Dodawanie warstwy symboli w zestawie SDK systemu iOS (wersja zapoznawcza)
W tym artykule pokazano, jak renderować dane punktów ze źródła danych jako warstwę symboli na mapie przy użyciu zestawu SDK platformy Azure Mapy iOS. Warstwy symboli renderuje punkty jako obraz i tekst na mapie.
Uwaga
Wycofanie zestawu AZURE Mapy iOS SDK
Zestaw Azure Mapy Native SDK dla systemu iOS jest teraz przestarzały i zostanie wycofany w dniu 3/31/25. Aby uniknąć przerw w działaniu usługi, przeprowadź migrację do zestawu Sdk sieci Web usługi Azure Mapy do 31/31/25. Aby uzyskać więcej informacji, zobacz Przewodnik migracji zestawu SDK platformy Azure Mapy iOS.
Napiwek
Warstwy symboli domyślnie renderują współrzędne wszystkich geometrii w źródle danych. Aby ograniczyć warstwę tak, aby renderowana była tylko cechy geometrii punktów, ustaw filter opcję warstwy na NSPredicate(format: "%@ == \"Point\"", NSExpression.geometryTypeAZMVariable). Jeśli chcesz również uwzględnić funkcje MultiPoint, użyj polecenia NSCompoundPredicate.
Wymagania wstępne
Pamiętaj, aby wykonać kroki opisane w dokumencie Szybki start: tworzenie aplikacji systemu iOS. Bloki kodu w tym artykule można wstawić do viewDidLoad funkcji ViewController.
Dodawanie warstwy symboli
Przed dodaniem warstwy symboli do mapy należy wykonać kilka kroków. Najpierw utwórz źródło danych i dodaj je do mapy. Utwórz warstwę symboli. Następnie przekaż źródło danych do warstwy symboli, aby pobrać dane ze źródła danych. Na koniec dodaj dane do źródła danych, aby było coś do renderowania.
Poniższy kod pokazuje, co należy dodać do mapy po załadowaniu. Ten przykład renderuje pojedynczy punkt na mapie przy użyciu warstwy symboli.
//Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
//Create a point and add it to the data source.
source.add(geometry: Point(CLLocationCoordinate2D(latitude: 0, longitude: 0)))
//Create a symbol layer to render icons and/or text at points on the map.
let layer = SymbolLayer(source: source)
//Add the layer to the map.
map.layers.addLayer(layer)
Istnieją trzy różne typy danych punktów, które można dodać do mapy:
- Geometria punktu GeoJSON — ten obiekt zawiera tylko współrzędną punktu i nic innego. Metoda
Pointinit może służyć do łatwego tworzenia tych obiektów. - Geometria MultiPoint w formacie GeoJSON — ten obiekt zawiera współrzędne wielu punktów i nic innego. Przekaż tablicę współrzędnych do
PointCollectionklasy, aby utworzyć te obiekty. - Funkcja GeoJSON — ten obiekt składa się z dowolnej geometrii GeoJSON i zestawu właściwości zawierających metadane skojarzone z geometrią.
Aby uzyskać więcej informacji, zobacz dokument Tworzenie źródła danych na temat tworzenia i dodawania danych do mapy.
Poniższy przykładowy kod tworzy geometrię punktu GeoJSON i przekazuje ją do funkcji GeoJSON i ma wartość dodaną title do jego właściwości. Właściwość jest wyświetlana title jako tekst poniżej ikony symbolu na mapie.
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create a point feature.
let feature = Feature(Point(CLLocationCoordinate2D(latitude: 0, longitude: 0)))
// Add a property to the feature.
feature.addProperty("title", value: "Hello World!")
// Add the feature to the data source.
source.add(feature: feature)
// Create a symbol layer to render icons and/or text at points on the map.
let layer = SymbolLayer(
source: source,
options: [
// Get the title property of the feature and display it on the map.
.textField(from: NSExpression(forKeyPath: "title")),
// Place the text below so it doesn't overlap the icon.
.textAnchor(.top)
]
)
// Add the layer to the map.
map.layers.addLayer(layer)
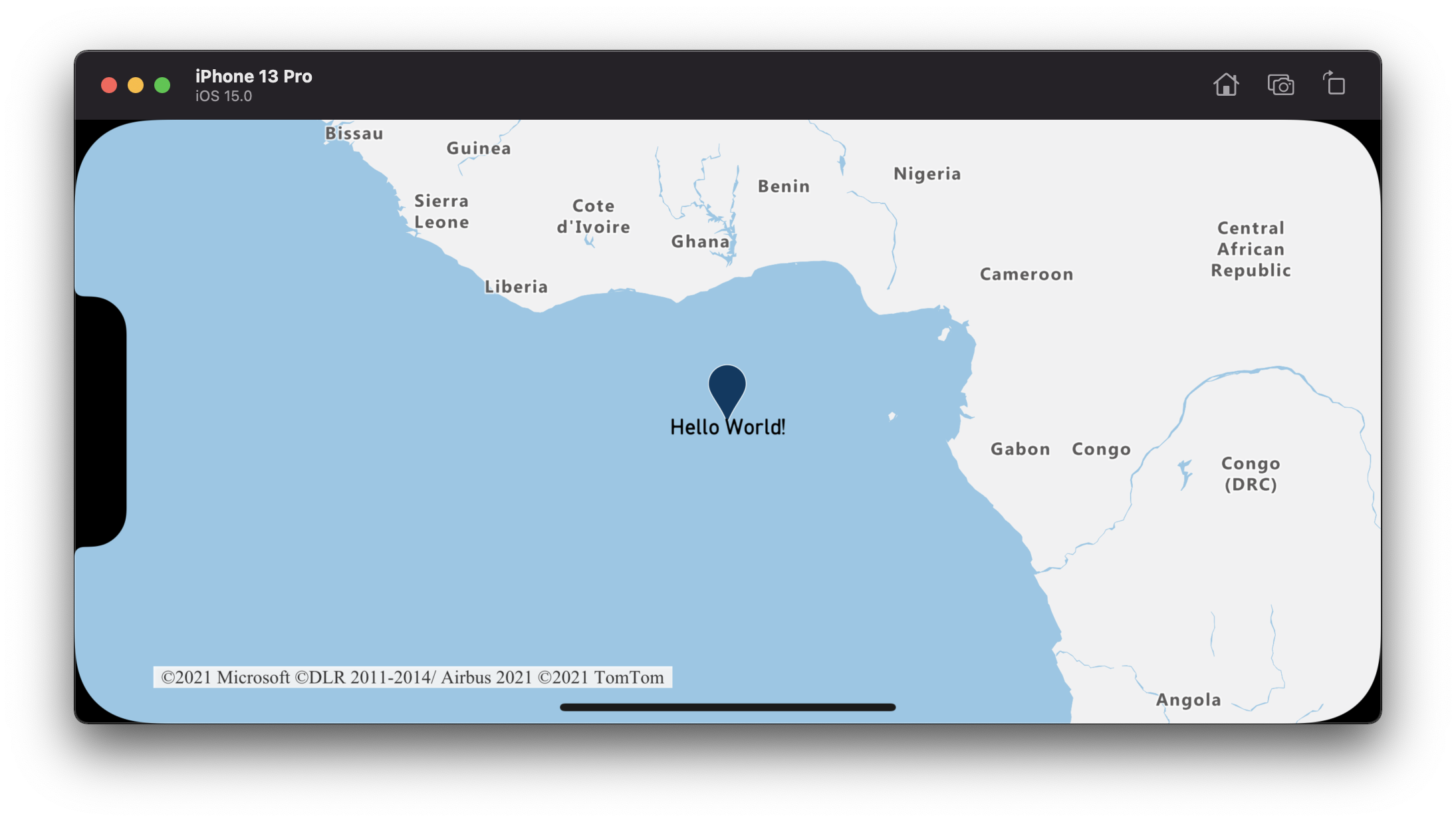
Poniższy zrzut ekranu przedstawia powyższy kod renderujący funkcję punktu przy użyciu ikony i etykiety tekstowej z warstwą symboli.

Napiwek
Domyślnie warstwy symboli optymalizują renderowanie symboli, ukrywając symbole nakładające się na siebie. Po powiększeniu ukryte symbole stają się widoczne. Aby wyłączyć tę funkcję i renderować wszystkie symbole przez cały czas, ustaw iconAllowOverlap opcje i textAllowOverlap na true.
Dodawanie ikony niestandardowej do warstwy symboli
Warstwy symboli są renderowane przy użyciu biblioteki OpenGL. W związku z tym wszystkie zasoby, takie jak obrazy ikon, muszą zostać załadowane do kontekstu OpenGL. W tym przykładzie pokazano, jak dodać ikonę niestandardową do zasobów mapy. Ta ikona jest następnie używana do renderowania danych punktów za pomocą niestandardowego symbolu na mapie. Właściwość textField warstwy symboli wymaga określenia wyrażenia. W tym przypadku chcemy renderować właściwość temperature. Ponadto chcemy dołączyć do niego."°F" To połączenie może służyć do wyrażenia:
NSExpression(
forAZMFunctionJoin: [
NSExpression(forKeyPath: "temperature"),
NSExpression(forConstantValue: "°F")
]
)
// Load a custom icon image into the image sprite of the map.
map.images.add(UIImage(named: "showers")!, withID: "my-custom-icon")
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create a point feature.
let feature = Feature(Point(CLLocationCoordinate2D(latitude: 40.75773, longitude: -73.985708)))
// Add a property to the feature.
feature.addProperty("temperature", value: 64)
// Add the feature to the data source.
source.add(feature: feature)
// Create a symbol layer to render icons and/or text at points on the map.
let layer = SymbolLayer(
source: source,
options: [
.iconImage("my-custom-icon"),
.iconSize(0.5),
// Get the title property of the feature and display it on the map.
.textField(
from: NSExpression(
forAZMFunctionJoin: [
NSExpression(forKeyPath: "temperature"),
NSExpression(forConstantValue: "°F")
]
)
),
.textOffset(CGVector(dx: 0, dy: -1.5))
]
)
// Add the layer to the map.
map.layers.addLayer(layer)
W tym przykładzie poniższy obraz jest ładowany do folderu zasobów aplikacji.

|
|---|
| showers.png |
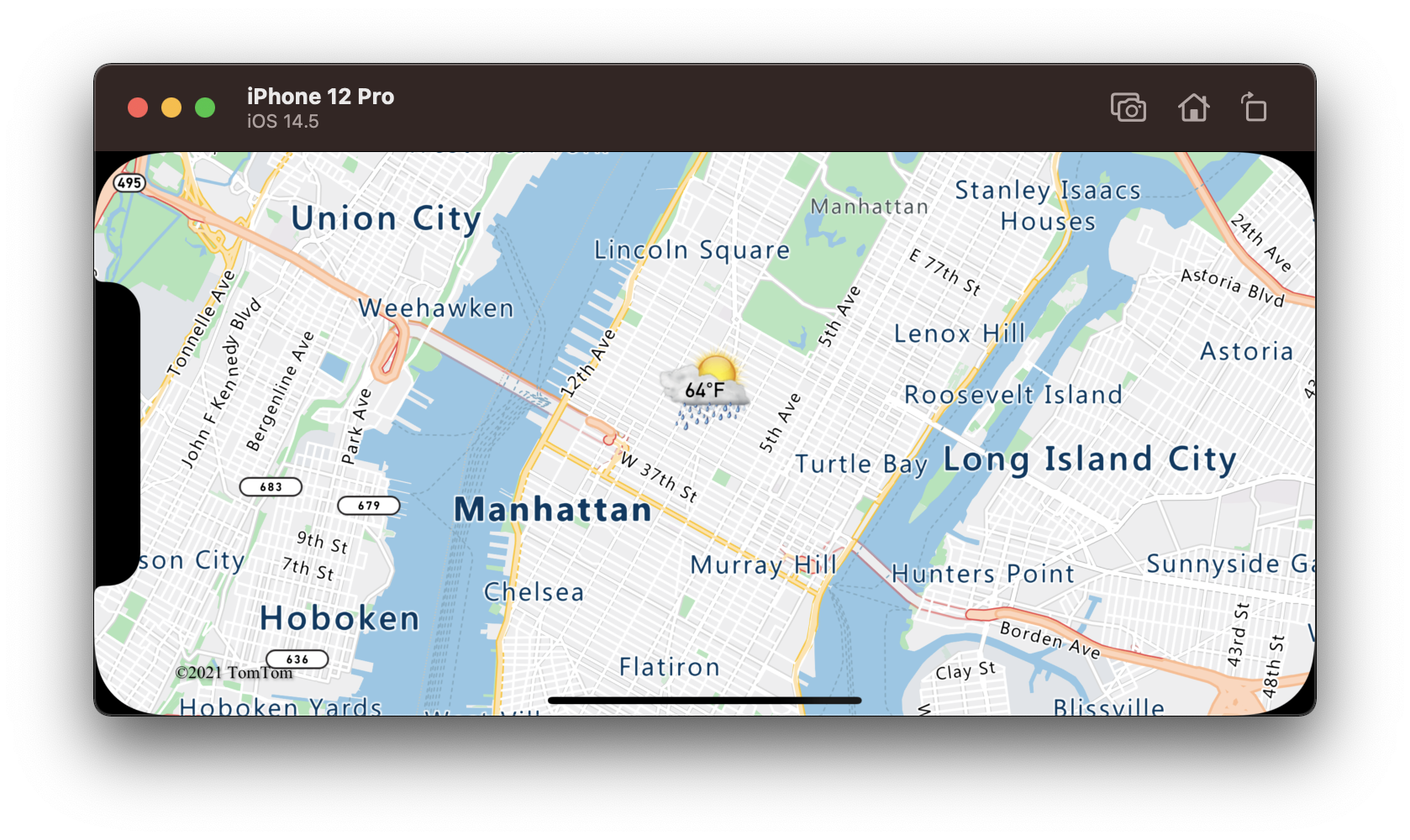
Poniższy zrzut ekranu przedstawia powyższy kod renderujący funkcję punktu przy użyciu ikony niestandardowej i sformatowanej etykiety tekstowej z warstwą symboli.

Napiwek
Jeśli chcesz renderować tylko tekst z warstwą symboli, możesz ukryć ikonę, ustawiając iconImage właściwość opcji ikony na nil.
Wstępnie zdefiniowane ikony znaczników symboli
Początkowo mapa ma wbudowaną ikonę znacznika domyślnego, która jest już załadowana do sprite obrazu mapy. Jest on używany domyślnie, jeśli nic nie jest ustawione na iconImage opcję . Jeśli musisz to zrobić ręcznie, ustaw "marker-default" opcję iconImage .
let layer = SymbolLayer(source: source, options: [.iconImage("marker-default")])
Ponadto zestaw SDK platformy Azure Mapy iOS zawiera zestaw wstępnie zdefiniowanych odmian kolorów domyślnej (ciemnoniebieskiej) ikony znacznika. Aby uzyskać dostęp do tych ikon znaczników, użyj zmiennych statycznych w UIImage klasie, na przykład: UIImage.azm_markerRed.
Aby użyć nie domyślnego wstępnie zdefiniowanego obrazu znacznika, należy dodać go do sprite obrazu mapy.
// Load a non-default predefined icon into the image sprite of the map.
map.images.add(.azm_markerRed, withID: "marker-red")
// Create a symbol layer to render icons and/or text at points on the map.
let layer = SymbolLayer(source: source, options: [.iconImage("marker-red")])
Poniższy kod zawiera listę wbudowanych obrazów ikon dostępnych jako zmienne statyczne UIImage klasy.
UIImage.azm_markerDefault // Dark blue
UIImage.azm_markerBlack
UIImage.azm_markerBlue
UIImage.azm_markerRed
UIImage.azm_markerYellow
Dodatkowe informacje
Więcej przykładów kodu do dodania do map można znaleźć w następujących artykułach: