Przewodnik migracji zestawu SDK usługi Azure Mapy iOS
Migracja z zestawu SDK platformy Azure Mapy iOS do zestawu Web SDK w aplikacji WebView obejmuje przejście istniejącego widoku mapy z natywnej implementacji na mapę internetową przy użyciu zestawu Sdk sieci Web usługi Azure Mapy. W tym przewodniku pokazano, jak przeprowadzić migrację kodu i funkcji z zestawu SDK systemu iOS do zestawu Web SDK.
Uwaga
Wycofanie zestawu AZURE Mapy iOS SDK
Zestaw Azure Mapy Native SDK dla systemu iOS jest teraz przestarzały i zostanie wycofany w dniu 3/31/25. Aby uniknąć przerw w działaniu usługi, przeprowadź migrację do zestawu Sdk sieci Web usługi Azure Mapy do 31/31/25.
Wymagania wstępne
Aby użyć kontrolki mapy na stronie internetowej, musisz mieć jedną z następujących wymagań wstępnych:
- Konto usługi Azure Mapy.
- Klucz subskrypcji lub poświadczenia entra firmy Microsoft. Aby uzyskać więcej informacji, zobacz opcje uwierzytelniania.
Tworzenie widoku internetowego
Dodaj element WebView, jeśli aplikacja systemu iOS nie ma go. W tym celu dodaj element WKWebView do scenorysu lub programowo w kodzie Swift. Upewnij się, że jest skonfigurowany do zajmowania żądanego obszaru układu.
import UIKit
import WebKit
class ViewController: UIViewController, WKNavigationDelegate {
var webView: WKWebView!
override func viewDidLoad() {
super.viewDidLoad()
// Create WKWebView instance
webView = WKWebView(frame: view.bounds)
webView.navigationDelegate = self
view.addSubview(webView)
// Load local HTML file
loadLocalHTMLFile()
}
func loadLocalHTMLFile() {
if let htmlPath = Bundle.main.path(forResource: "map", ofType: "html") {
do {
let htmlString = try String(contentsOfFile: htmlPath, encoding: .utf8)
webView.loadHTMLString(htmlString, baseURL: Bundle.main.bundleURL)
} catch {
print("Error loading HTML file: \(error)")
}
} else {
print("HTML file not found.")
}
}
}
Konfigurowanie mapy przy użyciu zestawu Azure Mapy Web SDK
W pliku HTML zainicjuj mapę przy użyciu klucza subskrypcji. Zastąp <YOUR_SUBSCRIPTION_KEY> element rzeczywistym kluczem.
<!DOCTYPE html>
<html>
<head>
<title>Azure Maps</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<!-- Add references to the Azure Maps Map control JavaScript and CSS files. -->
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"/>
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<style>
html,
body,
#map {
margin: 0;
height: 100%;
width: 100%;
}
body {
display: flex;
flex-direction: column;
}
main {
flex: 1 1 auto;
}
</style>
<script type="text/javascript">
// Create an instance of the map control.
function InitMap() {
var map = new atlas.Map("map", {
center: [-122.33, 47.6],
zoom: 12,
authOptions: {
authType: "subscriptionKey",
subscriptionKey: "<YOUR_SUBSCRIPTION_KEY>"
}
});
// Wait until the map resources are ready.
map.events.add("ready", function () {
// Resize the map to fill the container.
map.resize();
});
}
</script>
</head>
<body onload="InitMap()">
<main>
<div id="map"></div>
</main>
</body>
</html>
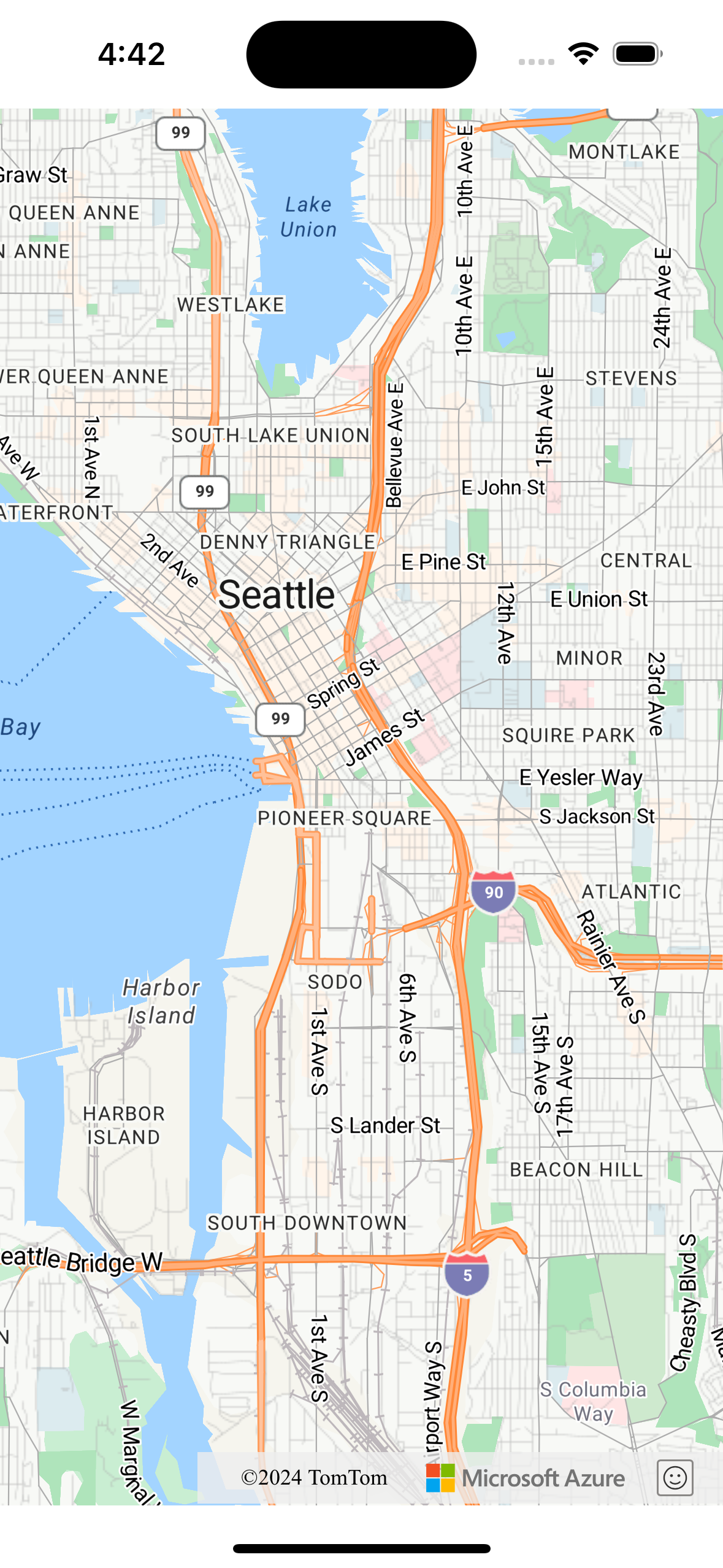
Zapisz i uruchom aplikację. Mapa powinna być wyświetlana w elemecie WebView. Dodaj wszystkie funkcje lub funkcje, których chcesz użyć z zestawu Web SDK. Aby uzyskać więcej przypadków użycia, zapoznaj się z dokumentacją usługi Azure Mapy i przykładami usługi Azure Mapy.

Komunikacja między kodem natywnym a elementem WebView (opcjonalnie)
Aby umożliwić komunikację między aplikacją systemu iOS i elementem WebView, możesz użyć WKScriptMessageHandler protokołu dostarczonego przez klasę WKWebView . Umożliwia utworzenie mostu komunikacji między językiem JavaScript uruchomionym w kodzie WebView i swift. Aby uzyskać więcej informacji, zobacz program WKScriptMessageHandler w dokumentacji zestawu WebKit systemu iOS.
Czyszczenie natywnej implementacji mapy
Usuń kod związany z natywnym zestawem SDK platformy Azure Mapy iOS z projektu, w tym zależnościami i kodem inicjowania powiązanym z azure-maps-ios-sdk-distributionprogramem .
Testowanie
Dokładnie przetestuj aplikację, aby upewnić się, że migracja zakończyła się pomyślnie. Sprawdź, czy występują problemy związane z funkcjonalnością mapy, interakcjami użytkowników i wydajnością.
Następne kroki
Dowiedz się, jak dodawać mapy do aplikacji internetowych i mobilnych przy użyciu biblioteki JavaScript po stronie klienta kontroli mapy w usłudze Azure Mapy: