Formatruten i egendefinerte visualobjekter i Power BI
Fra og med API versjon 5.1 kan utviklere opprette visualobjekter som bruker den nye Power Format-ruten. Utviklere kan definere kortene og kategoriene for alle egenskaper i det egendefinerte visualobjektet, noe som gjør det enklere for rapportopprettere å bruke disse visualobjektene.
Den nye API-en bruker metoden FormattingModel til å tilpasse deler av format- og analyserutene.
Tips
Metoden getFormattingModel erstatter enumerateObjectInstances metoden i tidligere API-versjoner.
getFormattingModel returnerer en FormattingModel som definerer hvordan visualobjektets formaterings- og analyserute ser ut.
I tillegg til alle de gamle formateringsrutefunksjonene støtter nye formateringsmodellen nye formateringsrutefunksjoner, nye egenskaper og nye hierarkier.

Opprette et visualobjekt som støtter den nye formatruten
Generelle trinn for å legge til støtte for den nye formatruten i et egendefinert visualobjekt:
Angi
apiVersioni pbiviz.json-filen til5.1eller nyere.Definer alle
objectssom kan tilpasses i capabilities.json-filen. Disse objektene tilordnes deretter til egenskapene for formateringsruten. Følgende egenskaper kreves for hvert objekt:- objektnavn
- egenskapsnavn
- egenskapstype
Alle andre egenskaper, inkludert
DisplayNameogdescription, er nå valgfrie.Bygg det egendefinerte visualobjektet FormattingModel ved å gjøre én av følgende:
- Bruk formateringsverktøy. (Anbefalt)
- Uten dette verktøyet kan du bare bruke API-er.
Definer egenskapene for den egendefinerte visualobjektformateringsmodellen, og bygg den ved hjelp av kode (ikke JSON).
- Implementere
getFormattingModelAPI-en i den egendefinerte visualobjektklassen som returnerer egendefinert visuell formateringsmodell. (Denne API-en erstatterenumerateObjectInstancessom ble brukt i tidligere versjoner).
Eksempel på implementering av formateringsmodell
- Formateringsmodell ved hjelp av formateringsverktøy eksempel. (Anbefalt)
- Formateringsmodell med bare API-er eksempel.
Egenskaper for kartformatering
Hvis du har et egendefinert visualobjekt opprettet med en eldre API og vil overføre til den nye formatruten, eller hvis du oppretter et nytt egendefinert visualobjekt:
Angi
apiVersioni pbiviz.json-filen til5.1eller nyere.Opprett en samsvarende formateringsegenskap for hvert objektnavn og egenskapsnavn i capabilities.json. Formateringsegenskapen må ha en beskrivelse som inneholder en
objectNameogpropertyNamesom samsvarer med objektnavnet og egenskapsnavnet i capabilities.json.
De objects egenskapene i egenskapsfilen har fortsatt samme format og trenger ikke å endres.
Hvis for eksempel circle objektet i capabilities.json-filen er definert slik:
"objects": {
"circle": {
"properties": {
"circleColor": {
"type": {
"fill": {
"solid": {
"color": true
}
}
}
},
}
}
}
Formateringsegenskapen i modellen bør være av typen ColorPicker og se slik ut:
control: {
type: "ColorPicker",
properties: {
descriptor: {
objectName: "circle",
propertyName: "circleColor"
},
value: {
value: this.visualSettings.circle.circleColor
}
}
}
Du får en feil hvis én av følgende betingelser er sann:
- Objekt- eller egenskapsnavnet i egenskapsfilen samsvarer ikke med det i formateringsmodellen
- Egenskapstypen i egenskapsfilen samsvarer ikke med typen i formateringsmodellen
Formateringsmodell
Formateringsmodellen er der du beskriver og tilpasser alle egenskapene i formatruten.
Formateringsmodellkomponenter
I den nye formateringsmodellen grupperes egenskapskomponenter sammen i logiske kategorier og underkategorier. Disse gruppene gjør modellen enklere å skanne. Det finnes de fem grunnleggende komponentene, fra størst til minste:
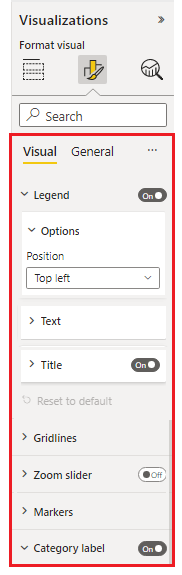
Formateringsmodell Den største rutebeholderen, som brukes til å formatere frontgrensesnittet i ruten. Den inneholder en liste over formateringskort.
Formateringskort Egenskapene for gruppering av beholder for formatering på øverste nivå. Hvert kort består av én eller flere formateringsgrupper, som vist her.

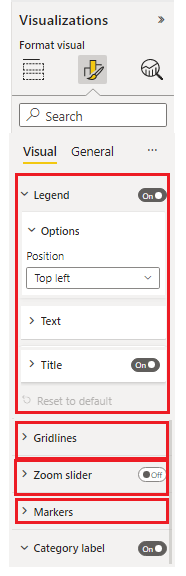
formateringsgruppe
Beholderen for gruppering av sekundærnivåegenskaper. Formateringsgruppen vises som en grupperingsbeholder for formatering av sektorer.
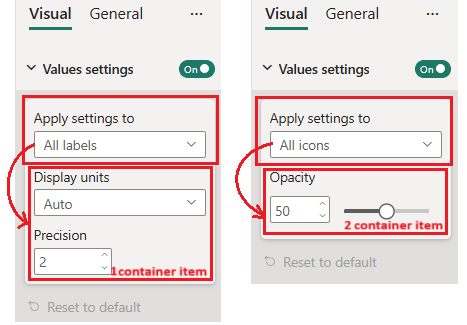
formateringsbeholder
Beholderen for gruppering av sekundærnivåegenskaper. Formateringsbeholderen grupperer formatering av sektorer i separate beholderelementer og gjør det mulig å bytte mellom dem ved hjelp av en rullegardinliste.
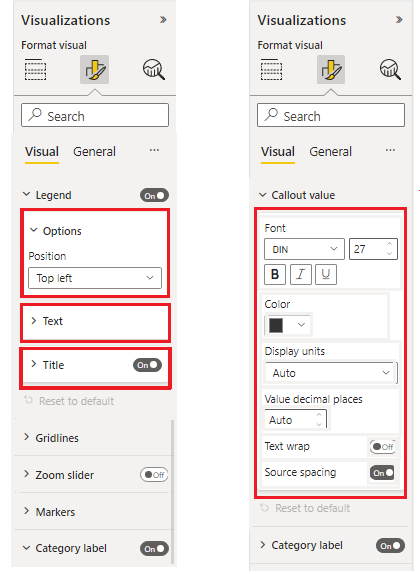
formatere slice
Egenskapsbeholder. Det finnes to typer sektorer:- Enkel sektor: Individuell egenskapsbeholder
- sammensatt slice: Flere relaterte egenskapsbeholdere gruppert i én formateringsslic
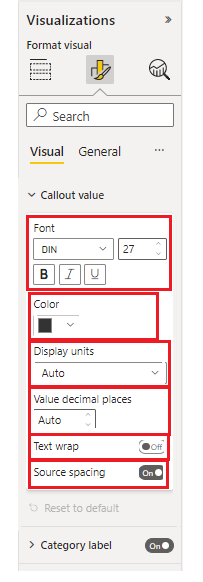
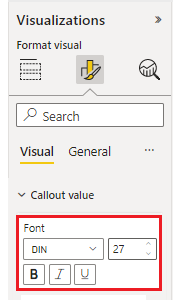
Bildet nedenfor viser de ulike typene sektorer. «Skrift» er en sammensatt sektor som består av skriftserie, størrelse og fet, kursiv og understrekingsbrytere. «Farge», «visningsenheter» og de andre sektorene er enkle sektorer med én komponent hver.

Formateringsegenskaper for visualiseringsruten
Hver egenskap i formateringsmodellen skal samsvare og objekttypen i den capabilities.json filen.
Tabellen nedenfor viser formateringsegenskapstypene i capabilities.json fil og tilhørende typeklasse i moderne formateringsmodellegenskaper:
| Type | Verditype for funksjoner | Formateringsegenskap |
|---|---|---|
| Boolsk | Bool | ToggleSwitch |
| Nummer | ||
| Opplistingsliste | opplisting:[] | |
| Farge | Fylle | ColorPicker |
| Gradient | FillRule | Graderingsfelt: egenskapsverdien må være streng som består av: minValue[,midValue],maxValue |
| Tekst | Tekst |
Egenskaper for formatering av objekter
| Type | Verditype for funksjoner | Formateringsegenskap |
|---|---|---|
| Skriftstørrelse | Skriftstørrelse | NumUpDown |
| Skriftserie | FontFamily | FontPicker |
| Linjejustering | Trasé | AlignmentGroup |
| Visningsenheter for etikett | LabelDisplayUnits | AutoDropDown |
* Formateringsegenskapen for opplistingsliste er forskjellig i formateringsmodellen og i egenskapsfilen.
Deklarer følgende egenskaper i klassen for formateringsinnstillinger, inkludert listen over opplistingselementer:
- ItemDropdown
- ItemFlagsSelection
Deklarer følgende egenskaper i klassen for formateringsinnstillinger, uten listen over opplistingselementer. Deklarer liste over opplistingselementer i capabilities.json under det aktuelle objektet. (Disse typene er de samme som i de forrige API-versjonene):
- AutoDropdown
- AutoFlagSelection
Egenskaper for sammensatt sektor
En sammensatt formateringsskive er en formateringsslic som inneholder flere relaterte egenskaper.
Foreløpig har vi to sammensatte slicetyper:
FontControl
Dette holder alle skriftrelaterte egenskaper samlet. Den består av følgende egenskaper:- Skriftserie
- Skriftstørrelse
- Fet [valgfritt]
- Kursiv [valgfritt]
- Understreking [valgfritt]

Hver av disse egenskapene skal ha et tilsvarende objekt i egenskapsfilen:
Eiendom Egenskapstype Formateringstype Skriftserie Formatering: { fontFamily} FontPicker Skriftstørrelse Formatering: {fontSize} NumUpDown Fet Bool ToggleSwitch Kursiv Bool ToggleSwitch Understreke Bool ToggleSwitch MargPadding Margutfylling bestemmer justeringen av teksten i visualobjektet. Den består av følgende egenskaper:
- Venstre
- Høyre
- Topp
- Bunn
Hver av disse egenskapene skal ha et tilsvarende objekt i egenskapsfilen:
Eiendom Egenskapstype Formateringstype Venstre Numerisk NumUpDown Høyre Numerisk NumUpDown Topp Numerisk NumUpDown Bunn Numerisk NumUpDown
GitHub-ressurser
Du finner alle formateringsmodellgrensesnitt i GitHub – microsoft/powerbi-visuals-api: API-en for egendefinerte visualobjekter i Power BI i «formatting-model-api.d.ts»
Vi anbefaler at du bruker de nye formateringsmodellverktøyene på GitHub – microsoft/powerbi-visuals-utils-formattingmodel: Power BI visualobjekter formatering modell hjelpeverktøy
Du kan finne et eksempel på et egendefinert visualobjekt SampleBarChart som bruker API versjon 5.1.0 og implementerer
getFormattingModelved hjelp av de nye formateringsmodellverktøyene på GitHub – microsoft/PowerBI-visualobjekter-sampleBarChart: Egendefinert liggende stolpediagram for opplæring.
Relatert innhold
Flere spørsmål? Spør Power BI-fellesskapet