De migratiehandleiding voor de Azure Kaarten Android SDK
Migreren van de Azure Kaarten Android SDK naar de Web SDK in een WebView omvat het overzetten van uw bestaande kaartweergave van een systeemeigen implementatie naar een webkaart met behulp van de Azure Kaarten Web SDK. Deze handleiding laat zien hoe u uw code en functies migreert van de Android SDK naar de web-SDK.
Notitie
Buitengebruikstelling van Azure Kaarten Android SDK
De Azure Kaarten Native SDK voor Android is nu afgeschaft en wordt buiten gebruik gesteld op 3-31-25. Om serviceonderbrekingen te voorkomen, migreert u tegen 3-31-25 naar de Azure Kaarten Web SDK.
Vereisten
Als u het kaartbeheer op een webpagina wilt gebruiken, moet u een van de volgende vereisten hebben:
- Een Azure Kaarten-account.
- Een abonnementssleutel of Microsoft Entra-referenties. Zie verificatieopties voor meer informatie.
Een webweergave maken
Voeg een webweergave toe als uw Android-toepassing er geen heeft. Doe dit door het WebView element toe te voegen aan uw indelings-XML of programmatisch in uw Java-code. Zorg ervoor dat deze is geconfigureerd om het gewenste gebied van uw indeling te bezetten.
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<WebView
android:id="@+id/webView"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
Schakel internettoegang in door machtigingen toe te voegen in AndroidManifest.xml.
<uses-permission android:name="android.permission.INTERNET" />
Initialiseer en WebView schakel JavaScript in uw activiteit of fragment in door de instellingen bij te werken. Laad het HTML-bestand dat de Web SDK-code bevat. U kunt deze laden vanuit de map assets of vanuit een externe URL.
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import android.webkit.WebSettings;
import android.webkit.WebView;
public class MainActivity extends AppCompatActivity {
private WebView webView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
webView = findViewById(R.id.webView);
// Enable JavaScript
WebSettings webSettings = webView.getSettings();
webSettings.setJavaScriptEnabled(true);
// Load local HTML file from /src/main/assets/map.html
webView.loadUrl("file:///android_asset/map.html");
}
}
Een kaart instellen met Azure Kaarten Web SDK
Initialiseer in uw HTML-bestand een kaart met uw abonnementssleutel. Vervang door <YOUR_SUBSCRIPTION_KEY> uw werkelijke sleutel.
<!DOCTYPE html>
<html>
<head>
<title>Azure Maps</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<!-- Add references to the Azure Maps Map control JavaScript and CSS files. -->
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"/>
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<style>
html,
body,
#map {
margin: 0;
height: 100%;
width: 100%;
}
body {
display: flex;
flex-direction: column;
}
main {
flex: 1 1 auto;
}
</style>
<script type="text/javascript">
// Create an instance of the map control.
function InitMap() {
var map = new atlas.Map("map", {
center: [-122.33, 47.6],
zoom: 12,
authOptions: {
authType: "subscriptionKey",
subscriptionKey: "<YOUR_SUBSCRIPTION_KEY>"
}
});
// Wait until the map resources are ready.
map.events.add("ready", function () {
// Resize the map to fill the container.
map.resize();
});
}
</script>
</head>
<body onload="InitMap()">
<main>
<div id="map"></div>
</main>
</body>
</html>
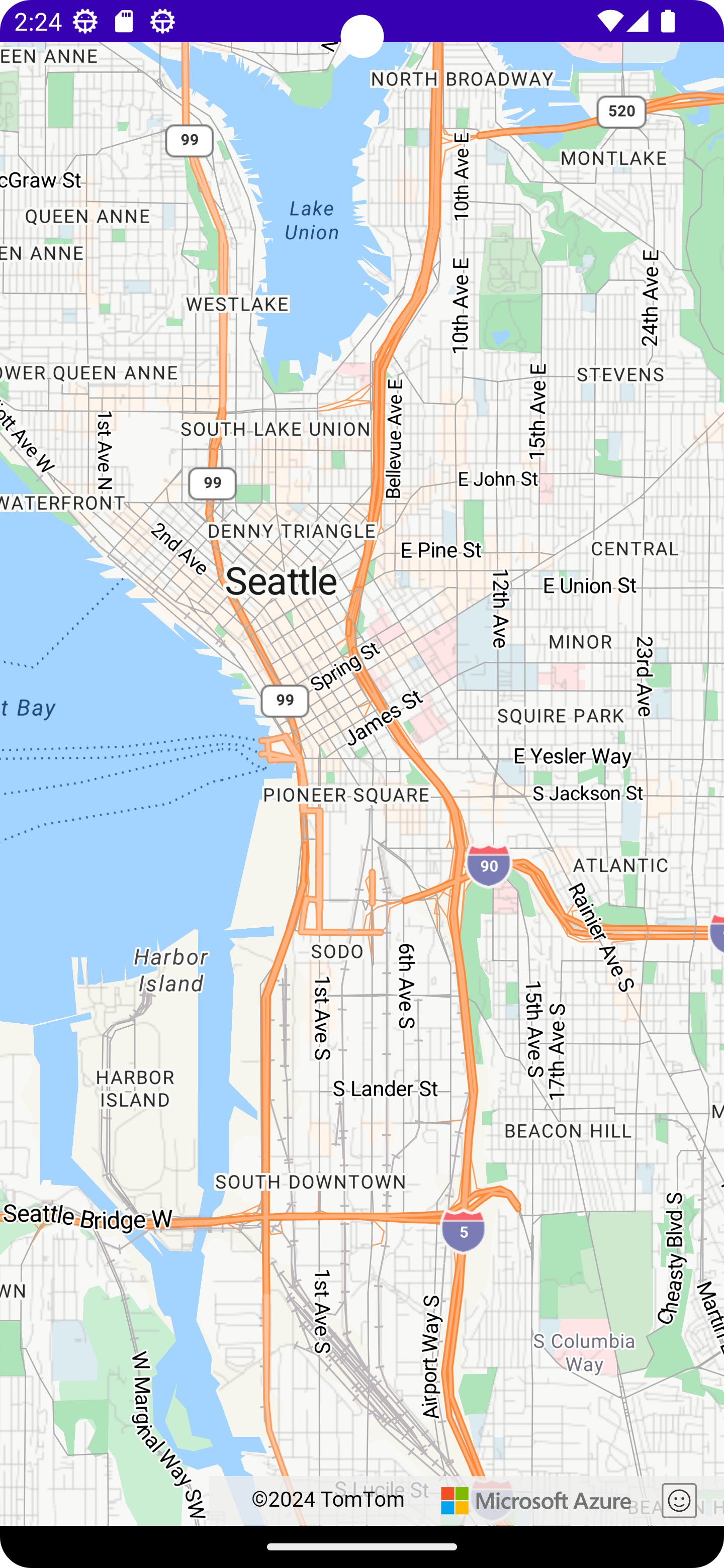
Sla de app op en voer deze uit. Er wordt een kaart weergegeven in een webweergave. Voeg eventuele vereiste functies of functionaliteit toe vanuit de Web SDK. Zie documentatie voor Azure Kaarten en Voorbeelden van Azure Kaarten voor meer informatie.

Communicatie tussen systeemeigen code en WebView (optioneel)
Als u communicatie tussen uw Android-toepassing en de WebView wilt inschakelen, kunt u de methode van De WebView addJavascriptInterface gebruiken om een Java-object beschikbaar te maken voor het JavaScript dat wordt uitgevoerd in de WebView. Hiermee kunt u Java-methoden aanroepen vanuit uw JavaScript-code. Zie WebView in de Android-documentatie voor meer informatie.
Systeemeigen kaart-implementatie opschonen
Verwijder code met betrekking tot de systeemeigen Azure Kaarten Android SDK, inclusief afhankelijkheden en initialisatiecode met betrekking totcom.azure.android:azure-maps-control.
Testen
Test uw toepassing grondig om ervoor te zorgen dat de migratie is geslaagd. Controleer op problemen met betrekking tot kaartfunctionaliteit, gebruikersinteracties en prestaties.
Volgende stappen
Meer informatie over het toevoegen van kaarten aan web- en mobiele toepassingen met behulp van de JavaScript-bibliotheek aan de clientzijde van Map Control in Azure Kaarten: