Zarządzanie formularzami Customer Insights - Journeys
W tym artykule opisano sposób edytowania i cofania publikacji formularzy oraz zarządzania nimi w Customer Insights - Journeys.
Edytowanie aktywnego formularza
Jeśli formularz został już opublikowany i musisz go zaktualizować, wybierz przycisk Edytuj na górnej wstążce. Możesz kontynuować edytowanie formularza aktywnego, a wszystkie zmiany są automatycznie publikowane po wybraniu przycisku Zapisz.
Ważne
Jeśli zostanie utworzona kopia formularza, trzeba będzie opublikować nowo utworzoną kopię.
Formularz jest przechowywany w sieci dostarczania zawartości (CDN), w której wszystkie dane są buforowane, aby zapewnić jak najkrótszy czas ładowania dla odwiedzających Twoją stronę internetową. Może upłynąć do 10 minut, zanim pamięć podręczna zostanie odświeżona i zanim zmiany będą widoczne na stronie internetowej. W przypadku dodania elementu #d365mkt-nocache tego parametru do adresu URL strony internetowej można sprawdzić wynik zmian na stronie. Nigdy nie należy udostępniać linku do strony wraz z tym parametrem klientom. Parametr pominie pamięć podręczną CDN i spowolni ładowanie strony.
Cofanie publikowania formularza
Aby cofnąć publikowanie formularza aktywnego, wybierz przycisk Zatrzymaj. Formularz jest usuwany z sieci CDN, więc goście strony internetowej nie mogą go już przesłać. Formularz może być nadal widoczny ze względu na pamięć podręczną przeglądarki, ale nie można go przesłać. Stan formularza zmienia się na Wersja robocza.
Właściwości pola formularza
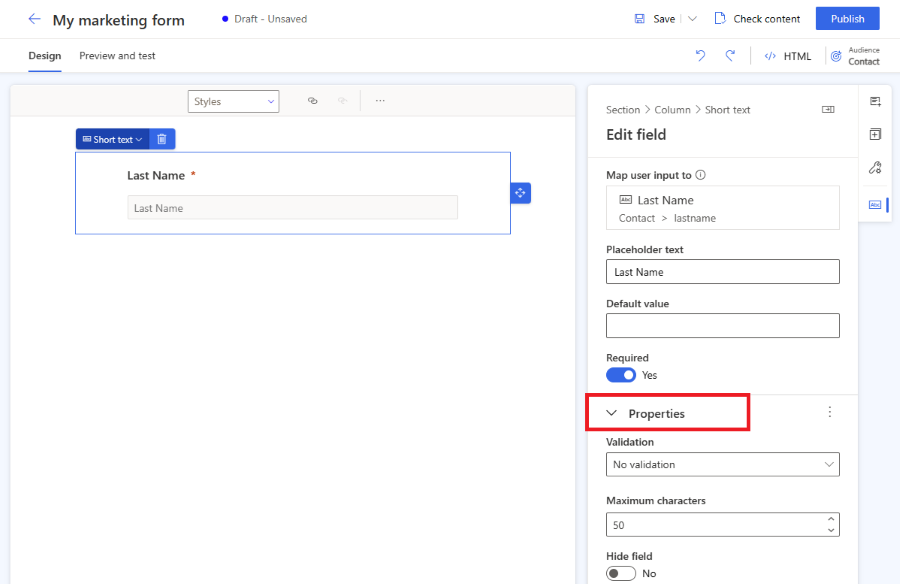
Po wybraniu pola na kanwie jego właściwości możesz zobaczyć w prawym okienku.
- Tekst symbolu zastępczego: symbol zastępczy wewnątrz pola. Symbol zastępczy automatycznie znika po rozpoczęciu wpisywania tekstu do pola przez użytkownika.
- Wartość domyślna: ustaw wartość domyślną tego pola. Symbol zastępczy nie jest widoczny, jeśli zostanie ustawiona wartość domyślna.
- Wymagane: po włączeniu tej opcji użytkownik nie może przesłać formularza, jeśli to pole jest puste.
- Walidacja: skonfiguruj regułę, która sprawdza zawartość pola. Jeśli reguła walidacji nie zostanie spełniona, użytkownik nie może przesłać formularza. Ważne jest, aby ustawić poprawną walidację pól adresu e-mail i numeru telefonu.
- Ukryj pole: po włączeniu tej opcji pole nie jest widoczne w formularzu. Możesz użyć ukrytych pól do przechowywania dodatkowych metadanych na potrzeby przesyłania formularza.
Walidacja niestandardowa
Aby utworzyć walidację niestandardową, włącz opcję Walidacja poprawności i wybierz pozycję Niestandardowa. Pojawia się wyskakujące okno dialogowe, w którym można wprowadzić wyrażenie regularne (RegExp). Można na przykład użyć wyrażenia RegExp, aby sprawdzić, czy wprowadzona wartość odpowiada formatowi określonego numeru telefonu.
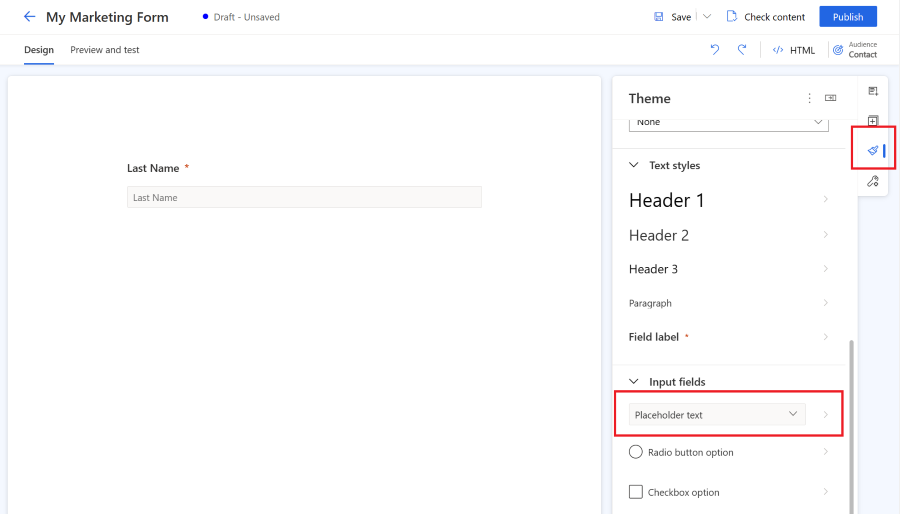
Style formularzy za pomocą motywu
Sekcję Motyw można otworzyć, wybierając ikonę pędzla w prawym okienku. Motyw steruje stylem wszystkich typów pól, przycisków i tekstu. Po ustawienie motywu pola ma on wpływ na wszystkie pola tego samego typu w formularzu.
Funkcja motywu to przyjazny dla użytkownika interfejs do edycji definicje klas CSS w postaci HTML. Działa tylko z niestandardowymi stylami formularzy. Niestandardowe klasy CSS nie są wizualizowane, ale nadal można edytować swoje niestandardowe klasy CSS za pomocą edytora kodu HTML.
Motyw – w tej sekcji można skonfigurować:
- Tło : określa wewnętrzny kolor tła i styl obramowania całego formularza.
- Style tekstu : definiuje nagłówek 1, nagłówek 2, nagłówek 3, akapit, etykietę pola. Styl etykiety pola nie ma wpływu na etykiety pól wyboru i przycisków opcji, ponieważ etykiety te można skonfigurować osobno. Definicja stylu tekstu obejmuje rodzinę czcionek, rozmiar czcionki, kolor czcionki, styl tekstu i wysokość wiersza. Można także ustawić wewnętrzne i zewnętrzne odstępy, szerokość i wyrównanie. Oprócz tych stylów tekstu można także ustawić położenie etykiety (góra, lewa, prawa) i wymagany kolor etykiet pól.
-
Pola wejściowe są pogrupowane w 3 kategorie:
- Pola wprowadzania tekstu, listy rozwijane i pola wyszukiwania: te trzy style wizualne pól mają tę samą definicję stylu. Można zdefiniować rodzinę czcionek, jej rozmiar, kolor i styl dla symbolu zastępczego oraz style tekstu wejściowego. Można także ustawić kolor tła pola, kolor tła menu, zaokrąglone rogi, obramowanie, wyrównanie rozmiaru oraz odstępy wewnętrzne i zewnętrzne. Etykietę pola można skonfigurować w stylach tekstu.
- Przycisk radiowy: przycisk radiowy ma własną konfigurację etykiet, umożliwiającą ustawienie rodziny i rozmiaru czcionek. Można ustawić kolor tekstu, style i kolor tła dla wszystkich opcji i dla wybranej opcji. Można także zdefiniować zaokrąglone rogi, szerokość oraz wewnętrzne i zewnętrzne odstępy przycisków opcji.
- Pole wyboru - pole wyboru posiada własną konfigurację etykiet pozwalającą na ustawienie rodziny czcionek, rozmiaru. Można ustawić różny kolor tekstu, style i kolor tła dla wszystkich opcji i dla wybranej opcji. Można także zdefiniować zaokrąglone rogi, szerokość, wewnętrzne i zewnętrzne odstępy pól wyboru.
- Przyciski i łącza: definicja przycisku umożliwia ustawienie rodziny czcionek, rozmiaru, koloru, stylów tekstu, koloru przycisku, wyrównania obramowania oraz odstępy wewnętrzne i zewnętrzne. Definicja hiperłącza umożliwia ustawienie rodziny czcionek, rozmiaru, koloru i stylów tekstu.
Uwaga
Style formularzy są ciągle poprawiane. Formularze utworzone w starszej wersji aplikacji w czasie rzeczywistym edytor formularzy mają ograniczoną liczbę opcji zmiany stylu formularza przy użyciu funkcji motywu. Można włączyć więcej opcji stylu, wybierając przycisk Włącz w sekcji motywu. Spowoduje to aktualizację stylów formularzy do najnowszej wersji zgodnej z funkcją motywu.
Czcionki niestandardowe
Istnieją dwa sposoby używania niestandardowych czcionek w formularzu:
- Ustaw czcionkę na „dziedzicz”: zalecane w przypadku formularzy osadzonych na własnej stronie. Formularz dziedziczy formularz z Twojej strony.
- Dodaj własną niestandardową czcionkę: zalecane w przypadku formularzy hostowanych jako samodzielna strona. Możesz przesłać niestandardową czcionkę, korzystając z funkcji motywu w sekcji czcionek niestandardowych. Przesłane niestandardowe czcionki mogą być następnie używane we wszystkich definicjach stylów tekstu.
Wersja zapoznawcza: Copilot — Asystent motywów formularzy
Ważne
Funkcja w wersji Preview to funkcja, która nie została jeszcze ukończona, ale została udostępniona przed oficjalnym wydaniem, aby klienci mogli się z nią wcześniej zapoznać i przesłać opinie na jej temat. Funkcje w wersji Preview nie są przeznaczone do użytku w środowiskach produkcyjnych i mogą mieć ograniczoną funkcjonalność.
Firma Microsoft nie świadczy pomocy technicznej dla tej funkcji w wersji zapoznawczej. Pomoc techniczna usługi Microsoft Dynamics 365 nie będzie w stanie pomagać w przypadku problemów ani odpowiadać na pytania. Funkcje w wersji zapoznawczej nie są przeznaczone do użytku produkcyjnego, w szczególności do przetwarzania danych osobowych lub innych danych, które podlegają wymogom zgodności prawnej lub regulacyjnej.
Ważne
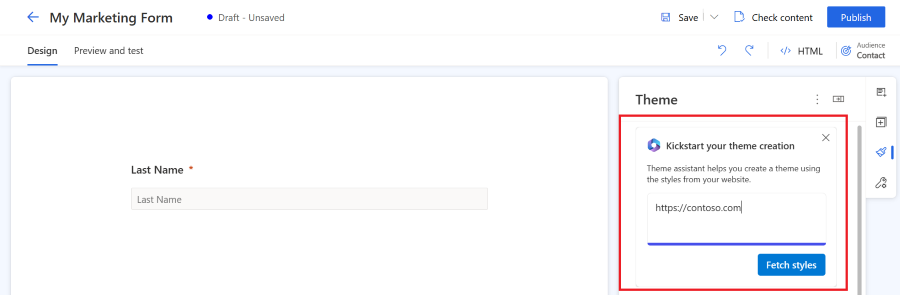
Asystenta motywów można używać tylko w witrynach sieci Web, których jesteś właścicielem i które działają. Asystenta motywów nie należy używać do kopiowania witryn sieci Web innych firm.
Asystent motywów to funkcja Copilot w Customer Insights - Journeys. Asystent motywów może używać do pobierania stylów z istniejącej witryny sieci Web, do których jest właścicielem i która jest kontrolna. Aby użyć motywu, wprowadź adres URL witryny sieci Web i wybierz Pobierz style. Proces może potrwać kilka minut. Można kontynuować pracę i wrócić do pracy później, aby sprawdzić wynik. Po pobraniu stylów przez asystenta motywów z witryny sieci Web stosuje on style do motywu formularza.
Kontakt nadrzędny dla potencjalnego klienta
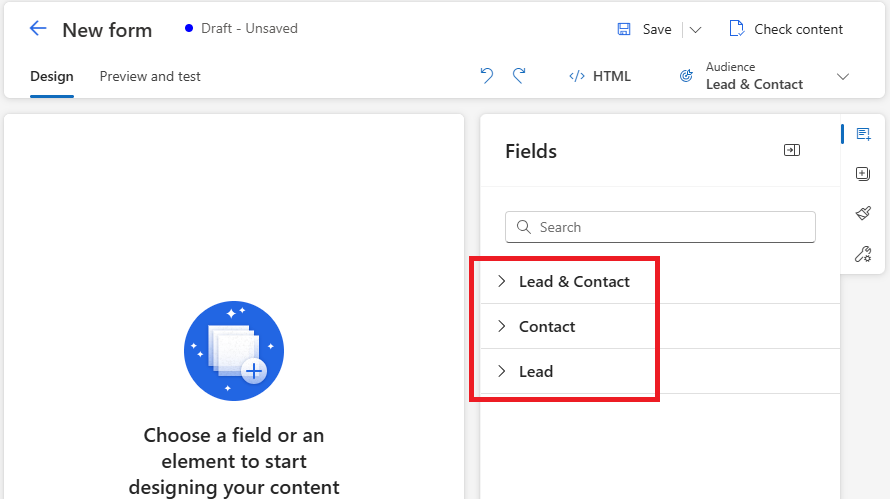
Odbiorcy potencjalnych klientów i kontaktów umożliwiają aktualizowanie encji potencjalnego klienta i kontaktu za pomocą jednego przesłania formularza. Odbiorców można zmienić za pomocą selektora w prawym górnym rogu edytora formularzy.
Aby użyć połączonej grupy odbiorców Potencjalny klient i Kontakt, ważne jest zdefiniowanie sposobu mapowania atrybutów na siebie. Na przykład musisz połączyć atrybut Imię kontaktu z atrybutem Imię potencjalnego klienta , aby pole formularza Imię mogło aktualizować atrybuty dla obu encji.
Po wybraniu grupy odbiorców potencjalnych klientów i kontaktów w okienku po prawej stronie zostaną wyświetlone trzy sekcje pól:
Pola w sekcji Kontakt aktualizują tylko odpowiednie atrybuty kontaktu. Pola w sekcji Potencjalny klient aktualizują tylko odpowiednie atrybuty kontaktu. Jeśli chcesz, aby pole aktualizowało zarówno atrybuty potencjalnego klienta, jak i kontaktu, użyj pola z sekcji Potencjalny klient i kontakt . Jeśli sekcja Potencjalny klient i kontakt jest pusta, należy zdefiniować mapowanie atrybutów.
Po przesłaniu formularza z użyciem odbiorców Potencjalni klienci i kontakt tworzone są dwie interakcje: jedna dla kontaktu i jedna dla potencjalnego klienta. W związku z tym możesz zobaczyć przesłanie formularza zarówno na osi czasu potencjalnego klienta, jak i na osi czasu kontaktu.
Podczas tworzenia nowego procesu pozyskiwania klientów przy użyciu wyzwalacza Przesłano formularz marketingowy można wybrać, czy proces pozyskiwania jest wykonywany dla potencjalnego klienta, czy dla kontaktu. Twój proces pozyskiwania korzysta z interakcji wybranej jako wyzwalacz (kontakt lub potencjalny klient). Podróż może mieć tylko jedną grupę odbiorców: kontakt lub potencjalny klient.
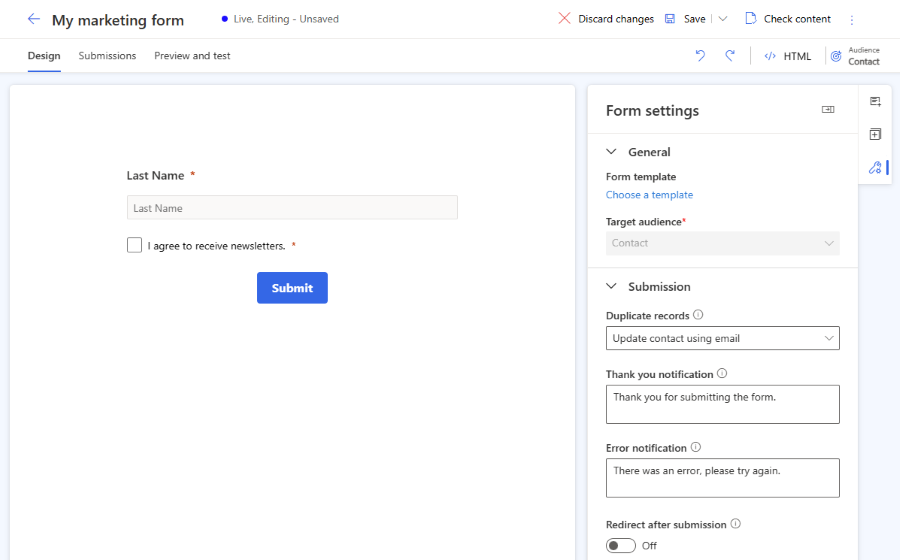
Ustawienia formularza
Ustawienia formularza umożliwiają skonfigurowanie zaawansowanych właściwości formularza i określenie, co dzieje się po zakończeniu przesyłania formularza.
- Duplikaty rekordów: wybierz strategię obsługi duplikatów rekordów.
- Powiadomienie z podziękowaniem: ten komunikat jest wyświetlany, jeśli użytkownik pomyślnie prześle formularz.
- Powiadomienie o błędzie: ten komunikat jest wyświetlany, jeśli podczas przesyłania formularza wystąpi błąd.
- Przekierowywanie po przesłaniu: po włączeniu tej opcji można wprowadzić adres URL, do którego użytkownik zostanie przekierowany po zakończeniu przesyłania formularza.
Jak obsługiwać zduplikowane rekordy
Domyślne podejście do zduplikowanych rekordów jest inne w przypadku encji Kontakt i Potencjalny klient.
- Kontakt (domyślnie: aktualizacja kontaktu za pomocą adresu e-mail): jeśli użytkownik przesyła formularz z istniejącym adresem e-mail, przesyłanie formularza powoduje aktualizację istniejącego rekordu. Nie utworzono nowych rekordów.
- Potencjalny klient (domyślnie: tworzenie nowego rekordu w każdej sytuacji): jeśli użytkownik przesyła formularz z istniejącym adresem e-mail, jest tworzony nowy rekord z tym samym adresem e-mail.
Domyślną regułę dopasowywania można zmienić za pomocą listy rozwijanej Duplikuj rekordy w ustawieniach formularzy . Można również utworzyć niestandardową regułę dopasowywania.
Tworzenie reguły dopasowania niestandardowego
Możesz wybrać sposób obsługi zduplikowanych rekordów, tworząc nową regułę dopasowywania.
- Wybierz menu po lewej stronie u dołu, aby uzyskać dostęp do obszaru Ustawienia.
- Otwórz Reguły dopasowywania formularzy w sekcji Zaangażowanie klientów.
- Wybierz znak plus (+), aby utworzyć pasującą regułę.
- Nazwij regułę dopasowywania i wybierz encję docelową.
- Zapisz regułę dopasowywania (nie wybieraj Zapisz i zamknij, ponieważ musisz pozostać w tym rekordzie).
- Dodaj atrybuty (pola) strategii dopasowywania, które są używane w celu sprawdzenia, czy rekord istnieje.
- Zapisz nową regułę dopasowywania.
- Nowo utworzoną regułę dopasowywania można teraz wybrać na liście Duplikuj rekordy w ustawieniach formularza.
Typy pól
Typy i formaty pól są definiowane przez metadane atrybutu. Nie ma możliwości zmiany typów i formatów pól. Można jednak zmienić kontrolkę renderowania dla typów pól, dla których format nie jest zdefiniowany.
| Type | Formatuj | Kontrolka renderowania | Podpis |
|---|---|---|---|
| Jeden wiersz tekstu | Adres e-mail, tekst, adres URL, telefon, numer | Automatyczne ustawianie na podstawie formatu | Proste pole danych wejściowych. Walidacja jest automatycznie ustawiana na podstawie formatu. |
| Wiele wierszy tekstu | Obszar tekstu | Obszar tekstu | Proste pole danych wejściowych z obszarem tekstu, który akceptuje dowolne wartości tekstowe. |
| Zestaw opcji | nie dotyczy | Przyciski radiowe | Pole z ograniczoną liczbą wstępnie zdefiniowanych wartości (wg definicji w bazie danych). Obiekt renderowany jako zestaw przycisków radiowych, z których każdy jest przypisany do jednej wartości. |
| Zestaw opcji | nie dotyczy | Rozwijana | Pole z ograniczoną liczbą wstępnie zdefiniowanych wartości (wg definicji w bazie danych). Obiekt renderowany jako lista rozwijana pozwalająca wybrać wartość. |
| Dwie opcje | nie dotyczy | Pole wyboru | Pole wartości logicznej, które akceptuje wartość prawda lub fałsz. Renderowane jako pole wyboru, które jest zaznaczone w przypadku wartości Prawda i odznaczone w przypadku wartości Fałsz. |
| Dwie opcje | nie dotyczy | Przyciski radiowe | Pole, które akceptuje jedną z dwóch możliwych wartości (zazwyczaj prawda lub fałsz). Obiekt renderowany jako para przycisków radiowych z tekstem wyświetlanym dla każdego zdefiniowanego w bazie danych. |
| Data i godzina | Tylko data | Selektor daty | Selektor daty, który umożliwia wybranie daty z kalendarza w okienku wyskakującym. Nie akceptuje godziny. |
| Data i godzina | Data i godzina | Selektor daty i godziny | Selektor daty i godziny, który umożliwia wybranie daty z wyskakującego kalendarza oraz godziny z rozwijanej listy. |
| Pole wyszukiwania | nie dotyczy | Lookup | Pole wyszukiwania połączone z określonym typem encji, umożliwiające dodanie do formularza listy rozwijanej zawierającej wcześniej utworzone opcje. Więcej informacji. |
Typ Plik nie jest obsługiwany w określonych formularzach.
Pole numeru telefonu
Aby uzyskać najlepsze wyniki przy użyciu funkcji Customer Insight — Dos, należy użyć formatu międzynarodowego numeru telefonu, który rozpoczyna się od znaku "+". Dzięki temu można zbierać zgodę na wysyłanie wiadomości tekstowych. Aby poprawić sposób korzystania z produktu przez klienta, zalecamy użycie etykiety numeru telefonu lub symbolu zastępczego w celu objaśnienia oczekiwanego formatu numeru telefonu.
Upewnij się, że sprawdzanie poprawności pola numeru telefonu ma wartość Numer telefonu. To sprawdzanie poprawności, które jest już przeprowadzane, sprawdza, czy format numeru telefonu jest zgodny z wymaganiami formatu numeru telefonu podczas tworzenia zgody punktu kontaktowego. Oczekiwany format numeru telefonu to format międzynarodowy, rozpoczynający się od znaku "+". Jeśli klient wprowadzi nieprawidłową wartość numeru telefonu, zostanie wyświetlony domyślny komunikat o błędzie wygenerowany przez przeglądarkę. Formularze używają domyślnego sprawdzania poprawności przeglądarki do pokazywania komunikatów o błędach, jeśli wprowadzona wartość pola nie odpowiada oczekiwanej strukturze. W celu wprowadzenia własnych komunikatów o błędach można zastąpić domyślne sprawdzanie poprawności przeglądarki przy użyciu niestandardowego języka JavaScript.
Jeśli nie planujesz używania numeru telefonu do wysyłania wiadomości tekstowych, możesz zebrać numer telefonu w dowolnym formacie. W takim przypadku należy unikać dodawania do formularza zgody na kanał "Tekst". Zgodę na kontakt wymaga wyłącznie format międzynarodowego numeru telefonu. Jeśli jest używany niezgodny format, podczas przesyłania formularzy jest przetwarzane ostrzeżenie o niepowodzeniu próby utworzenia zgody punktu kontaktowego na wprowadzony numer telefonu.
Uwaga
Jeśli przesyłanie formularza do formularza zawierającego pole numeru telefonu nie powiedzie się, uaktualnij aplikację do najnowszej wersji, aby uzyskać najnowsze poprawki i udoskonalenia przetwarzania formatu numeru telefonu.
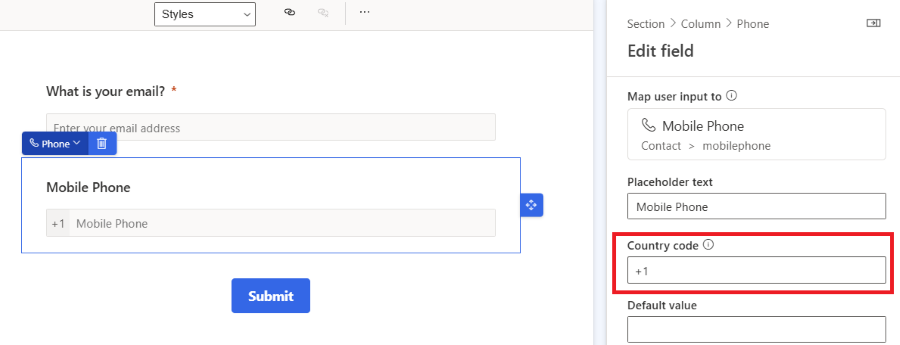
Wstępnie ustaw numer telefonu i kod kraju
Jeśli firma znajduje się w jednym regionie z takim samym kodem kraju numeru telefonu, można wstępnie ustawić parametr Kod kraju pola numeru telefonu.
Jeśli kod kraju jest wstępnie ustawiony, kod kraju numeru telefonu jest dodawany automatycznie po przesładaniu formularza. Jeśli klient wprowadzi numer telefonu wraz z kodem kraju, zostanie zignorowany wstępnie ustawiony kod kraju numeru telefonu.
Pola wyszukiwania
Pole wyszukiwania połączone z określonym typem encji, umożliwiające dodanie do formularza listy rozwijanej zawierającej wcześniej utworzone opcje. Na przykład można użyć pola wyszukiwania o nazwie „Waluta”, aby wyświetlić listę rozwijaną wszystkich walut w formularzu.
Po dodaniu pola wyszukiwania lub jeśli pole wyszukiwania nie działa, upewnij się, że usługa użytkownika ma uprawnienia do konfigurowania encji, których używasz z polem wyszukiwania. Rola rozszerzalna dla użytkownika usługi marketingowej używana przez edytor formularzy musi mieć dostęp do odczytu do encji używanej w polu wyszukiwania. Należy również włączyć funkcję Ustaw dane wyszukiwania jako widoczne publicznie we właściwościach wyszukiwania. Wszystkie wartości w wyszukiwaniu są dostępne dla każdego, kto zobaczy formularz. Upewnij się, że poufne dane nie są widoczne publicznie. Więcej informacji: Dodawanie pól wyszukiwania.
Zamapowane pola niestandardowe
To edytor formularzy umożliwia użycie wszystkich atrybutów encji potencjalnych klienta lub kontaktu jako pól formularza. Po utworzeniu nowego atrybutu niestandardowego obiektu kontaktu lub potencjalnego klienta jest on automatycznie dostępny jako pole formularza w edytorze. W tym podejściach można łatwo tworzyć pola formularzy, które można ponownie wykorzystać.
Uwaga
Niestandardowe pola niemapowane formularza (pola formularza nie są połączone z istniejącym atrybutem potencjalnego klienta lub kontaktu) są obecnie powiązane z naszym atrybutem. Jest możliwe obejście wspomniano we wpisie w blogu.
Walidacja formularza
Proces walidacji jest automatycznie uruchamiany po opublikowaniu formularza w wersji próbnej albo po zapisaniu aktywnego, edytowanego formularza. Walidacja polega na sprawdzeniu zawartości formularza i może zatrzymać publikowanie, jeśli znaleziono błędy blokujące. Może również wyświetlić ostrzeżenia dotyczące potencjalnych problemów.
Proces walidacji formularza możesz również uruchomić przy użyciu przycisku Sprawdź zawartość.
Błędy blokujące publikowanie formularzy
Poniższe warunki uniemożliwią publikowanie formularzy i powodują wyświetlanie komunikatu o błędzie:
- Czy uwzględniono przycisk Prześlij?
- Czy pola formularza są powiązane z atrybutem możliwości edytowania?
- Czy formularz zawiera zduplikowane pola?
- Czy formularz zawiera wszystkie atrybuty wymagane przez regułę dopasowywania (domyślnie pole adresu e-mail)?
- Czy ustawiono odbiorców docelowych?
Ostrzeżenia, które nie zatrzymują publikowania formularzy
Poniższe warunki nie uniemożliwiają publikowania formularzy. Jest wyświetlany komunikat ostrzegawczy:
- Czy formularz zawiera wszystkie pola połączone z atrybutami wybranej encji, które są wymagane do utworzenia lub zaktualizowania rekordu?
- Czy wszystkie wymagane atrybuty są w języku HTML oznaczone jako required="required"?
Przesłanie formularza
Po przesłaniu formularza przesłane wartości można znaleźć w sekcji Zgłoszenia w edytorze formularzy . Może upłynąć do kilku minut, zanim encje, których dotyczy formularz, zostaną zaktualizowane, a przesłanie przejdzie ze stanu Oczekujące do stanu Powodzenie .
Następujące atrybuty kontaktu lub potencjalnego klienta są automatycznie aktualizowane przez przesłanie formularza tylko wtedy, gdy zostanie utworzony nowy rekord:
- msdynmkt_emailid
- msdynmkt_customerjourneyid
- msdynmkt_marketingformid
- ownerid
- OwningBusinessUnit (jeśli funkcja Jednostki biznesowe jest włączona)
- Temat (tylko dla leadów) - jako wartość używana jest nazwa formularza
Wymienione powyżej atrybuty nie są aktualizowane, gdy istniejący rekord jest aktualizowany za pomocą przesłania formularza.
Zaawansowane dostosowywanie formularza
Aby otworzyć edytor HTML i wyświetlić kod źródłowy formularza, wybierz przycisk HTML w prawym górnym rogu.
- Formularze Customer Insights - Journeys można renderować przy użyciu interfejsu API języka JavaScript, co umożliwia dynamiczne ładowanie formularza.
- Można wprowadzić formularz marketingowy do aplikacji React.
- Można również rozszerzyć zdarzenia formularza, takie jak formLoad, formSubmit itp.
- Istnieją inne możliwości dostosowywania formularzy. Dowiedz się więcej
Dostosowywanie CSS formularza
Definicje klas CSS można zmienić w edytorze HTML. Edytowanie CSS pozwala uzyskać bardziej zaawansowane dostosowania projektu poza możliwościami w edytorze formularzy.
Dodawanie niestandardowego kodu JavaScript do formularza
Ważne
W wersji Customer Insights - Journeys 1.1.38813.80 lub nowszej może dodać kod JavaScript do sekcji <body> HTML. Po dodaniu języka JavaScript do sekcji <head> jest ona automatycznie przenoszony do górnej części sekcji <body>. Znacznik <script> jest automatycznie zmieniany na <safe-script>, aby zapobiec wykonaniu skryptu w edytorze formularzy. Po zmianie nazwy znacznika <safe-script> na <script> HTML formularza końcowego obsługiwanego przez skrypt formLoader jest automatycznie zmieniany na HTML.
Ważne
W wersji Customer Insights - Journeys starszej niż 1.1.38813.80 możesz dodać niestandardowy kod JavaScript tylko do sekcji <head> kodu źródłowego HTML za pomocą edytora HTML. Jeśli kod JavaScript kodu zostanie umieszczony w sekcji <body>, edytor formularzy automatycznie usuwa kod bez ostrzeżenia.
Wszystkie atrybuty HTML onEvent uruchamiające wykonywanie kodu JavaScript onClick lub onChange, podobnie jak te, które są automatycznie oczyszczone (usuwane z kodu).
Następujący przykład nie jest obsługiwany:
<button onClick="runMyFunction()">
Jak pokazano w przykładach poniżej, możesz umieścić listy EventListeners w kodzie JavaScript, aby wyzwolić wykonywanie funkcji języka JavaScript.
Przykład 1: Zaktualizuj wartość pola formularza, używając wartości z innych pól formularza
W tym przykładzie jest tworzony skrypt, który łączy wartości pól imienia i nazwisko w pełne imię i nazwisko.
<script>
const firstName = document.getElementById("firstname-1679394382894"); // The field ID is unique in each form, make sure you replace it with the correct value.
const lastName = document.getElementById("lastname-1679335991544"); // The field ID is unique in each form, make sure you replace it with the correct value.
const fullName = document.getElementById("fullname-1679394390062"); // The field ID is unique in each form, make sure you replace it with the correct value.
firstName.addEventListener('change', updateFullName);
lastName.addEventListener('change', updateFullName);
function updateFullName() {
fullName.value = firstName.value + ' ' + lastName.value;
}
</script>
Przykład 2. Wypełnianie ukrytego pola wartością parametru UTM z adresu URL
Źródła UTM zawierają ważne informacje o źródle nowych potencjalnych klientów. Ten przykładowy skrypt wyodrębnia parametr źródłowy UTM z adresu URL i wypełnia go wartością ukrytego pola.
- Utwórz nowy atrybut niestandardowy encji Potencjalny klient o nazwie „Źródło UTM” o nazwie logicznej
utmsource. - Utwórz nowy formularz z „potencjalnym klientem” jako docelowym odbiorcą. Niestandardowy atrybut „Źródło UTM” można zobaczyć na liście pól.
- Dodaj pole źródłowe UTM do kanwy i ustaw je jako ukryte we właściwościach pola.
- Otwórz edytor HTML.
- W sekcji treści umieść następujący skrypt. Upewnij się, że umieszczono w kodzie poprawny identyfikator pola.
<script>
document.addEventListener("d365mkt-afterformload", updateUTMSourceField());
function updateUTMSourceField() {
const formField = document.getElementById("utmsource-1679335998029"); // The field ID is unique in each form, make sure you replace it with the correct value.
const urlParams = new URLSearchParams(window.location.search);
const utmSource = urlParams.get('utm_source');
formField.value = utmSource;
console.log(utmSource); // for debug only, can be removed
}
</script>
Tego przykładu można użyć ponownie, aby wzbogacić potencjalnych klientów o więcej parametrów UTM, takich jak utm_campaign, utm_medium, utm_term i utm_content.
Dostosowywanie encji przesyłania formularzy i formularzy
Do formularzy lub obiektów przesyłania formularzy można dodawać niestandardowe atrybuty, aby zwiększyć możliwości edytora formularzy.
Zintegruj niestandardowe captcha z formularzem
W formularzu można zintegrować niestandardowy kod captcha dla usług ochrony przed botami, taki jak Google reCAPTCHA.
Niestandardowa walidacja zaplecza przesyłania formularzy
Istnieje możliwość utworzenia niestandardowej weryfikacji przesłania formularza zaplecza, która uniemożliwia lub rozszerza przetwarzanie przesyłania formularzy.