Dodawanie warstwy bąbelkowej do mapy w zestawie SDK systemu iOS (wersja zapoznawcza)
W tym artykule przedstawiono sposób renderowania danych punktów ze źródła danych jako warstwy bąbelkowej na mapie. Warstwy bąbelkowe renderować punkty jako okręgi na mapie z promieniem stałego punktu.
Uwaga
Wycofanie zestawu AZURE Mapy iOS SDK
Zestaw Azure Mapy Native SDK dla systemu iOS jest teraz przestarzały i zostanie wycofany w dniu 3/31/25. Aby uniknąć przerw w działaniu usługi, przeprowadź migrację do zestawu Sdk sieci Web usługi Azure Mapy do 31/31/25. Aby uzyskać więcej informacji, zobacz Przewodnik migracji zestawu SDK platformy Azure Mapy iOS.
Napiwek
Warstwy bąbelków domyślnie renderują współrzędne wszystkich geometrii w źródle danych. Aby ograniczyć warstwę tak, aby renderowana była tylko cechy geometrii punktów, ustaw filter opcję warstwy na NSPredicate(format: "%@ == \"Point\"", NSExpression.geometryTypeAZMVariable). Jeśli chcesz również uwzględnić funkcje MultiPoint, użyj polecenia NSCompoundPredicate.
Wymagania wstępne
Pamiętaj, aby wykonać kroki opisane w dokumencie Szybki start: tworzenie aplikacji systemu iOS. Bloki kodu w tym artykule można wstawić do viewDidLoad funkcji ViewController.
Dodawanie warstwy bąbelkowej
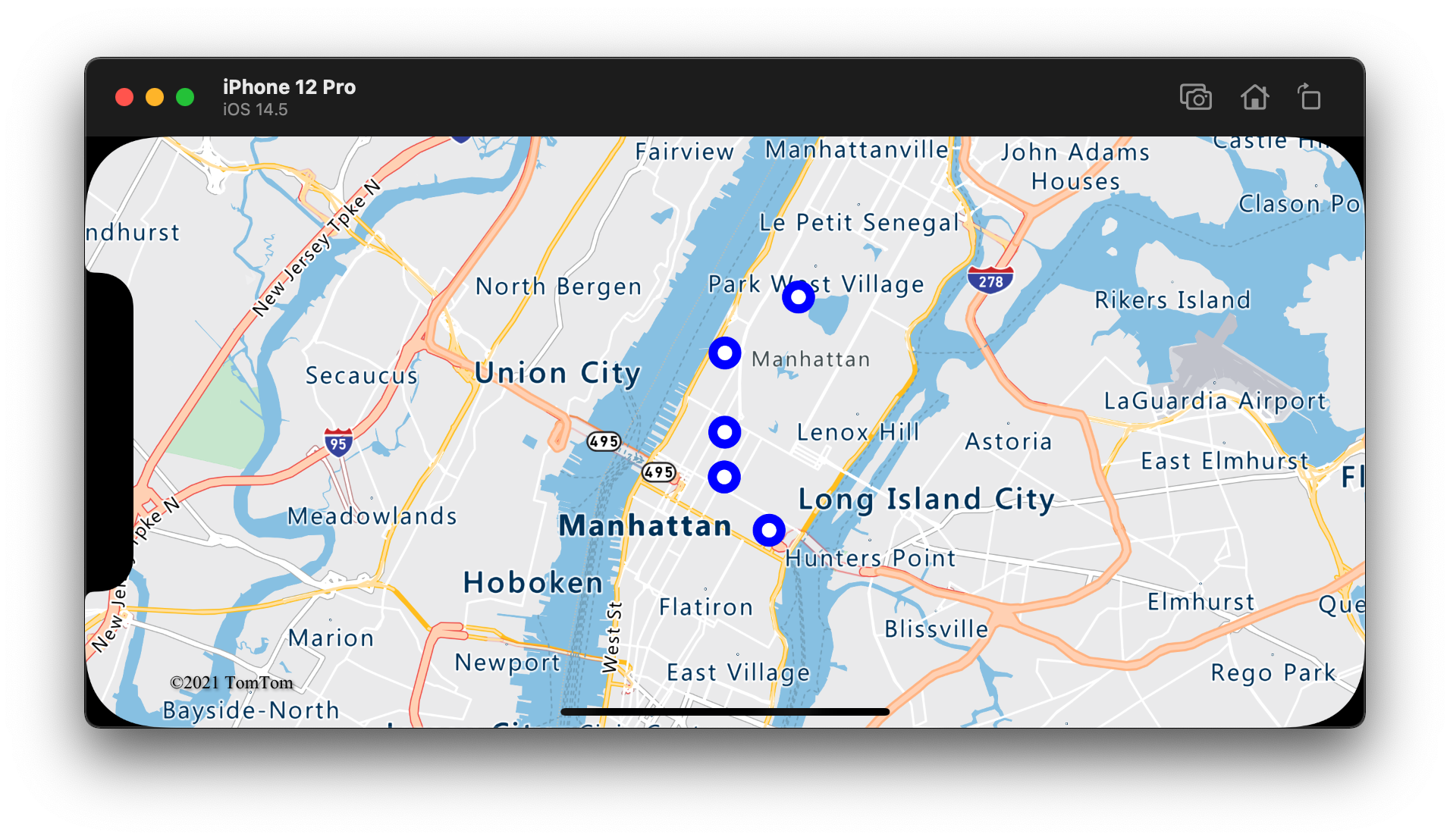
Poniższy kod ładuje tablicę punktów do źródła danych. Następnie łączy punkty danych z warstwą bąbelkową. Warstwa bąbelka renderuje promień każdego bąbelka z pięcioma punktami i kolorem wypełnienia białym. I, kolor pociągnięcia niebieskiego i szerokość pociągnięcia o sześciu punktach.
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create point locations.
let points = [
Point(CLLocationCoordinate2D(latitude: 40.75773, longitude: -73.985708)),
Point(CLLocationCoordinate2D(latitude: 40.76542, longitude: -73.985600)),
Point(CLLocationCoordinate2D(latitude: 40.77900, longitude: -73.985550)),
Point(CLLocationCoordinate2D(latitude: 40.74859, longitude: -73.975550)),
Point(CLLocationCoordinate2D(latitude: 40.78859, longitude: -73.968900))
]
// Add multiple points to the data source.
source.add(geometries: points)
// Create a bubble layer to render the filled in area of the circle, and add it to the map.
let layer = BubbleLayer(source: source, options: [
.bubbleRadius(5),
.bubbleColor(.white),
.bubbleStrokeColor(.blue),
.bubbleStrokeWidth(6)
])
map.layers.addLayer(layer)
Poniższy zrzut ekranu przedstawia powyższy kod renderuje punkty w warstwie bąbelkowej.

Pokazywanie etykiet z warstwą bąbelka
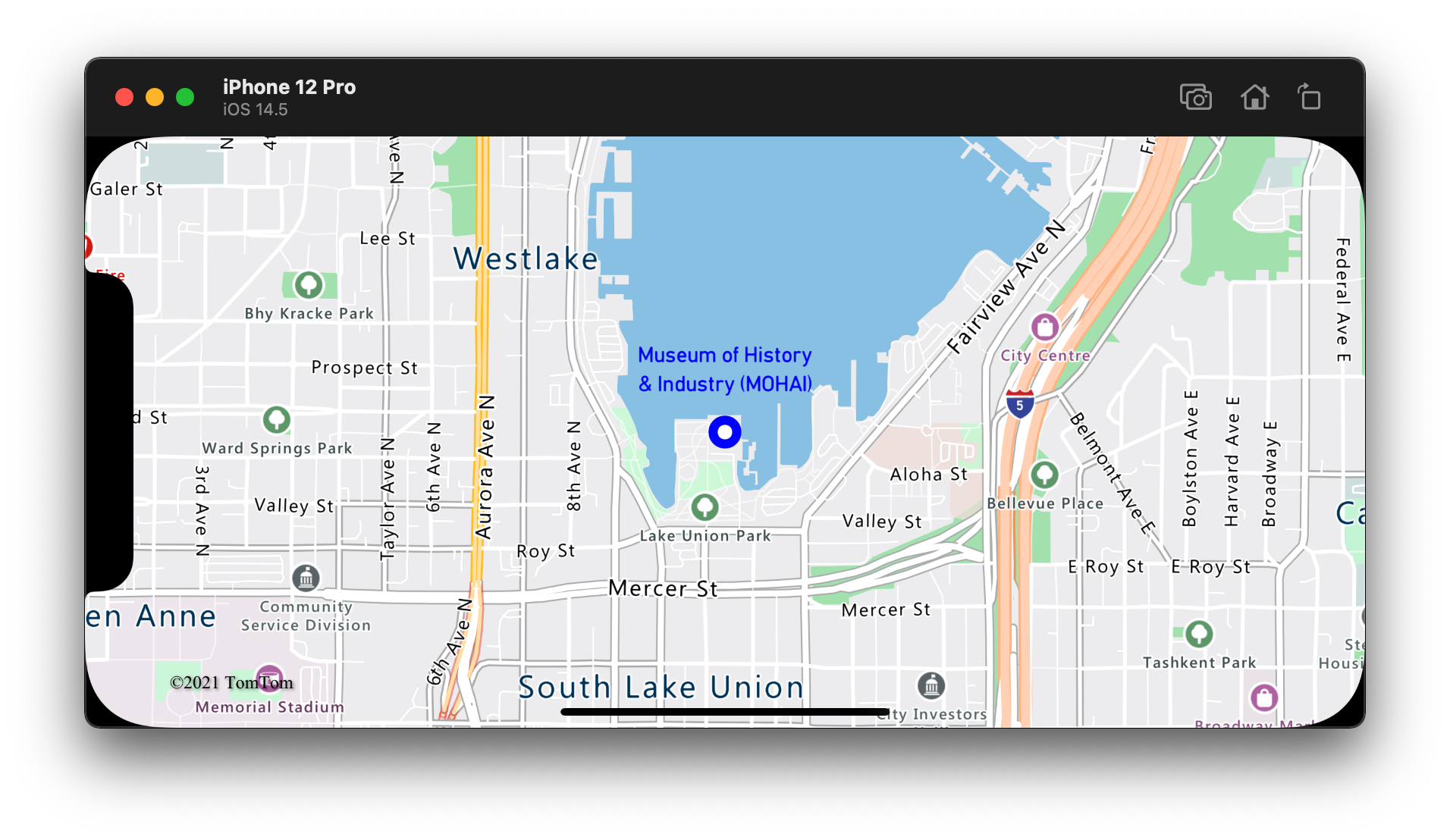
Ten kod pokazuje, jak używać warstwy bąbelkowej do renderowania punktu na mapie. I jak używać warstwy symboli do renderowania etykiety. Aby ukryć ikonę warstwy symboli, ustaw iconImage opcję na nil.
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Add a data point to the map.
source.add(geometry: Point(CLLocationCoordinate2D(latitude: 47.627631, longitude: -122.336641)))
// Add a bubble layer.
map.layers.addLayer(
BubbleLayer(source: source, options: [
.bubbleRadius(5),
.bubbleColor(.white),
.bubbleStrokeColor(.blue),
.bubbleStrokeWidth(6)
])
)
// Add a symbol layer to display text, hide the icon image.
map.layers.addLayer(
SymbolLayer(source: source, options: [
.iconImage(nil),
.textField("Museum of History & Industry (MOHAI)"),
.textColor(.blue),
.textOffset(CGVector(dx: 0, dy: -2.2))
])
)
Poniższy zrzut ekranu przedstawia powyższy kod renderujący punkt w warstwie bąbelkowej i etykietę tekstową punktu z warstwą symboli.

Dodatkowe informacje
Więcej przykładów kodu do dodania do map można znaleźć w następujących artykułach: