Aktiver/deaktiver formatering av slice
ToggleSwitch er en enkel formateringssnitt som brukes til å representere boolsk objekttype fra capabilities.json fil.

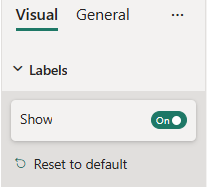
Eksempel: Aktiver/deaktiver implementering
I dette eksemplet viser vi hvordan du bygger en ToggleSwitch slice ved hjelp av formateringsmodellverktøy.
Egenskapsobjekt
Sett inn følgende JSON-fragment i capabilities.json-filen.
{
// ... same level as dataRoles and dataViewMappings
"objects": {
"labels": {
"properties": {
"show": {
"type": {
"bool": true
}
}
}
}
}
}
Formateringsmodellklasse
Sett inn følgende kodefragment i innstillingsfilen.
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
class LabelsCardSetting extends formattingSettings.SimpleCard {
name: string = "labels"; // same as capabilities object name
displayName: string = "Labels";
public showLabels: formattingSettings.ToggleSwitch = new formattingSettings.ToggleSwitch({
name: "show", // same as capabilities property name
displayName: "Show",
value: true
});
public slices: formattingSettings.Slice[] = [ this.showLabels ];
}
export class VisualSettings extends formattingSettings.Model {
public labels: LabelsCardSetting = new LabelsCardSetting();
public cards: formattingSettings.SimpleCard[] = [this.labels];
}
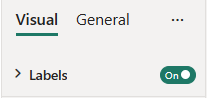
Flere alternativer
ToggleSwitch slice kan også brukes som en kortknapp på øverste nivå.

Hvis du vil gjøre ToggleSwitch på øverste nivå, fjerner du sektoren fra sektorer matrise og legger til følgende linje i kortinnstillingsklassen:
topLevelSlice: formattingSettings.ToggleSwitch = this.showLabels;
Den endelige fil for formateringsinnstillinger skal samsvare med dette eksemplet:
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
class LabelsCardSetting extends formattingSettings.SimpleCard {
name: string = "labels"; // same as capabilities object name
displayName: string = "Labels";
public showLabels: formattingSettings.ToggleSwitch = new formattingSettings.ToggleSwitch({
name: "show", // same as capabilities property name
displayName: "Show",
value: true
});
topLevelSlice: formattingSettings.ToggleSwitch = this.showLabels;
public slices: formattingSettings.Slice[] = [];
}
export class VisualSettings extends formattingSettings.Model {
public labels: LabelsCardSetting = new LabelsCardSetting();
public cards: formattingSettings.SimpleCard[] = [this.labels];
}