Expressies voor gegevensgestuurde stijlen (Android SDK)
Notitie
Buitengebruikstelling van Azure Maps Android SDK
De Systeemeigen SDK van Azure Maps voor Android is nu afgeschaft en wordt buiten gebruik gesteld op 3-31-25. Om serviceonderbrekingen te voorkomen, migreert u tegen 3-31-25 naar de Azure Maps-web-SDK. Zie de migratiehandleiding voor De Android SDK voor Azure Maps voor meer informatie.
Met expressies kunt u bedrijfslogica toepassen op stijlopties die de eigenschappen observeren die in elke shape in een gegevensbron zijn gedefinieerd. Expressies kunnen gegevens filteren in een gegevensbron of een laag. Expressies kunnen bestaan uit voorwaardelijke logica, zoals if-instructies. En ze kunnen worden gebruikt om gegevens te bewerken met behulp van: tekenreeksoperatoren, logische operatoren en wiskundige operatoren.
Gegevensgestuurde stijlen verminderen de hoeveelheid code die nodig is om bedrijfslogica rond styling te implementeren. Wanneer expressies worden gebruikt met lagen, worden expressies geëvalueerd tijdens de weergave op een afzonderlijke thread. Deze functionaliteit biedt verbeterde prestaties vergeleken met het evalueren van bedrijfslogica op de UI-thread.
De Android SDK van Azure Maps ondersteunt bijna dezelfde stijlexpressies als de Azure Maps Web SDK, zodat alle concepten die worden beschreven in de Expressies voor gegevensgestuurde stijlen (Web SDK) kunnen worden overgedragen naar een Android-app. Alle stijlexpressies in de Android SDK van Azure Maps zijn beschikbaar onder de com.microsoft.azure.maps.mapcontrol.options.Expression naamruimte. Er zijn veel verschillende typen stijlexpressies.
| Type expressies | Beschrijving |
|---|---|
| Booleaanse expressies | Booleaanse expressies bieden een set booleaanse operatorexpressies voor het evalueren van booleaanse vergelijkingen. |
| Kleurexpressies | Met kleurexpressies kunt u eenvoudiger kleurwaarden maken en bewerken. |
| Voorwaardelijke expressies | Voorwaardelijke expressies bieden logische bewerkingen die lijken op if-instructies. |
| Gegevensexpressies | Biedt toegang tot de eigenschapsgegevens in een functie. |
| Expressies interpoleren en stappen | Interpolatie- en stapexpressies kunnen worden gebruikt om waarden te berekenen langs een geïnterpoleerde curve of stapfunctie. |
| Op JSON gebaseerde expressies | Hiermee kunt u eenvoudig onbewerkte JSON-expressies die zijn gemaakt voor de web-SDK opnieuw gebruiken met de Android SDK. |
| Laagspecifieke expressies | Speciale expressies die alleen van toepassing zijn op één laag. |
| Wiskundige expressies | Biedt wiskundige operators voor het uitvoeren van gegevensgestuurde berekeningen binnen het expressieframework. |
| Tekenreeksoperatorexpressies | Tekenreeksoperatorexpressies voeren conversiebewerkingen uit op tekenreeksen, zoals het samenvoegen en converteren van de case. |
| Expressies typen | Typeexpressies bieden hulpprogramma's voor het testen en converteren van verschillende gegevenstypen, zoals tekenreeksen, getallen en booleaanse waarden. |
| Variabele bindingexpressies | Met variabelebindingsexpressies worden de resultaten van een berekening in een variabele opgeslagen en meerdere keren naar een expressie verwezen zonder dat de opgeslagen waarde opnieuw hoeft te worden berekend. |
| Zoomexpressie | Hiermee wordt het huidige zoomniveau van de kaart opgehaald op het moment van renderen. |
Notitie
De syntaxis voor expressies is grotendeels identiek in Java en Kotlin. Als u de documentatie hebt ingesteld op Kotlin, maar codeblokken voor Java ziet, is de code in beide talen identiek.
In alle voorbeelden in dit gedeelte van het document wordt de volgende functie gebruikt om verschillende manieren te demonstreren waarop deze expressies kunnen worden gebruikt.
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [-122.13284, 47.63699]
},
"properties": {
"id": 123,
"entityType": "restaurant",
"revenue": 12345,
"subTitle": "Building 40",
"temperature": 64,
"title": "Cafeteria",
"zoneColor": "purple",
"abcArray": ["a", "b", "c"],
"array2d": [["a", "b"], ["x", "y"]],
"_style": {
"fillColor": "red"
}
}
}
De volgende code laat zien hoe u deze GeoJSON-functie handmatig maakt in een app.
//Create a point feature.
Feature feature = Feature.fromGeometry(Point.fromLngLat(-100, 45));
//Add properties to the feature.
feature.addNumberProperty("id", 123);
feature.addStringProperty("entityType", "restaurant");
feature.addNumberProperty("revenue", 12345);
feature.addStringProperty("subTitle", "Building 40");
feature.addNumberProperty("temperature", 64);
feature.addStringProperty("title", "Cafeteria");
feature.addStringProperty("zoneColor", "purple");
JsonArray abcArray = new JsonArray();
abcArray.add("a");
abcArray.add("b");
abcArray.add("c");
feature.addProperty("abcArray", abcArray);
JsonArray array1 = new JsonArray();
array1.add("a");
array1.add("b");
JsonArray array2 = new JsonArray();
array1.add("x");
array1.add("y");
JsonArray array2d = new JsonArray();
array2d.add(array1);
array2d.add(array2);
feature.addProperty("array2d", array2d);
JsonObject style = new JsonObject();
style.addProperty("fillColor", "red");
feature.addProperty("_style", style);
//Create a point feature.
val feature = Feature.fromGeometry(Point.fromLngLat(-100, 45))
//Add properties to the feature.
feature.addNumberProperty("id", 123)
feature.addStringProperty("entityType", "restaurant")
feature.addNumberProperty("revenue", 12345)
feature.addStringProperty("subTitle", "Building 40")
feature.addNumberProperty("temperature", 64)
feature.addStringProperty("title", "Cafeteria")
feature.addStringProperty("zoneColor", "purple")
val abcArray = JsonArray()
abcArray.add("a")
abcArray.add("b")
abcArray.add("c")
feature.addProperty("abcArray", abcArray)
val array1 = JsonArray()
array1.add("a")
array1.add("b")
val array2 = JsonArray()
array1.add("x")
array1.add("y")
val array2d = JsonArray()
array2d.add(array1)
array2d.add(array2)
feature.addProperty("array2d", array2d)
val style = JsonObject()
style.addProperty("fillColor", "red")
feature.addProperty("_style", style)
De volgende code laat zien hoe u de tekenreeksversie van het JSON-object deserialiseert in een GeoJSON-functie in een app.
String featureString = "{\"type\":\"Feature\",\"geometry\":{\"type\":\"Point\",\"coordinates\":[-122.13284,47.63699]},\"properties\":{\"id\":123,\"entityType\":\"restaurant\",\"revenue\":12345,\"subTitle\":\"Building 40\",\"temperature\":64,\"title\":\"Cafeteria\",\"zoneColor\":\"purple\",\"abcArray\":[\"a\",\"b\",\"c\"],\"array2d\":[[\"a\",\"b\"],[\"x\",\"y\"]],\"_style\":{\"fillColor\":\"red\"}}}";
Feature feature = Feature.fromJson(featureString);
val featureString = "{\"type\":\"Feature\",\"geometry\":{\"type\":\"Point\",\"coordinates\":[-122.13284,47.63699]},\"properties\":{\"id\":123,\"entityType\":\"restaurant\",\"revenue\":12345,\"subTitle\":\"Building 40\",\"temperature\":64,\"title\":\"Cafeteria\",\"zoneColor\":\"purple\",\"abcArray\":[\"a\",\"b\",\"c\"],\"array2d\":[[\"a\",\"b\"],[\"x\",\"y\"]],\"_style\":{\"fillColor\":\"red\"}}}"
val feature = Feature.fromJson(featureString)
Op JSON gebaseerde expressies
De Azure Maps Web SDK biedt ook ondersteuning voor gegevensgestuurde stijlexpressies die worden weergegeven met behulp van een JSON-matrix. Dezelfde expressies kunnen opnieuw worden gemaakt met behulp van de systeemeigen Expression klasse in de Android SDK. U kunt deze op JSON gebaseerde expressies ook converteren naar een tekenreeks met behulp van een webfunctie, zoals JSON.stringify en doorgegeven aan de Expression.raw(String rawExpression) methode. Neem bijvoorbeeld de volgende JSON-expressie.
var exp = ['get','title'];
JSON.stringify(exp); // = "['get','title']"
De tekenreeksversie van de bovenstaande expressie zou zijn "['get','title']" en kan als volgt worden ingelezen in de Android SDK.
Expression exp = Expression.raw("['get','title']")
val exp = Expression.raw("['get','title']")
Met deze methode kunt u eenvoudig stijlexpressies hergebruiken tussen mobiele en web-apps die gebruikmaken van Azure Maps.
Deze video biedt een overzicht van gegevensgestuurde stijl in Azure Maps.
Gegevensexpressies
Gegevensexpressies bieden toegang tot de eigenschapsgegevens in een functie.
| Expression | Resultaattype | Beschrijving |
|---|---|---|
accumulated() |
Nummer | Hiermee wordt de waarde opgehaald van een clustereigenschap die tot nu toe is verzameld. Dit kan alleen worden gebruikt in de clusterProperties optie van een geclusterde DataSource bron. |
at(number | Expression, Expression) |
waarde | Hiermee haalt u een item op uit een matrix. |
geometryType() |
tekenreeks | Hiermee haalt u het geometrietype van de functie op: Punt, MultiPoint, LineString, MultiLineString, Polygon, MultiPolygon. |
get(string | Expression) | get(string | Expression, Expression) |
waarde | Hiermee haalt u de eigenschapswaarde op uit de eigenschappen van het opgegeven object. Retourneert null als de aangevraagde eigenschap ontbreekt. |
has(string | Expression) | has(string | Expression, Expression) |
boolean | Bepaalt of de eigenschappen van een functie de opgegeven eigenschap hebben. |
id() |
waarde | Hiermee haalt u de id van de functie op als deze een id heeft. |
in(string | number | Expression, Expression) |
boolean | Bepaalt of een item bestaat in een matrix |
length(string | Expression) |
Nummer | Hiermee haalt u de lengte van een tekenreeks of een matrix op. |
properties() |
waarde | Hiermee haalt u het object eigenschappen van de functie op. |
De volgende expressies voor web-SDK-stijlen worden niet ondersteund in de Android SDK:
- index-of
- slice
Voorbeelden
Eigenschappen van een functie kunnen rechtstreeks in een expressie worden geopend met behulp van een get expressie. In dit voorbeeld wordt de zoneColor waarde van de functie gebruikt om de kleureigenschap van een bellenlaag op te geven.
BubbleLayer layer = new BubbleLayer(source,
//Get the zoneColor value.
bubbleColor(get("zoneColor"))
);
val layer = BubbleLayer(source,
//Get the zoneColor value.
bubbleColor(get("zoneColor"))
)
Het bovenstaande voorbeeld werkt prima als alle puntfuncties de zoneColor eigenschap hebben. Als dat niet zo is, valt de kleur waarschijnlijk terug op 'zwart'. Als u de terugvalkleur wilt wijzigen, gebruikt u een switchCase expressie in combinatie met de has expressie om te controleren of de eigenschap bestaat. Als de eigenschap niet bestaat, retourneert u een terugvalkleur.
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
//Use a conditional case expression.
switchCase(
//Check to see if feature has a "zoneColor"
has("zoneColor"),
//If it does, use it.
get("zoneColor"),
//If it doesn't, default to blue.
literal("blue")
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
//Use a conditional case expression.
switchCase(
//Check to see if feature has a "zoneColor"
has("zoneColor"),
//If it does, use it.
get("zoneColor"),
//If it doesn't, default to blue.
literal("blue")
)
)
)
Bellen- en symboollagen geven standaard de coördinaten weer van alle shapes in een gegevensbron. Dit gedrag kan de hoekpunten van een veelhoek of lijn markeren. De filter optie van de laag kan worden gebruikt om het geometrietype te beperken van de kenmerken die worden weergegeven, met behulp van een geometryType expressie binnen een Boole-expressie. In het volgende voorbeeld wordt een bellenlaag beperkt, zodat alleen Point functies worden weergegeven.
BubbleLayer layer = new BubbleLayer(source,
filter(eq(geometryType(), "Point"))
);
val layer = BubbleLayer(source,
filter(eq(geometryType(), "Point"))
)
In het volgende voorbeeld kunnen zowel als Point MultiPoint functies worden weergegeven.
BubbleLayer layer = new BubbleLayer(source,
filter(any(eq(geometryType(), "Point"), eq(geometryType(), "MultiPoint")))
);
val layer = BubbleLayer(source,
filter(any(eq(geometryType(), "Point"), eq(geometryType(), "MultiPoint")))
)
Op dezelfde manier wordt het overzicht van veelhoeken weergegeven in lijnlagen. Als u dit gedrag in een lijnlaag wilt uitschakelen, voegt u een filter toe dat alleen functies toestaat LineString en MultiLineString bevat.
Hier volgen meer voorbeelden van het gebruik van gegevensexpressies:
//Get item [2] from an array "properties.abcArray[1]" = "c"
at(2, get("abcArray"))
//Get item [0][1] from a 2D array "properties.array2d[0][1]" = "b"
at(1, at(0, get("array2d")))
//Check to see if a value is in an array "properties.abcArray.indexOf('a') !== -1" = true
in("a", get("abcArray"))
//Get the length of an array "properties.abcArray.length" = 3
length(get("abcArray"))
//Get the value of a subproperty "properties._style.fillColor" = "red"
get("fillColor", get("_style"))
//Check that "fillColor" exists as a subproperty of "_style".
has("fillColor", get("_style"))
Wiskundige expressies
Wiskundige expressies bieden wiskundige operatoren voor het uitvoeren van gegevensgestuurde berekeningen binnen het expressieframework.
| Expression | Resultaattype | Beschrijving |
|---|---|---|
abs(number | Expression) |
Nummer | Berekent de absolute waarde van het opgegeven getal. |
acos(number | Expression) |
Nummer | Berekent de arccosinus van het opgegeven getal. |
asin(number | Expression) |
Nummer | Berekent de boogsinus van het opgegeven getal. |
atan(number | Expression) |
Nummer | Berekent de boogtangens van het opgegeven getal. |
ceil(number | Expression) |
Nummer | Rondt het getal naar boven af op het volgende gehele gehele getal. |
cos(number | Expression) |
Nummer | Berekent de co's van het opgegeven getal. |
division(number, number) | division(Expression, Expression) |
Nummer | Hiermee wordt het eerste getal gedeeld door het tweede getal. Equivalente expressie voor web-SDK: / |
e() |
Nummer | Geeft als resultaat de wiskundige constante e. |
floor(number | Expression) |
Nummer | Rondt het getal naar beneden af op het vorige gehele gehele getal. |
log10(number | Expression) |
Nummer | Berekent de logaritme met grondtal tien van het opgegeven getal. |
log2(number | Expression) |
Nummer | Berekent de logaritme met grondtal twee van het opgegeven getal. |
ln(number | Expression) |
Nummer | Berekent de natuurlijke logaritme van het opgegeven getal. |
ln2() |
Nummer | Geeft als resultaat de wiskundige constante ln(2). |
max(numbers... | expressions...) |
Nummer | Berekent het maximumaantal in de opgegeven set getallen. |
min(numbers... | expressions...) |
Nummer | Berekent het minimumaantal in de opgegeven set getallen. |
mod(number, number) | mod(Expression, Expression) |
Nummer | Berekent de rest bij het delen van het eerste getal door het tweede getal. Equivalente expressie voor web-SDK: % |
pi() |
Nummer | Geeft als resultaat de wiskundige constante PI. |
pow(number, number) | pow(Expression, Expression) |
Nummer | Berekent de waarde van de eerste waarde die is verhoogd tot de macht van het tweede getal. |
product(numbers... | expressions...) |
Nummer | Vermenigvuldigt de opgegeven getallen samen. Equivalente expressie voor web-SDK: * |
round(number | Expression) |
Nummer | Rondt het getal af op het dichtstbijzijnde gehele getal. Halve waarden worden afgerond van nul. Evalueert bijvoorbeeld round(-1.5) naar -2. |
sin(number | Expression) |
Nummer | Berekent de sinus van het opgegeven getal. |
sqrt(number | Expression) |
Nummer | Berekent de vierkantswortel van het opgegeven getal. |
subtract(number | Expression |
Nummer | Trekt 0 af op basis van het opgegeven getal. |
subtract(number | Expression, number | Expression) |
Nummer | Trekt de eerste getallen af op het tweede getal. |
sum(numbers... | expressions...) |
Nummer | Berekent de som van de opgegeven getallen. |
tan(number | Expression) |
Nummer | Berekent de tangens van het opgegeven getal. |
Booleaanse expressies
Booleaanse expressies bieden een set booleaanse operatorexpressies voor het evalueren van booleaanse vergelijkingen.
Bij het vergelijken van waarden wordt de vergelijking strikt getypt. Waarden van verschillende typen worden altijd als ongelijk beschouwd. Gevallen waarin de typen tijdens de parseringstijd verschillend zijn, worden als ongeldig beschouwd en wordt een parseringsfout gegenereerd.
| Expression | Resultaattype | Beschrijving |
|---|---|---|
all(Expression...) |
boolean | Retourneert true als alle invoerwaarden zijn true, false anders. |
any(Expression...) |
boolean | Retourneert true als een van de invoerwaarden is true, false anders. |
eq(Expression compareOne, Expression | boolean | number | string compareTwo) | eq(Expression compareOne, Expression | string compareTwo, Expression collator) |
boolean | Retourneert true als de invoerwaarden gelijk zijn, false anders. De argumenten moeten beide tekenreeksen of beide getallen zijn. |
gt(Expression compareOne, Expression | boolean | number | string compareTwo) | gt(Expression compareOne, Expression | string compareTwo, Expression collator) |
boolean | Retourneert true als de eerste invoer strikt groter is dan de tweede, false anders. De argumenten moeten beide tekenreeksen of beide getallen zijn. |
gte(Expression compareOne, Expression | boolean | number | string compareTwo) | gte(Expression compareOne, Expression | string compareTwo, Expression collator) |
boolean | Retourneert true als de eerste invoer groter is dan of gelijk is aan de tweede, false anders. De argumenten moeten beide tekenreeksen of beide getallen zijn. |
lt(Expression compareOne, Expression | boolean | number | string compareTwo) | lt(Expression compareOne, Expression | string compareTwo, Expression collator) |
boolean | Retourneert true als de eerste invoer strikt kleiner is dan de tweede, false anders. De argumenten moeten beide tekenreeksen of beide getallen zijn. |
lte(Expression compareOne, Expression | boolean | number | string compareTwo) | lte(Expression compareOne, Expression | string compareTwo, Expression collator) |
boolean | Retourneert true als de eerste invoer kleiner is dan of gelijk is aan de tweede, false anders. De argumenten moeten beide tekenreeksen of beide getallen zijn. |
neq(Expression compareOne, Expression | boolean | number | string compareTwo) | neq(Expression compareOne, Expression | string compareTwo, Expression collator) |
boolean | Retourneert true als de invoerwaarden niet gelijk zijn, false anders. |
not(Expression | boolean) |
boolean | Logische negatie. Retourneert true of de invoer is falseen false of de invoer is true. |
Voorwaardelijke expressies
Voorwaardelijke expressies bieden logische bewerkingen die lijken op if-instructies.
Met de volgende expressies worden voorwaardelijke logicabewerkingen uitgevoerd op de invoergegevens. De expressie biedt bijvoorbeeld switchCase 'if/then/else'-logica terwijl de match expressie lijkt op een switch-statement.
Schakelen tussen hoofdletters en kleine letters
Een switchCase expressie is een type voorwaardelijke expressie dat logica 'if/then/else' biedt. Dit type expressie doorloopt een lijst met Booleaanse voorwaarden. Hiermee wordt de uitvoerwaarde van de eerste Booleaanse voorwaarde geretourneerd om waar te evalueren.
Met de volgende pseudocode wordt de structuur van de switchCase expressie gedefinieerd.
switchCase(
condition1: boolean expression,
output1: value,
condition2: boolean expression,
output2: value,
...,
fallback: value
)
Voorbeeld
In het volgende voorbeeld worden verschillende Booleaanse voorwaarden doorlopen totdat er een wordt gevonden die wordt geëvalueerd trueen vervolgens die gekoppelde waarde retourneert. Als er geen booleaanse voorwaarde wordt geëvalueerd true, wordt een terugvalwaarde geretourneerd.
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
switchCase(
//Check to see if the first boolean expression is true, and if it is, return its assigned result.
//If it has a zoneColor property, use its value as a color.
has("zoneColor"), toColor(get("zoneColor")),
//Check to see if the second boolean expression is true, and if it is, return its assigned result.
//If it has a temperature property with a value greater than or equal to 100, make it red.
all(has("temperature"), gte(get("temperature"), 100)), color(Color.RED),
//Specify a default value to return. In this case green.
color(Color.GREEN)
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
switchCase(
//Check to see if the first boolean expression is true, and if it is, return its assigned result.
//If it has a zoneColor property, use its value as a color.
has("zoneColor"), toColor(get("zoneColor")),
//Check to see if the second boolean expression is true, and if it is, return its assigned result.
//If it has a temperature property with a value greater than or equal to 100, make it red.
all(has("temperature"), gte(get("temperature"), 100)), color(Color.RED),
//Specify a default value to return. In this case green.
color(Color.GREEN)
)
)
)
Expressie vergelijken
Een match expressie is een type voorwaardelijke expressie dat switch-instructie zoals logica biedt. De invoer kan elke expressie zijn, zoals get( "entityType") die een tekenreeks of een getal retourneert. Elke stop moet een label hebben dat één letterlijke waarde of een matrix met letterlijke waarden is, waarvan de waarden alle tekenreeksen of alle getallen moeten zijn. De invoer komt overeen als een van de waarden in de matrix overeenkomt. Elk stoplabel moet uniek zijn. Als het invoertype niet overeenkomt met het type van de labels, is het resultaat de standaard terugvalwaarde.
Met de volgende pseudocode wordt de structuur van de match expressie gedefinieerd.
match(Expression input, Expression defaultOutput, Expression.Stop... stops)
Voorbeelden
In het volgende voorbeeld wordt gekeken naar de entityType eigenschap van een puntfunctie in een bellenlaag die zoekt naar een overeenkomst. Als er een overeenkomst wordt gevonden, wordt die opgegeven waarde geretourneerd of wordt de terugvalwaarde geretourneerd.
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
match(
//Get the input value to match.
get("entityType"),
//Specify a default value to return if no match is found.
color(Color.BLACK),
//List the values to match and the result to return for each match.
//If value is "restaurant" return "red".
stop("restaurant", color(Color.RED)),
//If value is "park" return "green".
stop("park", color(Color.GREEN))
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
match(
//Get the input value to match.
get("entityType"),
//Specify a default value to return if no match is found.
color(Color.BLACK),
//List the values to match and the result to return for each match.
//If value is "restaurant" return "red".
stop("restaurant", color(Color.RED)),
//If value is "park" return "green".
stop("park", color(Color.GREEN))
)
)
)
In het volgende voorbeeld wordt een matrix gebruikt om een set labels weer te geven die allemaal dezelfde waarde moeten retourneren. Deze aanpak is veel efficiënter dan elk label afzonderlijk weer te geven. Als de entityType eigenschap in dit geval 'restaurant' of 'grocery_store' is, wordt de kleur 'rood' geretourneerd.
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
match(
//Get the input value to match.
get("entityType"),
//Specify a default value to return if no match is found.
color(Color.BLACK),
//List the values to match and the result to return for each match.
//If value is "restaurant" or "grocery_store" return "red".
stop(Arrays.asList("restaurant", "grocery_store"), color(Color.RED)),
//If value is "park" return "green".
stop("park", color(Color.GREEN))
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
match(
//Get the input value to match.
get("entityType"),
//Specify a default value to return if no match is found.
color(Color.BLACK),
//List the values to match and the result to return for each match.
//If value is "restaurant" or "grocery_store" return "red".
stop(arrayOf("restaurant", "grocery_store"), color(Color.RED)),
//If value is "park" return "green".
stop("park", color(Color.GREEN))
)
)
)
Samenvoegingsexpressie
Een coalesce expressie doorloopt een set expressies totdat de eerste niet-null-waarde is verkregen en die waarde retourneert.
Met de volgende pseudocode wordt de structuur van de coalesce expressie gedefinieerd.
coalesce(Expression... input)
Voorbeeld
In het volgende voorbeeld wordt een coalesce expressie gebruikt om de textField optie van een symboollaag in te stellen. Als de title eigenschap ontbreekt in de functie of is ingesteld nullop, probeert de expressie naar de eigenschap te zoeken, als deze subTitle ontbreekt of null, wordt deze teruggezet naar een lege tekenreeks.
SymbolLayer layer = new SymbolLayer(source,
textField(
coalesce(
//Try getting the title property.
get("title"),
//If there is no title, try getting the subTitle.
get("subTitle"),
//Default to an empty string.
literal("")
)
)
);
val layer = SymbolLayer(source,
textField(
coalesce(
//Try getting the title property.
get("title"),
//If there is no title, try getting the subTitle.
get("subTitle"),
//Default to an empty string.
literal("")
)
)
)
Type-expressies
Typeexpressies bieden hulpprogramma's voor het testen en converteren van verschillende gegevenstypen, zoals tekenreeksen, getallen en booleaanse waarden.
| Expression | Resultaattype | Beschrijving |
|---|---|---|
array(Expression) |
Object[] | Geeft aan dat de invoer een matrix is. |
bool(Expression) |
boolean | Geeft aan dat de invoerwaarde een Booleaanse waarde is. |
collator(boolean caseSensitive, boolean diacriticSensitive) | collator(boolean caseSensitive, boolean diacriticSensitive, java.util.Locale locale) | collator(Expression caseSensitive, Expression diacriticSensitive) | collator(Expression caseSensitive, Expression diacriticSensitive, Expression locale) |
sorter | Retourneert een sortering voor gebruik in vergelijkingsbewerkingen die afhankelijk zijn van landinstellingen. De hoofdlettergevoelige en diakritische opties zijn standaard onwaar. Het argument landinstelling geeft de IETF-taaltag op van de landinstelling die moet worden gebruikt. Als er geen landinstellingen zijn opgegeven, wordt de standaardinstelling gebruikt. Als de aangevraagde landinstelling niet beschikbaar is, gebruikt de sorterer een door het systeem gedefinieerde landinstelling voor terugval. Gebruik opgeloste landinstellingen om de resultaten van het terugvalgedrag van landinstellingen te testen. |
literal(boolean \| number \| string \| Object \| Object[]) |
Booleaanse waarde | getal | tekenreeks | Object | Object[] | Retourneert een letterlijke matrix of objectwaarde. Gebruik deze expressie om te voorkomen dat een matrix of object wordt geëvalueerd als een expressie. Dit is nodig wanneer een matrix of object moet worden geretourneerd door een expressie. |
number(Expression) |
Nummer | Geeft aan dat de invoerwaarde een getal is. |
object(Expression) |
Object | Geeft aan dat de invoerwaarde een object is. |
string(Expression) |
tekenreeks | Geeft aan dat de invoerwaarde een tekenreeks is. |
toArray(Expression) |
Object[] | Converteert de expressie naar een JSON-objectmatrix. |
toBool(Expression) |
boolean | Converteert de invoerwaarde naar een Booleaanse waarde. |
toNumber(Expression) |
Nummer | Converteert de invoerwaarde naar een getal, indien mogelijk. |
toString(Expression) |
tekenreeks | Converteert de invoerwaarde naar een tekenreeks. |
typeoOf(Expression) |
tekenreeks | Retourneert een tekenreeks die het type van de opgegeven waarde beschrijft. |
Kleurexpressies
Met kleurexpressies kunt u eenvoudiger kleurwaarden maken en bewerken.
| Expression | Resultaattype | Beschrijving |
|---|---|---|
color(int) |
color | Converteert een waarde van een kleur integer naar een kleurexpressie. |
rgb(Expression red, Expression green, Expression blue) | rgb(number red, number green, number blue) |
color | Hiermee maakt u een kleurwaarde op basis van rode, groene en blauwe onderdelen die moeten variëren tussen 0 en255, en een alfa-component van 1. Als een onderdeel buiten het bereik valt, is de expressie een fout. |
rgba(Expression red, Expression green, Expression blue, Expression alpha) | rgba(number red, number green, number blue, number alpha) |
color | Hiermee maakt u een kleurwaarde van rode, groene, blauwe componenten die moeten variëren tussen 0 en 255, en een alfa-component binnen een bereik van 0 en 1. Als een onderdeel buiten het bereik valt, is de expressie een fout. |
toColor(Expression) |
color | Converteert de invoerwaarde naar een kleur. |
toRgba(Expression) |
color | Hiermee wordt een matrix met vier elementen geretourneerd die de rode, groene, blauwe en alfa-onderdelen van de invoerkleur bevat, in die volgorde. |
Voorbeeld
In het volgende voorbeeld wordt een RGB-kleurwaarde gemaakt met een rode waarde van 255en groene en blauwe waarden die worden berekend door te vermenigvuldigen 2.5 met de waarde van de temperature eigenschap. Naarmate de temperatuur verandert, verandert de kleur in verschillende tinten rood.
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
//Create a RGB color value.
rgb(
//Set red value to 255. Wrap with literal expression since using expressions for other values.
literal(255f),
//Multiple the temperature by 2.5 and set the green value.
product(literal(2.5f), get("temperature")),
//Multiple the temperature by 2.5 and set the blue value.
product(literal(2.5f), get("temperature"))
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
//Create a RGB color value.
rgb(
//Set red value to 255. Wrap with literal expression since using expressions for other values.
literal(255f),
//Multiple the temperature by 2.5 and set the green value.
product(literal(2.5f), get("temperature")),
//Multiple the temperature by 2.5 and set the blue value.
product(literal(2.5f), get("temperature"))
)
)
)
Als alle kleurparameters getallen zijn, hoeft u ze niet te verpakken met de literal expressie. Voorbeeld:
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
//Create a RGB color value.
rgb(
255f, //Set red value to 255.
150f, //Set green value to 150.
0f //Set blue value to 0.
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
//Create a RGB color value.
rgb(
255f, //Set red value to 255.
150f, //Set green value to 150.
0f //Set blue value to 0.
)
)
)
Tip
Tekenreekskleurwaarden kunnen worden geconverteerd naar een kleur met behulp van de android.graphics.Color.parseColor methode. Met het volgende wordt een hex-kleurtekenreeks geconverteerd naar een kleurexpressie die kan worden gebruikt met een laag.
color(parseColor("#ff00ff"))
Tekenreeksoperatorexpressies
Tekenreeksoperatorexpressies voeren conversiebewerkingen uit op tekenreeksen, zoals het samenvoegen en converteren van de case.
| Expression | Resultaattype | Beschrijving |
|---|---|---|
concat(string...) | concat(Expression...) |
tekenreeks | Voegt meerdere tekenreeksen samen. Elke waarde moet een tekenreeks zijn. Gebruik de toString typeexpressie om indien nodig andere waardetypen te converteren naar een tekenreeks. |
downcase(string) | downcase(Expression) |
tekenreeks | Converteert de opgegeven tekenreeks naar kleine letters. |
isSupportedScript(string) | isSupportedScript(Expression) |
boolean | Bepaalt of voor de invoertekenreeks een tekenset wordt gebruikt die wordt ondersteund door de huidige tekenstack. Bijvoorbeeld: isSupportedScript("ಗೌರವಾರ್ಥವಾಗಿ") |
resolvedLocale(Expression collator) |
tekenreeks | Retourneert de IETF-taaltag van de landinstelling die wordt gebruikt door de opgegeven sortering. Dit kan worden gebruikt om de standaardinstelling van het systeem te bepalen of een aangevraagde landinstelling is geladen. |
upcase(string) | upcase(Expression) |
tekenreeks | Converteert de opgegeven tekenreeks naar hoofdletters. |
Voorbeeld
In het volgende voorbeeld wordt de temperature eigenschap van de puntfunctie geconverteerd naar een tekenreeks en wordt vervolgens '°F' samengevoegd tot het einde ervan.
SymbolLayer layer = new SymbolLayer(source,
textField(
concat(Expression.toString(get("temperature")), literal("°F"))
),
//Some additional style options.
textOffset(new Float[] { 0f, -1.5f }),
textSize(12f),
textColor("white")
);
val layer = SymbolLayer(source,
textField(
concat(Expression.toString(get("temperature")), literal("°F"))
),
//Some additional style options.
textOffset(new Float[] { 0f, -1.5f }),
textSize(12f),
textColor("white")
)
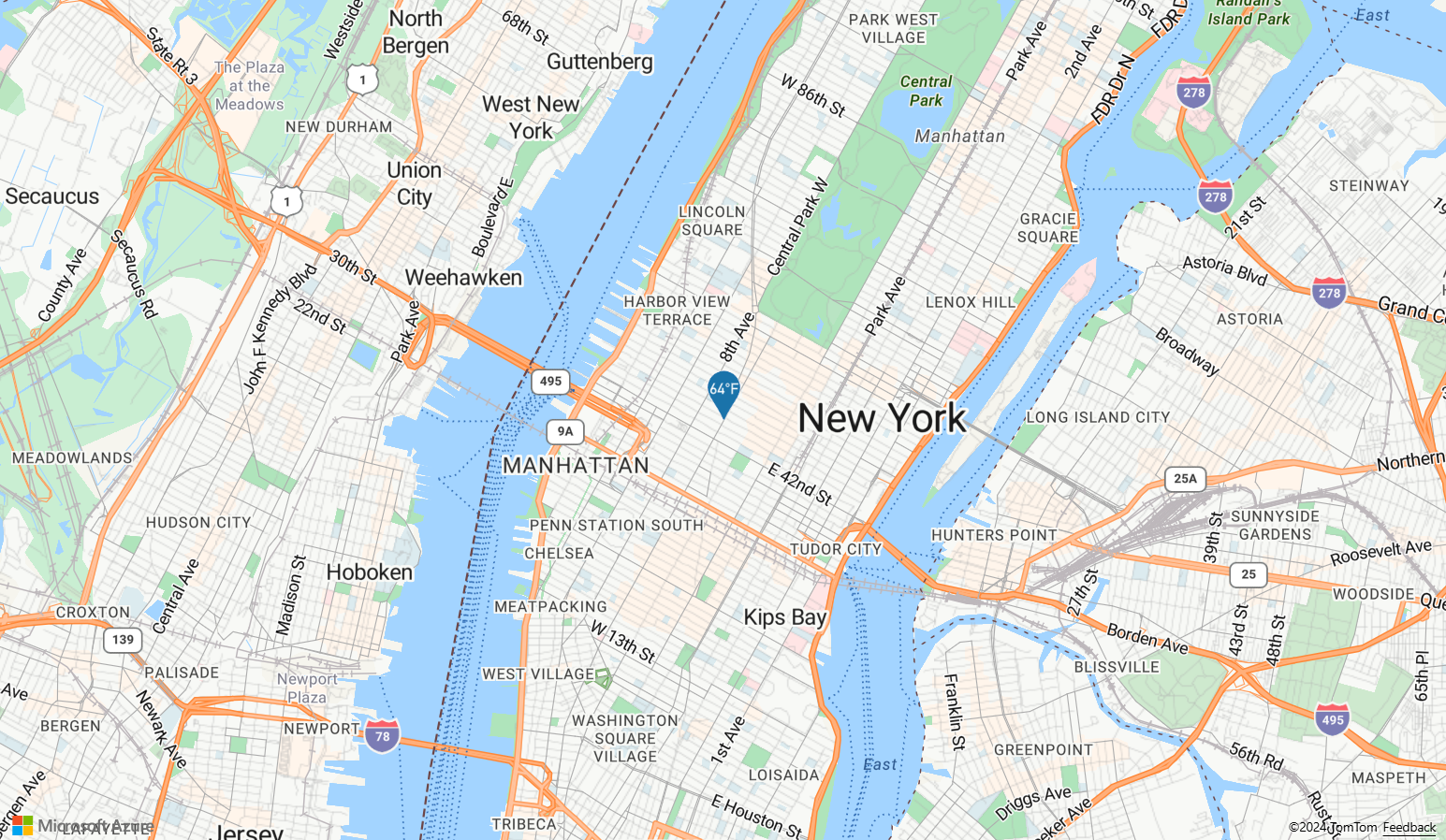
Met de bovenstaande expressie wordt een speld op de kaart weergegeven met de tekst '64°F' erboven, zoals wordt weergegeven in de volgende afbeelding.

Expressies interpoleren en stappen
Interpolatie- en stapexpressies kunnen worden gebruikt om waarden te berekenen langs een geïnterpoleerde curve of stapfunctie. Deze expressies nemen een expressie op die bijvoorbeeld een numerieke waarde retourneert als invoer get("temperature"). De invoerwaarde wordt geëvalueerd op basis van paren invoer- en uitvoerwaarden om de waarde te bepalen die het beste past bij de geïnterpoleerde curve of stapfunctie. De uitvoerwaarden worden 'stops' genoemd. De invoerwaarden voor elke stop moeten een getal zijn en in oplopende volgorde staan. De uitvoerwaarden moeten een getal en een matrix met getallen of een kleur zijn.
Interpolatie-expressie
Een interpolate expressie kan worden gebruikt om een doorlopende, vloeiende set waarden te berekenen door tussen stopwaarden te interpoleren. Een interpolate expressie die kleurwaarden retourneert, produceert een kleurovergang waarin resultaatwaarden worden geselecteerd. De interpolate expressie heeft de volgende indelingen:
//Stops consist of two expressions.
interpolate(Expression.Interpolator interpolation, Expression number, Expression... stops)
//Stop expression wraps two values.
interpolate(Expression.Interpolator interpolation, Expression number, Expression.Stop... stops)
Er zijn drie typen interpolatiemethoden die kunnen worden gebruikt in een interpolate expressie:
| Name | Beschrijving |
|---|---|
linear() |
Interpoleert lineair tussen het paar stops. |
exponential(number) | exponential(Expression) |
Interpoleert exponentieel tussen de stops. Er wordt een 'basis' opgegeven en bepaalt de snelheid waarmee de uitvoer toeneemt. Hogere waarden zorgen ervoor dat de uitvoer meer toeneemt naar het hoogste uiteinde van het bereik. Een 'basiswaarde' dicht bij 1 produceert een uitvoer die lineairer toeneemt. |
cubicBezier(number x1, number y1, number x2, number y2) | cubicBezier(Expression x1, Expression y1, Expression x2, Expression y2) |
Interpoleert het gebruik van een kubieke Bezier-curve die is gedefinieerd door de opgegeven besturingspunten. |
De stop expressie heeft de indeling stop(stop, value).
Hier volgt een voorbeeld van hoe deze verschillende soorten interpolaties eruitzien.
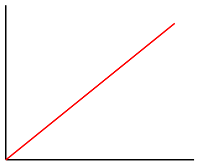
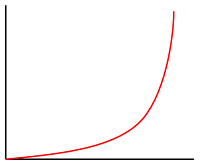
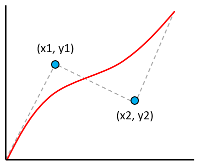
| Lineair | Exponentieel | Kubieke bezier |
|---|---|---|
 |
 |
 |
Voorbeeld
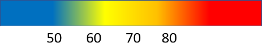
In het volgende voorbeeld wordt een linear interpolate expressie gebruikt om de bubbleColor eigenschap van een bellenlaag in te stellen op basis van de temperature eigenschap van de puntfunctie. Als de temperature waarde kleiner is dan 60, wordt 'blauw' geretourneerd. Als het tussen de 60 en minder dan 70 is, wordt geel geretourneerd. Als het tussen de 70 en minder dan 80 is, wordt 'oranje' (#FFA500) geretourneerd. Als het 80 of hoger is, wordt 'rood' geretourneerd.
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
interpolate(
linear(),
get("temperature"),
stop(50, color(Color.BLUE)),
stop(60, color(Color.YELLOW)),
stop(70, color(parseColor("#FFA500"))),
stop(80, color(Color.RED))
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
interpolate(
linear(),
get("temperature"),
stop(50, color(Color.BLUE)),
stop(60, color(Color.YELLOW)),
stop(70, color(parseColor("#FFA500"))),
stop(80, color(Color.RED))
)
)
)
In de volgende afbeelding ziet u hoe de kleuren worden gekozen voor de bovenstaande expressie.

Stapexpressie
Een step expressie kan worden gebruikt om discrete, getrapte resultaatwaarden te berekenen door een stukgewijze constante functie te evalueren die is gedefinieerd door stops.
De interpolate expressie heeft de volgende indelingen:
step(Expression input, Expression defaultOutput, Expression... stops)
step(Expression input, Expression defaultOutput, Expression.Stop... stops)
step(Expression input, number defaultOutput, Expression... stops)
step(Expression input, number defaultOutput, Expression.Stop... stops)
step(number input, Expression defaultOutput, Expression... stops)
step(number input, Expression defaultOutput, Expression.Stop... stops)
step(number input, number defaultOutput, Expression... stops)
step(number input, number defaultOutput, Expression.Stop... stops)
Stapexpressies retourneren de uitvoerwaarde van de stop vlak voor de invoerwaarde of de eerste invoerwaarde als de invoer kleiner is dan de eerste stop.
Voorbeeld
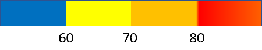
In het volgende voorbeeld wordt een step expressie gebruikt om de bubbleColor eigenschap van een bellenlaag in te stellen op basis van de temperature eigenschap van de puntfunctie. Als de temperature waarde kleiner is dan 60, wordt 'blauw' geretourneerd. Als het tussen de 60 en minder dan 70 is, wordt 'geel' geretourneerd. Als het tussen de 70 en minder dan 80 is, wordt 'oranje' geretourneerd. Als het 80 of hoger is, wordt 'rood' geretourneerd.
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
step(
get("temperature"),
color(Color.BLUE),
stop(60, color(Color.YELLOW)),
stop(70, color(parseColor("#FFA500"))),
stop(80, color(Color.RED))
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
step(
get("temperature"),
color(Color.BLUE),
stop(60, color(Color.YELLOW)),
stop(70, color(parseColor("#FFA500"))),
stop(80, color(Color.RED))
)
)
)
In de volgende afbeelding ziet u hoe de kleuren worden gekozen voor de bovenstaande expressie.

Laagspecifieke expressies
Speciale expressies die alleen van toepassing zijn op specifieke lagen.
Heatmap-dichtheidsexpressie
Een heatmapdichtheidsexpressie haalt de heatmapdichtheidswaarde voor elke pixel in een heatmaplaag op en wordt gedefinieerd als heatmapDensity. Deze waarde is een getal tussen 0 en 1. Deze wordt gebruikt in combinatie met een interpolation of step expressie om de kleurovergang te definiëren die wordt gebruikt om de heatmap te kleuren. Deze expressie kan alleen worden gebruikt in de heatmapColor optie van de heatmaplaag.
Tip
De kleur bij index 0, in een interpolatie-expressie of de standaardkleur van een stapkleur, definieert de kleur van het gebied waar geen gegevens zijn. De kleur bij index 0 kan worden gebruikt om een achtergrondkleur te definiëren. Velen geven er de voorkeur aan deze waarde in te stellen op transparant of semi-transparant zwart.
Voorbeeld
In dit voorbeeld wordt een linerinterpolatie-expressie gebruikt om een vloeiende kleurovergang te maken voor het weergeven van de heatmap.
HeatMapLayer layer = new HeatMapLayer(source,
heatmapColor(
interpolate(
linear(),
heatmapDensity(),
stop(0, color(Color.TRANSPARENT)),
stop(0.01, color(Color.MAGENTA)),
stop(0.5, color(parseColor("#fb00fb"))),
stop(1, color(parseColor("#00c3ff")))
)
)
);
val layer = HeatMapLayer(source,
heatmapColor(
interpolate(
linear(),
heatmapDensity(),
stop(0, color(Color.TRANSPARENT)),
stop(0.01, color(Color.MAGENTA)),
stop(0.5, color(parseColor("#fb00fb"))),
stop(1, color(parseColor("#00c3ff")))
)
)
)
Naast het gebruik van een vloeiende kleurovergang om een heatmap te kleuren, kunnen kleuren binnen een reeks bereiken worden opgegeven met behulp van een step expressie. Het gebruik van een step expressie voor het kleuren van de heatmap breekt de dichtheid visueel op in bereiken die lijken op een contour- of radarstijlkaart.
HeatMapLayer layer = new HeatMapLayer(source,
heatmapColor(
step(
heatmapDensity(),
color(Color.TRANSPARENT),
stop(0.01, color(parseColor("#000080"))),
stop(0.25, color(parseColor("#000080"))),
stop(0.5, color(Color.GREEN)),
stop(0.5, color(Color.YELLOW)),
stop(1, color(Color.RED))
)
)
);
val layer = HeatMapLayer(source,
heatmapColor(
step(
heatmapDensity(),
color(Color.TRANSPARENT),
stop(0.01, color(parseColor("#000080"))),
stop(0.25, color(parseColor("#000080"))),
stop(0.5, color(Color.GREEN)),
stop(0.5, color(Color.YELLOW)),
stop(1, color(Color.RED))
)
)
)
Zie de documentatie over een heatmaplaag toevoegen voor meer informatie.
Regelvoortgangsexpressie
Een regelvoortgangsexpressie haalt de voortgang langs een kleurovergangslijn in een lijnlaag op en wordt gedefinieerd als lineProgress(). Deze waarde is een getal tussen 0 en 1. Deze wordt gebruikt in combinatie met een interpolation of step expressie. Deze expressie kan alleen worden gebruikt met de strokeGradient optie van de lijnlaag.
Notitie
Voor strokeGradient de optie van de lijnlaag moet de lineMetrics optie van de gegevensbron worden ingesteld op true.
Voorbeeld
In dit voorbeeld wordt de lineProgress() expressie gebruikt om een kleurovergang toe te passen op de lijn van een lijn.
LineLayer layer = new LineLayer(source,
strokeGradient(
interpolate(
linear(),
lineProgress(),
stop(0, color(Color.BLUE)),
stop(0.1, color(Color.argb(255, 65, 105, 225))), //Royal Blue
stop(0.3, color(Color.CYAN)),
stop(0.5, color(Color.argb(255,0, 255, 0))), //Lime
stop(0.7, color(Color.YELLOW)),
stop(1, color(Color.RED))
)
)
);
val layer = LineLayer(source,
strokeGradient(
interpolate(
linear(),
lineProgress(),
stop(0, color(Color.BLUE)),
stop(0.1, color(Color.argb(255, 65, 105, 225))), //Royal Blue
stop(0.3, color(Color.CYAN)),
stop(0.5, color(Color.argb(255,0, 255, 0))), //Lime
stop(0.7, color(Color.YELLOW)),
stop(1, color(Color.RED))
)
)
)
Expressie voor tekstveldindeling
De format expressie kan worden gebruikt met de optie van de textField symboollaag om gemengde tekstopmaak te bieden. Deze expressie maakt gebruik van formatOptions een of meer formatEntry expressies die een tekenreeks en een set aan het tekstveld opgeven.
| Expression | Beschrijving |
|---|---|
format(Expression...) |
Retourneert opgemaakte tekst die aantekeningen bevat voor gebruik in tekstvelden met gemengde indeling. |
formatEntry(Expression text) | formatEntry(Expression text, Expression.FormatOption... formatOptions) | formatEntry(String text) | formatEntry(String text, Expression.FormatOption... formatOptions) |
Retourneert een opgemaakte tekenreeksvermelding voor gebruik in de format expressie. |
De volgende indelingsopties zijn beschikbaar:
| Expression | Beschrijving |
|---|---|
formatFontScale(number) | formatFontScale(Expression) |
Hiermee geeft u de schaalfactor voor de tekengrootte op. Indien opgegeven, overschrijft deze waarde de textSize eigenschap voor de afzonderlijke tekenreeks. |
formatTextFont(string[]) | formatTextFont(Expression) |
Hiermee geeft u een kleur op die moet worden toegepast op een tekst bij het weergeven. |
Voorbeeld
In het volgende voorbeeld wordt het tekstveld opgemaakt door een vet lettertype toe te voegen en de tekengrootte van de eigenschap van de title functie omhoog te schalen. In dit voorbeeld wordt ook de subTitle eigenschap van de functie toegevoegd op een nieuwe regel, met een omlaag geschaalde tekengrootte.
SymbolLayer layer = new SymbolLayer(source,
textField(
format(
//Bold the title property and scale its font size up.
formatEntry(
get("title"),
formatTextFont(new String[] { "StandardFont-Bold" }),
formatFontScale(1.25)),
//Add a new line without any formatting.
formatEntry("\n"),
//Scale the font size down of the subTitle property.
formatEntry(
get("subTitle"),
formatFontScale(0.75))
)
)
);
val layer = SymbolLayer(source,
textField(
format(
//Bold the title property and scale its font size up.
formatEntry(
get("title"),
formatTextFont(arrayOf("StandardFont-Bold")),
formatFontScale(1.25)),
//Add a new line without any formatting.
formatEntry("\n"),
//Scale the font size down of the subTitle property.
formatEntry(
get("subTitle"),
formatFontScale(0.75))
)
)
)
Deze laag geeft de puntfunctie weer, zoals wordt weergegeven in de volgende afbeelding:

Zoomexpressie
Een zoom expressie wordt gebruikt om het huidige zoomniveau van de kaart op te halen op het moment van renderen en wordt gedefinieerd als zoom(). Deze expressie retourneert een getal tussen het minimale en maximale zoomniveaubereik van de kaart. De interactieve kaartbesturingselementen van Azure Maps voor web en Android ondersteunen 25 zoomniveaus, genummerd 0 tot en met 24. Met behulp van de zoom expressie kunnen stijlen dynamisch worden gewijzigd wanneer het zoomniveau van de kaart wordt gewijzigd. De zoom expressie mag alleen worden gebruikt met interpolate en step expressies.
Voorbeeld
De radii van gegevenspunten die in de heatmaplaag worden weergegeven, hebben standaard een vaste pixelstraal voor alle zoomniveaus. Terwijl de kaart wordt ingezoomd, worden de gegevens samengevoegd en ziet de heatmaplaag er anders uit. Een zoom expressie kan worden gebruikt om de radius voor elk zoomniveau te schalen, zodat elk gegevenspunt hetzelfde fysieke gebied van de kaart bedekt. Hierdoor ziet de heatmaplaag er statisch en consistenter uit. Elk zoomniveau van de kaart heeft twee keer zoveel pixels verticaal en horizontaal als het vorige zoomniveau. Als u de straal schaalt, zodat deze verdubbelt met elk zoomniveau, wordt er een heatmap gemaakt die consistent is voor alle zoomniveaus. Dit kan worden bereikt met behulp van de zoom expressie met een base 2 exponential interpolation expressie, waarbij de pixelstraal is ingesteld voor het minimale zoomniveau en een geschaalde radius voor het maximale zoomniveau dat wordt berekend zoals 2 * Math.pow(2, minZoom - maxZoom) hieronder wordt weergegeven.
HeatMapLayer layer = new HeatMapLayer(source,
heatmapRadius(
interpolate(
exponential(2),
zoom(),
//For zoom level 1 set the radius to 2 pixels.
stop(1, 2),
//Between zoom level 1 and 19, exponentially scale the radius from 2 pixels to 2 * (maxZoom - minZoom)^2 pixels.
stop(19, 2 * Math.pow(2, 19 - 1))
)
)
);
val layer = HeatMapLayer(source,
heatmapRadius(
interpolate(
exponential(2),
zoom(),
//For zoom level 1 set the radius to 2 pixels.
stop(1, 2),
//Between zoom level 1 and 19, exponentially scale the radius from 2 pixels to 2 * (maxZoom - minZoom)^2 pixels.
stop(19, 2 * Math.pow(2, 19 - 1))
)
)
)
Variabele bindingexpressies
Met expressies voor variabelebinding worden de resultaten van een berekening in een variabele opgeslagen. De berekeningsresultaten kunnen dus meerdere keren in een expressie worden verwezen. Het is een handige optimalisatie voor expressies die veel berekeningen omvatten.
| Expression | Resultaattype | Beschrijving |
|---|---|---|
let(Expression... input) |
Slaat een of meer waarden op als variabelen voor gebruik door de var expressie in de onderliggende expressie die het resultaat retourneert. |
|
var(Expression expression) | var(string variableName) |
Object | Verwijst naar een variabele die is gemaakt met behulp van de let expressie. |
Voorbeeld
In dit voorbeeld wordt een expressie gebruikt waarmee de omzet ten opzichte van de temperatuurverhouding wordt berekend en vervolgens een case expressie wordt gebruikt om verschillende booleaanse bewerkingen op deze waarde te evalueren. De let expressie wordt gebruikt om de omzet ten opzichte van de temperatuurverhouding op te slaan, zodat deze slechts eenmaal hoeft te worden berekend. De var expressie verwijst zo vaak als nodig naar deze variabele zonder deze opnieuw te hoeven berekenen.
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
let(
//Divide the point features `revenue` property by the `temperature` property and store it in a variable called `ratio`.
literal("ratio"), division(get("revenue"), get("temperature")),
//Evaluate the child expression in which the stored variable will be used.
switchCase(
//Check to see if the ratio is less than 100, return 'red'.
lt(var("ratio"), 100), color(Color.RED),
//Check to see if the ratio is less than 200, return 'green'.
lt(var("ratio"), 200), color(Color.GREEN),
//Return `blue` for values greater or equal to 200.
color(Color.BLUE)
)
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
let(
//Divide the point features `revenue` property by the `temperature` property and store it in a variable called `ratio`.
literal("ratio"), division(get("revenue"), get("temperature")),
//Evaluate the child expression in which the stored variable will be used.
switchCase(
//Check to see if the ratio is less than 100, return 'red'.
lt(var("ratio"), 100), color(Color.RED),
//Check to see if the ratio is less than 200, return 'green'.
lt(var("ratio"), 200), color(Color.GREEN),
//Return `blue` for values greater or equal to 200.
color(Color.BLUE)
)
)
)
)
Volgende stappen
Meer informatie over de lagen die ondersteuning bieden voor expressies: