Dodawanie warstwy wielokąta do mapy w zestawie SDK systemu iOS (wersja zapoznawcza)
W tym artykule pokazano, jak renderować obszary geometrii Polygon i MultiPolygon cech na mapie przy użyciu warstwy wielokątnej.
Uwaga
Wycofanie zestawu AZURE Mapy iOS SDK
Zestaw Azure Mapy Native SDK dla systemu iOS jest teraz przestarzały i zostanie wycofany w dniu 3/31/25. Aby uniknąć przerw w działaniu usługi, przeprowadź migrację do zestawu Sdk sieci Web usługi Azure Mapy do 31/31/25. Aby uzyskać więcej informacji, zobacz Przewodnik migracji zestawu SDK platformy Azure Mapy iOS.
Wymagania wstępne
Pamiętaj, aby wykonać kroki opisane w dokumencie Szybki start: tworzenie aplikacji systemu iOS. Bloki kodu w tym artykule można wstawić do viewDidLoad funkcji ViewController.
Używanie warstwy wielokątnej
Gdy warstwa wielokąta jest połączona ze źródłem danych i ładowana na mapie, renderuje obszar za pomocą Polygon funkcji i MultiPolygon . Aby utworzyć wielokąt, dodaj go do źródła danych i renderuj go za pomocą warstwy wielokątnej PolygonLayer przy użyciu klasy .
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create a rectangular polygon.
source.add(geometry: Polygon([
CLLocationCoordinate2D(latitude: 40.76799, longitude: -73.98235),
CLLocationCoordinate2D(latitude: 40.80044, longitude: -73.95785),
CLLocationCoordinate2D(latitude: 40.79680, longitude: -73.94928),
CLLocationCoordinate2D(latitude: 40.76437, longitude: -73.97317),
CLLocationCoordinate2D(latitude: 40.76799, longitude: -73.98235)
]))
// Create and add a polygon layer to render the polygon on the map, below the label layer.
map.layers.insertLayer(
PolygonLayer(source: source, options: [
.fillColor(.red),
.fillOpacity(0.7)
]),
below: "labels"
)
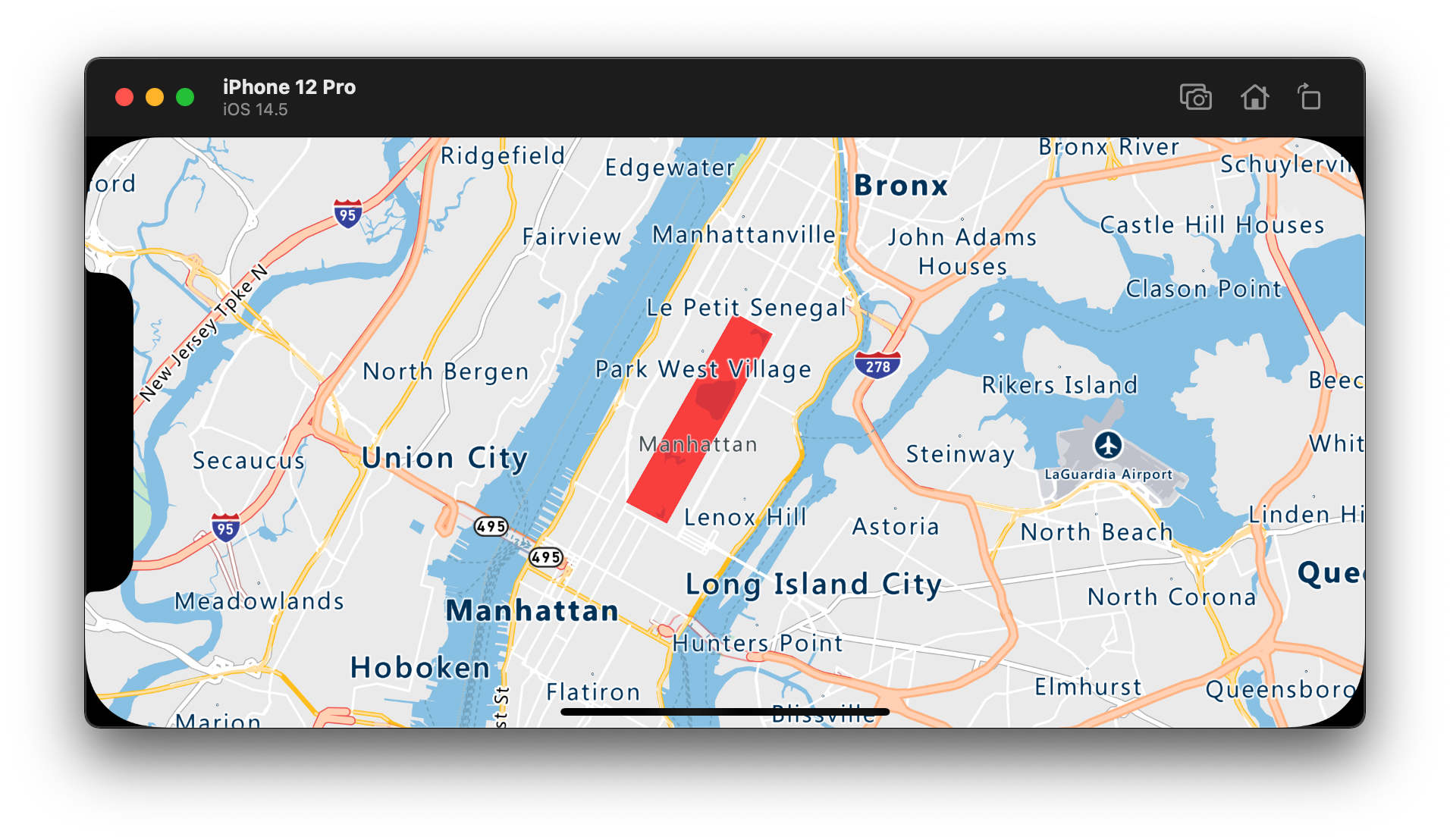
Poniższy zrzut ekranu przedstawia powyższy kod renderujący obszar wielokąta przy użyciu warstwy wielokąta.
Używanie wielokąta i warstwy liniowej
Warstwa liniowa służy do renderowania konturu wielokątów. Poniższy przykładowy kod renderuje wielokąt podobny do poprzedniego przykładu, ale teraz dodaje warstwę liniową. Ta warstwa liniowa jest drugą warstwą połączoną ze źródłem danych.
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create a rectangular polygon.
source.add(geometry: Polygon([
CLLocationCoordinate2D(latitude: 40.76799, longitude: -73.98235),
CLLocationCoordinate2D(latitude: 40.80044, longitude: -73.95785),
CLLocationCoordinate2D(latitude: 40.79680, longitude: -73.94928),
CLLocationCoordinate2D(latitude: 40.76437, longitude: -73.97317),
CLLocationCoordinate2D(latitude: 40.76799, longitude: -73.98235)
]))
// Create and add a polygon layer to render the polygon on the map, below the label layer.
map.layers.insertLayer(
PolygonLayer(source: source, options: [
.fillColor(UIColor(red: 0, green: 0.78, blue: 0.78, alpha: 0.5))
]),
below: "labels"
)
// Create and add a line layer to render the outline of the polygon.
map.layers.addLayer(LineLayer(source: source, options: [
.strokeColor(.red),
.strokeWidth(2)
]))
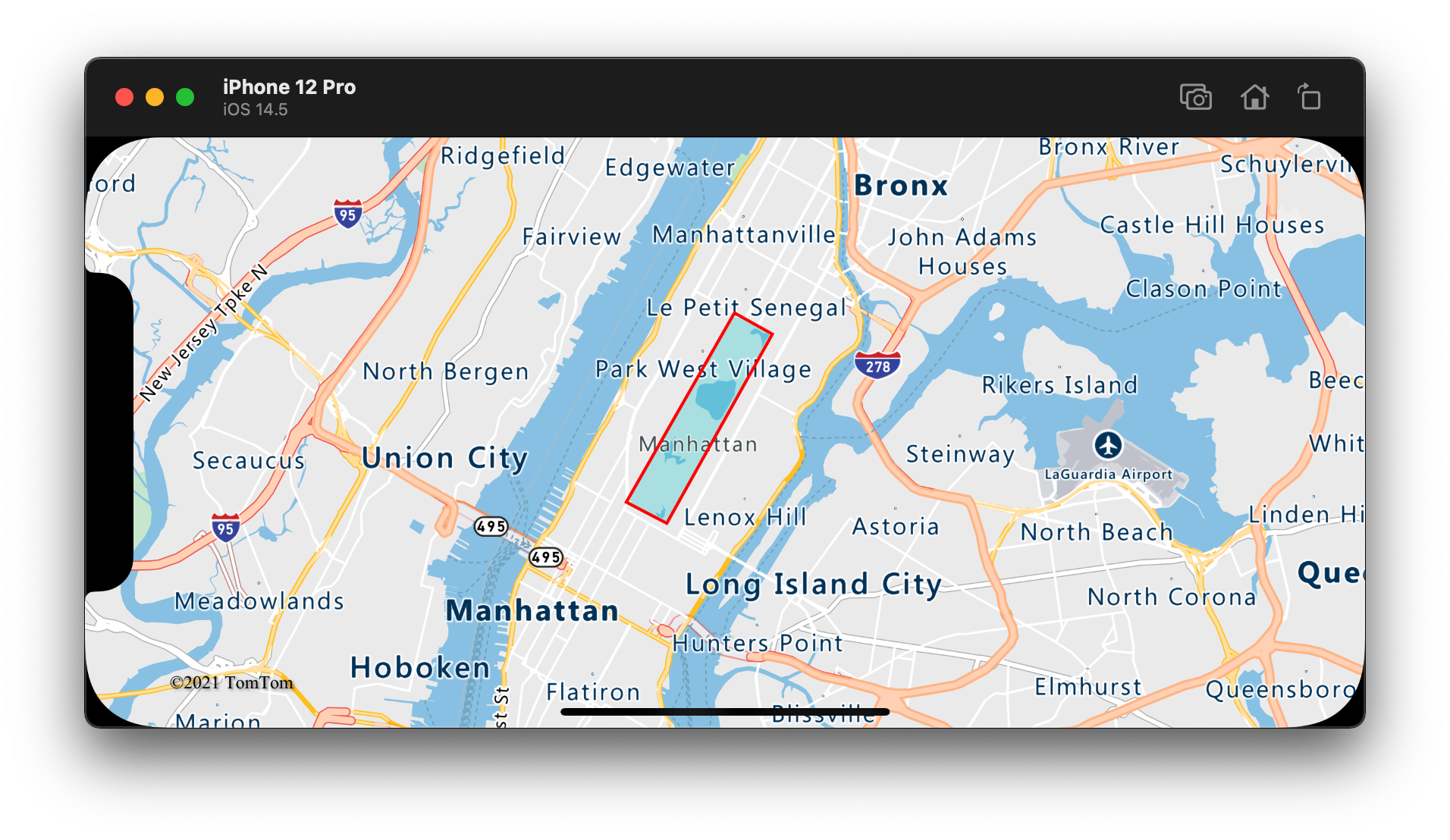
Poniższy zrzut ekranu przedstawia powyższy kod renderujący wielokąt z jego konturem renderowany przy użyciu warstwy liniowej.
Napiwek
Podczas tworzenia wielokąta z warstwą liniową należy zamknąć wszystkie pierścienie w wielokątach, tak aby każda tablica punktów ma ten sam punkt początkowy i końcowy. Jeśli nie zostanie to zrobione, warstwa liniowa może nie połączyć ostatniego punktu wielokąta z pierwszym punktem.
Wypełnianie wielokąta wzorcem
Oprócz wypełnienia wielokąta kolorem można użyć wzorca obrazu do wypełnienia wielokąta. Załaduj wzorzec obrazu do zasobów sprite obrazu mapy, a następnie odwołaj się do tego obrazu z fillPattern opcją warstwy wielokątnej.
// Load an image pattern into the map image sprite.
map.images.add(UIImage(named: "fill-checker-red")!, withID: "fill-checker-red")
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create a polygon.
source.add(geometry: Polygon([
CLLocationCoordinate2D(latitude: -20, longitude: -50),
CLLocationCoordinate2D(latitude: 40, longitude: 0),
CLLocationCoordinate2D(latitude: -20, longitude: 50),
CLLocationCoordinate2D(latitude: -20, longitude: -50)
]))
// Create and add a polygon layer to render the polygon on the map, below the label layer.
map.layers.insertLayer(
PolygonLayer(source: source, options: [
.fillPattern("fill-checker-red"),
.fillOpacity(0.5)
]),
below: "labels"
)
W tym przykładzie poniższy obraz został załadowany do folderu zasobów aplikacji.

|
|---|
fill-checker-red.png |
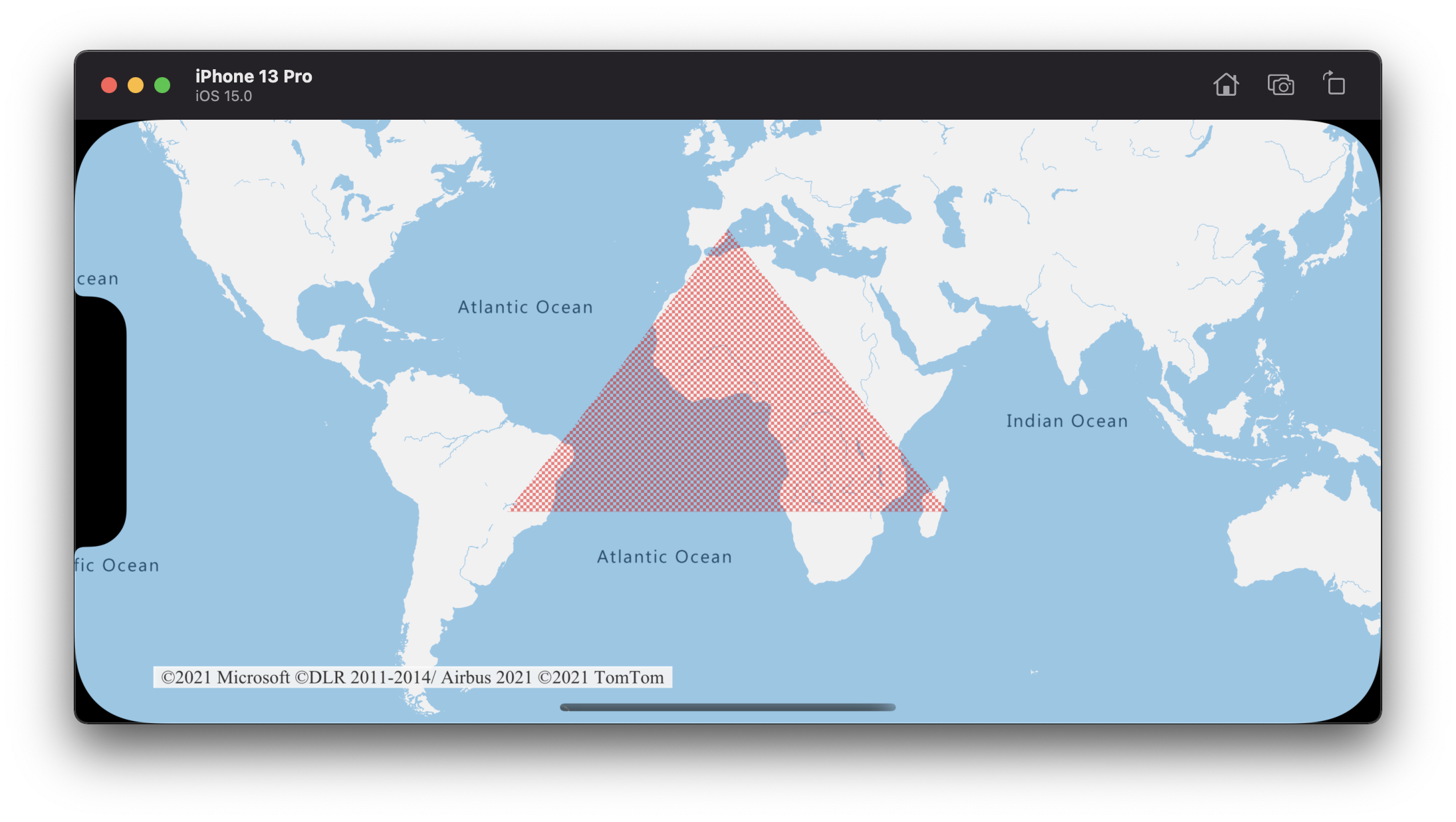
Poniżej przedstawiono zrzut ekranu przedstawiający powyższy kod, który renderuje wielokąt z wzorcem wypełnienia na mapie.
Dodatkowe informacje
Więcej przykładów kodu do dodania do map można znaleźć w następujących artykułach: