Knoop

Een knop is een van de meest fundamentele en cruciale ui-elementen in mixed reality. Hiermee kunnen uw gebruikers onmiddellijke acties activeren. Omdat er geen fysieke feedback is in mixed reality, is het van cruciaal belang om voldoende visuele en audiofeedback te geven om het vertrouwen van de interactie van de gebruiker te vergroten.
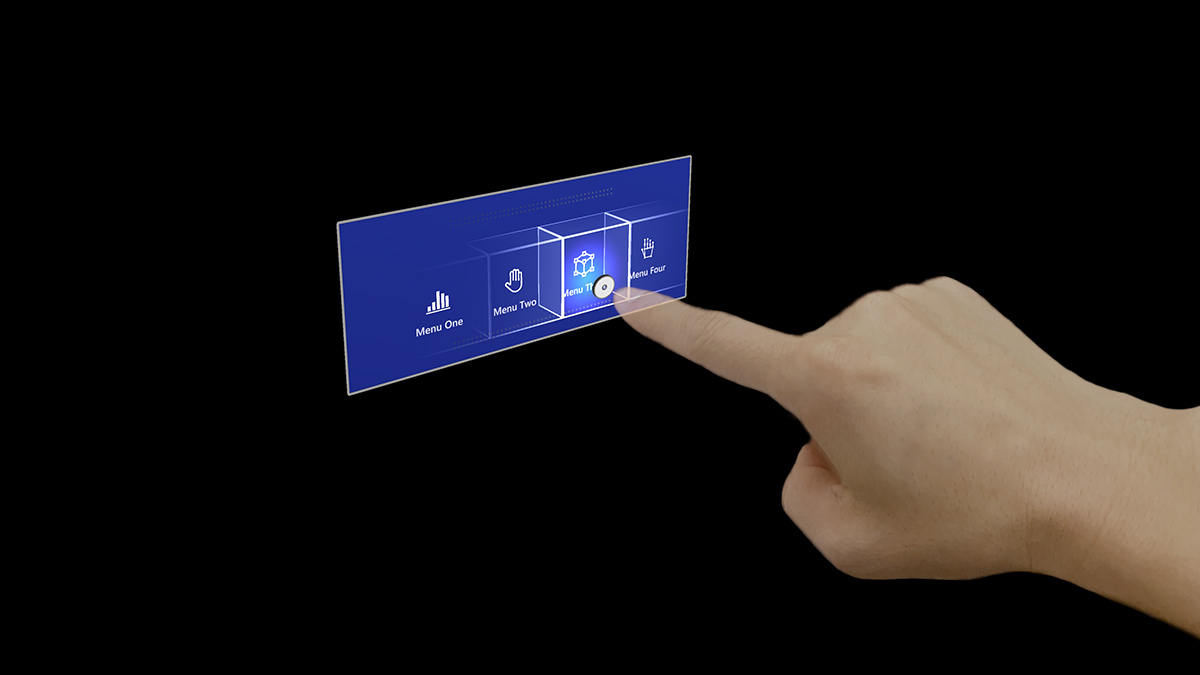
In HoloLens 2 knopontwerp hebben we op basis van veel ontwerp-iteraties, prototypes en onderzoek naar gebruikers meerdere visuele betaalbaarheden en audio-aanwijzingen geïntegreerd die de diepteperceptie en interactie van de gebruiker in lege ruimte helpen.
Visuele betaalbaarheid

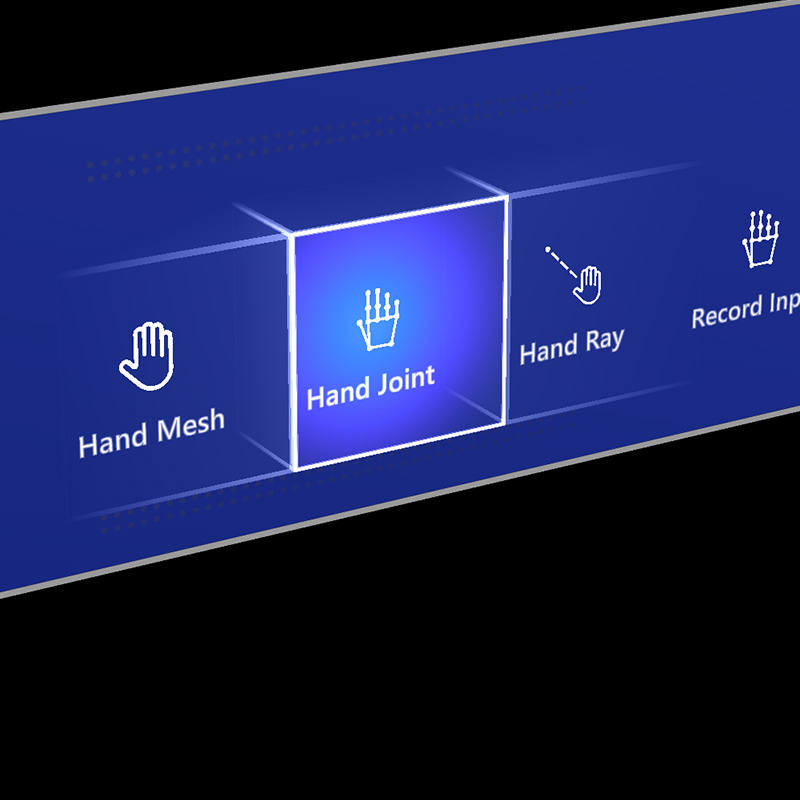
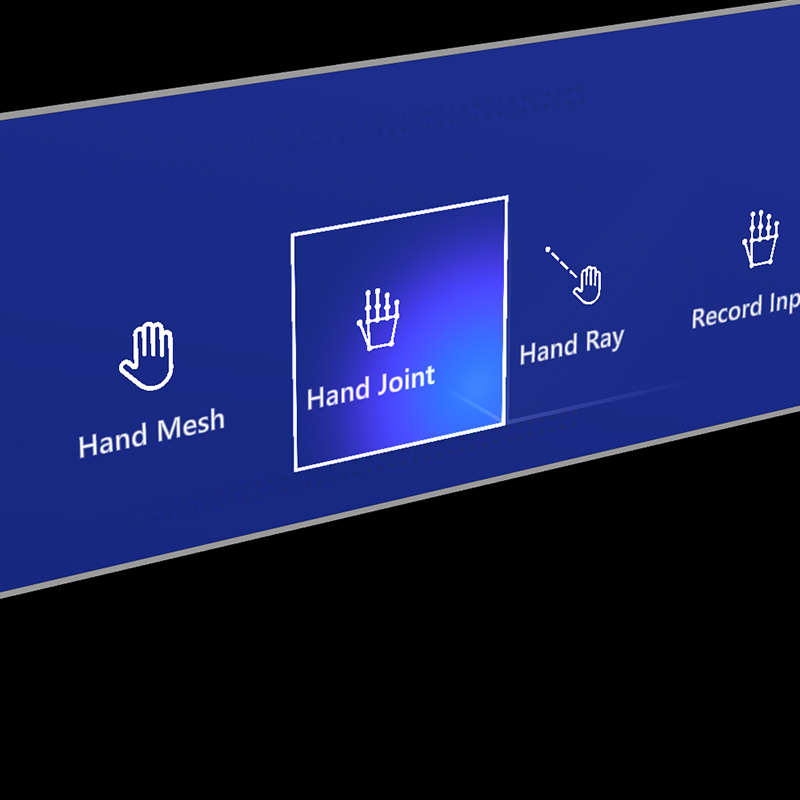
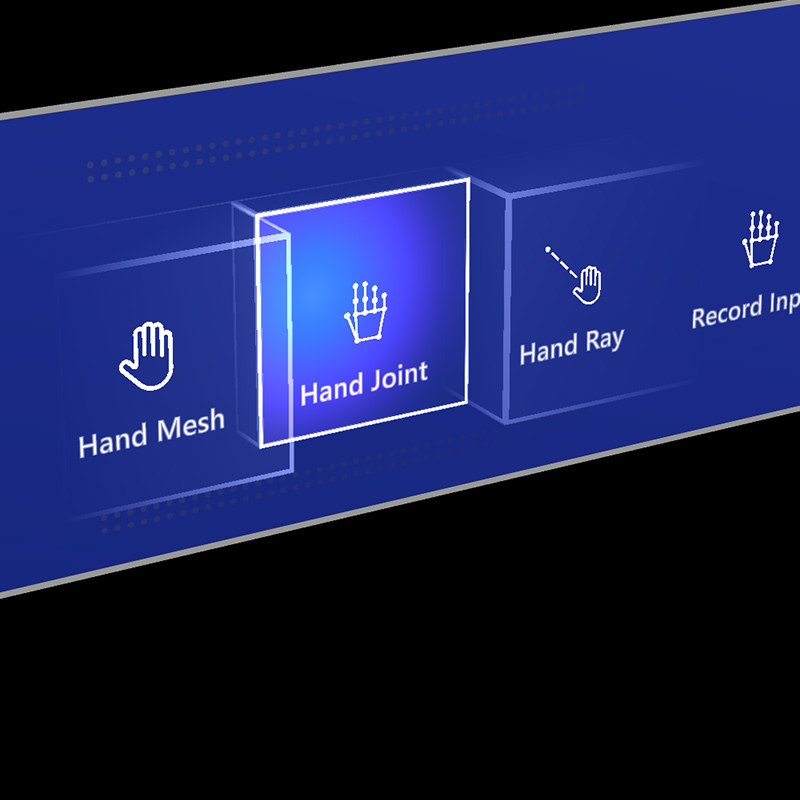
Nabijheidslamp

Focusmarkering

Kooi comprimeren

Puls op trigger
Audio-aanwijzingen
De juiste audiofeedback kan de gebruikerservaring aanzienlijk verbeteren. de knop van HoloLens 2 biedt audiofeedback om de volgende aanwijzingen te communiceren:
- Contact begint: Geluid afspelen wanneer het aanraken begint (bijna-interactie)
- Einde van contact: geluid afspelen op aanraakscherm (bijna-interactie)
- Knijpen begint: Geluid afspelen bij knijp selecteren (verre interactie met staren of stralen)
- Knijpeinden: geluid afspelen bij knijpreling (verre interactie met staren of stralen)
Spraakopdrachten
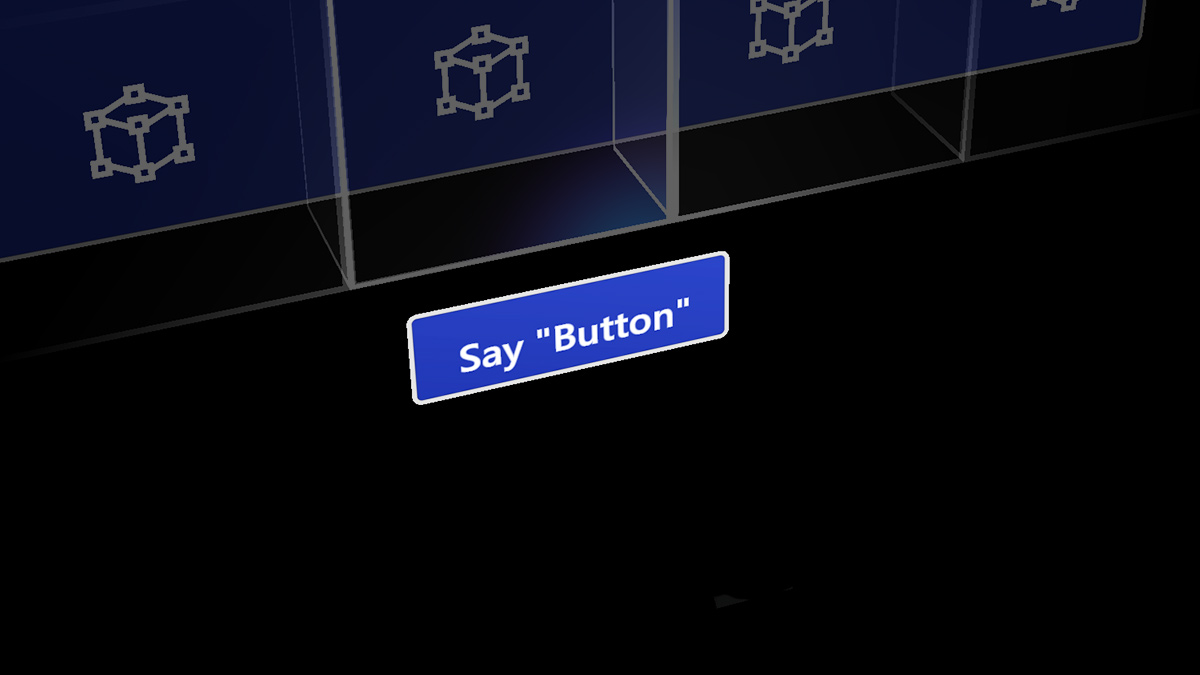
Voor alle knoppen in mixed reality is het belangrijk om alternatieve interactieopties te ondersteunen. Standaard wordt aanbevolen dat spraakopdrachten worden ondersteund voor alle knoppen. In het knopontwerp van HoloLens 2 geven we knopinfo tijdens de aanwijsstatus om de vindbaarheid te verbeteren.

Afbeelding: Knopinfo voor de spraakopdracht
Aanbevelingen voor grootten
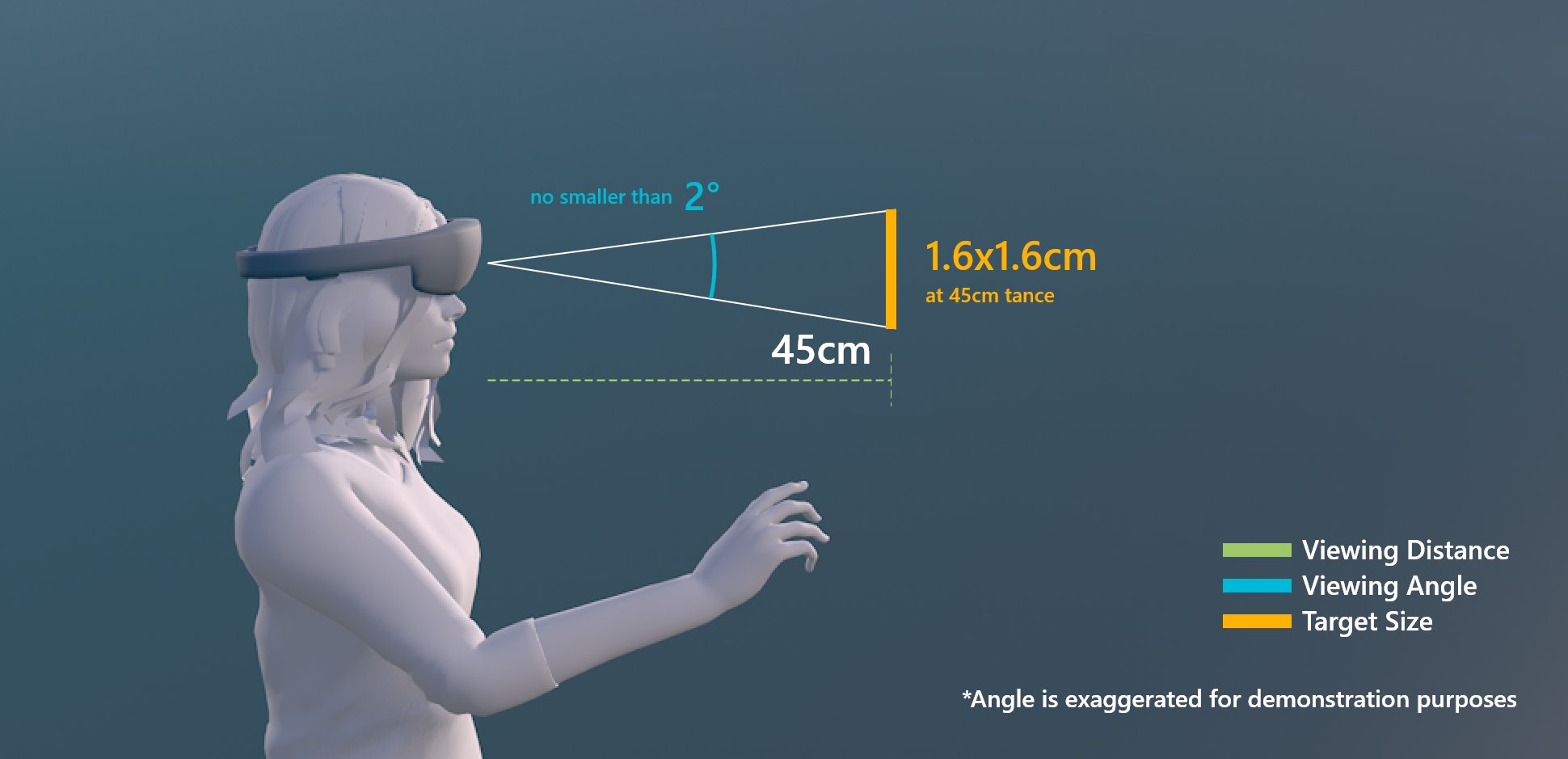
Om ervoor te zorgen dat alle interactiebare objecten gemakkelijk kunnen worden aangeraakt, raden we u aan ervoor te zorgen dat de interactiebare voldoet aan een minimale grootte op basis van de afstand die de gebruiker heeft. De visuele hoek wordt vaak gemeten in graden van visuele boog. Visuele hoek is gebaseerd op de afstand tussen de ogen van de gebruiker en het object en blijft constant, terwijl de fysieke grootte van het doel kan veranderen naarmate de afstand tot de gebruiker verandert. Als u de benodigde fysieke grootte van een object wilt bepalen op basis van de afstand tot de gebruiker, gebruikt u een visuele hoekcalculator zoals deze.
Hieronder ziet u de aanbevelingen voor minimale grootten van interactiebare inhoud.
Doelgrootte voor directe handinteractie
| Distance | Kijkhoek | Grootte |
|---|---|---|
| 45 cm | niet kleiner dan 2° | 1,6 x 1,6 cm |

Doelgrootte voor directe handinteractie
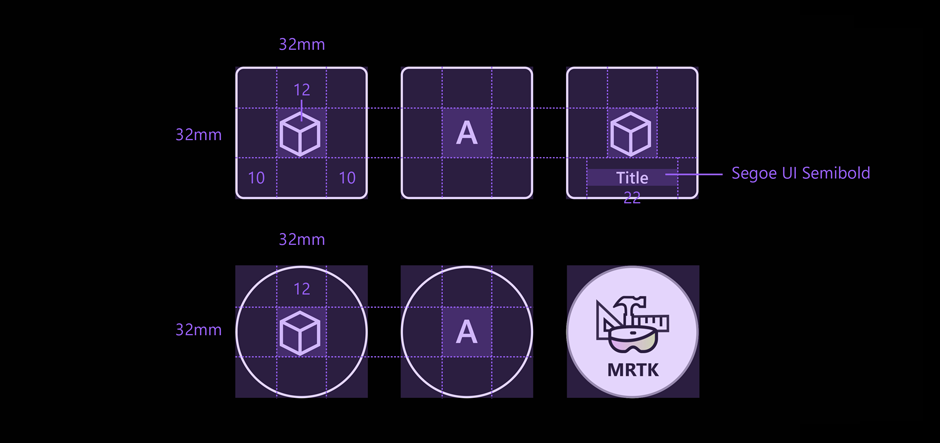
Doelgrootte voor knoppen
Bij het maken van knoppen voor directe interactie raden we u aan een grotere minimale grootte van 3,2 x 3,2 cm te gebruiken om ervoor te zorgen dat er voldoende ruimte is voor een pictogram en mogelijk tekst.
| Distance | Minimale grootte |
|---|---|
| 45 cm | 3,2 x 3,2 cm |

Doelgrootte voor de knoppen
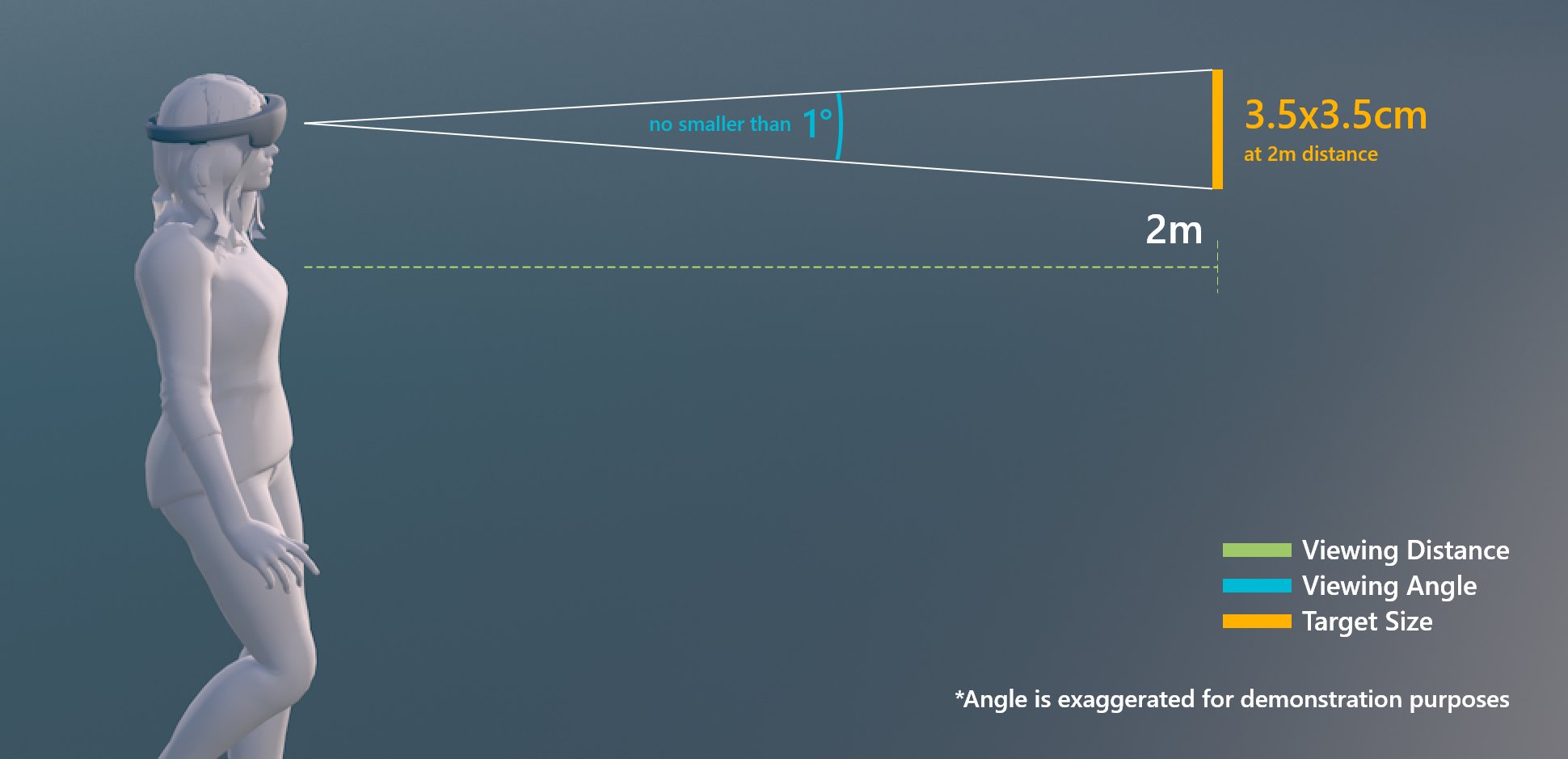
Doelgrootte voor interactie met handstralen of blikken
| Distance | Kijkhoek | Grootte |
|---|---|---|
| 2 m | niet kleiner dan 1° | 3,5 x 3,5 cm |

Doelgrootte voor interactie met handstralen of blikken
Ontwerprichtlijnen
Transparante achterplaat vermijden
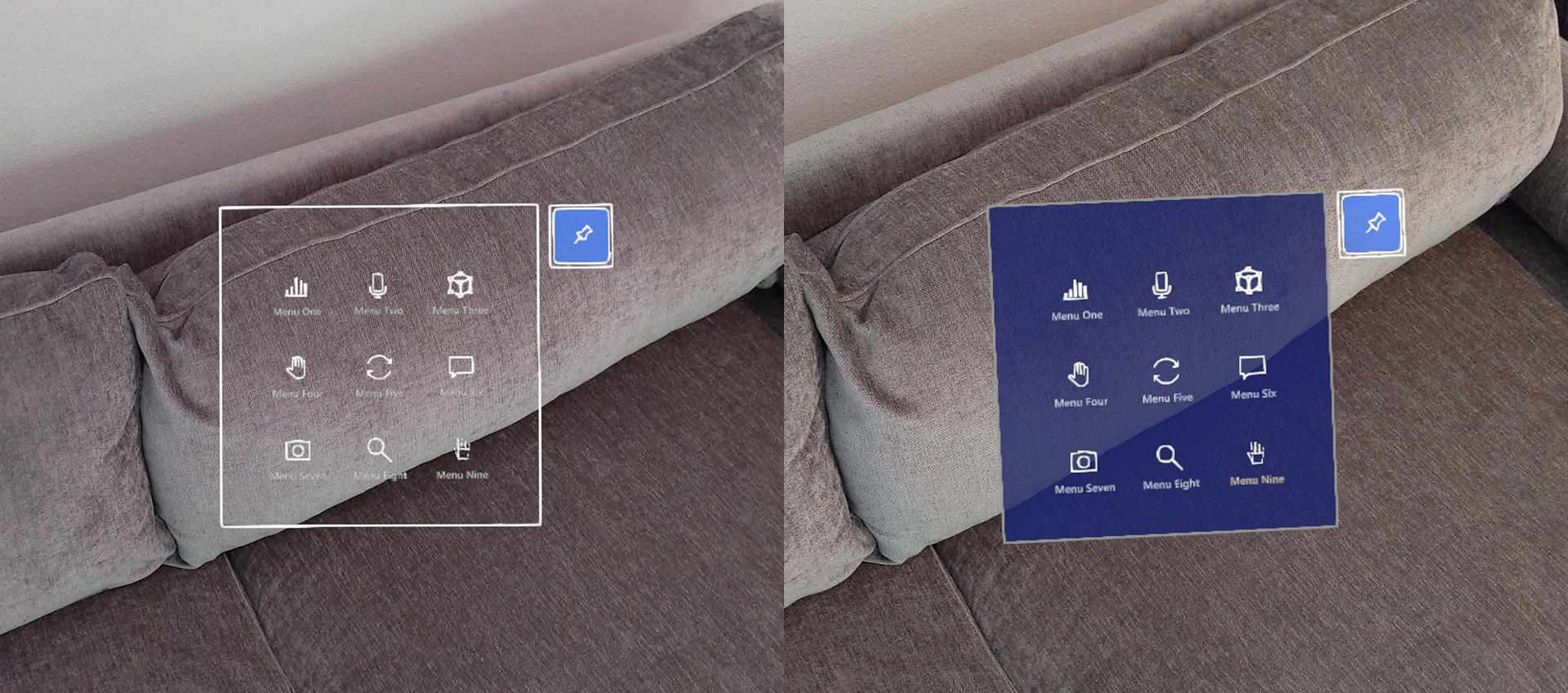
Bij het ontwerpen van menugebruikersinterface met knoppen wordt aanbevolen om ondoorzichtige achterplaat te gebruiken. Transparante achterplaten worden niet aanbevolen om de volgende redenen:
- Moeilijk om mee te werken omdat het moeilijk is om te begrijpen hoe diep de knop moet worden ingedrukt om een gebeurtenis te activeren
- Leesbaarheidsprobleem in complexe fysieke omgeving
- Hologrammen die door de transparante plaat worden weergegeven, kunnen een zwemeffectprobleem vertonen bij gebruik met diepte-LSR-stabilisatietechnologie.
Zie Inhoud ontwerpen voor holografische weergave voor meer informatie over kleurkeuzes en richtlijnen voor holografische weergave.
 Voorbeelden van transparante UI-backplate
Voorbeelden van transparante UI-backplate
Gedeelde backplate gebruiken
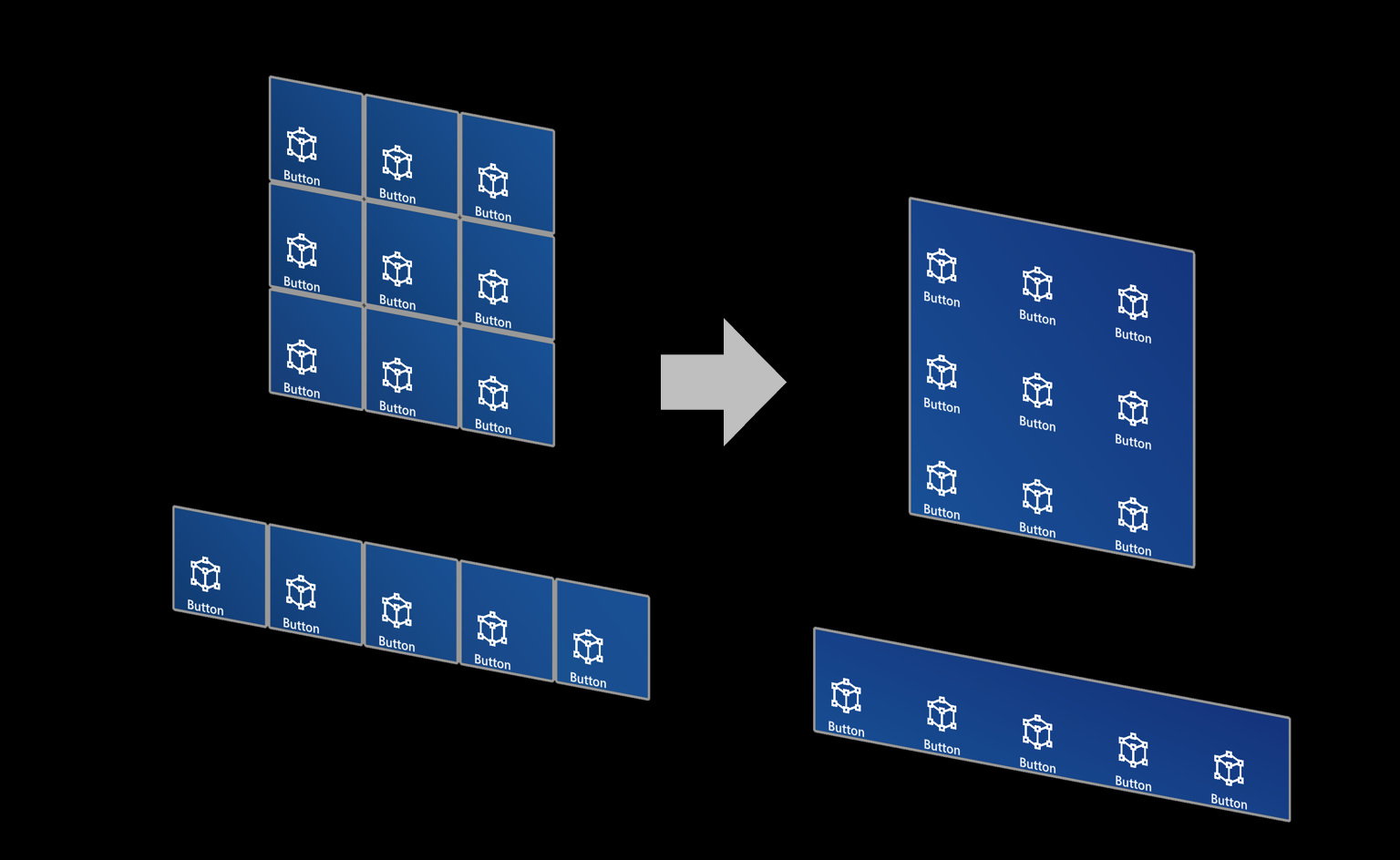
Voor meerdere knoppen wordt aanbevolen om gedeelde backplate te gebruiken in plaats van de achterplaat van een afzonderlijke knop.
- Visuele ruis en complexiteit verminderen
- Groepering wissen
 Voorbeelden van gedeelde backplate van de gebruikersinterface
Voorbeelden van gedeelde backplate van de gebruikersinterface
Knop in MRTK (Mixed Reality Toolkit)
MRTK voor Unity en MRTK voor Unreal bieden verschillende soorten knopprefabs, waaronder HoloLens 2 stijlknoppen. Het HoloLens 2-knoponderdeel bevat alle visuele feedback en interactiedetails die op deze pagina zijn geïntroduceerd. Door het te gebruiken, kunt u gebruikmaken van het resultaat van veel ontwerp-iteraties en gebruikersonderzoeken die onze ontwerpers, ontwikkelaars en onderzoekers hadden uitgevoerd.
Bekijk de MRTK -knop voor meer instructies en aangepaste voorbeelden.