Wyrażenia stylu oparte na danych w zestawie iOS SDK (wersja zapoznawcza)
Uwaga
Wycofanie zestawu AZURE Mapy iOS SDK
Zestaw Azure Mapy Native SDK dla systemu iOS jest teraz przestarzały i zostanie wycofany w dniu 3/31/25. Aby uniknąć przerw w działaniu usługi, przeprowadź migrację do zestawu Sdk sieci Web usługi Azure Mapy do 31/31/25. Aby uzyskać więcej informacji, zobacz Przewodnik migracji zestawu SDK platformy Azure Mapy iOS.
Warstwy używają predykatów i wyrażeń, aby określić, co ma być wyświetlane i jak je sformatować. Predykaty są reprezentowane przez tę samą NSPredicate klasę, która filtruje wyniki z danych podstawowych lub elementów w obiekcie NSArray Objective-C.
Predykaty są oparte na wyrażeniach reprezentowanych przez klasę NSExpression .
W tym dokumencie omówiono konkretny podzestaw składni predykatu i wyrażenia obsługiwanej przez ten zestaw SDK. Aby zapoznać się z bardziej ogólnym wprowadzeniem do predykatów i wyrażeń, zapoznaj się z dokumentem Predykate Programming Guide (Przewodnik programowania predykatów) w dokumentacji dla deweloperów firmy Apple.
Używanie predykatów do filtrowania danych wektorów
Większość klas warstw wyświetla Feature obiekty, które można wyświetlać lub ukrywać na podstawie właściwości funkcji. filter Użyj opcji , aby uwzględnić tylko funkcje w warstwie źródłowej, które spełniają zdefiniowany warunek.
Operatory
Obsługiwane są następujące operatory porównania:
NSPredicateOperatorType |
Składnia ciągu formatu |
|---|---|
NSEqualToPredicateOperatorType |
key = valuekey == value |
NSGreaterThanOrEqualToPredicateOperatorType |
key >= valuekey => value |
NSLessThanOrEqualToPredicateOperatorType |
key <= valuekey =< value |
NSGreaterThanPredicateOperatorType |
key > value |
NSLessThanPredicateOperatorType |
key < value |
NSNotEqualToPredicateOperatorType |
key != valuekey <> value |
NSBetweenPredicateOperatorType |
key BETWEEN { 32, 212 } |
Aby sprawdzić, czy funkcja ma lub nie ma określonej właściwości, porównaj atrybut z NULL lub NIL. Obsługiwane są również predykaty utworzone przy użyciu inicjatora NSPredicate(value:) . Operatory ciągów i operatory niestandardowe nie są obsługiwane.
Obsługiwane są następujące operatory złożone:
NSCompoundPredicateType |
Składnia ciągu formatu |
|---|---|
NSAndPredicateType |
predicate1 AND predicate2predicate1 && predicate2 |
NSOrPredicateType |
predicate1 OR predicate2predicate1 \|\| predicate2 |
NSNotPredicateType |
NOT predicate!predicate |
Obsługiwane są następujące operatory agregacji:
NSPredicateOperatorType |
Składnia ciągu formatu |
|---|---|
NSInPredicateOperatorType |
key IN { 'iOS', 'macOS', 'tvOS', 'watchOS' } |
NSContainsPredicateOperatorType |
{ 'iOS', 'macOS', 'tvOS', 'watchOS' } CONTAINS key |
Za pomocą IN operatorów i CONTAINS można sprawdzić, czy wartość pojawia się w kolekcji, czy ciąg jest podciągem większego ciągu, czy też funkcja oceniana (SELF) znajduje się w danym Featureobiekcie .
Obsługiwane są następujące kombinacje operatorów porównania i modyfikatorów:
NSComparisonPredicateModifier |
NSPredicateOperatorType |
Składnia ciągu formatu |
|---|---|---|
NSAllPredicateModifier |
NSNotEqualToPredicateOperatorType |
ALL haystack != needle |
NSAnyPredicateModifier |
NSEqualToPredicateOperatorType |
ANY haystack = needleSOME haystack = needle |
Następujące opcje predykatu porównania są obsługiwane dla operatorów porównania i agregacji, które są używane w predykacie:
NSComparisonPredicateOptions |
Składnia ciągu formatu |
|---|---|
NSCaseInsensitivePredicateOption |
'QUEBEC' =[c] 'Quebec' |
NSDiacriticInsensitivePredicateOption |
'Québec' =[d] 'Quebec' |
Inne opcje predykatu porównania są nieobsługiwane, a mianowicie l (w przypadku poufności ustawień regionalnych) i n (w przypadku normalizacji). Porównanie jest wrażliwe na ustawienia regionalne, o ile jest to bez uwzględniania wielkości liter lub znaków diakrytycznych. Opcje predykatu porównania nie są obsługiwane w przypadku modyfikatorów porównania, takich jak ALL i ANY.
Operandy
Operandy w predykatach mogą być zmiennymi, ścieżkami klawiszy lub niemal wszystkimi elementami, które mogą występować wewnątrz wyrażenia.
Automatyczne rzutowanie typów nie jest wykonywane. W związku z tym funkcja pasuje tylko do predykatu, jeśli jego wartość dla danej właściwości jest tego samego typu co wartość określona w predykacie. CAST() Użyj operatora , aby przekonwertować ścieżkę klucza lub zmienną na pasujący typ:
- Aby rzutować wartość na liczbę, użyj polecenia
CAST(key, 'NSNumber'). - Aby rzutować wartość na ciąg, użyj polecenia
CAST(key, 'NSString'). - Aby rzutować wartość na kolor, użyj polecenia
CAST(key, 'UIColor'). - Aby rzutować
UIColorobiekt do tablicy, użyj poleceniaCAST(noindex(color), 'NSArray').
Aby uzyskać więcej informacji na temat składni ciągu formatu predykatu, zobacz rozdział "Predykate Format String Syntax" ( Predykate Format String Syntax) w podręczniku programowania predykatów w dokumentacji dla deweloperów firmy Apple.
Przykłady operandów
Warstwy bąbelków i symboli domyślnie renderują współrzędne wszystkich geometrii w źródle danych. To zachowanie może wyróżniać wierzchołki wielokąta lub linii. Opcja filter warstwy może służyć do ograniczenia typu geometrii renderowanych funkcji przy użyciu NSExpression.geometryTypeAZMVariable predykatu. Poniższy przykład ogranicza warstwę bąbelkową tak, aby renderowane są tylko Point funkcje.
let layer = BubbleLayer(source: source, options: [
.filter(
from: NSPredicate(format: "%@ == \"Point\"", NSExpression.geometryTypeAZMVariable)
)
])
W poniższym przykładzie można renderować zarówno funkcje, jak Point i Polygon .
let layer = BubbleLayer(source: source, options: [
.filter(
from: NSCompoundPredicate(orPredicateWithSubpredicates: [
NSPredicate(format: "%@ == \"Point\"", NSExpression.geometryTypeAZMVariable),
NSPredicate(format: "%@ == \"Polygon\"", NSExpression.geometryTypeAZMVariable)
])
)
])
Używanie wyrażeń do konfigurowania opcji warstwy
Wyrażenie może zawierać podrażenia różnych typów. Każdy z obsługiwanych typów wyrażeń jest omówiony poniżej.
W niektórych przykładach w tej sekcji dokumentu użyto następującej funkcji, aby zademonstrować różne sposoby użycia tych wyrażeń.
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [-122.13284, 47.63699]
},
"properties": {
"id": 123,
"entityType": "restaurant",
"revenue": 12345,
"subTitle": "Building 40",
"temperature": 64,
"title": "Cafeteria",
"zoneColor": "purple",
"abcArray": ["a", "b", "c"],
"array2d": [["a", "b"], ["x", "y"]],
"_style": {
"fillColor": "red"
}
}
}
Poniższy kod pokazuje, jak ręcznie utworzyć tę funkcję GeoJSON w aplikacji.
// Create a point feature.
let feature = Feature(Point(CLLocationCoordinate2D(latitude: 45, longitude: -100)))
// Add properties to the feature.
feature.addProperty("id", value: 123)
feature.addProperty("entityType", value: "restaurant")
feature.addProperty("revenue", value: 12345)
feature.addProperty("subTitle", value: "Building 40")
feature.addProperty("temperature", value: 64)
feature.addProperty("title", value: "Cafeteria")
feature.addProperty("zoneColor", value: "purple")
feature.addProperty("abcArray", value: ["a", "b", "c"])
feature.addProperty("array2d", value: [["a", "b"], ["x", "y"]])
feature.addProperty("_style", value: ["fillColor": "red"])
Poniższy kod pokazuje, jak deserializować ciągyfikowaną wersję obiektu JSON do funkcji GeoJSON w aplikacji.
let featureString = "{\"type\":\"Feature\",\"geometry\":{\"type\":\"Point\",\"coordinates\":[-122.13284,47.63699]},\"properties\":{\"id\":123,\"entityType\":\"restaurant\",\"revenue\":12345,\"subTitle\":\"Building 40\",\"temperature\":64,\"title\":\"Cafeteria\",\"zoneColor\":\"purple\",\"abcArray\":[\"a\",\"b\",\"c\"],\"array2d\":[[\"a\",\"b\"],[\"x\",\"y\"]],\"_style\":{\"fillColor\":\"red\"}}}"
let feature = Feature.fromJson(featureString)
Oparte na formacie JSON
Zestaw Azure Mapy Web SDK obsługuje również wyrażenia stylu oparte na danych reprezentowane przy użyciu tablicy JSON. Te same wyrażenia można odtworzyć przy użyciu klasy natywnej NSExpression w zestawie SDK systemu iOS. Alternatywnie te wyrażenia oparte na formacie JSON mogą być udostępniane aplikacji systemu ios (na przykład dołączone do odpowiedzi) i przekazywane do NSExpression(azmJSONObject:) metody . Na przykład weź następujące wyrażenie JSON.
var exp = ['get','title'];
Szybka wersja powyższego wyrażenia będzie i ["get", "title"] można je odczytać do zestawu SDK systemu iOS w następujący sposób.
let jsonResponse = ["get", "title"]
let exp = NSExpression(azmJSONObject: jsonResponse)
Użycie tego podejścia może ułatwić ponowne użycie wyrażeń stylów między aplikacjami mobilnymi i internetowymi korzystającymi z usługi Azure Mapy.
Ten film wideo zawiera omówienie stylu opartego na danych w usłudze Azure Mapy.
Internet of Things Show — styl oparty na danych przy użyciu usługi Azure Mapy
Wartości stałe
Wartość stała może być dowolnego z następujących typów:
UIColorStringNSNumber.boolValueNSNumber.doubleValue[Float][String]NSValue.cgVectorValueNSValue.uiEdgeInsetsValue
Przykład wartości stałych
NSExpression(forConstantValue: UIColor.red)
NSExpression(forConstantValue: "constant")
NSExpression(forConstantValue: true)
NSExpression(forConstantValue: 20)
NSExpression(forConstantValue: [20, 21, 22])
NSExpression(forConstantValue: ["constant1", "constant2"])
NSExpression(forConstantValue: NSValue(cgVector: CGVector(dx: 2, dy: -4)))
NSExpression(forConstantValue: NSValue(uiEdgeInsets: UIEdgeInsets(top: 8, left: 0, bottom: 8, right: 0)))
Ścieżki kluczy
Wyrażenie ścieżki klucza odwołuje się do właściwości obiektu ocenianego Feature pod kątem wyświetlania. Jeśli na przykład słownik wielokąta zawiera floorCount klucz, ścieżka floorCount klucza odwołuje się do wartości właściwości podczas oceniania tego konkretnego floorCount wielokątaFeature.properties.
Niektóre znaki mogą nie być używane bezpośrednio jako część ścieżki klucza w ciągu formatu. Jeśli na przykład właściwość funkcji ma nazwę ISO 3166-1:2006, ciąg lowercase(ISO 3166-1:2006) formatu wyrażenia lub ciąg ISO 3166-1:2006 == 'US-OH' formatu predykatu zgłasza wyjątek. Zamiast tego użyj symbolu zastępczego %K lub inicjatora NSExpression(forKeyPath:) :
NSPredicate(format: "%K == 'US-OH'", "ISO 3166-1:2006")
NSExpression(
forFunction: "lowercase:",
arguments: [NSExpression(forKeyPath: "ISO 3166-1:2006")]
)
Funkcje
W przypadku funkcji wstępnie zdefiniowanych przez metodę NSExpression(forFunction:arguments:)w opcjach warstwy obsługiwane są następujące podzestawy:
| Parametr inicjatora | Składnia ciągu formatu |
|---|---|
average: |
average({1, 2, 2, 3, 4, 7, 9}) |
sum: |
sum({1, 2, 2, 3, 4, 7, 9}) |
count: |
count({1, 2, 2, 3, 4, 7, 9}) |
min: |
min({1, 2, 2, 3, 4, 7, 9}) |
max: |
max({1, 2, 2, 3, 4, 7, 9}) |
add:to: |
1 + 2 |
from:subtract: |
2 - 1 |
multiply:by: |
1 * 2 |
divide:by: |
1 / 2 |
modulus:by: |
modulus:by:(1, 2) |
sqrt: |
sqrt(2) |
log: |
log(10) |
ln: |
ln(2) |
raise:toPower: |
2 ** 2 |
exp: |
exp(0) |
ceiling: |
ceiling(0.99999) |
abs: |
abs(-1) |
trunc: |
trunc(6378.1370) |
floor: |
floor(-0.99999) |
uppercase: |
uppercase('Elysian Fields') |
lowercase: |
lowercase('DOWNTOWN') |
noindex: |
noindex(0 + 2 + c) |
length: |
length('Wapakoneta') |
castObject:toType: |
CAST(ele, 'NSString')CAST(ele, 'NSNumber') |
Następujące wstępnie zdefiniowane funkcje nie są obsługiwane:
| Parametr inicjatora | Składnia ciągu formatu |
|---|---|
median: |
median({1, 2, 2, 3, 4, 7, 9}) |
mode: |
mode({1, 2, 2, 3, 4, 7, 9}) |
stddev: |
stddev({1, 2, 2, 3, 4, 7, 9}) |
random |
random() |
randomn: |
randomn(10) |
now |
now() |
bitwiseAnd:with: |
bitwiseAnd:with:(5, 3) |
bitwiseOr:with: |
bitwiseOr:with:(5, 3) |
bitwiseXor:with: |
bitwiseXor:with:(5, 3) |
leftshift:by: |
leftshift:by:(23, 1) |
rightshift:by: |
rightshift:by:(23, 1) |
onesComplement: |
onesComplement(255) |
distanceToLocation:fromLocation: |
distanceToLocation:fromLocation:(there, here) |
Wyrażenia warunkowe
Warunkowe są obsługiwane za pośrednictwem wbudowanej NSExpression(forAZMConditional:trueExpression:falseExpression:) metody i TERNARY() operatora. Jeśli musisz wyrazić wiele przypadków ("else-if"), możesz zagnieżdżać warunkowe w ramach warunkowego lub użyć wyrażenia dopasowania.
Przykład warunkowy
Poniższy przykład wykonuje kroki przez różne predykaty do momentu znalezienia elementu, który daje w wyniku truewartość , a następnie zwraca swoje prawdziwe wyrażenie. Jeśli żaden predykat nie daje wartości , truezwracane jest ostatnie wyrażenie false.
let layer = BubbleLayer(
source: source,
options: [
.bubbleColor(
from: NSExpression(
// Check to see whether a feature has a zoneColor property
forAZMConditional: NSPredicate(format: "zoneColor != NIL"),
// If it has a zoneColor property, use its value as a color.
trueExpression: NSExpression(forKeyPath: "zoneColor"),
// if not, do another check
falseExpression: NSExpression(
// Check to see whether it has a temperature property with a value greater than or equal to 100.
forConditional: NSPredicate(format: "temperature != nil && temperature >= 100"),
// If it has, use red color.
trueExpression: NSExpression(forConstantValue: UIColor.red),
// If not, use green color.
falseExpression: NSExpression(forConstantValue: UIColor.green)
)
)
)
]
)
Agregacje
Wyrażenia agregacyjne mogą zawierać tablice wyrażeń. W niektórych przypadkach można użyć samej tablicy zamiast opakowować tablicę w wyrażeniu agregującym.
Zmienne
Zestaw SDK systemu iOS definiuje następujące zmienne do użycia z opcjami warstwy.
Identyfikator funkcji
Identyfikator funkcji. Ta zmienna odpowiada NSExpression.featureIdentifierAZMVariable właściwości .
Składnia ciągu formatu: $featureIdentifier
Właściwości funkcji
Obiekt właściwości funkcji. Ta zmienna odpowiada NSExpression.featurePropertiesAZMVariable właściwości .
Składnia ciągu formatu: $featureAttributes
Skumulowana funkcja
Wartość właściwości klastra skumulowana do tej pory.
Można go używać tylko w clusterProperties opcji źródła klastrowanego DataSource .
Ta zmienna odpowiada NSExpression.featureAccumulatedAZMVariable właściwości .
Składnia ciągu formatu: $featureAccumulated
Typ geometrii
Typ geometrii reprezentowany przez funkcję. Typ funkcji to jeden z następujących ciągów:
Pointdla funkcji punktów odpowiadającychPointklasie.MultiPointdla funkcji kolekcji punktów odpowiadającychPointCollectionklasie.LineStringw przypadku cech poliliniowych odpowiadającychPolylineklasie.MultiLineStringw przypadku wielu funkcji wieloliniowych odpowiadającychMultiPolylineklasie.Polygonw przypadku funkcji wielokątnych odpowiadającychPolygonklasie.MultiPolygondla wielu funkcji wielokątów odpowiadającychMultiPolygonklasie.GeometryCollectionw przypadku funkcji kolekcji geometrycznych odpowiadającychGeometryCollectionklasie.
Ta zmienna odpowiada NSExpression.geometryTypeAZMVariable właściwości .
Składnia ciągu formatu: $geometryType
Przykład zmiennych
Zobacz Przykłady operandów.
Powiększ
Bieżący poziom powiększenia.
W opcjach stylu warstwy ta zmienna może być wyświetlana tylko jako element docelowy interpolacji najwyższego poziomu lub wyrażenia kroku.
Ta zmienna odpowiada NSExpression.zoomLevelAZMVariable właściwości .
Składnia ciągu formatu: $zoomLevel
Przykład powiększenia
Domyślnie promienie punktów danych renderowanych w warstwie mapy cieplnej mają stały promień punktu dla wszystkich poziomów powiększenia. Gdy mapa jest powiększana, dane agregują się razem, a warstwa mapy cieplnej wygląda inaczej. Wyrażenie zoom może służyć do skalowania promienia dla każdego poziomu powiększenia, tak aby każdy punkt danych obejmował ten sam fizyczny obszar mapy. Dzięki temu warstwa mapy cieplnej wygląda bardziej statycznie i spójnie. Każdy poziom powiększenia mapy ma dwa razy więcej punktów w pionie i w poziomie, jak poprzedni poziom powiększenia. Skalowanie promienia, tak aby podwoiło się z każdym poziomem powiększenia, tworzy mapę cieplną, która wygląda spójnie na wszystkich poziomach powiększenia. Można to zrobić przy użyciu zoom wyrażenia z wyrażeniem base 2 exponential interpolation , z promieniem punktu ustawionym dla minimalnego poziomu powiększenia i promieniem skalowanym dla maksymalnego poziomu powiększenia obliczanego, jak pow(2, maxZoom - minZoom) * radius pokazano poniżej.
let layer = HeatMapLayer(
source: source,
options: [
.heatmapRadius(
from: NSExpression(
forAZMInterpolating: .zoomLevelAZMVariable,
curveType: .exponential,
parameters: NSExpression(forConstantValue: 2),
stops: NSExpression(forConstantValue: [
// For zoom level 1 set the radius to 2 points.
1: 2,
// Between zoom level 1 and 19, exponentially scale the radius from 2 points to 2 * 2^(maxZoom - minZoom) points.
19: pow(2, 19 - 1) * 2
])
)
)
]
)
Gęstość mapy cieplnej
Szacowanie gęstości jądra punktu ekranu w warstwie mapy cieplnej; innymi słowy względna miara liczby punktów danych jest zatłoczonych wokół określonego piksela.
Ta zmienna oblicza liczbę z zakresu od 0 do 1.
Jest on używany w połączeniu z wyrażeniem interpolation lub step w celu zdefiniowania gradientu kolorów używanego do kolorowania mapy cieplnej.
Można użyć tylko w heatmapColor opcji warstwy mapy cieplnej.
Ta zmienna odpowiada NSExpression.heatmapDensityAZMVariable właściwości .
Składnia ciągu formatu: $heatmapDensity
Napiwek
Kolor indeksu 0 w wyrażeniu interpolacji lub domyślny kolor koloru kroku definiuje kolor obszaru, w którym nie ma danych. Kolor indeksu 0 może służyć do definiowania koloru tła. Wielu woli ustawić tę wartość na przezroczystą lub półprzezroczystą czarną.
Przykład gęstości mapy cieplnej
W tym przykładzie użyto wyrażenia interpolacji liniowej w celu utworzenia płynnego gradientu kolorów do renderowania mapy cieplnej.
let layer = HeatMapLayer(
source: source,
options: [
.heatmapColor(
from: NSExpression(
forAZMInterpolating: .heatmapDensityAZMVariable,
curveType: .linear,
parameters: nil,
stops: NSExpression(forConstantValue: [
0: UIColor.magenta.withAlphaComponent(0),
0.01: UIColor.magenta,
0.5: UIColor(red: 251 / 255, green: 0, blue: 251 / 255, alpha: 1),
1: UIColor(red: 0, green: 195 / 255, blue: 1, alpha: 1)
])
)
)
]
)
Oprócz używania gładkiego gradientu do kolorowania mapy cieplnej kolory można określić w zestawie zakresów przy użyciu wyrażenia kroku. Użycie wyrażenia krokowego do kolorowania mapy cieplnej wizualnie dzieli gęstość na zakresy przypominające mapę stylu konturu lub radaru.
let layer = HeatMapLayer(
source: source,
options: [
.heatmapColor(
from: NSExpression(
forAZMStepping: .heatmapDensityAZMVariable,
from: NSExpression(forConstantValue: UIColor.clear),
stops: NSExpression(forConstantValue: [
0.01: UIColor(red: 0, green: 0, blue: 128 / 255, alpha: 1),
0.25: UIColor.cyan,
0.5: UIColor.green,
0.75: UIColor.yellow,
1: UIColor.red
])
)
)
]
)
Aby uzyskać więcej informacji, zobacz artykuł Dodawanie warstwy mapy cieplnej.
Postęp wiersza
Liczba wskazująca względną odległość wzdłuż linii w danym punkcie wzdłuż linii.
Ta zmienna oblicza wartość 0 na początku wiersza i 1 na końcu wiersza.
Można go używać tylko z LineLayerOption.strokeGradient opcją warstwy liniowej.
Odpowiada NSExpression.lineProgressAZMVariable właściwości .
Składnia ciągu formatu: $lineProgress
Uwaga
Opcja strokeGradient warstwy wiersza wymaga lineMetrics ustawienia źródła danych na truewartość .
Przykład postępu wiersza
W tym przykładzie NSExpression.lineProgressAZMVariable użyto wyrażenia w celu zastosowania gradientu koloru do pociągnięcia linii.
let layer = LineLayer(
source: source,
options: [
.strokeGradient(
from: NSExpression(
forAZMInterpolating: NSExpression.lineProgressAZMVariable,
curveType: .linear,
parameters: nil,
stops: NSExpression(forConstantValue: [
0: UIColor.blue,
0.1: UIColor(red: 0.25, green: 0.41, blue: 1, alpha: 1), // Royal Blue
0.3: UIColor.cyan,
0.5: UIColor(red: 0, green: 1, blue: 0, alpha: 1), // Lime
0.7: UIColor.yellow,
1: UIColor.red
])
)
)
]
)
Metody specyficzne dla platformy Azure Mapy
W poniższej sekcji przedstawiono specyficzne metody platformy Azure Mapy które rozszerzają klasę NSExpression
Wyrażenie dopasowania
Wyrażenie dopasowania jest typem wyrażenia warunkowego, który zapewnia instrukcję switch podobną do logiki. Dane wejściowe mogą być dowolnym wyrażeniem, na przykład NSExpression(forKeyPath: "entityType") , które zwraca ciąg lub liczbę. Dopasowane wyrażenie jest słownikiem, który powinien zawierać klucze jako wyrażenia, które oceniają pojedynczy ciąg lub liczbę albo tablicę wszystkich ciągów lub wszystkich liczb i wartości jako dowolne wyrażenia. Jeśli typ wyrażenia wejściowego nie jest zgodny z typem kluczy, wynik jest domyślną wartością rezerwową.
Przykłady wyrażeń dopasowania
Poniższy przykład analizuje entityType właściwość Point funkcji w warstwie bąbelkowej i wyszukuje dopasowanie. Jeśli znajdzie dopasowanie, zostanie zwrócona określona wartość lub zwróci wartość rezerwową.
let layer = BubbleLayer(
source: source,
options: [
.bubbleColor(
from: NSExpression(
// Get the input value to match.
forAZMMatchingKey: NSExpression(forKeyPath: "entityType"),
// List the keys to match and the value to return for each match.
in: [
// If value is "restaurant" return red color.
NSExpression(forConstantValue: "restaurant"): NSExpression(forConstantValue: UIColor.red),
// If value is "park" return green color.
NSExpression(forConstantValue: "park"): NSExpression(forConstantValue: UIColor.green)
],
// Specify a default value to return if no match is found.
default: NSExpression(forConstantValue: UIColor.black)
)
)
]
)
W poniższym przykładzie użyto wyrażenia ocenianego do tablicy ciągów w celu określenia zestawu etykiet, które powinny zwracać tę samą wartość. Takie podejście jest znacznie bardziej wydajne niż wyświetlanie poszczególnych etykiet indywidualnie. W takim przypadku, jeśli entityType właściwość ma wartość lub "grocery_store", zwracany jest "restaurant" czerwony kolor.
let layer = BubbleLayer(
source: source,
options: [
.bubbleColor(
from: NSExpression(
// Get the input value to match.
forAZMMatchingKey: NSExpression(forKeyPath: "entityType"),
// List the keys to match and the value to return for each match.
in: [
// If value is "restaurant" or "grocery_store" return red color.
NSExpression(forConstantValue: ["restaurant", "grocery_store"]): NSExpression(forConstantValue: UIColor.red),
// If value is "park" return green color.
NSExpression(forConstantValue: "park"): NSExpression(forConstantValue: UIColor.green)
],
// Specify a default value to return if no match is found.
default: NSExpression(forConstantValue: UIColor.black)
)
)
]
)
Wyrażenie coalesce
Wyrażenie łączenie przechodzi przez zestaw wyrażeń do momentu uzyskania pierwszej wartości innej niż null i zwrócenie tej wartości.
Przykład wyrażenia coalesce
W poniższym przykładzie użyto wyrażenia coalesce, aby ustawić textField opcję warstwy symboli. title Jeśli w funkcji brakuje właściwości lub ustawić nilwartość , wyrażenie wyszukuje subTitle właściwość, jeśli jej brakuje lub nil, zwraca pusty ciąg.
let layer = SymbolLayer(
source: source,
options: [
.textField(
from: NSExpression(forAZMFunctionCoalesce: [
// Try getting the title property.
NSExpression(forKeyPath: "title"),
// If there is no title, try getting the subTitle.
NSExpression(forKeyPath: "subTitle"),
// Default to an empty string.
NSExpression(forConstantValue: "")
])
)
]
)
Wyrażenie sprzężenia
Łączy ze sobą wiele ciągów. Każda wartość musi być ciągiem lub liczbą.
Przykład wyrażenia join
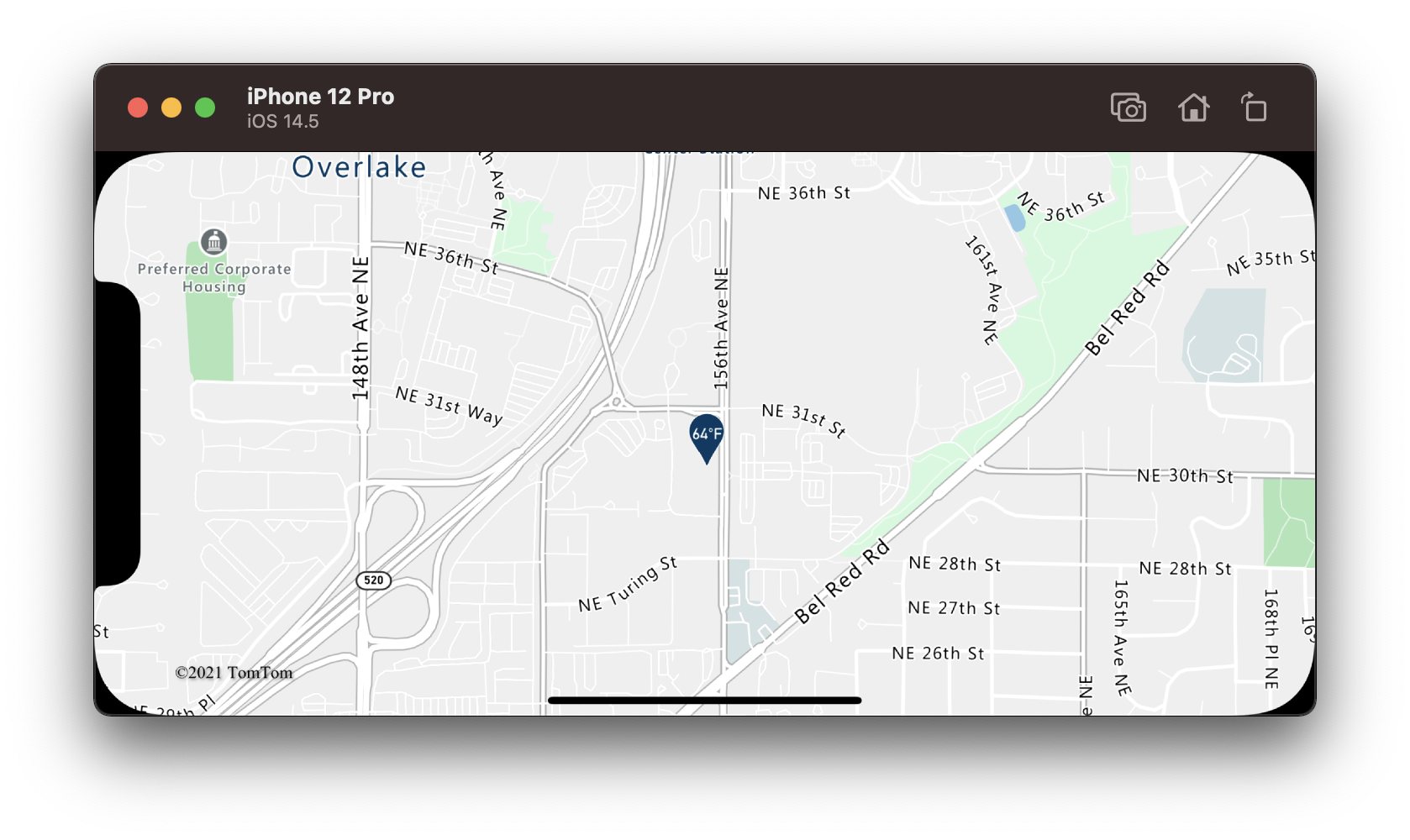
Poniższy przykład łączy temperature właściwość funkcji punktu i "°F".
let layer = SymbolLayer(
source: source,
options: [
.textField(
from: NSExpression(forAZMFunctionJoin: [
NSExpression(forKeyPath: "temperature"),
NSExpression(forConstantValue: "°F")
])
),
// Some additional style options.
.textOffset(CGVector(dx: 0, dy: -1.5)),
.textSize(12),
.textColor(.white)
]
)
Powyższe wyrażenie renderuje pinezkę na mapie z tekstem "64°F" nałożonym na nim, jak pokazano na poniższej ilustracji.

Interpolacja i wyrażenia kroków
Wyrażenia interpolacji i kroku mogą służyć do obliczania wartości wzdłuż krzywej interpolowanej lub funkcji kroku. Te wyrażenia przyjmują wyrażenie zwracające liczbę jako dane wejściowe, na przykład NSExpression(forKeyPath: "temperature"). Wartość wejściowa jest obliczana względem par wartości wejściowych i wyjściowych, aby określić wartość, która najlepiej pasuje do krzywej interpolowanej lub funkcji kroku. Wartości wyjściowe są nazywane "stopami". Wartości wejściowe dla każdego zatrzymania muszą być liczbą i być w kolejności rosnącej. Wartości wyjściowe muszą być liczbą, tablicą liczb lub kolorem.
Wyrażenie interpolacji
Wyrażenie interpolacji może służyć do obliczania ciągłego, płynnego zestawu wartości przez interpolację między wartościami zatrzymania.
Istnieją trzy typy metod interpolacji, które mogą być używane w wyrażeniu interpolacji:
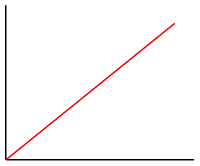
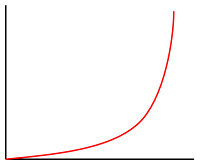
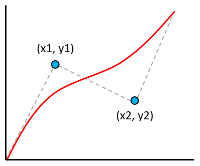
Oto przykład tego, jak wyglądają te różne typy interpolacji.
| Liniowe | Wykładniczy | Bezier sześcienny |
|---|---|---|
 |
 |
 |
Przykład wyrażenia interpolacji
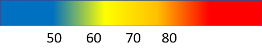
W poniższym przykładzie użyto wyrażenia interpolacji liniowej, aby ustawić bubbleColor właściwość warstwy bąbelkowej na temperature podstawie właściwości funkcji punktu. temperature Jeśli wartość jest mniejsza niż 60, zwracany jest niebieski kolor. Jeśli wynosi od 60 do 70, zostanie zwrócony żółty. Jeśli wynosi od 70 do 80, zwracana jest pomarańcza. Jeśli ma wartość 80 lub większą, zostanie zwrócony czerwony.
let layer = BubbleLayer(
source: source,
options: [
.bubbleColor(
from: NSExpression(
forAZMInterpolating: NSExpression(forKeyPath: "temperature"),
curveType: .linear,
parameters: nil,
stops: NSExpression(forConstantValue: [
50: UIColor.blue,
60: UIColor.yellow,
70: UIColor.orange,
80: UIColor.red
])
)
)
]
)
Na poniższej ilustracji przedstawiono sposób wybierania kolorów dla powyższego wyrażenia.

Wyrażenie kroku
Wyrażenie kroku może służyć do obliczania dyskretnych, schodkowych wartości wynikowych przez ocenę funkcji stałej fragmentowanej zdefiniowanej przez zatrzymania.
Wyrażenia kroków zwracają wartość wyjściową zatrzymania tuż przed wartością wejściową lub od wartości, jeśli dane wejściowe są mniejsze niż pierwszy przystanek.
Przykład wyrażenia kroku
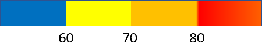
W poniższym przykładzie użyto wyrażenia krokowego, aby ustawić bubbleColor właściwość warstwy bąbelkowej na temperature podstawie właściwości funkcji punktu. temperature Jeśli wartość jest mniejsza niż 60, zwracany jest niebieski. Jeśli wynosi od 60 do 70, zostanie zwrócony żółty. Jeśli wynosi od 70 do 80, zwracana jest pomarańcza. Jeśli ma wartość 80 lub większą, zostanie zwrócony czerwony.
let layer = BubbleLayer(
source: source,
options: [
.bubbleColor(
from: NSExpression(
forAZMStepping: NSExpression(forKeyPath: "temperature"),
from: NSExpression(forConstantValue: UIColor.blue),
stops: NSExpression(forConstantValue: [
50: UIColor.blue,
60: UIColor.yellow,
70: UIColor.orange,
80: UIColor.red
])
)
)
]
)
Na poniższej ilustracji przedstawiono sposób wybierania kolorów dla powyższego wyrażenia.

Dodatkowe informacje
Dowiedz się więcej o warstwach, które obsługują wyrażenia: