Legge til den nye formatruten i et egendefinert visualobjekt ved hjelp av API
Viktig
Hvis du vil legge til den nye Format-ruten i et egendefinert visualobjekt, anbefaler vi at du bruker formateringsverktøy.
Selv om vi anbefaler at du bruker formateringsverktøy med den nye formatruten, viser dette eksemplet hvordan du bygger en egendefinert visuell formateringsmodell med ett kort som bare bruker API-en.
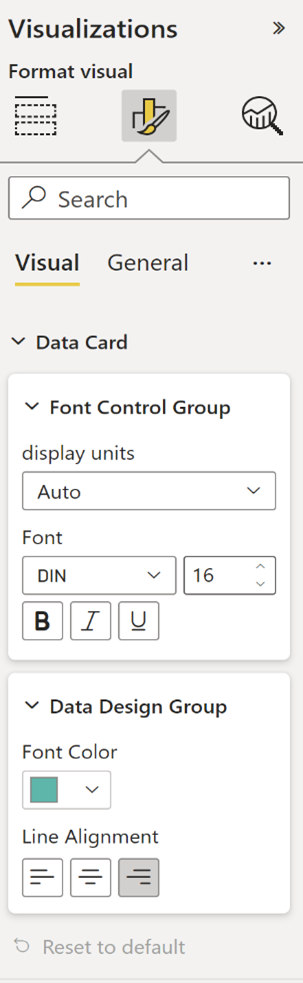
Eksempel: Formatere et datakort
Kortet har to grupper:
-
skriftkontrollgruppe med én sammensatt egenskap
- Skriftkontroll
-
Utformingsgruppe for data med to enkle egenskaper
- Skriftfarge
- Linjejustering
Først legger du til objekter i egenskapsfilen:
"objects": {
"dataCard": {
"properties": {
"displayUnitsProperty": {
"type":
{
"formatting": {
"labelDisplayUnits": true
}
}
},
"fontSize": {
"type": {
"formatting": {
"fontSize": true
}
}
},
"fontFamily": {
"type": {
"formatting": {
"fontFamily": true
}
}
},
"fontBold": {
"type": {
"bool": true
}
},
"fontUnderline": {
"type": {
"bool": true
}
},
"fontItalic": {
"type": {
"bool": true
}
},
"fontColor": {
"type": {
"fill": {
"solid": {
"color": true
}
}
}
},
"lineAlignment": {
"type": {
"formatting": {
"alignment": true
}
}
}
}
}
}
Deretter oppretter du getFormattingModel
public getFormattingModel(): powerbi.visuals.FormattingModel {
// Building data card, We are going to add two formatting groups "Font Control Group" and "Data Design Group"
let dataCard: powerbi.visuals.FormattingCard = {
description: "Data Card Description",
displayName: "Data Card",
uid: "dataCard_uid",
groups: []
}
// Building formatting group "Font Control Group"
// Notice that "descriptor" objectName and propertyName should match capabilities object and property names
let group1_dataFont: powerbi.visuals.FormattingGroup = {
displayName: "Font Control Group",
uid: "dataCard_fontControl_group_uid",
slices: [
{
uid: "dataCard_fontControl_displayUnits_uid",
displayName:"display units",
control: {
type: powerbi.visuals.FormattingComponent.Dropdown,
properties: {
descriptor: {
objectName: "dataCard",
propertyName:"displayUnitsProperty"
},
value: 0
}
}
},
// FontControl slice is composite slice, It means it contain multiple properties inside it
{
uid: "data_font_control_slice_uid",
displayName: "Font",
control: {
type: powerbi.visuals.FormattingComponent.FontControl,
properties: {
fontFamily: {
descriptor: {
objectName: "dataCard",
propertyName: "fontFamily"
},
value: "wf_standard-font, helvetica, arial, sans-serif"
},
fontSize: {
descriptor: {
objectName: "dataCard",
propertyName: "fontSize"
},
value: 16
},
bold: {
descriptor: {
objectName: "dataCard",
propertyName: "fontBold"
},
value: false
},
italic: {
descriptor: {
objectName: "dataCard",
propertyName: "fontItalic"
},
value: false
},
underline: {
descriptor: {
objectName: "dataCard",
propertyName: "fontUnderline"
},
value: false
}
}
}
}
],
};
// Building formatting group "Font Control Group"
// Notice that "descriptor" objectName and propertyName should match capabilities object and property names
let group2_dataDesign: powerbi.visuals.FormattingGroup = {
displayName: "Data Design Group",
uid: "dataCard_dataDesign_group_uid",
slices: [
// Adding ColorPicker simple slice for font color
{
displayName: "Font Color",
uid: "dataCard_dataDesign_fontColor_slice",
control: {
type: powerbi.visuals.FormattingComponent.ColorPicker,
properties: {
descriptor:
{
objectName: "dataCard",
propertyName: "fontColor"
},
value: { value: "#01B8AA" }
}
}
},
// Adding AlignmentGroup simple slice for line alignment
{
displayName: "Line Alignment",
uid: "dataCard_dataDesign_lineAlignment_slice",
control: {
type: powerbi.visuals.FormattingComponent.AlignmentGroup,
properties: {
descriptor:
{
objectName: "dataCard",
propertyName: "lineAlignment"
},
mode: powerbi.visuals.AlignmentGroupMode.Horizonal,
value: "right"
}
}
},
]
};
// Add formatting groups to data card
dataCard.groups.push(group1_dataFont);
dataCard.groups.push(group2_dataDesign);
// Build and return formatting model with data card
const formattingModel: powerbi.visuals.FormattingModel = { cards: [dataCard] };
return formattingModel;
}
Her er resultatruten:

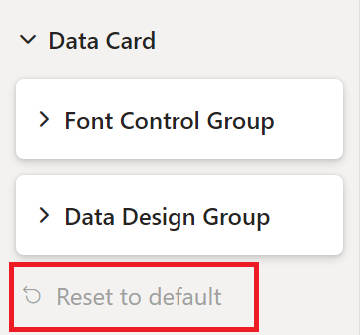
Tilbakestill innstillingene til standard
Den nye formatruten har muligheten til å tilbakestille alle verdier for formateringskortegenskaper til standard ved å klikke på Tilbakestill til standardknappen som vises i det åpne kortet.

Hvis du vil aktivere denne funksjonen, legger du til en liste over beskrivelser for formateringskortegenskaper i formateringskortet revertToDefaultDescriptors.
Eksemplet nedenfor viser hvordan du legger til tilbakestilling til standardknappen:
let dataCard: powerbi.visuals.FormattingCard = {
displayName: "Data Card",
// ... card parameters and groups list
revertToDefaultDescriptors: [
{
objectName: "dataCard",
propertyName:"displayUnitsProperty"
},
{
objectName: "dataCard",
propertyName: "fontFamily"
},
// ... the rest of properties descriptors
]
};
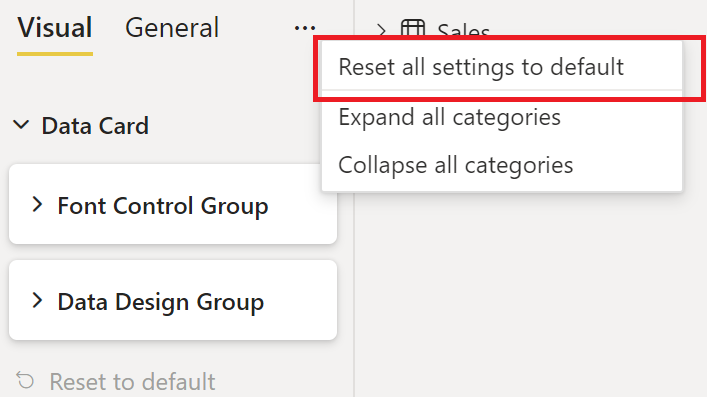
Hvis du legger til revertToDefaultDescriptors i formateringskort, kan du også tilbakestille alle formateringskortegenskapene samtidig ved å klikke på tilbakestille alle innstillingene til standardknappen i den øverste linjen i formatruten:

Egenskapsvelger for formatering
Den valgfrie velgeren i formateringsegenskapene bestemmer hvor hver egenskap er bundet i dataView. Det finnes fire forskjellige alternativer. Les om dem i objektvelgertyper.
Lokalisering
Hvis du vil ha mer informasjon om lokaliseringsfunksjonen og for å konfigurere et lokaliseringsmiljø, kan du se Legge til det lokale språket i Power BI-visualobjektet Bruke lokaliseringsbehandling til å formatere komponenter du vil lokalisere:
displayName: this.localization.getDisplayName("Font_Color_DisplayNameKey");
description: this.localization.getDisplayName("Font_Color_DescriptionKey");
Hvis du vil lokalisere formateringsmodellverktøy lokalisering av formateringsverktøy.
GitHub-ressurser
Du finner alle formateringsmodellgrensesnitt i GitHub – microsoft/powerbi-visuals-api: API-en for egendefinerte visualobjekter i Power BI i «formatting-model-api.d.ts»
Vi anbefaler at du bruker de nye formateringsmodellverktøyene på GitHub – microsoft/powerbi-visuals-utils-formattingmodel: Power BI visualobjekter formatering modell hjelpeverktøy
Du kan finne et eksempel på et egendefinert visualobjekt SampleBarChart som bruker API versjon 5.1.0 og implementerer
getFormattingModelved hjelp av de nye formateringsmodellverktøyene på GitHub – microsoft/PowerBI-visualobjekter-sampleBarChart: Egendefinert liggende stolpediagram for opplæring.
Relatert innhold
Flere spørsmål? Spør Power BI-fellesskapet