Interactief object

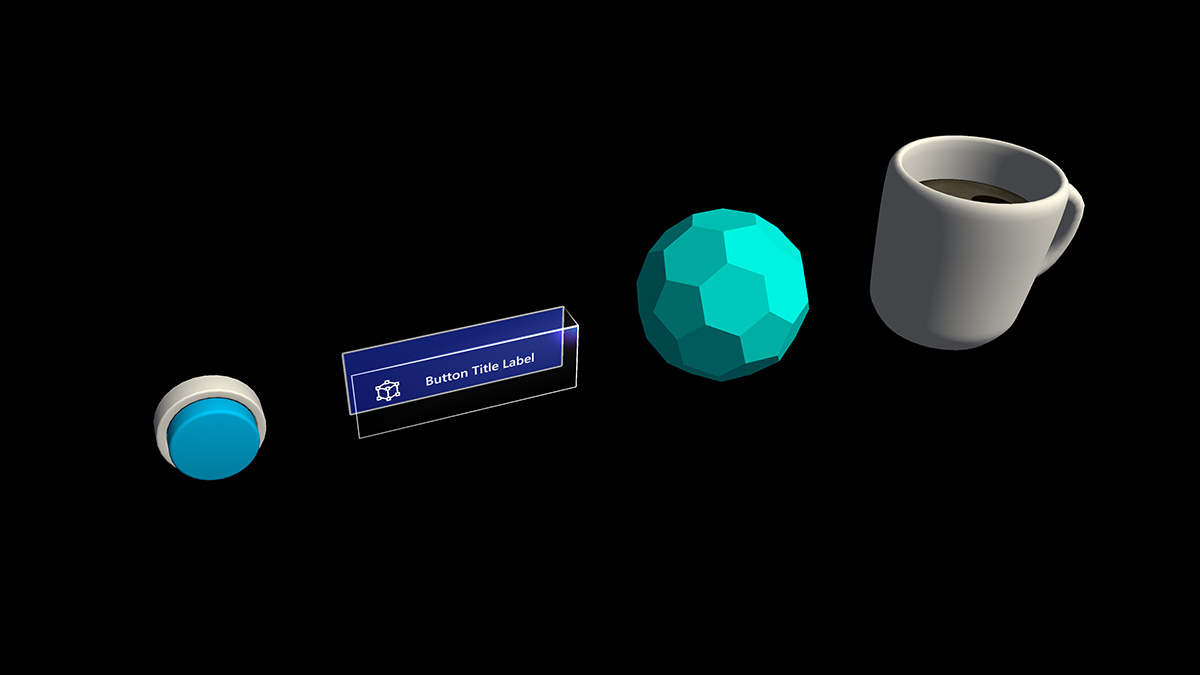
Een knop is al lange tijd een metafoor die wordt gebruikt voor het activeren van een gebeurtenis in de abstracte 2D-wereld. In de driedimensionale mixed reality-wereld hoeven we ons niet meer te beperken tot deze abstractiewereld. Alles kan een interactief object zijn dat een gebeurtenis activeert. Een interactief object kan van alles zijn, van een koffiekopje op een tafel tot een ballon in de lucht. We maken nog steeds gebruik van traditionele knoppen in bepaalde situaties, zoals in de gebruikersinterface van het dialoogvenster. De visuele weergave van de knop is afhankelijk van de context.
Belangrijke eigenschappen van het interactiebare object
Visuele aanwijzingen
Visuele aanwijzingen zijn sensorische aanwijzingen van licht, ontvangen door het oog en verwerkt door het visuele systeem tijdens visuele waarneming. Omdat het visuele systeem dominant is in veel soorten, met name mensen, vormen visuele aanwijzingen een grote bron van informatie over hoe de wereld wordt waargenomen.
Omdat de holografische objecten in mixed reality worden gemengd met de echte omgeving, kan het lastig zijn om te begrijpen met welke objecten u kunt communiceren. Voor alle interactiebare objecten in uw ervaring is het belangrijk om gedifferentieerde visuele aanwijzingen te geven voor elke invoerstatus. Dit helpt de gebruiker te begrijpen welk deel van uw ervaring interactief is en maakt de gebruiker zelfverzekerd door een consistente interactiemethode te gebruiken.
Verre interacties
Voor objecten die de gebruiker kan gebruiken voor staren, handstralen en bewegingscontrollerstralen, raden we aan om verschillende visuele aanwijzingen te gebruiken voor deze drie invoerstatussen:

Standaardstatus (observatie)
Standaard niet-actieve status van het object.
De cursor bevindt zich niet op het object. Hand is niet gedetecteerd.

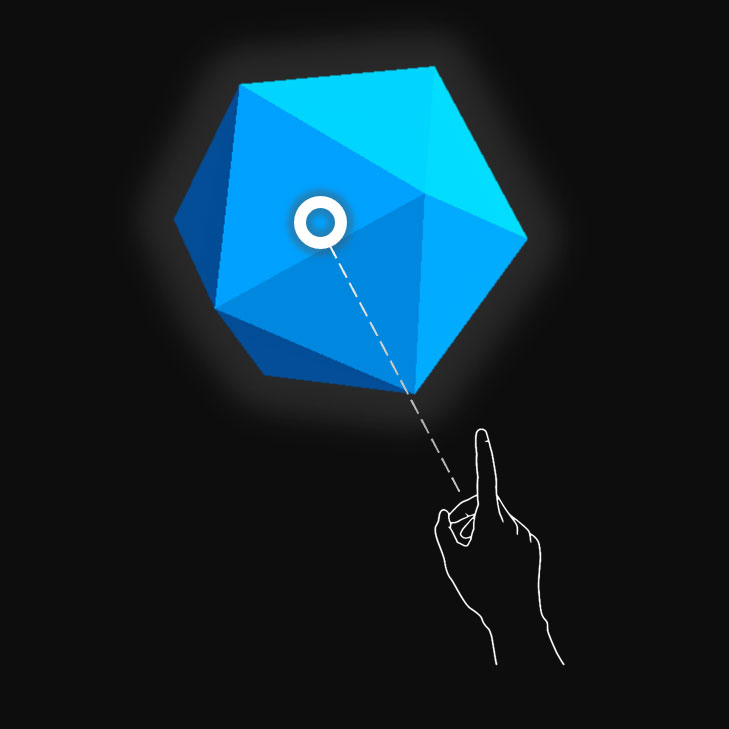
Doelstatus (aanwijzen)
Wanneer het object is gericht met een blikcursor, vingernabijheid of bewegingscontroller aanwijzer.
De cursor bevindt zich op het object. Hand is gedetecteerd, klaar.

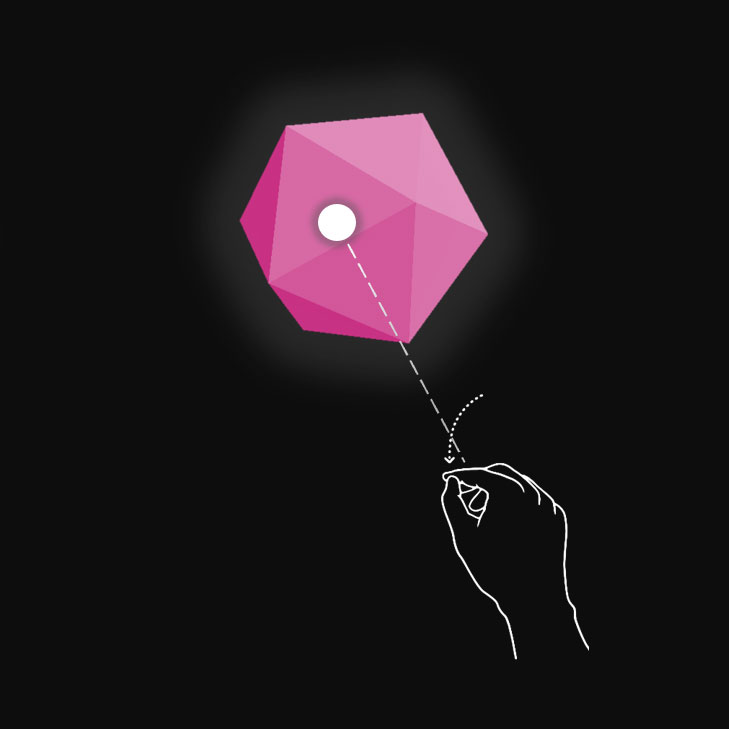
Status ingedrukt
Wanneer op het object wordt gedrukt met een luchttikbeweging, drukt u met uw vinger of op de selectieknop van de bewegingscontroller.
De cursor bevindt zich op het object. Hand wordt gedetecteerd, lucht getikt.
U kunt technieken zoals markeren of schalen gebruiken om visuele aanwijzingen te geven voor de invoerstatus van de gebruiker. In mixed reality vindt u voorbeelden van het visualiseren van verschillende invoerstatussen in het Startmenu en met app-balkknoppen.
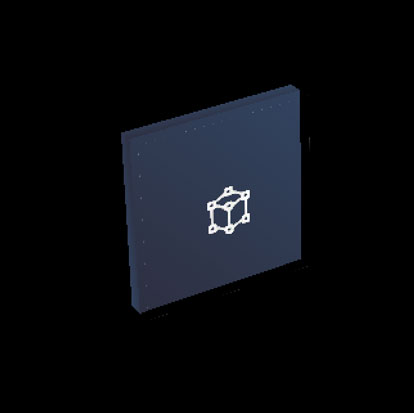
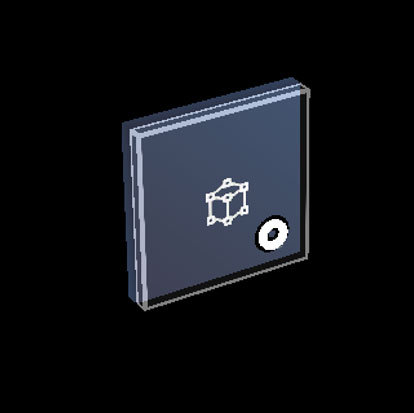
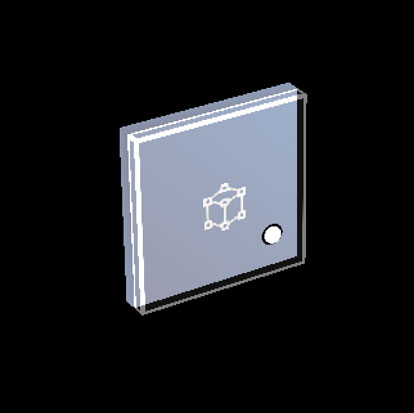
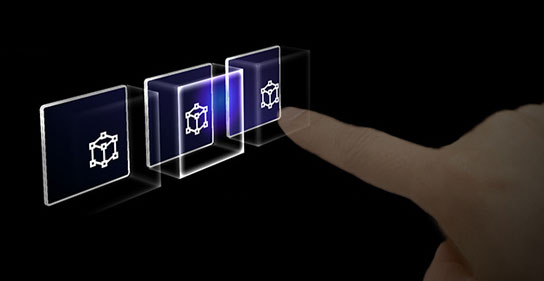
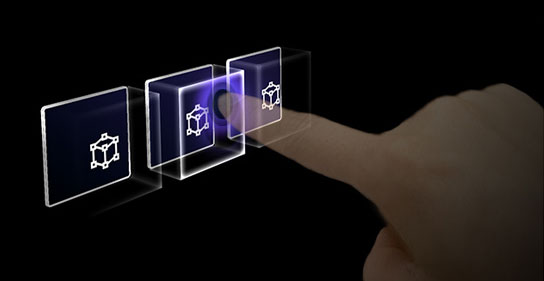
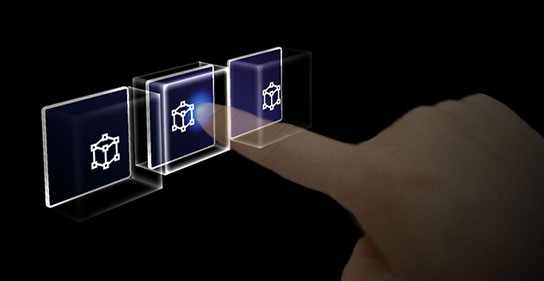
Deze statussen zien er als volgt uit op een holografische knop:

Standaardstatus (observatie)

Doelstatus (aanwijzen)

Status ingedrukt
Bijna-interacties (direct)
HoloLens 2 ondersteunt gearticuleerde handtraceringsinvoer, zodat u met objecten kunt werken. Zonder haptische feedback en perfecte diepteperceptie kan het moeilijk zijn om te zien hoe ver uw hand van een object verwijderd is of of u het aanraakt. Het is belangrijk om voldoende visuele aanwijzingen te geven om de status van het object te communiceren, met name de status van uw handen op basis van dat object.
Gebruik visuele feedback om de volgende statussen te communiceren:
- Standaard (observatie):standaard inactieve status van het object.
- Aanwijzen: Wanneer een hand zich in de buurt van een hologram bevindt, wijzigt u de visuals om aan te geven dat de hand gericht is op een hologram.
- Afstand en interactiepunt: wanneer de hand een hologram nadert, ontwerpt u feedback om het verwachte interactiepunt te communiceren en hoe ver van het object de vinger is verwijderd
- Contact begint: Visuals (licht, kleur) wijzigen om aan te geven dat er een aanraking is opgetreden
- Begrepen: Visuals wijzigen (licht, kleur) wanneer het object wordt vastgepakt
- Einde van contact: Visuele elementen wijzigen (licht, kleur) wanneer het aanraken is beëindigd

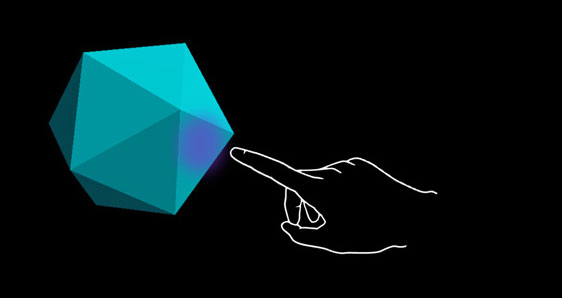
Aanwijzen (ver)
Markeren op basis van de nabijheid van de hand.

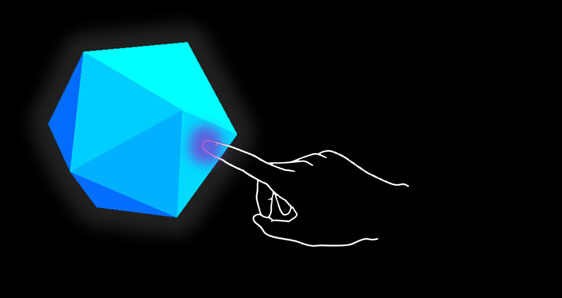
Hover (in de buurt)
Markeringsgrootte verandert op basis van de afstand tot de hand.

Aanraken/drukken
Visuele feedback plus audio.

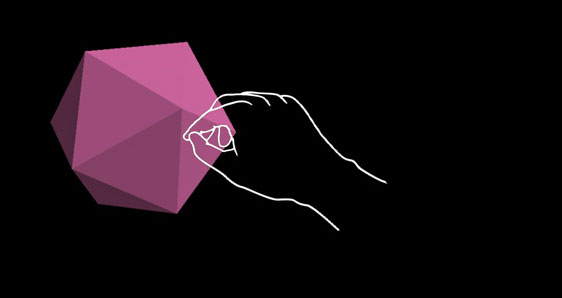
Begrijpen
Visuele feedback plus audio.
Een knop op HoloLens 2 is een voorbeeld van hoe de verschillende invoerinteractiestatussen worden gevisualiseerd:

Standaard

Muisaanwijzer ergens op houden
Laat een nabijheidseffect zien.

Touch
Rimpeleffect weergeven.

Actie
Verplaats de voorplaat.
De visuele aanwijzing 'ring' op HoloLens 2
Op HoloLens 2 is er een extra visuele aanwijzing, die de gebruiker kan helpen bij de perceptie van diepte. Een ring in de buurt van de vingertop wordt omhoog weergegeven en wordt omlaag geschaald als de vingertop dichter bij het object komt. De ring convergeert uiteindelijk in een punt wanneer de ingedrukt toestand wordt bereikt. Deze visuele betaalbaarheid helpt de gebruiker te begrijpen hoe ver deze zich van het object bevindt.
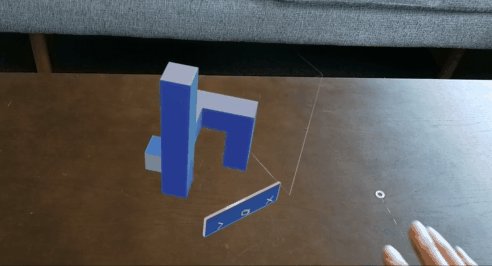
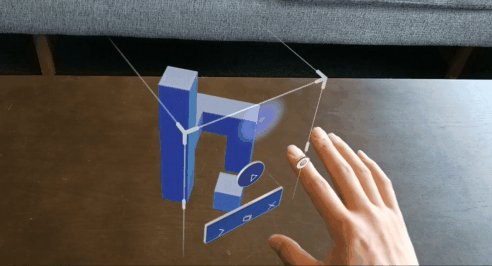
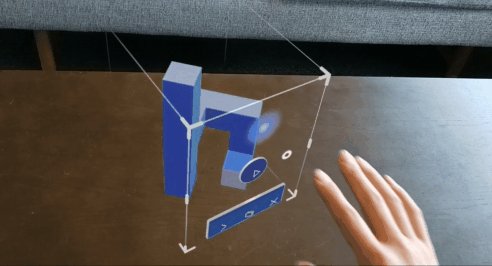
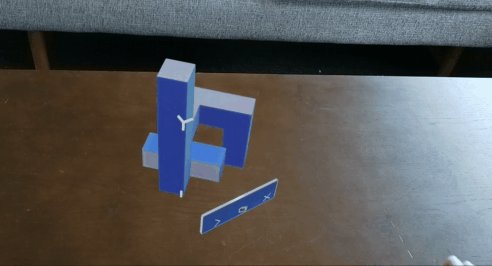
Videolus: Voorbeeld van visuele feedback op basis van nabijheid van een begrenzingsvak


Audio-aanwijzingen
Voor directe handinteracties kan de juiste audiofeedback de gebruikerservaring aanzienlijk verbeteren. Gebruik audiofeedback om de volgende aanwijzingen te communiceren:
- Contact begint: Geluid afspelen wanneer het aanraken begint
- Uiteinden van contactpersonen: geluid afspelen op aanraakscherm
- Grijp begint: Geluid afspelen wanneer het pakken wordt gestart
- Grab ends: Geluid afspelen wanneer het grijpen eindigt
Spraakopdrachten
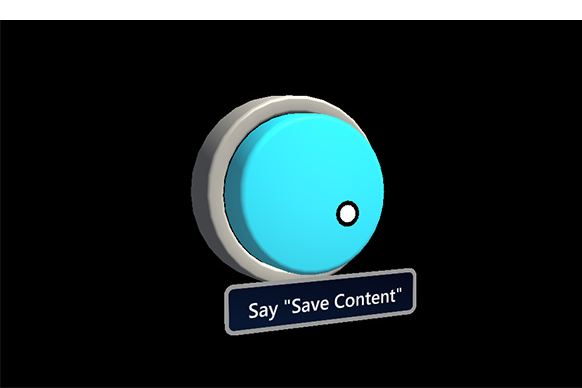
Voor alle interactiebare objecten is het belangrijk om alternatieve interactieopties te ondersteunen. Standaard wordt aanbevolen dat spraakopdrachten worden ondersteund voor alle objecten die kunnen worden gebruikt. Als u de zichtbaarheid wilt verbeteren, kunt u ook knopinfo opgeven tijdens de aanwijsstatus.
Afbeelding: Knopinfo voor de spraakopdracht

Aanbevelingen voor het aanpassen van de grootte
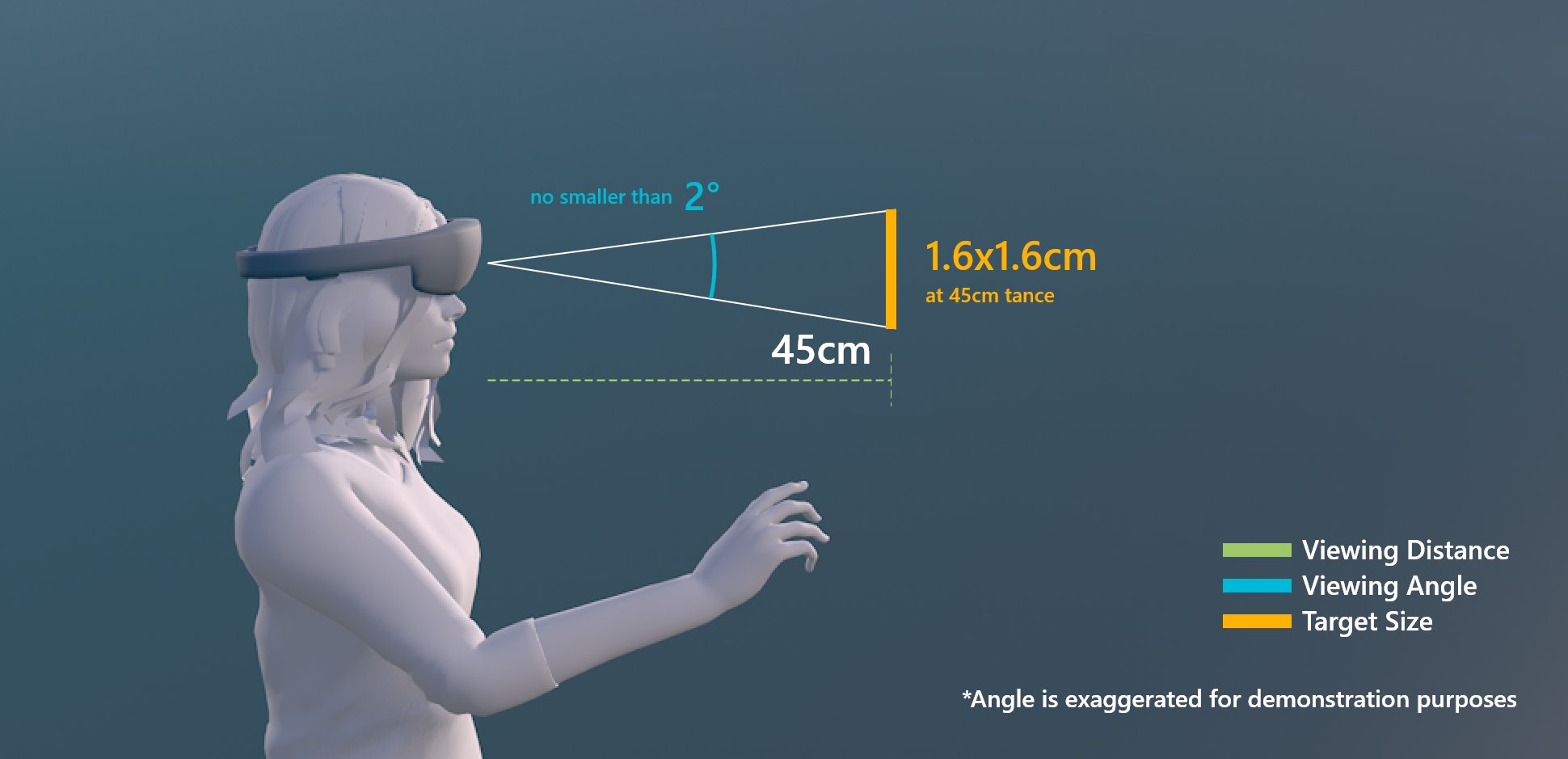
Om ervoor te zorgen dat alle interactiebare objecten gemakkelijk kunnen worden aangeraakt, raden we u aan ervoor te zorgen dat de interactiebare voldoet aan een minimale grootte op basis van de afstand die het object tot de gebruiker plaatst. De visuele hoek wordt vaak gemeten in graden van visuele boog. Visuele hoek is gebaseerd op de afstand tussen de ogen van de gebruiker en het object en blijft constant, terwijl de fysieke grootte van het doel kan veranderen als de afstand tot de gebruiker verandert. Als u de benodigde fysieke grootte van een object wilt bepalen op basis van de afstand tot de gebruiker, gebruikt u een visuele hoekcalculator zoals deze.
Hieronder ziet u de aanbevelingen voor minimale grootten van interactiebare inhoud.
Doelgrootte voor directe handinteractie
| Afstand | Kijkhoek | Grootte |
|---|---|---|
| 45 cm | niet kleiner dan 2° | 1,6 x 1,6 cm |

Doelgrootte voor directe handinteractie
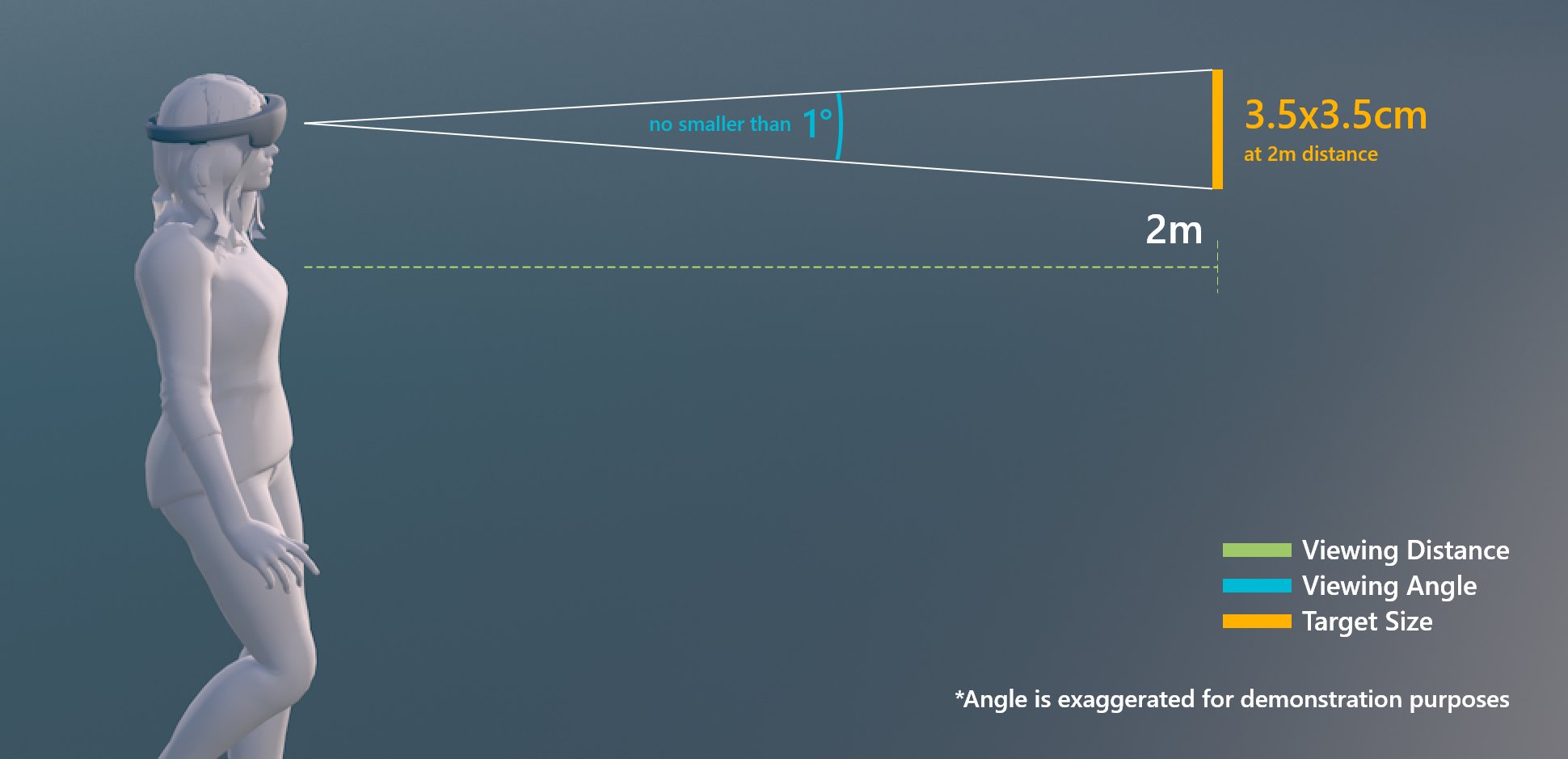
Doelgrootte voor interactie met handstralen of blikken
| Afstand | Kijkhoek | Grootte |
|---|---|---|
| 2 m | niet kleiner dan 1° | 3,5 x 3,5 cm |

Doelgrootte voor interactie met handstralen of blikken
Interactiebaar object in MRTK (Mixed Reality Toolkit) voor Unity
In MRTK kunt u het script Interactable gebruiken om objecten te laten reageren op verschillende typen invoerinteractiestatussen. Het ondersteunt verschillende typen thema's waarmee u visuele statussen kunt definiëren door objecteigenschappen zoals kleur, grootte, materiaal en arcering te beheren.
De Standaard shader van MixedRealityToolkit biedt verschillende opties, zoals nabijheidslicht , waarmee u visuele en audio-aanwijzingen kunt maken.