Formateringsverktøy
Formateringsmodellverktøy inneholder klassene, grensesnittene og metodene som kreves for å bygge en modell for formateringsinnstillinger for å fylle ut egenskapsrutene (format- og analyserutene) i det egendefinerte visualobjektet i Power BI.
Tjeneste for formateringsinnstillinger
Formateringsinnstillinger-tjenesten mottar en modell for formateringsinnstillinger, og gjør den om til en formateringsmodell som fyller ut formateringsruten. Formateringsmodelltjenesten støtter også strengplasseringer.
Initialisering av innstillinger for formatering:
import { FormattingSettingsService } from "powerbi-visuals-utils-formattingmodel";
export class MyVisual implements IVisual {
// declaring formatting settings service
private formattingSettingsService: FormattingSettingsService;
constructor(options: VisualConstructorOptions) {
this.formattingSettingsService = new FormattingSettingsService();
// ...
}
}
Tjenestegrensesnittet IFormattingSettingsService for formateringsinnstillinger har to hovedmetoder:
/**
* Build visual formatting settings model from metadata dataView
*
* @param dataViews metadata dataView object
* @returns visual formatting settings model
*/
populateFormattingSettingsModel<T extends Model>(typeClass: new () => T, dataViews: powerbi.DataView[]): T;
/**
* Build formatting model by parsing formatting settings model object
*
* @returns powerbi visual formatting model
*/
buildFormattingModel(formattingSettingsModel: Model): visuals.FormattingModel;
Modell for formateringsinnstillinger
Innstillingsmodellen inneholder og bryter alle formateringskort for formateringsruten og analyseruten.
export class Model {
cards: Array<Cards>;
}
Dette eksemplet erklærer en ny modell for formateringsinnstillinger:
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
import FormattingSettingsCompositeCard = formattingSettings.CompositeCard;
import FormattingSettingsCards = formattingSettings.Cards;
import FormattingSettingsModel = formattingSettings.Model;
export class VisualSettingsModel extends FormattingSettingsModel {
// Building my visual formatting settings card
myVisualCard: FormattingSettingsCompositeCard = new myVisualCardSettings();
// Add formatting settings card to cards list in model
cards: FormattingSettingsCards[] = [this.myVisualCard];
}
Kort for formateringsinnstillinger
Et formateringsinnstillinger-kort angir et formateringskort i formaterings- eller analyseruten. Et formateringsinnstillinger-kort kan inneholde flere formateringssektorer, beholdere, grupper og egenskaper.
Hvis du legger til sektorer på et formateringsinnstillingerkort, legges alle disse sektorene inn i ett formateringskort.
Kort, sektorer og grupper kan skjules dynamisk ved å angi parameteren visible til usann (sann som standard).
Kortet kan fylle ut enten formateringsruten eller analyseruten ved å angi parameteren analyticsPane til sann eller usann.
Eksempel på deklarering av innstillingskort for formatering, inkludert én formateringsinnstillingergruppe og sektor:
- Kortnavnet må samsvare med objektnavnet i capabilities.json
- Slice-navnet må samsvare med egenskapsnavnet i capabilities.json
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
import FormattingSettingsCompositeCard = formattingSettings.CompositeCard;
import FormattingSettingsGroup = formattingSettings.Group;
import FormattingSettingsSlice = formattingSettings.Slice;
// Formatting settings group
class myVisualGroupSettings extends FormattingSettingsGroup {
// Formatting settings slice
myAnotherNumericSlice = new formattingSettings.NumUpDown({
name: "myAnotherNumericSlice",
displayName: "My Formatting Numeric Slice in group",
value: 15,
visible: true,
});
name: string = "myVisualCard";
displayName: string = "My Formatting Card";
analyticsPane: boolean = false;
visible: boolean = true;
slices: Array<FormattingSettingsSlice> = [this.myNumericSlice];
}
// Formatting settings card
class myVisualCardSettings extends FormattingSettingsCompositeCard {
// Formatting settings slice
myNumericSlice = new formattingSettings.NumUpDown({
name: "myNumericSlice",
displayName: "My Formatting Numeric Slice",
value: 50,
visible: true,
options: {
minValue: {
type: powerbi.visuals.ValidatorType.Min,
value: 0,
},
maxValue: {
type: powerbi.visuals.ValidatorType.Max,
value: 100,
},
}
});
name: string = "myVisualCard";
displayName: string = "My Formatting Card";
analyticsPane: boolean = false;
visible: boolean = true;
groupSetting = new myVisualGroupSettings(Object())
groups: Array<FormattingSettingsGroup> = [this.groupSetting]
slices: Array<FormattingSettingsSlice> = [this.myNumericSlice];
}
Den capabilities.json egenskapsdeklarasjonen må være:
"objects": {
"myVisualCard": {
"properties": {
"myNumericSlice": {
"type": {
"numeric": true
}
},
"myAnotherNumericSlice": {
"type": {
"numeric": true
}
},
}
}
}
Formateringsinnstillinger-gruppen
Enkelte formateringsinnstillinger kan ha grupper inni. Grupper består av sektorer og kan utvides/skjules.
Eksempel på deklarering av formateringsinnstillinger-gruppen med én sektor:
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
import FormattingSettingsGroup = formattingSettings.Group;
import FormattingSettingsSlice = formattingSettings.Slice;
class myVisualGroupSettings extends FormattingSettingsGroup {
myAnotherNumericSlice = new formattingSettings.NumUpDown({
name: "myAnotherNumericSlice",
displayName: "My Formatting Numeric Slice in group",
value: 15,
visible: true
});
name: string = "myVisualCard";
displayName: string = "My Formatting Card";
analyticsPane: boolean = false;
visible: boolean = true;
slices: Array<FormattingSettingsSlice> = [this.myNumericSlice];
}
Slice for formateringsinnstillinger
Slicetypen formateringsinnstillinger består av to typer sektorer – enkle og sammensatte.
Hver sektor inneholder formateringsegenskaper. Det finnes en lang liste over tilgjengelige typer formateringsegenskaper.
Eksempel på deklarering av formateringsinnstillinger av typen type NumUpDown med begrensninger:
Slice-navnet må samsvare med egenskapsnavnet fra capabilities.json.
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
myNumericSlice = new formattingSettings.NumUpDown({
name: "myNumericSlice",
displayName: "My Formatting Numeric Slice",
value: 50,
visible: true,
options: {
minValue: {
type: powerbi.visuals.ValidatorType.Min,
value: 0,
},
maxValue: {
type: powerbi.visuals.ValidatorType.Max,
value: 100,
},
}
});
Bygg formateringsrutemodell ved hjelp av FormattingModel Utils
-
settings.tsÅpne filen. - Bygg din egen modell for formateringsinnstillinger med alle komponentene (kort, grupper, sektorer, egenskaper ...) og gi den et
VisualFormattingSettingsnavn. Erstatt innstillingskoden med følgende:
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
import FormattingSettingsCompositeCard = formattingSettings.CompositeCard;
import FormattingSettingsSlice = formattingSettings.Slice;
import FormattingSettingsModel = formattingSettings.Model;
export class VisualSettingsModel extends FormattingSettingsModel {
// Building my visual formatting settings card
myVisualCard: FormattingSettingsCard = new myVisualCardSettings();
// Add formatting settings card to cards list in model
cards: Array<FormattingSettingsCompositeCard> = [this.myVisualCard];
}
class myVisualCardSettings extends FormattingSettingsCompositeCard {
myNumericSlice = new formattingSettings.NumUpDown({
name: "myNumericSlice",
displayName: "My Formatting Numeric Slice",
value: 100,
});
name: string = "myVisualCard";
displayName: string = "My Formatting Card";
analyticsPane: boolean = false;
slices: Array<FormattingSettingsSlice> = [this.myNumericSlice];
}
- Legg til formateringsobjekter og egenskaper i egenskapsfilen
"objects": {
"myVisualCard": {
"properties": {
"myNumericSlice": {
"type": {
"numeric": true
}
}
}
}
}
- Importer følgende i visualobjektklassen:
import { FormattingSettingsService } from "powerbi-visuals-utils-formattingmodel";
import { VisualFormattingSettingsModel } from "./settings";
- Deklarer formateringsinnstillinger og formateringsinnstillinger-tjenesten
private formattingSettings: VisualFormattingSettingsModel;
private formattingSettingsService: FormattingSettingsService;
- Initialiser formateringsinnstillinger-tjenesten i konstruktør
constructor(options: VisualConstructorOptions) {
this.formattingSettingsService = new FormattingSettingsService();
// ...
}
- Bygg formateringsinnstillinger i oppdaterings-API-en ved hjelp av tjeneste for formateringsinnstillinger
populateFormattingSettingsModel
public update(options: VisualUpdateOptions) {
this.formattingSettings = this.formattingSettingsService.populateFormattingSettingsModel(VisualFormattingSettingsModel, options.dataViews);
// ...
}
- Bygg formateringsmodell og returner den i
getFormattingModelAPI
public getFormattingModel(): powerbi.visuals.FormattingModel {
return this.formattingSettingsService.buildFormattingModel(this.formattingSettings);
}
Egenskapsvelger for formatering
Den valgfrie velgeren i formateringsegenskapsbeskrivelsen bestemmer hvor hver egenskap er bundet i dataView. Det finnes fire forskjellige alternativer.
Du kan legge til velger i formateringsegenskapen i beskrivelsesobjektet. Dette eksemplet hentes fra SampleBarChart for egendefinerte datapunkter for farger ved hjelp av egenskapsvelgere:
new formattingSettings.ColorPicker({
name: "fill",
displayName: dataPoint.category,
value: { value: dataPoint.color },
selector: dataViewWildcard.createDataViewWildcardSelector(dataViewWildcard.DataViewWildcardMatchingOption.InstancesAndTotals),
altConstantSelector: dataPoint.selectionId.getSelector(),
instanceKind: powerbi.VisualEnumerationInstanceKinds.ConstantOrRule
}
Tilbakestill innstillingene til standard
Formateringsmodellverktøy gjør det mulig å tilbakestille innstillingene til standard ved automatisk å legge til alle formateringsegenskapsbeskrivelsene i formateringskortlisten med funksjoner som er revet til standardbeskrivelserrevertToDefaultDescriptors.
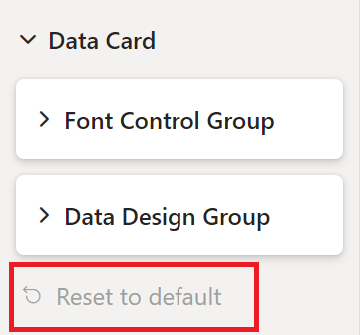
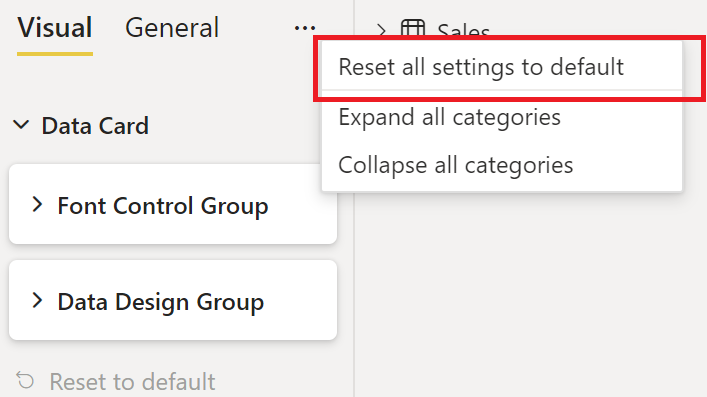
Du kan aktivere innstillinger for tilbakestilling av formatering fra:
Tilbakestilling av formateringskortet til standardknapp

Topplinjen i formateringsruten tilbakestiller alle innstillingene til standardknappen

Lokalisering
Hvis du vil ha mer informasjon om lokaliseringsfunksjonen og konfigurere lokaliseringsmiljøet, kan du se Legge til det lokale språket i Power BI-visualobjektet.
Tjeneste for formateringsinnstillinger med lokaliseringsbehandling i tilfelle lokalisering kreves i det egendefinerte visualobjektet:
constructor(options: VisualConstructorOptions) {
const localizationManager = options.host.createLocalizationManager();
this.formattingSettingsService = new FormattingSettingsService(localizationManager);
// ...
}
Legg til displayNameKey eller descriptionKey i stedet displayName for og description i den aktuelle formateringskomponenten når du vil at en streng skal lokaliseres.
Eksempel på bygging av en formateringsslic med lokalisert visningsnavn og beskrivelse
myFormattingSlice = new formattingSettings.NumUpDown({
name: "myFormattingSlice",
displayNameKey: "myFormattingSlice_Key",
descriptionKey: "myFormattingSlice_DescriptionKey",
value: 100
});
displayNameKey og descriptionKey verdier bør legges til resources.json i filer.