Een onderzoek insluiten op een webpagina
U kunt uw onderzoek insluiten op een webpagina door de invoegcode van het onderzoek in de broncode van uw webpagina te plakken. U kunt een van de volgende stijlen voor insluiten kiezen voor uw onderzoek:
Inline: Geeft de enquête statisch weer op de webpagina.
Pop-upvenster: Geeft de enquête weer in een pop-upvenster op basis van de actie van de respondent.
Knop: Geeft de enquête weer wanneer een knop is geselecteerd. Standaard is de knopnaam Feedback geven.
Notitie
Zorg er bij het insluiten van een onderzoek in een webpagina voor dat Alleen personen in mijn organisatie kunnen reageren is uitgeschakeld in instellingen voor de distributie van onderzoeken.
Als u variabelen hebt gemaakt, worden deze gebruikt om de informatie van uw respondent vast te leggen, evenals de context waarin het antwoord werd gegeven, en worden deze gegevens opgeslagen in de onderzoeksrespons. U kunt zo nodig ook nieuwe variabelen maken. Als de juiste waarden niet worden doorgegeven aan variabelen in de invoegcode, worden de standaardwaarden gebruikt.
De waarden van variabelen in een antwoord worden weergegeven op het tabblad Persoonlijke gegevens in een onderzoeksrespons.

Om uw enquête in te sluiten
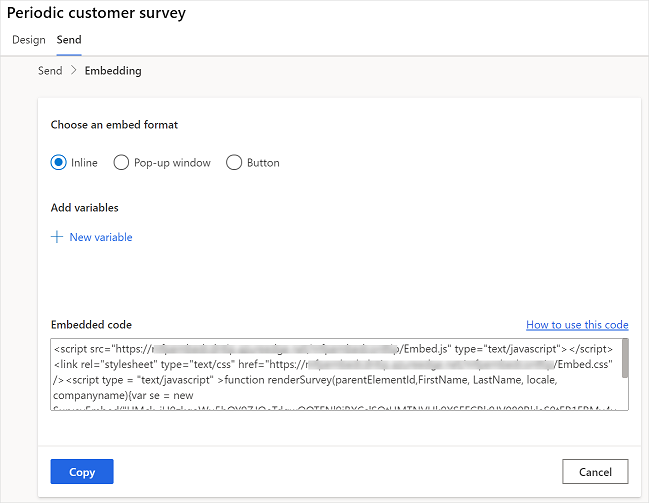
Open het onderzoek dat u wilt insluiten en ga naar het tabblad Verzenden.
Selecteer Insluitcode.
Selecteer onder Een insluitingsindeling kiezen een van de volgende opties:
Inline
Pop-upvenster
Knop
Selecteer optioneel onder Variabelen toevoegen de optie Nieuwe variabele om een nieuwe variabele te maken.
De insluitcode wordt gegenereerd in overeenstemming met de opties die u hebt geselecteerd.
Selecteer Kopiëren en plak de insluitcode in een webpagina om uw onderzoek in te sluiten. U moet dan de broncode van de webpagina bijwerken om de enquête op de webpagina weer te geven. Zie voor informatie over het bijwerken van de broncode De broncode van een webpagina bijwerken.

De broncode van een webpagina bijwerken
Nadat u de invoegcode hebt gegenereerd, moet u deze toevoegen aan de broncode van uw webpagina en een methode maken die de functie renderSurvey aanroept om het onderzoek op de webpagina weer te geven. U moet ervoor zorgen dat de waarden in de renderSurvey-functie worden doorgegeven in dezelfde volgorde als de onderzoeksvariabelen die zijn gedefinieerd in de functie renderSurvey in de insluitcode.
Voor een inline-onderzoek moet een bovenliggende div-container met de id surveyDiv worden gedefinieerd om het onderzoek weer te geven. De minimale breedte en hoogte van de bovenliggende div-container moet respectievelijk 350 pixels en 480 pixels zijn.
Scenario om een inline-onderzoek in te sluiten
Stel dat u een onderzoek hebt gemaakt met twee aanvullende onderzoeksvariabelen (E-mail en Paginatitel). U wilt het onderzoek als inline insluiten in uw webpagina en het onderzoek laden zodra de pagina wordt geladen. De insluitcode wordt als volgt gegenereerd:
<script src="https://www.contoso.com/Embed.js" type="text/javascript"></script><link rel="stylesheet" type="text/css" href="https://www.contoso.com/Embed.css" />
<script type = "text/javascript" >function renderSurvey(parentElementId, FirstName, LastName, Email, PageTitle)
{var se = new SurveyEmbed("JtSG9ha000000000020pTSB1AovM_5u8bQH1UQjlNQjZRWV0000000000","https://www.contoso.com/");
var context = {"FirstName": FirstName,"LastName": LastName,"Email": Email,"PageTitle": PageTitle,};
se.renderInline(parentElementId, context);}</script>
In de vorige invoegcode bevatte de functie renderSurvey de parameter parentElementId naast de geselecteerde onderzoeksvariabelen. De parameter parentElementId ontvangt de div-container-id wanneer deze wordt aangeroepen.
U hebt een div-container met de id surveyDiv maken op de webpagina waar u het onderzoek wilt weergeven. Deze div-container geeft het onderzoek statisch weer in een aangewezen gebied op de webpagina. Omdat u het onderzoek wilt laden wanneer de pagina wordt geladen, maakt u als volgt een methode:
<script>
window.addEventListener('load', function () {
renderSurvey("surveyDiv", "Bert", "Hair", "bert.hair@contoso.com", "Product Overview");
}, false);
</script>
De voorgaande methode roept de renderSurvey-functie en geeft de vereiste waarden dienovereenkomstig door. In deze methode worden statische gebruikersgegevens doorgegeven, maar u kunt een functie opgeven waarmee de ingelogde gebruikersgegevens worden opgehaald.
Notitie
De bovenstaande codefragmenten zijn bedoeld als voorbeeld. U moet de daadwerkelijke invoegcode genereren vanuit Customer Voice en methoden maken volgens uw vereisten.
Zie ook
Werken met instellingen voor enquêtedistributie
Stuur een enquête met behulp van de ingebouwde e-mailcomponist
Stuur een enquête via Power Automate
Stuur een enquête koppelen naar anderen
Stuur een enquête met behulp van een QR-code