane w standardowej kontrolce Wprowadzenie tekstu, którą można dodać z karty Wstawianie.
Na podstawie przykładu przekonamy się, jak zmienić wygląd karty, manipulując kontrolkami.
Po pierwsze należy wrócić do ostatnio wstawionej karty dla pola SecurityCode. Wybierz tę kartę, klikając lub naciskając ją jeden raz:

Wybierz kontrolkę Wprowadzanie tekstu wewnątrz karty, klikając lub naciskając tę kontrolkę.

Przenieś kontrolkę w ramach karty, przeciągając pole zaznaczenia, a następnie zmień rozmiar kontrolki, przeciągając uchwyty wzdłuż krawędzi pola zaznaczenia:

W ramach danej karty można zmieniać rozmiar kontrolek, przenosić je i wprowadzać inne modyfikacje, ale usunięcie kontrolek jest możliwe dopiero po jej odblokowaniu.
Odblokowywanie karty
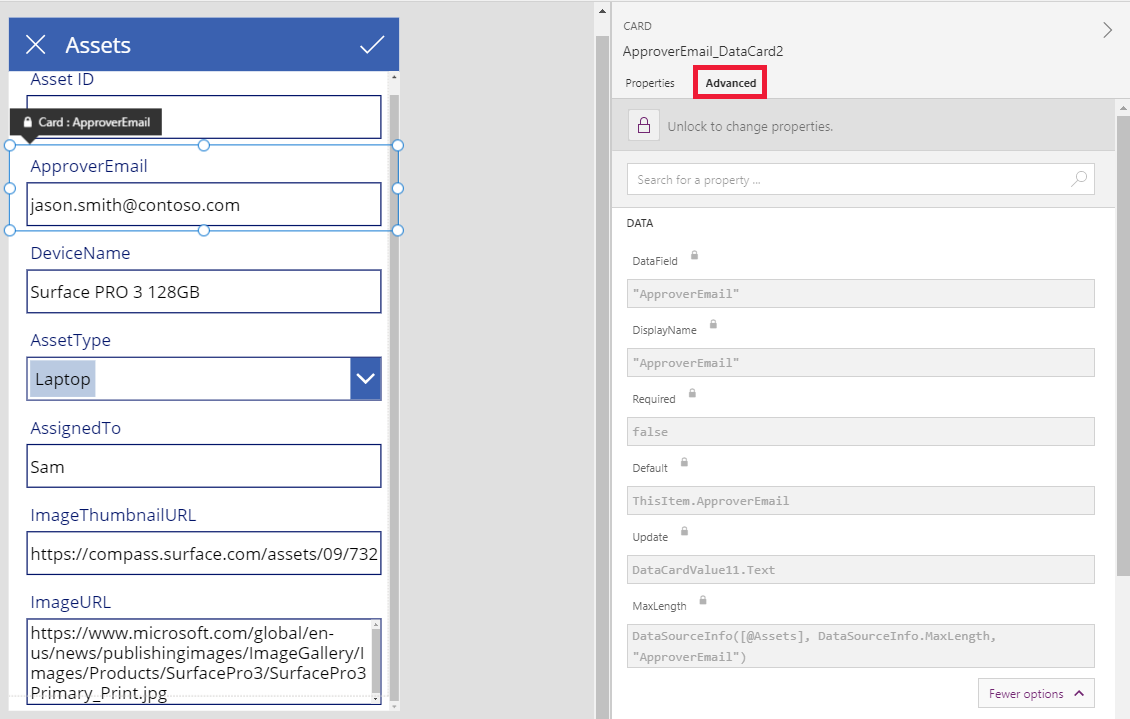
Chociaż karty zawierają kontrolki, to same też są kontrolkami, które podobnie jak inne kontrolki mają właściwości i formuły. Gdy wybierzesz opcję wyświetlenia pola w formularzu, okienko po prawej stronie automatycznie tworzy kartę i generuje potrzebne formuły. Formuły są wyświetlane w okienku po prawej stronie na karcie Zaawansowane:

Od razu można zauważyć jedną z najważniejszych właściwości karty, którą jest właściwość DataField. Wskazuje ona, które pole źródła danych jest widoczne dla użytkownika oraz dostępne do edycji na tej karcie.
Górny baner na karcie Zaawansowane wskazuje, że właściwości tej karty są zablokowane. Ikona blokady jest także wyświetlana obok właściwości DataField, DisplayName i Required. Te formuły zostały utworzone w okienku po prawej stronie, a zastosowana blokada zapobiega przypadkowej zmianie właściwości.
![]()
Kliknij lub naciśnij górny baner, aby odblokować kartę w celu zmiany właściwości:

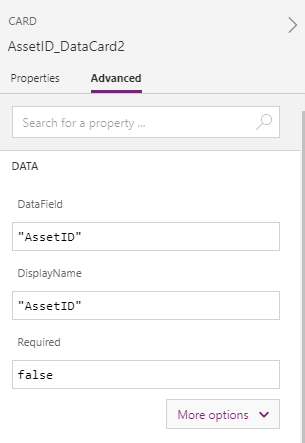
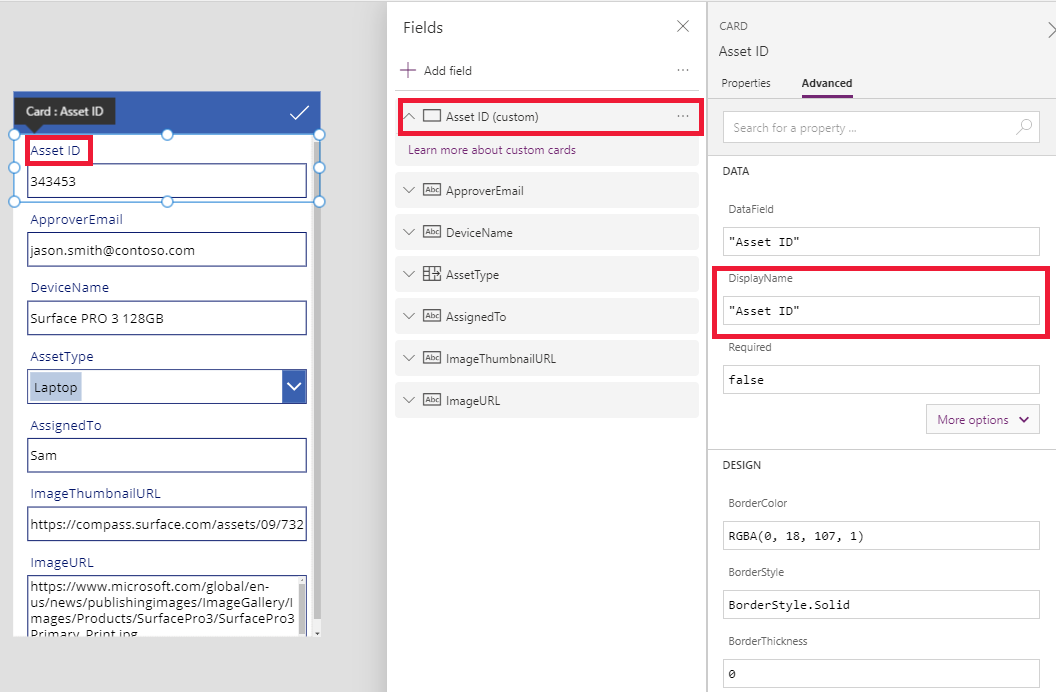
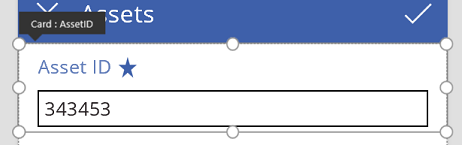
Zmodyfikujmy właściwość DisplayName, aby wstawić odstęp między wyrazami Asset i ID. Wprowadzenie tej modyfikacji spowoduje zmianę wygenerowanych danych. W okienku po prawej stronie ta karta ma inną etykietę:

Teraz możemy już dokonywać niezbędnych zmian na karcie w celu dopasowania jej do naszych potrzeb. Nie możemy jednak zmienić sposobu przedstawiania karty (na przykład z tekstu jednowierszowego na tekst wielowierszowy), jak to było możliwe wcześniej. Wstępnie zdefiniowana karta została przekształcona na „kartę niestandardową”, nad którą mamy kontrolę.
Ważne
Po odblokowaniu karty nie można jej ponownie zablokować. Aby ponownie zablokować kartę, usuń ją i ponownie wstaw w okienku po prawej stronie.
Wygląd i zachowanie odblokowanej karty można zmieniać na różne sposoby, między innymi dodając i usuwając zawarte w niej kontrolki. Można na przykład dodać kształt gwiazdki z menu Ikony na karcie Wstawianie.

Gwiazdka będzie od teraz częścią karty i będzie przemieszczać się wraz z nią, jeśli na przykład zmienisz kolejność kart w formularzu.
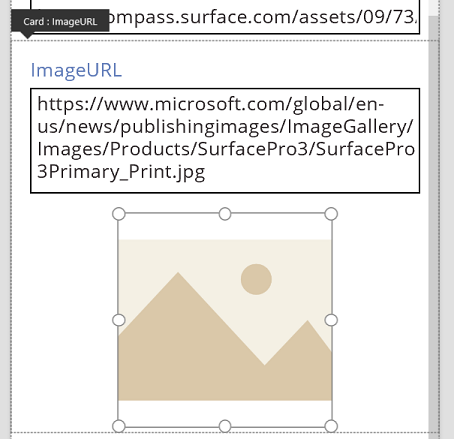
Inny przykład: odblokuj kartę ImageURL, a następnie z karty Wstawianie dodaj do niej kontrolkę Obraz:

Na pasku formuły ustaw właściwość Obraz tej kontrolki na TextBox.Text, gdzie TextBox jest nazwą kontrolki Wprowadzanie tekstu zawierającej adres URL:

Teraz obrazy są już wyświetlane i można edytować ich adresy URL. Zwróć uwagę, że mogliśmy użyć właściwości Parent.Default zamiast Image, ale nie zostałaby ona zaktualizowana w razie zmiany adresu URL przez użytkownika.
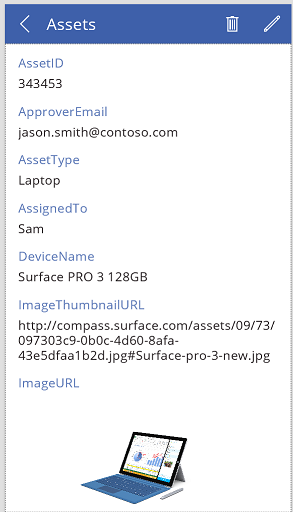
To samo można zrobić na drugim ekranie aplikacji, gdzie kontrolka Formularz wyświetlania jest używana do wyświetlania szczegółów rekordu. W takim przypadku warto ukryć etykietę (ustawić właściwość Visible etykiety, nie karty, na wartość false), ponieważ użytkownik nie będzie edytował adresu URL na tym ekranie:

Interakcja z formularzem
Po odblokowaniu karty można zmienić sposób jej interakcji z formularzem, który ją zawiera.
Poniżej przedstawiono wskazówki dotyczące współpracy kontrolek z kartami oraz kart z formularzem. Są to tylko wskazówki. W kontrolkach usługi Power Apps możesz tworzyć formuły, które odwołują się do dowolnej innej kontrolki w usłudze Power Apps — to samo dotyczy kart i kontrolek w obrębie kart. Wykaż się kreatywnością i twórz aplikacje na wiele sposobów.
Właściwość DataField
Właściwość DataField ma kluczowe znaczenie dla karty. Steruje ona walidacją, określaniem pola do zaktualizowania i innymi aspektami karty.
Informacje przychodzące
Jako kontener formularz udostępnia operator ThisItem wszystkim swoim kartom. Ten rekord zawiera wszystkie pola w ramach bieżącego rekordu.
Właściwość Default dla wszystkich kart powinna mieć wartość ThisItem.NazwaPola. Czasami jednak może być konieczne przekształcenie tej wartości w trakcie przesyłania danych. Można na przykład sformatować ciąg lub przetłumaczyć wartość na inny język.
Każda kontrolka w obrębie karty powinna odwoływać się do elementu Parent.Default w celu uzyskania wartości pola. Ta strategia zapewnia pewien poziom hermetyzacji karty, dzięki czemu właściwość Default może zostać zmieniona bez dokonywania zmiany wewnątrz formuł danej karty.
Domyślnie właściwości DefaultValue i Required są uzyskiwane z metadanych źródła danych w oparciu o właściwość DataField. Te formuły można zastąpić za pomocą własnej logiki, integrując metadane źródła danych za pomocą funkcji DataSourceInfo.
Informacje wychodzące
Po zmodyfikowaniu rekordu przez użytkownika za pomocą kontrolek w obrębie kart funkcja SubmitForm zapisuje wprowadzone zmiany w źródle danych. Po uruchomieniu tej funkcji kontrolka formularza odczytuje wartości właściwości DataField każdej karty w celu ustalenia, które pole ma zostać zmienione.
Kontrolka formularza odczytuje również wartość właściwości Update każdej karty. Ta wartość zostanie zapisana w źródle danych tego pola. W tym miejscu można zastosować kolejne przekształcenie, które może polegać na odwróceniu przekształcenia zastosowanego w formule Default karty.
Właściwość Valid jest uzyskiwana z metadanych źródła danych w oparciu o właściwość DataField. Opiera się również na właściwości Required i informacji o tym, czy właściwość Update zawiera wartość. Jeśli wartość właściwości Update jest nieprawidłowa, właściwość Error wyświetla przyjazny dla użytkownika komunikat o błędzie.
Jeśli właściwość DataField karty jest pusta, oznacza to, że karta jest wyłącznie kontenerem kontrolek. Właściwości Valid i Update nie są używane podczas przesyłania formularza.
Analiza przykładu
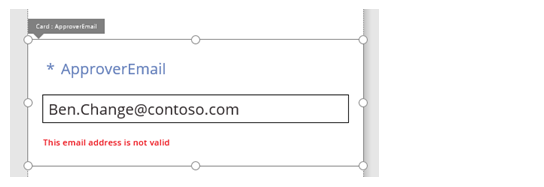
Przyjrzyjmy się kontrolkom, które tworzą podstawową kartę wprowadzania danych. Przestrzeń między kontrolkami została zwiększona, aby poprawić czytelność prezentowanego materiału:

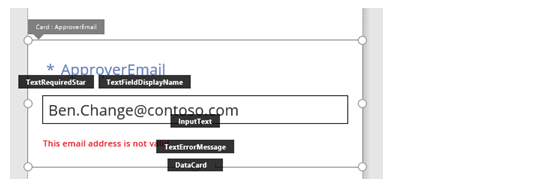
W tej grafice kontrolki na karcie danych zostały opatrzone etykietami:

Karta zawiera cztery kontrolki:
| Nazwa/nazwisko | Pisz | Opis |
|---|---|---|
| TextRequiredStar | Kontrolka Etykieta | Wyświetla gwiazdkę, która jest powszechnie używana w formularzach wprowadzania danych, aby wskazać, że pole jest wymagane. |
| TextFieldDisplayName | Kontrolka Etykieta | Wyświetla przyjazną dla użytkownika nazwę pola. Ta nazwa może różnić się od nazwy w schemacie źródła danych. |
| InputText | Kontrolka Wprowadzanie tekstu | Wyświetla wartość początkową pola i pozwala użytkownikowi zmienić tę wartość. |
| TextErrorMessage | Kontrolka Etykieta | Wyświetla przyjazny dla użytkownika komunikat o błędzie w przypadku wystąpienia problemu z walidacją. Zapewnia również, że pole ma wartość, jeśli jest ona wymagana. |
Aby wypełnić te kontrolki danymi, ich właściwości mogą opierać się na właściwościach karty za pośrednictwem tych kluczowych formuł. Należy zwrócić uwagę, że formuły odwołują się do określonego pola. Wszystkie informacje pochodzą z karty.
| Właściwość kontrolki | Wzór | Opis |
|---|---|---|
| TextRequiredStar.Visible | Parent.Required | Gwiazdka jest wyświetlana tylko wtedy, gdy pole jest wymagane. Wymagana jest formuła wprowadzona przez użytkownika lub uzyskana na podstawie metadanych źródła danych. |
| TextFieldDisplayName.Text | Parent.DisplayName | Kontrolka pola tekstowego wyświetla nazwę przyjazną dla użytkownika, która została wprowadzona przez Ciebie lub uzyskana z metadanych źródła danych oraz została ustawiona za pomocą właściwości DisplayName karty. |
| InputText.Default | Parent.Default | Kontrolka wprowadzania tekstu początkowo wyświetla wartość pola ze źródła danych zgodną z wartością domyślną karty. |
| TextErrorMessage.Text | Parent.Error | W przypadku wystąpienia problemu dotyczącego walidacji właściwość Error karty zwraca odpowiedni komunikat o błędzie. |
Uwaga
Właściwość Parent.Error jest właściwością związaną tylko z danymi wyjściowymi, której nie można ustawić za pomocą formuły. Z tego powodu ta właściwość nie będzie widoczna na liście właściwości w lewym górnym rogu narożnika ani na kartach Właściwości i Zaawansowane blisko prawej krawędzi. Pasek formuły sugeruje użycie tej właściwości podczas wpisywania formuł, które mogą odwoływać się do właściwości.
Aby pobrać dane z tych kontrolek i wypchnąć je z powrotem do źródła danych, stosowane są następujące formuły kluczowe:
| Nazwa formantu | Wzór | Opis |
|---|---|---|
| DataCard.DataField | "ApproverEmail" | Nazwa pola, które użytkownik może wyświetlić i edytować na tej karcie. |
| DataCard.Update | InputText.Text | Wartość wymagająca walidacji i wypchnięcia z powrotem do źródła danych po uruchomieniu funkcji SubmitForm. |
Uwaga
Czy możesz poinformować nas o preferencjach dotyczących języka dokumentacji? Wypełnij krótką ankietę. (zauważ, że ta ankieta jest po angielsku)
Ankieta zajmie około siedmiu minut. Nie są zbierane żadne dane osobowe (oświadczenie o ochronie prywatności).