Een heatmaplaag toevoegen (Android SDK)
Notitie
Buitengebruikstelling van Azure Maps Android SDK
De Systeemeigen SDK van Azure Maps voor Android is nu afgeschaft en wordt buiten gebruik gesteld op 3-31-25. Om serviceonderbrekingen te voorkomen, migreert u tegen 3-31-25 naar de Azure Maps-web-SDK. Zie de migratiehandleiding voor De Android SDK voor Azure Maps voor meer informatie.
Een heatmap, heel soms ook wel een puntdichtheidskaart genoemd, is een type gegevensvisualisatie. Ze worden gebruikt om de dichtheid van gegevens weer te geven met behulp van een reeks kleuren en de gegevens 'hot spots' op een kaart weer te geven. Heatmaps zijn een uitstekende manier om gegevenssets met een groot aantal punten weer te geven.
Het weergeven van tienduizenden punten als symbolen kan het grootste deel van het kaartgebied bedekken. Dit geval resulteert waarschijnlijk in veel symbolen die elkaar overlappen. Het moeilijk maken om een beter inzicht te krijgen in de gegevens. Het visualiseren van dezelfde gegevensset als een heatmap maakt het echter eenvoudig om de dichtheid en de relatieve dichtheid van elk gegevenspunt te zien.
U kunt heatmaps gebruiken in veel verschillende scenario's, waaronder:
- Temperatuurgegevens: Biedt benaderingen voor wat de temperatuur is tussen twee gegevenspunten.
- Gegevens voor ruissensoren: toont niet alleen de intensiteit van de ruis waar de sensor zich bevindt, maar kan ook inzicht geven in de dissipatie over een afstand. Het ruisniveau op één site is mogelijk niet hoog. Als het ruisdekkingsgebied van meerdere sensoren overlapt, is het mogelijk dat dit overlappende gebied mogelijk hogere ruisniveaus ondervindt. Als zodanig zou het overlappende gebied zichtbaar zijn in de heatmap.
- GPS-trace: Bevat de snelheid als een gewogen hoogtekaart, waarbij de intensiteit van elk gegevenspunt is gebaseerd op de snelheid. Deze functionaliteit biedt bijvoorbeeld een manier om te zien waar een voertuig snelheid had.
Tip
Heatmaplagen geven standaard de coördinaten van alle geometrieën in een gegevensbron weer. Als u de laag zodanig wilt beperken dat er alleen puntgeometriefuncties worden weergegeven, stelt u de filter optie van de laag in op eq(geometryType(), "Point"). Als u ook MultiPoint-functies wilt opnemen, stelt u de filter optie van de laag in op any(eq(geometryType(), "Point"), eq(geometryType(), "MultiPoint")).
Vereisten
Zorg ervoor dat u de stappen in de quickstart voltooit: Een Android-app-document maken. Codeblokken in dit artikel kunnen worden ingevoegd in de gebeurtenis-handler van kaarten onReady .
Een heatmap-laag toevoegen
Als u een gegevensbron van punten als een heatmap wilt weergeven, geeft u uw gegevensbron door aan een exemplaar van de HeatMapLayer klasse en voegt u deze toe aan de kaart.
In het volgende codevoorbeeld wordt een GeoJSON-feed van aardbevingen uit de afgelopen week geladen en weergegeven als een heatmap. Elk gegevenspunt wordt weergegeven met een straal van 10 pixels op alle zoomniveaus. Om een betere gebruikerservaring te garanderen, bevindt de heatmap zich onder de labellaag, zodat de labels duidelijk zichtbaar blijven. De gegevens in dit voorbeeld zijn afkomstig uit het USGS-programma voor aardbevingsrisico's. In dit voorbeeld worden GeoJSON-gegevens van internet geladen met behulp van het codeblok voor het importeren van gegevensimport dat is opgegeven in het document Een gegevensbron maken.
//Create a data source and add it to the map.
DataSource source = new DataSource();
//Import the geojson data and add it to the data source.
source.importDataFromUrl("https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/all_week.geojson");
//Add data source to the map.
map.sources.add(source);
//Create a heat map layer.
HeatMapLayer layer = new HeatMapLayer(source,
heatmapRadius(10f),
heatmapOpacity(0.8f)
);
//Add the layer to the map, below the labels.
map.layers.add(layer, "labels");
//Create a data source and add it to the map.
val source = DataSource()
//Import the geojson data and add it to the data source.
source.importDataFromUrl("https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/all_week.geojson")
//Add data source to the map.
map.sources.add(source)
//Create a heat map layer.
val layer = HeatMapLayer(
source,
heatmapRadius(10f),
heatmapOpacity(0.8f)
)
//Add the layer to the map, below the labels.
map.layers.add(layer, "labels")
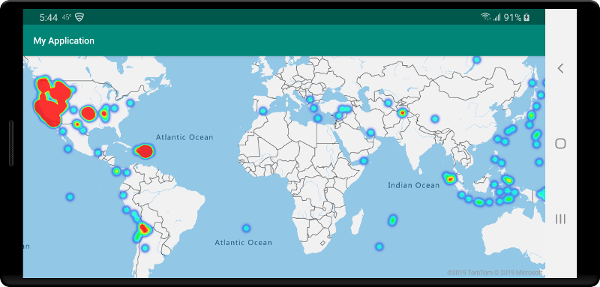
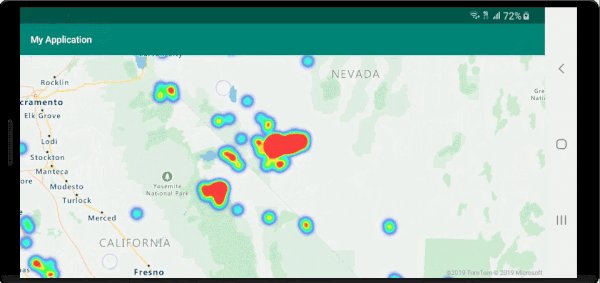
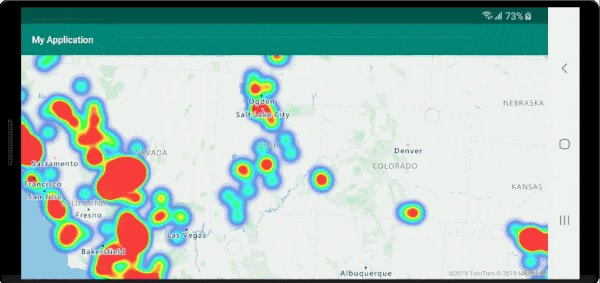
In de volgende schermopname ziet u een kaart die een heatmap laadt met behulp van de bovenstaande code.

De heatmaplaag aanpassen
In het vorige voorbeeld is de heatmap aangepast door de radius- en dekkingsopties in te stellen. De heatmaplaag biedt verschillende opties voor aanpassing, waaronder:
heatmapRadius: Definieert een pixelstraal waarin elk gegevenspunt moet worden weergegeven. U kunt de radius instellen als een vast getal of als een expressie. Met behulp van een expressie kunt u de straal schalen op basis van het zoomniveau en een consistent ruimtelijk gebied op de kaart vertegenwoordigen (bijvoorbeeld een straal van 5 mijl).heatmapColor: Hiermee geeft u op hoe de heatmap wordt gekleurd. Een kleurovergang is een algemene functie van heatmaps. U kunt het effect bereiken met eeninterpolateexpressie. U kunt ook eenstepexpressie gebruiken voor het kleuren van de heatmap, waardoor de dichtheid visueel wordt opgesplitst in bereiken die lijken op een contour- of radarstijlkaart. Deze kleurenpaletten definiëren de kleuren van het minimum tot de maximale dichtheidswaarde.U geeft kleurwaarden op voor heatmaps als een expressie op de
heatmapDensitywaarde. De kleur van het gebied waar geen gegevens zijn gedefinieerd bij index 0 van de expressie Interpolatie of de standaardkleur van een getrapte expressie. U kunt deze waarde gebruiken om een achtergrondkleur te definiëren. Deze waarde wordt vaak ingesteld op transparant of semitransparant zwart.Hier volgen voorbeelden van kleurexpressies:
Interpolatiekleurexpressie Getrapte kleurexpressie interpolate(
linear(),
heatmapDensity(),
stop(0, color(Color.TRANSPARENT)),
stop(0.01, color(Color.MAGENTA)),
stop(0,5, color(parseColor("#fb00fb"))),
stop(1, color(parseColor("#00c3ff")))
)`step(
heatmapDensity(),
color(Color.TRANSPARENT),
stop(0.01, color(parseColor("#000080"))),
stop(0.25, color(parseColor("#000080"))),
stop(0,5, color(Color.GREEN)),
stop(0,5, color(Color.YELLOW)),
stop(1, color(Color.RED))
)heatmapOpacity: Hiermee geeft u op hoe ondoorzichtig of transparant de heatmaplaag is.heatmapIntensity: Hiermee past u een vermenigvuldiger toe op het gewicht van elk gegevenspunt om de totale intensiteit van de heatmap te verhogen. Het veroorzaakt een verschil in het gewicht van gegevenspunten, waardoor het gemakkelijker is om te visualiseren.heatmapWeight: Standaard hebben alle gegevenspunten een gewicht van 1 en worden gelijk gewogen. De gewichtsoptie fungeert als een vermenigvuldiger en u kunt deze instellen als een getal of een expressie. Als een getal is ingesteld als het gewicht, is het de gelijkwaardigheid van het plaatsen van elk gegevenspunt op de kaart twee keer. Als het gewicht bijvoorbeeld is2, verdubbelt de dichtheid. Als u de gewichtsoptie instelt op een getal, wordt de heatmap op een vergelijkbare manier weergegeven als het gebruik van de intensiteitsoptie.Als u echter een expressie gebruikt, kan het gewicht van elk gegevenspunt worden gebaseerd op de eigenschappen van elk gegevenspunt. Stel dat elk gegevenspunt een aardbeving vertegenwoordigt. De waarde van de grootte is een belangrijke metriek voor elk aardbevingsgegevenspunt. Aardbevingen gebeuren altijd, maar de meeste hebben een lage grootte en worden niet opgemerkt. Gebruik de waarde van de grootte in een expressie om het gewicht aan elk gegevenspunt toe te wijzen. Door de waarde van de grootte te gebruiken om het gewicht toe te wijzen, krijgt u een betere weergave van de betekenis van aardbevingen binnen de heatmap.
minZoomenmaxZoom: het zoomniveaubereik waar de laag moet worden weergegeven.filter: Een filterexpressie die wordt gebruikt om de opgehaalde uit de bron te beperken en weergegeven in de laag.sourceLayer: Als de gegevensbron die is verbonden met de laag een vectortegelbron is, moet een bronlaag binnen de vectortegels worden opgegeven.visible: de laag wordt verborgen of weergegeven.
Het volgende codefragment is een voorbeeld van een heatmap waarbij een linerinterpolatie-expressie wordt gebruikt om een vloeiende kleurovergang te maken. De mag eigenschap die in de gegevens is gedefinieerd, wordt gebruikt met een exponentiële interpolatie om het gewicht of de relevantie van elk gegevenspunt in te stellen.
HeatMapLayer layer = new HeatMapLayer(source,
heatmapRadius(10f),
//A linear interpolation is used to create a smooth color gradient based on the heat map density.
heatmapColor(
interpolate(
linear(),
heatmapDensity(),
stop(0, color(Color.TRANSPARENT)),
stop(0.01, color(Color.BLACK)),
stop(0.25, color(Color.MAGENTA)),
stop(0.5, color(Color.RED)),
stop(0.75, color(Color.YELLOW)),
stop(1, color(Color.WHITE))
)
),
//Using an exponential interpolation since earthquake magnitudes are on an exponential scale.
heatmapWeight(
interpolate(
exponential(2),
get("mag"),
stop(0,0),
//Any earthquake above a magnitude of 6 will have a weight of 1
stop(6, 1)
)
)
);
val layer = HeatMapLayer(source,
heatmapRadius(10f),
//A linear interpolation is used to create a smooth color gradient based on the heat map density.
heatmapColor(
interpolate(
linear(),
heatmapDensity(),
stop(0, color(Color.TRANSPARENT)),
stop(0.01, color(Color.BLACK)),
stop(0.25, color(Color.MAGENTA)),
stop(0.5, color(Color.RED)),
stop(0.75, color(Color.YELLOW)),
stop(1, color(Color.WHITE))
)
),
//Using an exponential interpolation since earthquake magnitudes are on an exponential scale.
heatmapWeight(
interpolate(
exponential(2),
get("mag"),
stop(0,0),
//Any earthquake above a magnitude of 6 will have a weight of 1
stop(6, 1)
)
)
)
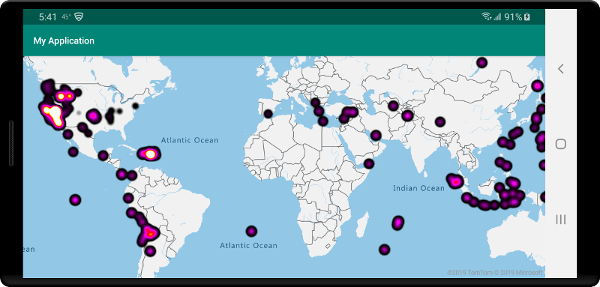
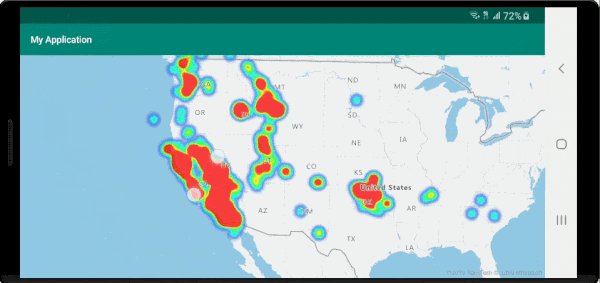
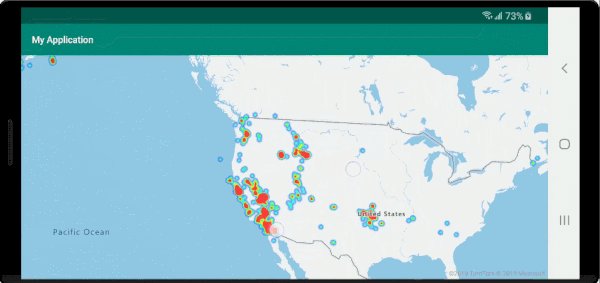
In de volgende schermopname ziet u de bovenstaande aangepaste heatmaplaag met dezelfde gegevens uit het vorige heatmap-voorbeeld.

Consistente zoombare heatmap
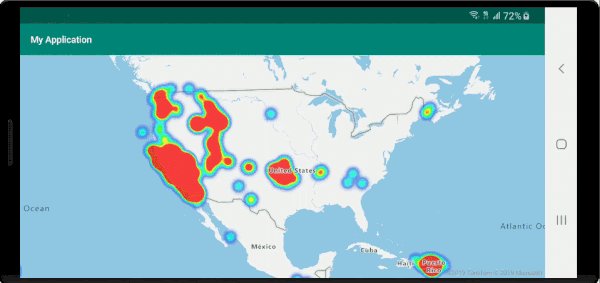
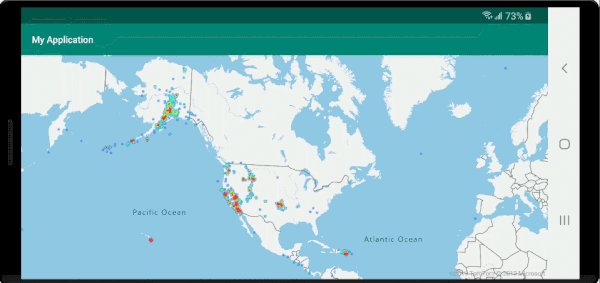
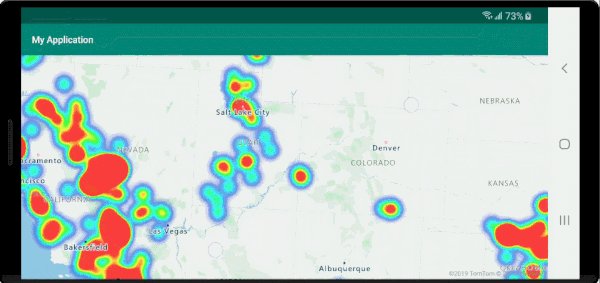
De radii van gegevenspunten die in de heatmaplaag worden weergegeven, hebben standaard een vaste pixelstraal voor alle zoomniveaus. Terwijl u op de kaart zoomt, worden de gegevens samengevoegd en ziet de heatmaplaag er anders uit. In de volgende video ziet u het standaardgedrag van de heatmap waarin een pixelstraal wordt onderhouden bij het inzoomen van de kaart.

Gebruik een zoom expressie om de radius voor elk zoomniveau te schalen, zodat elk gegevenspunt hetzelfde fysieke gebied van de kaart bedekt. Deze expressie zorgt ervoor dat de heatmaplaag er statisch en consistenter uitziet. Elk zoomniveau van de kaart heeft twee keer zoveel pixels verticaal en horizontaal als het vorige zoomniveau.
Door de straal zo te schalen dat deze wordt verdubbeld met elk zoomniveau, wordt er een heatmap gemaakt die consistent is voor alle zoomniveaus. Als u deze schaal wilt toepassen, gebruikt zoom u deze met een base 2-expressie exponential interpolation , waarbij de pixelstraal is ingesteld voor het minimale zoomniveau en een geschaalde radius voor het maximale zoomniveau dat wordt berekend, zoals 2 * Math.pow(2, minZoom - maxZoom) wordt weergegeven in het volgende voorbeeld. Zoom de kaart in om te zien hoe de heatmap wordt geschaald met het zoomniveau.
HeatMapLayer layer = new HeatMapLayer(source,
heatmapRadius(
interpolate(
exponential(2),
zoom(),
//For zoom level 1 set the radius to 2 pixels.
stop(1, 2f),
//Between zoom level 1 and 19, exponentially scale the radius from 2 pixels to 2 * (maxZoom - minZoom)^2 pixels.
stop(19, Math.pow(2, 19 - 1) * 2f)
)
),
heatmapOpacity(0.75f)
);
val layer = HeatMapLayer(source,
heatmapRadius(
interpolate(
exponential(2),
zoom(),
//For zoom level 1 set the radius to 2 pixels.
stop(1, 2f),
//Between zoom level 1 and 19, exponentially scale the radius from 2 pixels to 2 * (maxZoom - minZoom)^2 pixels.
stop(19, Math.pow(2.0, 19 - 1.0) * 2f)
)
),
heatmapOpacity(0.75f)
)
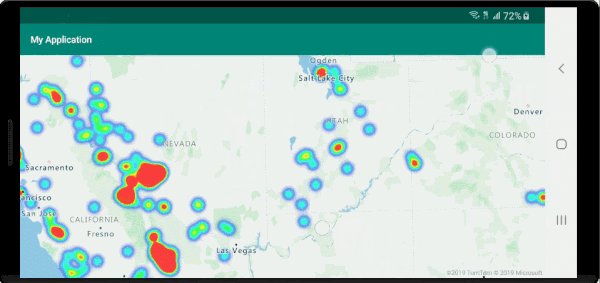
In de volgende video ziet u een kaart waarop de bovenstaande code wordt uitgevoerd, waarmee de radius wordt geschaald terwijl de kaart wordt ingezoomd om een consistente heatmapweergave te maken op verschillende zoomniveaus.

De zoom expressie kan alleen worden gebruikt in step en interpolate expressies. De volgende expressie kan worden gebruikt om een straal in meters te benaderen. Deze expressie maakt gebruik van een tijdelijke aanduiding radiusMeters, die u moet vervangen door de gewenste radius. Deze expressie berekent de geschatte pixelstraal voor een zoomniveau op de evenaar voor zoomniveaus 0 en 24 en gebruikt een exponential interpolation expressie om tussen deze waarden te schalen op dezelfde manier als het tegelsysteem in de kaart werkt.
interpolate(
exponential(2),
zoom(),
stop(1, product(radiusMeters, 0.000012776039596366526)),
stop(24, product(radiusMeters, 214.34637593279402))
)
Tip
Wanneer u clustering inschakelt op de gegevensbron, worden punten die dicht bij elkaar liggen gegroepeerd als een gegroepeerd punt. U kunt het aantal punten van elk cluster gebruiken als de gewichtsexpressie voor de heatmap. Dit kan het aantal punten dat moet worden weergegeven aanzienlijk verminderen. Het aantal punten van een cluster wordt opgeslagen in een point_count eigenschap van de puntfunctie:
HeatMapLayer layer = new HeatMapLayer(dataSource,
heatmapWeight(get("point_count"))
);
Als de clusteringsstraal slechts een paar pixels is, zou er een klein visueel verschil zijn in de rendering. Een grotere radius groept meer punten in elk cluster en verbetert de prestaties van de heatmap.
interpolate(
exponential(2),
zoom(),
stop(1, product(radiusMeters, 0.000012776039596366526)),
stop(24, product(radiusMeters, 214.34637593279402))
)
Tip
Wanneer u clustering inschakelt op de gegevensbron, worden punten die dicht bij elkaar liggen gegroepeerd als een gegroepeerd punt. U kunt het aantal punten van elk cluster gebruiken als de gewichtsexpressie voor de heatmap. Dit kan het aantal punten dat moet worden weergegeven aanzienlijk verminderen. Het aantal punten van een cluster wordt opgeslagen in een point_count eigenschap van de puntfunctie:
var layer = new HeatMapLayer(dataSource,
heatmapWeight(get("point_count"))
)
Als de clusteringsstraal slechts een paar pixels is, zou er een klein visueel verschil zijn in de rendering. Een grotere radius groept meer punten in elk cluster en verbetert de prestaties van de heatmap.
Volgende stappen
Zie de volgende artikelen voor meer codevoorbeelden die u aan uw kaarten kunt toevoegen: