Een symboollaag toevoegen (Android SDK)
In dit artikel leest u hoe u puntgegevens uit een gegevensbron kunt weergeven als een symboollaag op een kaart met behulp van de Azure Maps Android SDK. Symboollagen geven punten weer als een afbeelding en tekst op de kaart.
Notitie
Buitengebruikstelling van Azure Maps Android SDK
De Systeemeigen SDK van Azure Maps voor Android is nu afgeschaft en wordt buiten gebruik gesteld op 3-31-25. Om serviceonderbrekingen te voorkomen, migreert u tegen 3-31-25 naar de Azure Maps-web-SDK. Zie de migratiehandleiding voor De Android SDK voor Azure Maps voor meer informatie.
Tip
Symboollagen geven standaard de coördinaten van alle geometrieën in een gegevensbron weer. Als u de laag zodanig wilt beperken dat er alleen puntgeometriefuncties worden weergegeven, stelt u de filter optie van de laag in op eq(geometryType(), "Point"). Als u ook MultiPoint-functies wilt opnemen, stelt u de filter optie van de laag in op any(eq(geometryType(), "Point"), eq(geometryType(), "MultiPoint")).
Vereisten
Zorg ervoor dat u de stappen in de quickstart voltooit: Een Android-app-document maken. Codeblokken in dit artikel kunnen worden ingevoegd in de gebeurtenis-handler van kaarten onReady .
Een symboollaag toevoegen
Voordat u een symboollaag aan de kaart kunt toevoegen, moet u een aantal stappen uitvoeren. Maak eerst een gegevensbron en voeg deze toe aan de kaart. Een symboollaag maken. Geef vervolgens de gegevensbron door aan de symboollaag om de gegevens op te halen uit de gegevensbron. Voeg ten slotte gegevens toe aan de gegevensbron, zodat er iets moet worden weergegeven.
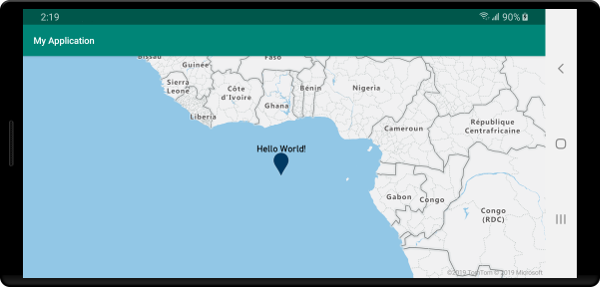
De volgende code laat zien wat er moet worden toegevoegd aan de kaart nadat deze is geladen. In dit voorbeeld wordt een enkel punt op de kaart weergegeven met behulp van een symboollaag.
//Create a data source and add it to the map.
DataSource source = new DataSource();
map.sources.add(source);
//Create a point and add it to the data source.
source.add(Point.fromLngLat(0, 0));
//Create a symbol layer to render icons and/or text at points on the map.
SymbolLayer layer = new SymbolLayer(source);
//Add the layer to the map.
map.layers.add(layer);
//Create a data source and add it to the map.
val source = DataSource()
map.sources.add(source)
//Create a point and add it to the data source.
source.add(Point.fromLngLat(0, 0))
//Create a symbol layer to render icons and/or text at points on the map.
val layer = SymbolLayer(source)
//Add the layer to the map.
map.layers.add(layer)
Er zijn drie verschillende typen puntgegevens die kunnen worden toegevoegd aan de kaart:
- GeoJSON-puntgeometrie: dit object bevat alleen een coördinaat van een punt en niets anders. De
Point.fromLngLatstatische methode kan worden gebruikt om deze objecten eenvoudig te maken. - GeoJSON MultiPoint-geometrie: dit object bevat de coördinaten van meerdere punten en niets anders. Geef een matrix met punten door aan de
MultiPointklasse om deze objecten te maken. - GeoJSON-functie: dit object bestaat uit een GeoJSON-geometrie en een set eigenschappen die metagegevens bevatten die zijn gekoppeld aan de geometrie.
Zie het document Een gegevensbron maken voor het maken en toevoegen van gegevens aan de kaart voor meer informatie.
Het volgende codevoorbeeld maakt een GeoJSON-puntgeometrie en geeft deze door aan de GeoJSON-functie en heeft een title toegevoegde waarde aan de eigenschappen. De title eigenschap wordt weergegeven als tekst boven het symboolpictogram op de kaart.
//Create a data source and add it to the map.
DataSource source = new DataSource();
map.sources.add(source);
//Create a point feature.
Feature feature = Feature.fromGeometry(Point.fromLngLat(0, 0));
//Add a property to the feature.
feature.addStringProperty("title", "Hello World!");
//Add the feature to the data source.
source.add(feature);
//Create a symbol layer to render icons and/or text at points on the map.
SymbolLayer layer = new SymbolLayer(source,
//Get the title property of the feature and display it on the map.
textField(get("title"))
);
//Add the layer to the map.
map.layers.add(layer);
//Create a data source and add it to the map.
val source = DataSource()
map.sources.add(source)
//Create a point feature.
val feature = Feature.fromGeometry(Point.fromLngLat(0, 0))
//Add a property to the feature.
feature.addStringProperty("title", "Hello World!")
//Add the feature to the data source.
source.add(feature)
//Create a symbol layer to render icons and/or text at points on the map.
val layer = SymbolLayer(
source, //Get the title property of the feature and display it on the map.
textField(get("title"))
)
//Add the layer to the map.
map.layers.add(layer)
In de volgende schermopname ziet u de bovenstaande code die een puntfunctie weergeeft met behulp van een pictogram en tekstlabel met een symboollaag.

Tip
Standaard optimaliseren symboollagen het weergeven van symbolen door symbolen die overlappen te verbergen. Terwijl u inzoomt, worden de verborgen symbolen zichtbaar. Als u deze functie wilt uitschakelen en alle symbolen altijd wilt weergeven, stelt u de iconAllowOverlap en textAllowOverlap opties in op true.
Een aangepast pictogram toevoegen aan een symboollaag
Symboollagen worden weergegeven met Behulp van WebGL. Als zodanig moeten alle resources, zoals pictogramafbeeldingen, in de WebGL-context worden geladen. In dit voorbeeld ziet u hoe u een aangepast pictogram toevoegt aan de kaartresources. Dit pictogram wordt vervolgens gebruikt om puntgegevens weer te geven met een aangepast symbool op de kaart. Voor textField de eigenschap van de symboollaag moet een expressie worden opgegeven. In dit geval willen we de temperatuureigenschap weergeven. Omdat de temperatuur een getal is, moet deze worden geconverteerd naar een tekenreeks. Daarnaast willen we er '°F' aan toevoegen. Een expressie kan worden gebruikt om deze samenvoeging uit te voeren; concat(Expression.toString(get("temperature")), literal("°F")).
//Load a custom icon image into the image sprite of the map.
map.images.add("my-custom-icon", R.drawable.showers);
//Create a data source and add it to the map.
DataSource source = new DataSource();
map.sources.add(source);
//Create a point feature.
Feature feature = Feature.fromGeometry(Point.fromLngLat(-73.985708, 40.75773));
//Add a property to the feature.
feature.addNumberProperty("temperature", 64);
//Add the feature to the data source.
source.add(feature);
//Create a symbol layer to render icons and/or text at points on the map.
SymbolLayer layer = new SymbolLayer(source,
iconImage("my-custom-icon"),
iconSize(0.5f),
//Get the title property of the feature and display it on the map.
textField(concat(Expression.toString(get("temperature")), literal("°F"))),
textOffset(new Float[]{0f, -1.5f})
);
//Load a custom icon image into the image sprite of the map.
map.images.add("my-custom-icon", R.drawable.showers)
//Create a data source and add it to the map.
val source = DataSource()
map.sources.add(source)
//Create a point feature.
val feature = Feature.fromGeometry(Point.fromLngLat(-73.985708, 40.75773))
//Add a property to the feature.
feature.addNumberProperty("temperature", 64)
//Add the feature to the data source.
source.add(feature)
//Create a symbol layer to render icons and/or text at points on the map.
val layer = SymbolLayer(
source,
iconImage("my-custom-icon"),
iconSize(0.5f), //Get the title property of the feature and display it on the map.
textField(concat(Expression.toString(get("temperature")), literal("°F"))),
textOffset(arrayOf(0f, -1.5f))
)
Voor dit voorbeeld wordt de volgende afbeelding geladen in de tekenbare map van de app.
 |
|---|
| showers.png |
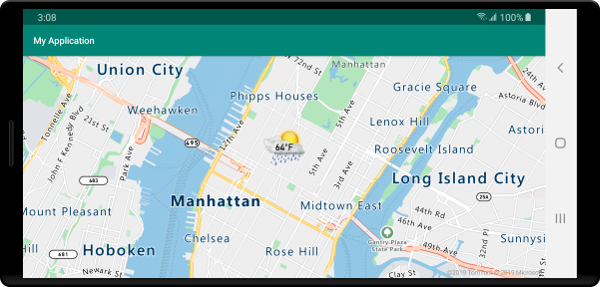
In de volgende schermopname ziet u de bovenstaande code die een puntfunctie weergeeft met behulp van een aangepast pictogram en opgemaakt tekstlabel met een symboollaag.

Tip
Als u alleen tekst met een symboollaag wilt weergeven, kunt u het pictogram verbergen door de iconImage eigenschap van de pictogramopties in te stellen op "none".
Symboolkleuren wijzigen
De Android SDK van Azure Maps wordt geleverd met een set vooraf gedefinieerde kleurvariaties van het standaardmarkeringspictogram. Kan bijvoorbeeld marker-red worden doorgegeven aan de iconImage optie van een symboollaag om een rode versie van het markeringspictogram in die laag weer te geven.
SymbolLayer layer = new SymbolLayer(source,
iconImage("marker-red")
);
val layer = SymbolLayer(source,
iconImage("marker-red")
)
De onderstaande tabel bevat alle ingebouwde pictogramafbeeldingsnamen die beschikbaar zijn. Deze markeringen halen hun kleuren op uit kleurbronnen die kunnen worden overschreven. Het overschrijven van de kleur van een van deze markeringen is echter van toepassing op alle lagen die gebruikmaken van die pictogramafbeelding.
| Naam van pictogramafbeelding | Naam van kleurresource |
|---|---|
marker-default |
azure_maps_marker_default |
marker-black |
azure_maps_marker_black |
marker-blue |
azure_maps_marker_blue |
marker-darkblue |
azure_maps_marker_darkblue |
marker-red |
azure_maps_marker_red |
marker-yellow |
azure_maps_marker_yellow |
U kunt ook de randkleur van alle markeringen overschrijven met behulp van de naam van de azure_maps_marker_border kleurresource. De kleuren van deze markeringen kunnen worden overschreven door een kleur met dezelfde naam toe te voegen in het colors.xml bestand van uw app. Het volgende colors.xml bestand maakt bijvoorbeeld de standaardmarkeringskleur heldergroen.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="azure_maps_marker_default">#00FF00</color>
</resources>
De volgende code is een gewijzigde versie van de standaardmarkeringsvector-XML die u kunt wijzigen om aangepaste versies van de standaardmarkering te maken. De gewijzigde versie kan worden toegevoegd aan de drawable map van uw app en worden toegevoegd aan de sprite van de kaartafbeelding met behulp map.images.addvan en vervolgens gebruikt met een symboollaag.
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24.5dp"
android:height="36.5dp"
android:viewportWidth="24.5"
android:viewportHeight="36.5">
<path
android:pathData="M12.25,0.25a12.2543,12.2543 0,0 0,-12 12.4937c0,6.4436 6.4879,12.1093 11.059,22.5641 0.5493,1.2563 1.3327,1.2563 1.882,0C17.7621,24.8529 24.25,19.1857 24.25,12.7437A12.2543,12.2543 0,0 0,12.25 0.25Z"
android:strokeWidth="0.5"
android:fillColor="@color/azure_maps_marker_default"
android:strokeColor="@color/azure_maps_marker_border"/>
</vector>
Volgende stappen
Zie de volgende artikelen voor meer codevoorbeelden die u aan uw kaarten kunt toevoegen: