Podczas jednej sesji użytkownika są stosowane zmienne globalne. Możesz określić, które zmienne będą traktowane jako zmienne globalne, w celu odróżnienia ich od zmiennych na poziomie tematu.
Utworzenie zmiennej globalnej
Możesz utworzyć zmienną globalną, zmieniając zakres zmiennej tematu.
Utwórz zmienną lub użyj okienka Zmienne, aby otworzyć istniejącą zmienną.
W okienku Właściwości zmiennej w obszarze Globalne (każdy temat może mieć dostęp).
Nazwa zmiennej ma nadawany prefiks Global., który odróżnia ją od zmiennych na poziomie tematu. Na przykład zmienna UserName jest wyświetlana jako Global.UserName.
Zapisz temat.
Nazwa zmiennej globalnej musi być unikatowa we wszystkich tematach.
Używanie zmiennych globalnych
Podczas tworzenia wiadomości agent w węźle Wiadomość lub Pytanie wybierz ikonę {x}, aby wyświetlić zmienne dostępne dla tematu. Zmienne globalne pojawiają się na karcie Niestandardowe razem ze zmiennymi tematu. Zmienne są wymieniane w kolejności alfabetycznej.
Znajdowanie wszystkich tematów używającej zmiennej globalnej
Możesz znaleźć miejsce definiowania zmiennej globalnej oraz inne tematy, które jej używają. Może to być przydatne, jeśli pracujesz nad nowym agentem lub jeśli istnieje wiele zmiennych i złożone rozgałęzienia tematów.
Zaznacz pożądaną zmienną globalną na kanwie tworzenia lub w panelu Zmienne.
W panelu Właściwości zmiennych, w sekcji Odwołanie , wybierz opcję Wyświetl wszystkie odwołania .
Przejdź do karty Inne i wybierz dowolny temat, w którym jest używana zmienna, aby przejść bezpośrednio do tego tematu i węzła.
Cykl życia zmiennych globalnych
Domyślnie wartość zmiennej globalnej jest utrzymywana do momentu zakończenia sesji. Węzeł Wyczyść wartości zmiennych resetuje wartości zmiennych globalnych i jest używany w temacie systemowym dotyczącym resetowania konwersacji. Ten temat może zostać wywołany przez przekierowanie lub gdy użytkownik wprowadzi frazę wyzwalającą, taką jak "Zacznij od nowa". W takim przypadku wszystkie zmienne globalne są resetowane.
Ustawianie wartości zmiennej globalnej ze źródeł zewnętrznych
Jeśli chcesz mieć pewność, że agent rozpoczyna konwersację z pewnym kontekstem, możesz zainicjować zmienną globalną z zewnętrznym źródłem. Załóżmy, że użytkownicy muszą logować się do Twojej witryny. Ponieważ Twój agent zna już nazwę użytkownika, może witać klientów po imieniu, zanim zaczną wpisywać swoje pierwsze pytanie.
Wybierz zmienną globalną.
W okienku Właściwości zmiennej wybierz opcję Źródła zewnętrzne mogą ustawiać wartości.
Ustawianie zmiennych globalnych w osadzonym agent
Jeśli osadzasz agent na prostej stronie internetowej, możesz dołączyć zmienne i ich definicje do adresu URL agent. Lub, jeśli chcesz mieć trochę więcej kontroli, możesz użyć bloku kodu <script> do wywoływania i używania zmiennych programowo.
Nazwa zmiennej w ciągu zapytania adresu URL musi być dopasowana do nazwy zmiennej globalnej bez prefiksu Global.. Na przykład zmienna globalna Global.UserName powinna być przywoływana jako UserName w zapytaniu.
W poniższych przykładach użyto podstawowej deklaracji zmiennych. W scenariuszu produkcyjnym jako parametr zapytania lub definicję zmiennej można przekazać inną zmienną, w której była już przechowywana nazwa użytkownika (na przykład jeśli masz nazwę użytkownika ze skryptu logowania).
Dołącz zmienne i ich definicje do adresu URL agenta jako parametry ciągu zapytania w formacie botURL?variableName1=variableDefinition1&variableName2=variableDefinition2.
Na przykład:
W nazwie parametru nie jest rozróżniana wielkość liter.
username=Ana sprawdzi się również w tym przykładzie.
Dodawanie zmiennych globalnych do kanwy niestandardowej
Możesz również dodać zmienną do kanwy niestandardowej.
W sekcji <script> na stronie, na której znajduje się agent, zdefiniuj zmienne w następujący sposób, zastępując nazwę zmiennej variableName1 bez prefiku Global.variableDefinition1 dla definicji. Rozdziel poszczególne zmienne przecinkami (,).
const store = WebChat.createStore({}, ({ dispatch }) => next => action => {
if (action.type === 'DIRECT_LINE/CONNECT_FULFILLED') {
dispatch({
type: "WEB_CHAT/SEND_EVENT",
payload: {
name: "pvaSetContext",
value: {
"variableName1": "variableDefinition1",
"variableName2": "variableDefinition2"
}
},
});
}
return next(action);
});
W sekcji <script> wywołaj element store podczas osadzania agenta, tak jak w poniższym przykładzie, gdzie element store jest wywoływany dokładnie nad miejsce, w którym jest wywoływany element styleOptions (element BOT_ID należy zastąpić identyfikatorem agenta):
const BOT_ID = "12345-5678";
const theURL = "https://powerva.microsoft.com/api/botmanagement/v1/directline/directlinetoken?botId=" + BOT_ID;
fetch(theURL)
.then(response => response.json())
.then(conversationInfo => {
window.WebChat.renderWebChat(
{
directLine: window.WebChat.createDirectLine({
token: conversationInfo.token,
}),
store,
styleOptions
},
document.getElementById('webchat')
);
})
.catch(err => console.error("An error occurred: " + err));
Podczas jednej sesji użytkownika są stosowane zmienne globalne. Możesz określić, które zmienne będą traktowane jako zmienne globalne, w celu odróżnienia ich od zmiennych na poziomie tematu.
Ustaw zmienne globalne
Po ustawieniu zmiennej globalnej będzie ona dostępna we wszystkich tematach.
Po wybraniu przycisku {x} w węźle wiadomości lub w węźle pytania podczas tworzenia wiadomości agenta zobaczysz, że dana zmienna agenta będzie dostępna. Zmienne są uporządkowane w kolejności alfabetycznej, a wszystkie zmienne globalne są wyświetlane razem, ponieważ wszystkie zaczynają się od bot..
W przypadku korzystania z węzła warunku, węzła akcji przepływu lub węzła umiejętności dostępne zmienne globalne będą również widoczne.
Używanie zmiennej w różnych tematach przez ustawienie jej jako zmiennej globalnej
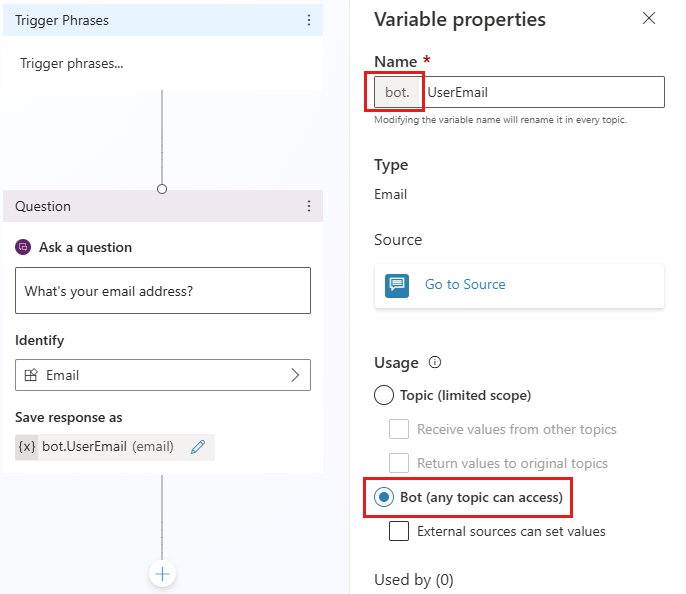
Wybierz dowolną zmienną agenta z kanwy tworzenia.
W okienku Właściwości zmiennej w obszarze Użycie wybierz pozycję Bot (każdy temat może mieć dostęp).
Nazwa zmiennej będzie oznaczony prefiksem bot., co odróżni ją od zmiennych na poziomie tematu. Na przykład zmienna UserEmail jest wyświetlana jako bot.UserEmail.

Notatka
Nazwa zmiennej globalnej musi być unikatowa we wszystkich tematach.
Zarządzaj zmiennymi globalnymi
Po utworzeniu zmiennej globalnej można sprawdzić, gdzie ją zdefiniowano po raz pierwszy i które inne tematy jej używają. Może to być przydatne, jeśli pracujesz nad nowym agentem lub jeśli istnieje wiele zmiennych i złożone rozgałęzienia tematów.
Przechodzenie do źródła definicji zmiennej globalnej
Wybierz dowolną zmienną agenta z kanwy tworzenia.
W okienku Właściwości zmiennej wybierz pozycję Przejdź do źródła.
Spowoduje to przejęcie do węzła w tematu, w którym została utworzona zmienna globalna.
Znajdowanie wszystkich tematów używającej zmiennej globalnej
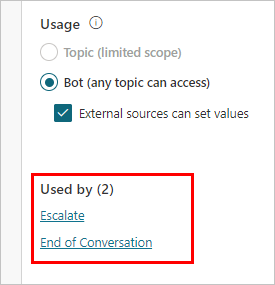
Wybierz dowolną zmienną agenta z kanwy tworzenia.
W okienku Właściwości zmiennej w sekcji Używana przez wybierz dowolne tematy, w których zmienna jest używana do bezpośredniego przechodzenia do tematu i węzła.
Początek zmiennej globalnej
Jeśli zmienna globalna jest wyzwalana przed zainicjowaniem (lub „wypełnieniem”), agent automatycznie wyzwoli część tematu, w której zmienna globalna została zdefiniowana po raz pierwszy, mimo że znajduje się w innym temacie, zanim wróci do oryginalnego tematu. Dzięki temu agent będzie mieć wszystkie zmienne wypełnione bez przerywania konwersacji.
Na przykład klient uruchamia konwersację w temacie „Rezerwacja terminów”, w którym jest używana zmienna globalna bot.UserName. Zmienna bot.UserName jest jednak najpierw definiowana w temacie „Witamy”.
Kiedy konwersacja znajdzie się w temacie „Rezerwacja terminów” w punkcie, w którym jest przywoływana zmienna bot.UserName, agent płynnie przeniesie się do węzła pytania, w którym po raz pierwszy zdefiniowano zmienną bot.UserName.
Po otrzymaniu przez klienta odpowiedzi na pytanie agent wznowi temat „Rezerwacja terminów”.
Zachowanie zmiennej globalnej podczas implementowania akcji za pośrednictwem przepływów lub umiejętności usługi Power Automate
Czasami może się zdarzyć, że przepływ lub umiejętność jest używana do inicjowania lub wypełniania zmiennej w czatagencie.
Kiedy użytkownik będzie korzystać z agenta, zmienna może być również wypełniona wcześniej podczas konwersacji lub zmienne mogły już zostać ustawione zewnętrznie.
W takiej sytuacji przepływ lub umiejętność będzie nadal działać i uzupełnić zmienną, zastępując wszystko, co było wcześniej przechowywane w zmiennej.
Zmienna globalna w cyklu życia i resetowanie jej wartości
Zmienne globalne są dostępne z dowolnego tematu, a przypisana wartość tych zmiennych jest utrwalana przez całą sesję.
Ta wartość jest wyczyszczona tylko wtedy, gdy agent jest przekierowywany do tematu ponownego rozpoczęcia lub gdy ten użytkownik uruchamia bezpośrednio ten temat (na przykład przez wpisanie frazy Rozpocznij od początku). W tym przypadku wszystkie zmienne globalne zostaną zresetowane i nie będą mieć żadnych wartości.
Ustawianie wartości zmiennej globalnej ze źródeł zewnętrznych
Istnieje możliwość ustawienia zmiennej globalnej, która ma zostać zainicjowana przy użyciu źródła zewnętrznego. Pozwala to agentowi na rozpoczęcie konwersacji z pewnym kontekstem.
Na przykład klient przenosi czat z agentem do witryny internetowej, a witryna zna już imię i nazwisko tego klienta. Przed rozpoczęciem konwersacji podasz agentowi imię i nazwisko użytkownika, a agent będzie mógł prowadzić inteligentniejszą konwersację z klientem bez konieczności ponownego pytania o jego imię i nazwisko.
Ustawianie zmiennej globalnej ze źródła zewnętrznego
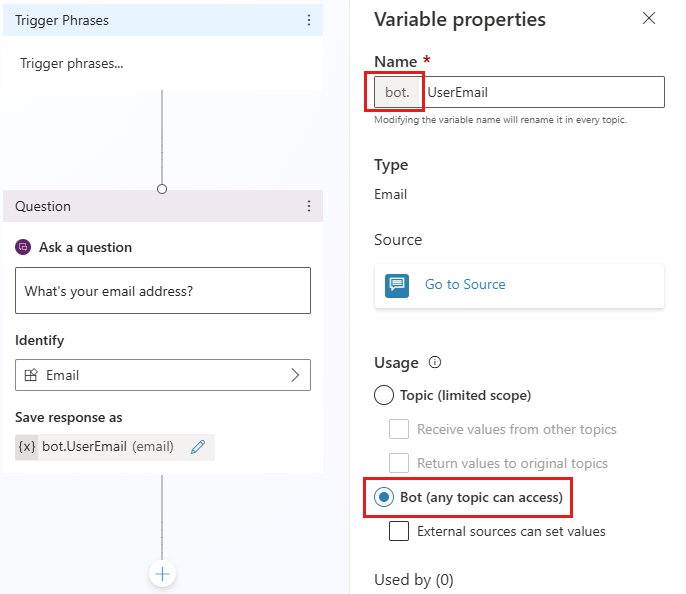
Wybierz dowolną zmienną z kanwy tworzenia.
W okienku Właściwości zmiennej w sekcji Użycie zaznacz pole wyboru Źródła zewnętrzne mogą ustawiać wartości.
Możesz dołączać zmienne i ich definicje, jeśli po prostu osadzasz agenta w obrębie prostej strony internetowej, lub możesz użyć bloku kodu <script> w celu programowego wywoływania i używania zmiennych programowania.
Notatka
Nazwa zmiennej w ciągu zapytania musi być dopasowana do zmiennej globalnej bez prefiksu bot.. Na przykład, globalna zmienna bot.UserEmail musi być wyświetlana jako UserEmail=.
W opisanych w tym artykule przykładach jest składana prosta deklaracja dla zmiennych. W scenariuszu produkcyjnym jako parametr zapytania lub definicję zmiennej można przekazać inną zmienną, w której była już przechowywana nazwa użytkownika (na przykład jeśli masz nazwę użytkownika ze skryptu logowania).
Aby dodać zmienną do osadzonego agenta
Dołącz zmienne i ich definicje do adresu URL agenta jako parametry ciągu zapytania (w formacie botURL?variableName1=variableDefinition1&variableName2=variableDefinition2), na przykład:
W nazwie parametru nie jest rozróżniana wielkość liter. Oznacza to, że element useremail=Ana@contoso.com będzie również działać w tym przykładzie.
W sekcji <script> na stronie, na której znajduje się agent, zdefiniuj zmienne w następujący sposób, zastępując nazwę zmiennej variableName1 bez prefiku bot.variableDefinition1 dla definicji. Rozdziel poszczególne zmienne przecinkami ,.
const store = WebChat.createStore({}, ({ dispatch }) => next => action => {
if (action.type === 'DIRECT_LINE/CONNECT_FULFILLED') {
dispatch({
type: "WEB_CHAT/SEND_EVENT",
payload: {
name: "pvaSetContext",
value: {
"variableName1": "variableDefinition1",
"variableName2": "variableDefinition2"
}
},
});
}
return next(action);
});
W sekcji <script> wywołaj element store podczas osadzania agenta, tak jak w poniższym przykładzie, gdzie element store jest wywoływany dokładnie nad miejsce, w którym jest wywoływany element styleOptions (element BOT_ID należy zastąpić identyfikatorem agenta):
const BOT_ID = "12345-5678";
const theURL = "https://powerva.microsoft.com/api/botmanagement/v1/directline/directlinetoken?botId=" + BOT_ID;
fetch(theURL)
.then(response => response.json())
.then(conversationInfo => {
window.WebChat.renderWebChat(
{
directLine: window.WebChat.createDirectLine({
token: conversationInfo.token,
}),
store,
styleOptions
},
document.getElementById('webchat')
);
})
.catch(err => console.error("An error occurred: " + err));
Usuń zmienne globalne
Gdy zmienna agent używana w innych tematach zostanie usunięta, odwołania do tej zmiennej w tematach będą oznaczane jako Unknown. Przed potwierdzeniem operacji zostanie wyświetlone ostrzeżenie o usunięciu zmiennej globalnej.
Węzły zawierające odwołania do usuwanej zmiennej globalnej będą zawierać informację o nieznanej zmiennej.
Tematy z węzłami zawierającymi odwołania do usuniętych zmiennych globalnych mogą przestać działać. Przed opublikowaniem agenta należy się upewnić, że usunięto lub poprawiono wszystkie tematy używające usuniętej zmiennej.
W zależności od konfiguracji uwierzytelniania agenta będziesz mieć zestaw agent zmiennych globalnych skojarzonych z dostępnym dostawcą uwierzytelniania. Aby zapoznać się ze szczegółowymi informacjami dotyczącymi dostępności zestawu zmiennych i sposobie korzystania z nich, zobacz temat dokumentacji Dodawanie użytkowników końcowych do tematu.