Een lijnlaag toevoegen aan de kaart
Een lijnlaag kan worden gebruikt om te renderen en MultiLineString functies als paden of routes op de kaart te gebruikenLineString. Een lijnlaag kan ook worden gebruikt om het overzicht van Polygon en MultiPolygon functies weer te geven. Een gegevensbron is verbonden met een lijnlaag om deze te voorzien van gegevens die moeten worden weergegeven.
Tip
Lijnlagen geven standaard de coördinaten van veelhoeken en lijnen in een gegevensbron weer. Als u de laag zodanig wilt beperken dat alleen LineString-functies worden weergegeven, stelt u de filter eigenschap van de laag ['==', ['geometry-type'], 'LineString'] in op of ['any', ['==', ['geometry-type'], 'LineString'], ['==', ['geometry-type'], 'MultiLineString']] als u ook MultiLineString-functies wilt opnemen.
De volgende code laat zien hoe u een regel maakt. Voeg de lijn toe aan een gegevensbron en geef deze vervolgens weer met een lijnlaag met behulp van de klasse LineLayer .
//Create a data source and add it to the map.
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
//Create a line and add it to the data source.
dataSource.add(new atlas.data.LineString([[-73.972340, 40.743270], [-74.004420, 40.756800]]));
//Create a line layer to render the line to the map.
map.layers.add(new atlas.layer.LineLayer(dataSource, null, {
strokeColor: 'blue',
strokeWidth: 5
}));
In de volgende schermopname ziet u een voorbeeld van de bovenstaande functionaliteit.
Lijnlagen kunnen worden gestijld met Behulp van LineLayerOptions en Expressies voor gegevensgestuurde stijlen gebruiken.
Symbolen aan een lijn toevoegen
In het volgende voorbeeld ziet u hoe u pijlpictogrammen toevoegt langs een lijn op de kaart. Wanneer u een symboollaag gebruikt, stelt u de placement optie in op line. Met deze optie worden de symbolen langs de lijn weergegeven en worden de pictogrammen (0 graden = rechts) gedraaid.
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-122.135, 47.65],
zoom: 11,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
var datasource;
//Wait until the map resources are ready.
map.events.add('ready', function () {
//Load the custom image icon into the map resources.
map.imageSprite.add('arrow-icon', '/images/icons/purpleArrowRight.png').then(function () {
//Create a data source and add it to the map.
datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Create a line and add it to the data source.
datasource.add(new atlas.data.Feature(new atlas.data.LineString([
[-122.18822, 47.63208],
[-122.18204, 47.63196],
[-122.17243, 47.62976],
[-122.16419, 47.63023],
[-122.15852, 47.62942],
[-122.15183, 47.62988],
[-122.14256, 47.63451],
[-122.13483, 47.64041],
[-122.13466, 47.64422],
[-122.13844, 47.65440],
[-122.13277, 47.66515],
[-122.12779, 47.66712],
[-122.11595, 47.66712],
[-122.11063, 47.66735],
[-122.10668, 47.67035],
[-122.10565, 47.67498]
])));
//Add a layers for rendering data.
map.layers.add([
//Add a line layer for displaying the line.
new atlas.layer.LineLayer(datasource, null, {
strokeColor: 'DarkOrchid',
strokeWidth: 3
}),
//Add a symbol layer for rendering the arrow along the line.
new atlas.layer.SymbolLayer(datasource, null, {
//Specify how much space should be between the symbols in pixels.
lineSpacing: 100,
//Tell the symbol layer that the symbols are being rendered along a line.
placement: 'line',
iconOptions: {
image: 'arrow-icon',
allowOverlap: true,
anchor: 'center',
size: 0.8
}
})
]);
});
});
}
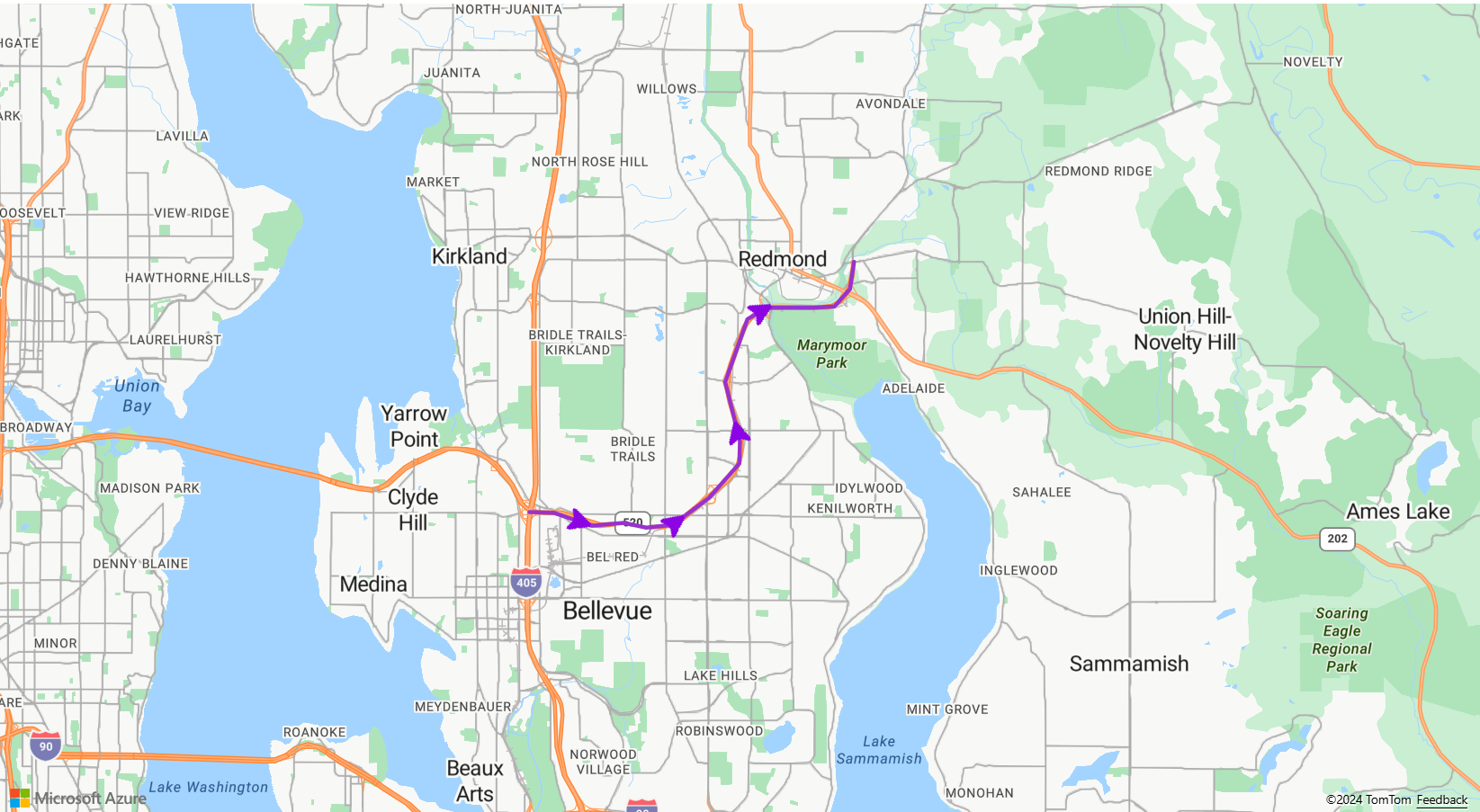
Met deze code maakt u een kaart die als volgt wordt weergegeven:
Notitie
Zie purpleArrowRight.png in GitHub voor een kopie van het afbeeldingsbestand dat in het bovenstaande voorbeeld wordt gebruikt.
Tip
De Azure Maps-web-SDK biedt verschillende aanpasbare afbeeldingssjablonen die u kunt gebruiken met de symboollaag. Zie het document Afbeeldingssjablonen gebruiken voor meer informatie.
Een lijnovergang toevoegen aan een lijn
U kunt één lijnkleur toepassen op een lijn. U kunt een lijn ook vullen met een kleurovergang om de overgang van het ene lijnsegment naar het volgende lijnsegment weer te geven. Lijnovergangen kunnen bijvoorbeeld worden gebruikt om wijzigingen in de loop van de tijd en afstand weer te geven, of verschillende temperaturen over een verbonden lijn met objecten. Als u deze functie wilt toepassen op een lijn, moet de gegevensbron de lineMetrics optie hebben ingesteld trueop en kan een kleurovergangsexpressie worden doorgegeven aan de optie van de strokeColor regel. De expressie voor de kleurovergang van de lijn moet verwijzen naar de ['line-progress'] gegevensexpressie waarmee de metrische gegevens van de berekende lijn aan de expressie worden weergegeven.
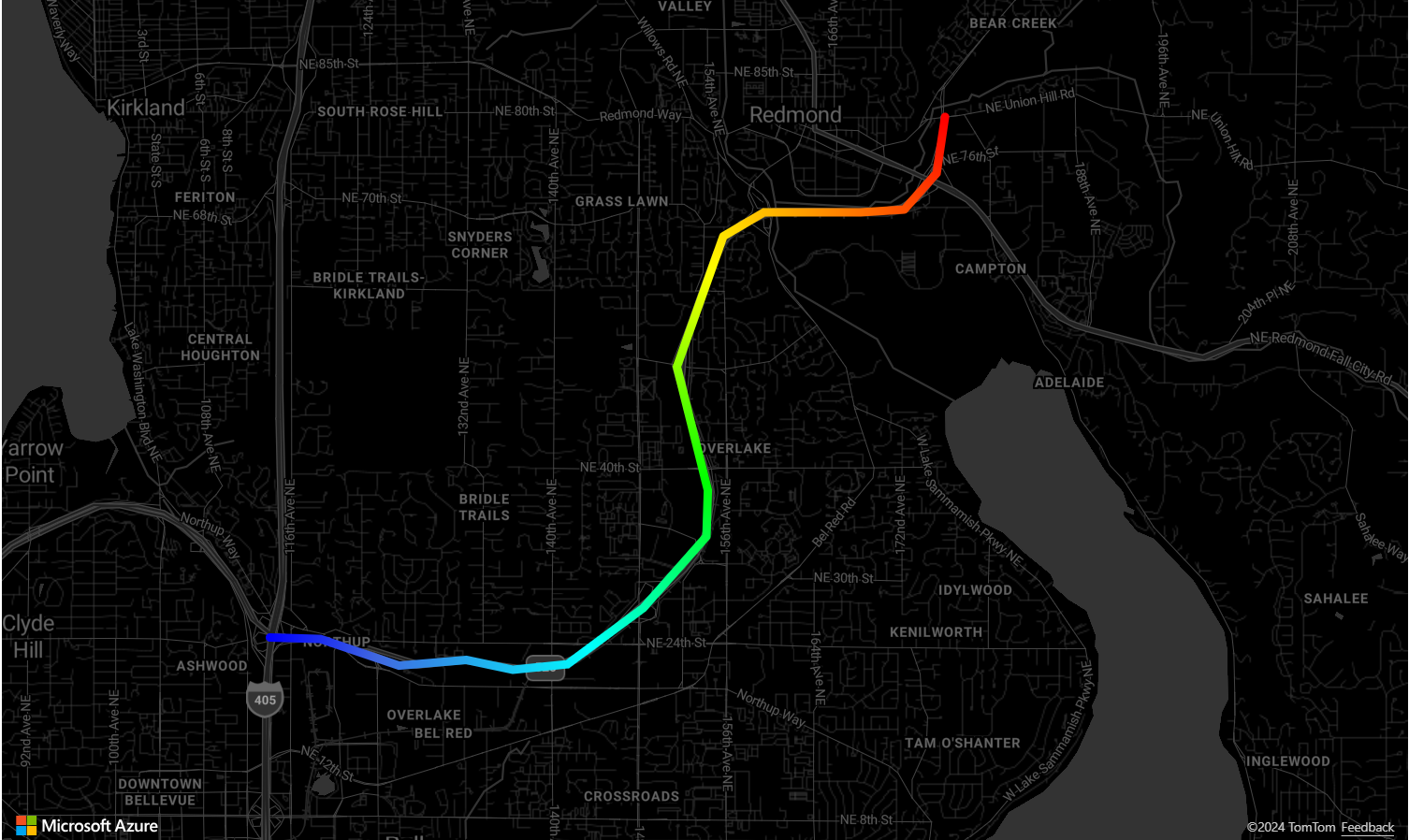
Zie Lijn met lijnovergang in de Voorbeelden van Azure Maps voor een volledig functioneel voorbeeld waarin wordt getoond hoe u een lijnovergang toepast op een lijn op de kaart. Zie Regel met kleurovergangsbroncode voor stroken voor de broncode voor dit voorbeeld.

Een lijnlaag aanpassen
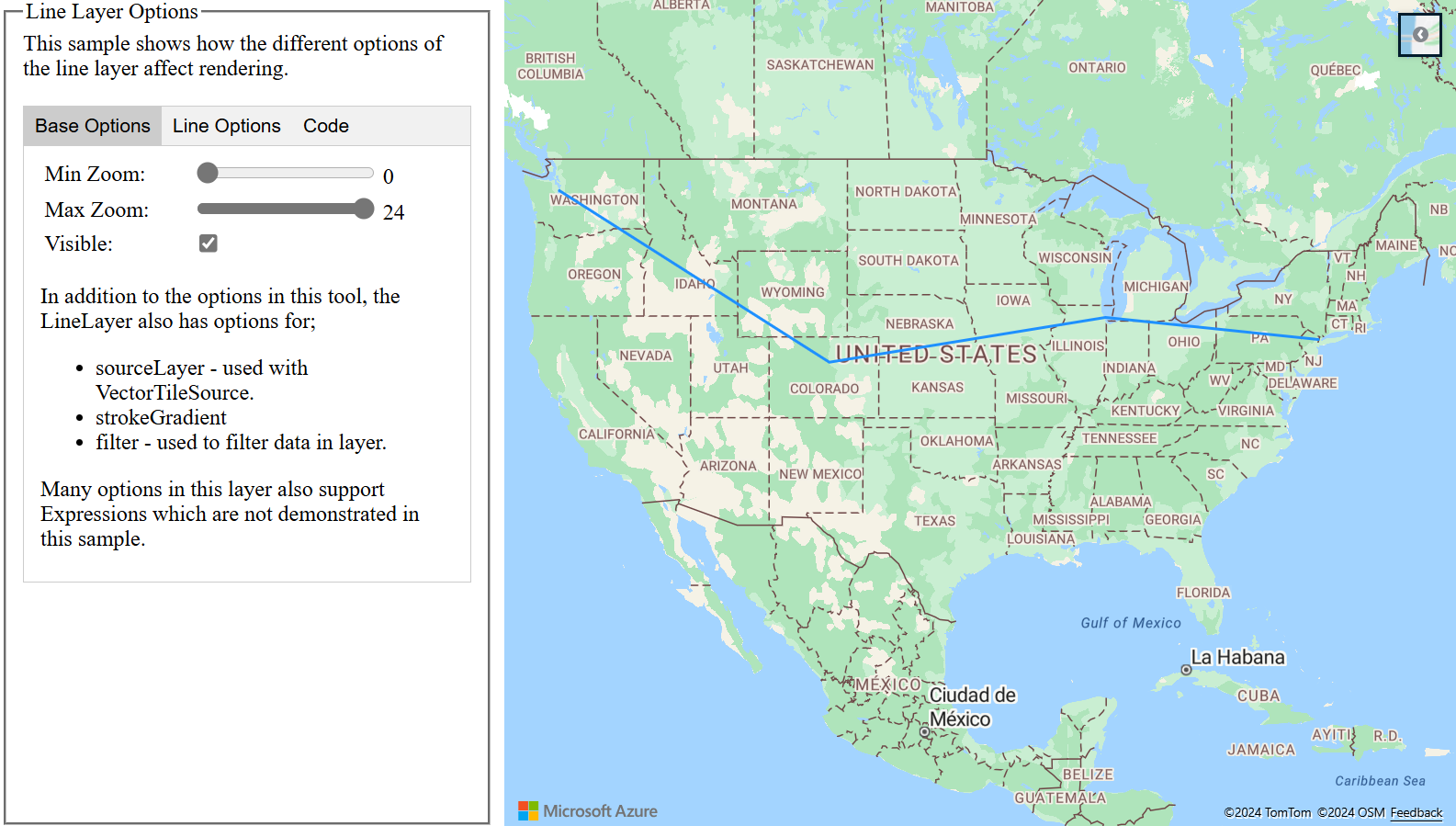
De lijnlaag heeft verschillende stijlopties. Zie Line Layer Options in de Voorbeelden van Azure Maps voor een volledig functioneel voorbeeld dat interactief de lijnopties demonstreert. Zie de broncode voor regellaagopties voor de broncode voor dit voorbeeld.
Volgende stappen
Meer informatie over de klassen en methoden die in dit artikel worden gebruikt:
Zie de volgende artikelen voor meer codevoorbeelden die u aan uw kaarten kunt toevoegen: