Integracja usługi niestandardowego testu Captcha z formularzami Customer Insights - Journeys
Formularze Customer Insights - Journeys umożliwiają użycie niestandardowej ochrony przed captcha w celu sprawdzania poprawności przesyłania formularzy. W tym artykule po przykładzie opisano sposób integrowania Google reCAPTCHA. Przepływ jest podobny w przypadku innych usług captcha.
Uwaga
W aktualnej wersji aplikacji może być aktywna tylko jedna implementacja captcha. Jeśli zaimplementujesz własnego dostawcę systemu identyfikacji captcha (jak opisano poniżej), istniejące formularze korzystające z gotowego captcha przestaną działać. Niestandardowa implementacja captcha wymaga przynajmniej podstawowej wiedzy na temat pisania i debugowania wtyczki Dataverse.
Proces składa się z tych kroków:
- Dodaj reCAPTCHA do formularza.
- Dodaj wartość tekstową captcha do formularza przesyłania po jego przesłaniu.
- Utwórz dodatek w CRM, który sprawdza poprawność captcha.
Przykład krok po kroku: Integruj Google reCAPTCHA
1. Dodaj reCAPTCHA do formularza
Tworzenie nowego edytora formularzy Customer Insights - Journeys.
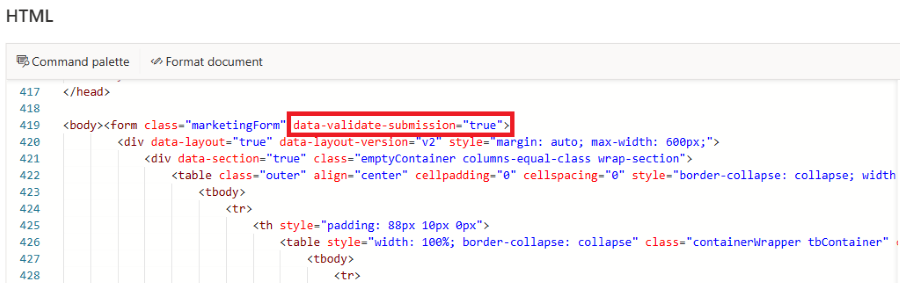
Dodawanie atrybutu
data-validate-submission="true"do elementu<form>, który umożliwia sprawdzanie poprawności niestandardowej podczas przesyłania formularza:
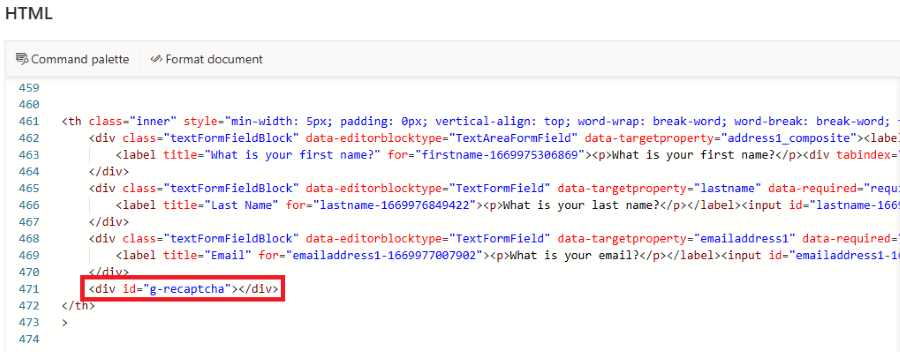
Dodanie formularza
<div id="g-recaptcha">jako symbolu zastępczego dla elementu reCAPTCHA. Ten identyfikator div będzie używany jako odwołanie w przyszłości. Zaleca się umieścić symbol zastępczy między ostatnim polem i przyciskiem Prześlij.
Opublikuj formularz i osadzaj go w witrynie sieci Web.
Wyedytuj stronę, na której formularz był osadzony. Dodaj skrypt podany przez Wyszukiwarkę Google do nagłówka strony. Ten skrypt ładuje parametr reCAPTCHA przy użyciu parametru wywoływania
onLoad. To wywoływanie jest wywoływane natychmiast po załadowaniu captcha.<script src="https://www.google.com/recaptcha/api.js?onload=onloadCallback" async defer></script>Dodaj następującą funkcję onLoadCallback:
function onloadCallback() { grecaptcha.render('g-recaptcha', { sitekey: '{sitekey}', }); }Zastąp symbol zastępczy
{sitekey}tym, który podało Google. Ta funkcja wywołania powoduje renderowanie elementu reCAPTCHA wewnątrz utworzonego wcześniej symbolu zastępczego<div id="g-recaptcha">.Zarejestruj funkcję onloadCallback, która będzie wywoływana przez moduł ładujący formularze:
document.addEventListener("d365mkt-afterformload", onloadCallback);
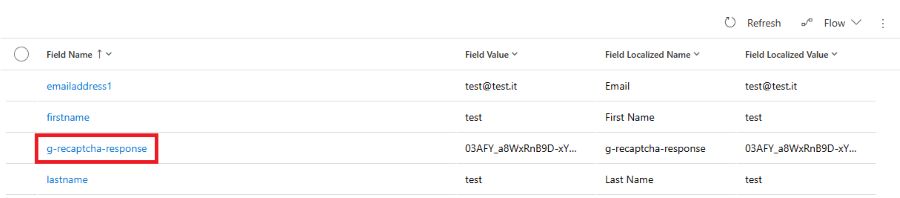
2. Dodawanie wartości tekstowej captcha do formularza przesyłania
Po przesłaniu formularza parametr g-recaptcha-response jest dodawany automatycznie do formularza przesyłania. W następnych krokach należy utworzyć dodatek plug-in, który ukrywa tę wartość, ponieważ zostanie dodana do listy ValidationOnlyFields w obiekcie odpowiedzi zwróconym przez kod plug-in.

3. Utwórz plug-in
3.1 Tworzenie projektu Visual Studio dla dodatków plug-in
- Otwórz Visual Studio i utwórz nowy projekt biblioteki klas przy użyciu programu .NET Framework 4.6.2.
- W Eksploratorze rozwiązań wybierz pozycję Zarządzanie pakietami NuGet i zainstaluj
Microsoft.CrmSdk.CoreAssemblies.
3.2 Tworzenie klasy dodatków plug-in
Zmień nazwę
Class1.csnaCustomValidationPlugin.cs.Spraw, by klasa CustomValidationPlugin dziedziczyła po interfejsie IPlugin i dodała metodę wykonania.
public class CustomValidationPlugin : IPlugin { public void Execute(IServiceProvider serviceProvider) { } }Dodaj następujący kod do metody wykonywania, aby pobrać usługę kontekstu i śledzenia.
public void Execute(IServiceProvider serviceProvider) { // get tracing service ITracingService tracingService = (ITracingService)serviceProvider.GetService(typeof(ITracingService)); // get plugin execution context IPluginExecutionContext context = (IPluginExecutionContext) serviceProvider.GetService(typeof(IPluginExecutionContext)); }Dodaj ten kod, aby pobrać ciąg parametru przesyłania formularza. Jest to zakodowany ciąg JSON reprezentujący pola przesłane przez użytkownika w formularzu. Ten proces pobiera ten ciąg i desyfikuje go przy użyciu metody deserializacji i klasy FormSubmissionRequest zdefiniowanej później. To sprawdzenie, czy tablica Pola zawiera klucz odpowiedzi typu g-recaptcha-response. Jeśli nie zostanie znaleziony klucz reCAPTCHA, zwraca on pominięcie weryfikacji, ponieważ przetwarzany formularz nie zawiera elementu Google recaptcha.
var requestString = (string)context.InputParameters["msdynmkt_formsubmissionrequest"]; var requestObject = Deserialize<FormSubmissionRequest>(requestString); if (!requestObject.Fields.TryGetValue("g-recaptcha-response", out string recaptchaToken)) { tracingService.Trace("g-recaptcha-response was not present in form submission"); return; }Dodaj następujący kod, by zwrócić, jeśli wartość
g-recaptcha-tokenjest null lub pusta.if (String.IsNullOrEmpty(recaptchaToken)) { tracingService.Trace($"g-recaptcha-response value not found"); return; }Dodaj następujący kod, aby sprawdzić poprawność tokenu captcha google dla interfejsów API Google.
string url = "https://www.google.com/recaptcha/api/siteverify"; using (HttpClient client = new HttpClient()) { var content = new FormUrlEncodedContent(new Dictionary<string, string> { {"secret", "your_secret_key"}, {"response", recaptchaToken} }); try { var response = client.PostAsync(url, content).Result; if (!response.IsSuccessStatusCode) { tracingService.Trace($"Request Failed: ({response.StatusCode}){response.Content}"); return; } var responseString = response.Content.ReadAsStringAsync().Result; gRecaptchaResponse = Deserialize<GRecaptchaResponse>(responseString); var resp = new ValidateFormSubmissionResponse() { IsValid = isValid, ValidationOnlyFields = new List<string>() { "g-recaptcha-response" } }; context.OutputParameters["msdynmkt_validationresponse"] = Serialize(resp); } catch (Exception e) { tracingService.Trace($"{e.Message}"); } }Najpierw jest definiowany adres URL, a później tworzone jest wystąpienie
HttpClient. Tworzony jest obiektFormUrlEncodedContentzawierającyrecaptchaTokenpobrany w poprzednich krokach klucz tajny podany przez wyszukiwarkę Google. Następnie żądaniePOSTjest wysyłane i sprawdzany jest kod stanu, jeśli nie powiedzie się, powraca. Jeśli te działania się powiedzie, odpowiedź zostanie zdeserializowana przy użyciu metodyGRecaptchaResponsei określonej później. Następnie tworzy nowy obiektValidateFormSubmissionResponse, szereguje go i ustawia jako wartość parametru wyjściowegomsdynmkt_validationresponse, czyli jednej usługi firmy Microsoft używanej do akceptowania lub odrzucania przesyłania. Dodanie ciągu tekstowegog-recaptcha-responsedo listyValidationOnlyFieldsukrywa to pole podczas przekazywania formularza w interfejsie użytkownika.Aby metody pomocnika serializacji i deserializacji, należy dodać następujący kod.
private T Deserialize<T>(string jsonString) { serializer = new DataContractJsonSerializer(typeof(T)); T result; using (MemoryStream stream = new MemoryStream(Encoding.UTF8.GetBytes(jsonString))) { result = (T)serializer.ReadObject(stream); } return result; } private string Serialize<T>(T obj) { string result; serializer = new DataContractJsonSerializer(typeof(T)); using (MemoryStream memoryStream = new MemoryStream()) { serializer.WriteObject(memoryStream, obj); result = Encoding.Default.GetString(memoryStream.ToArray()); } return result; }Dodaj następujący kod, aby zdefiniować klasy potrzebne do obiektów ciągów JSON serializacji/deserializacji.
public class FormSubmissionRequest { public Dictionary<string, string> Fields { get; set; } } public class GRecaptchaResponse { public bool success { get; set; } } public class ValidateFormSubmissionResponse { public bool IsValid { get; set; } public List<string> ValidationOnlyFields { get; set; } }
3.3 Zarejestruj i skompiluj dodatek plug-in
- Kliknij prawym przyciskiem myszy projekt i wybierz polecenie Właściwości w Eksploratorze rozwiązań.
- Wybierz kartę Podpisanie i zaznacz pole wyboru Zarejestruj zestaw.
- Wybierz opcję
<New...>. - Wprowadź nazwę pliku kluczowego i usuń zaznaczenie opcji Ochrona pliku kluczowego przy użyciu hasła.
- Skompiluj projekt.
- Można znaleźć zestaw dodatków plug-in
CustomValidationPlugin.dllw\bin\Debug.
3.4 Zarejestruj dodatek plug-in
- Otwórz
PluginRegistration.exe. - Wybierz pozycję + Utwórz nowe połączenie.
- Wybierz Office 365.
- Wybierz Zaloguj.
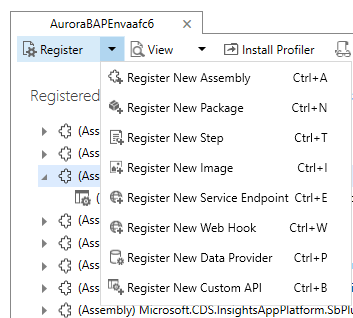
- Wybierz opcję Zarejestruj , a następnie Zarejestruj nowy zestaw.

- Wybierz przycisk (...) w kroku 1 i wybierz plik dll skompilowany w poprzednich krokach.
- Wybierz przycisk Zarejestruj wybrany dodatek.
3.4 Zarejestruj krok
- Wybierz CustomValidationPlugin z listy zarejestrowanych zestawów.
- Wybierz pozycję Zarejestruj nowy krok.
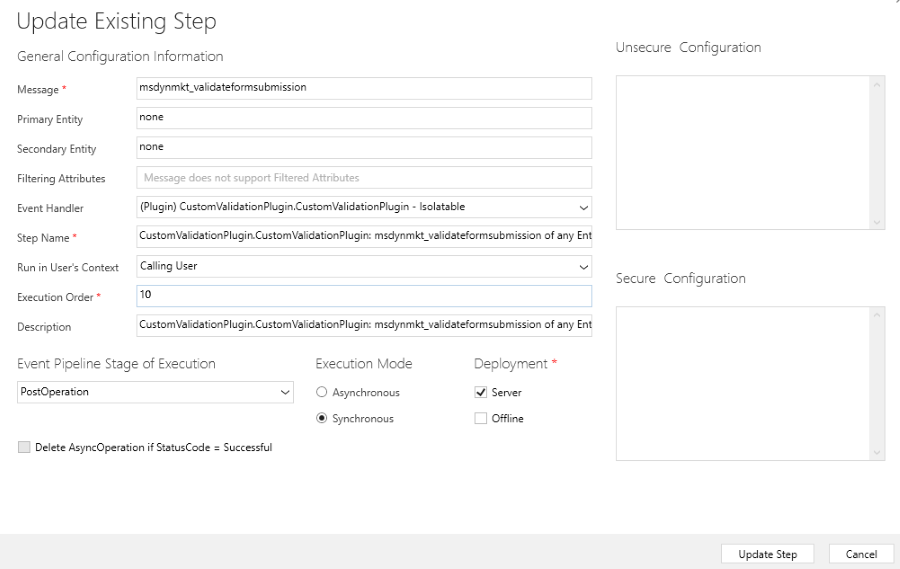
- Wprowadź
msdynmkt_validateformsubmissionw polu tekstowym Wiadomość. - Upewnij się , że tryb wykonywania jest ustawiony jako synchroniczny.

- Upewnij się, że Kolejność wykonania jest ustawiona na
10. - Upewnij się, że Etap potoku zdarzenia wykonania jest ustawiony jako po operacji.
- Wybierz pozycję Zarejestruj nowy krok.
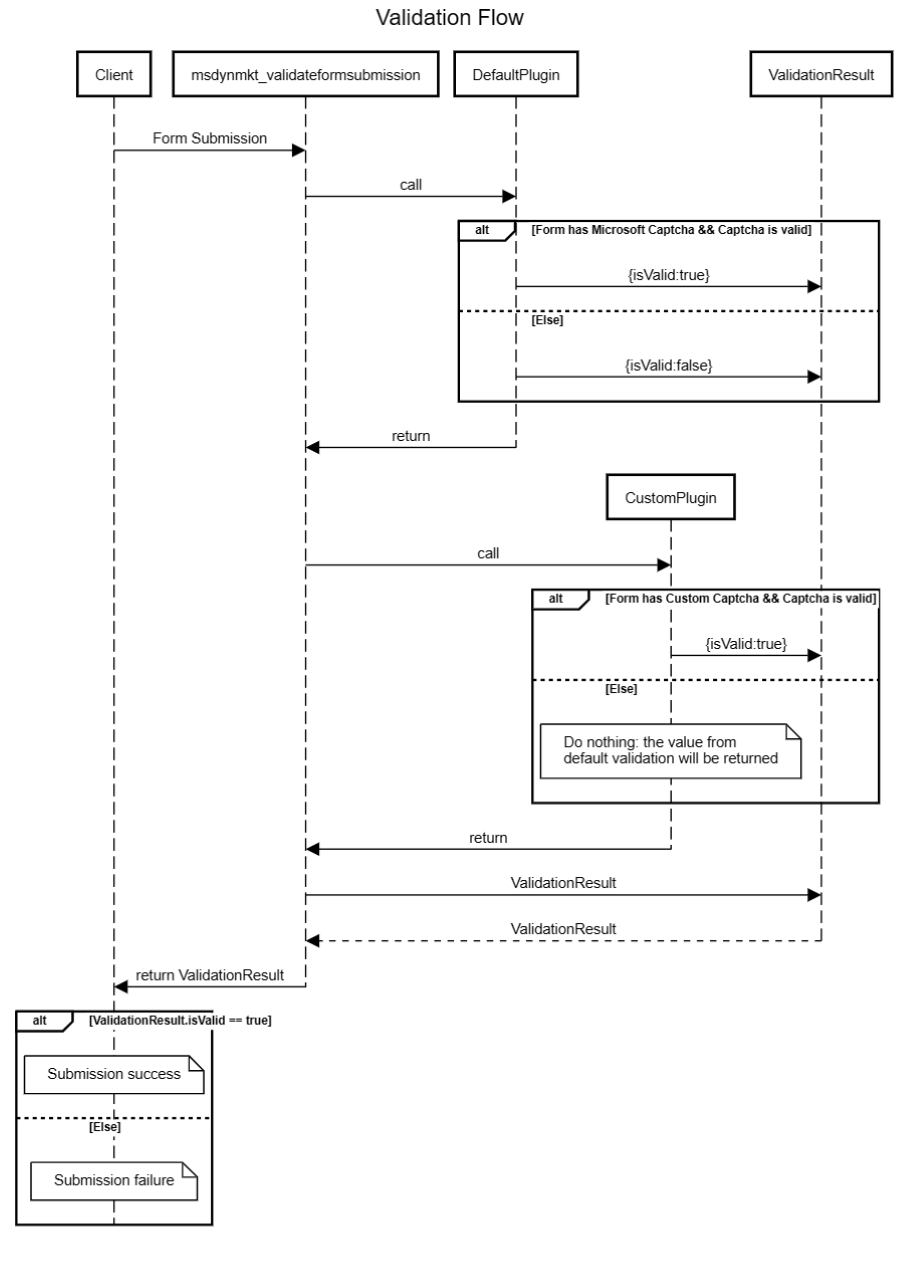
Podsumowanie
Po przesłaniu formularza z atrybutem data-validate-submission niestandardowy dodatek plug-in uruchamia i sprawdza poprawność odpowiedzi reCAPTCHA w usługach Google. Niestandardowy dodatek plug-in zostanie uruchomiony po domyślnym plug-inie sprawdzania poprawności firmy Microsoft. Jeśli w formularzu nie ma pól captcha firmy Microsoft, zestawy dodatków plug-in firmy Microsoft IsValid:false i przesyłanie zakończy się niepowodzeniem, o ile nie zostanie on zastąpione IsValid:true.