Beholder for formateringsinnstillinger
En beholder for formateringsinnstillinger er den sekundære nivåegenskaper som grupperer beholderen. Den grupperer sektorer i beholderelementer og lar brukere bytte mellom disse elementene ved hjelp av rullegardinelement.
Implementering av beholder for formateringsinnstillinger
I dette eksemplet viser vi hvordan du bygger en egendefinert visuell formateringsmodell med én beholder ved hjelp av formateringsverktøy.
Beholderen har to elementer:
-
LabelsSettingsContainerItem med to enkle egenskaper
- Presisjon
- Vis enheter
-
IconsSettingsContainerItem med én enkel egenskap
- Ugjennomsiktighet
Forutsetninger
Hvis du vil bygge en formateringsmodell med sammensatt beholder ved hjelp av formateringsverktøy, må du
- Oppdater powerbi-visuals-api-versjonen til 5.1 og nyere.
- Installer powerbi-visuals-utils-formattingmodel.
- Initialiser formattingSettingsService.
- Initialiser formattingSettingsModel-klassen.
Eksempel
Først legger du til objekter i den capabilities.json filen:
{
// ... same level as dataRoles and dataViewMappings
"objects": {
"values": {
"properties": {
"show": {
"type": {
"bool": true
}
},
"displayUnits": {
"type": {
"formatting": {
"labelDisplayUnits": true
}
}
},
"precision": {
"type": {
"integer": true
}
},
"opacity": {
"type": {
"integer": true
}
}
}
}
}
}
Deretter setter du inn følgende kodefragment i innstillingsfilen:
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
class LabelsSettingsContainerItem extends formattingSettings.SimpleCard {
public displayUnits: formattingSettings.AutoDropdown = new formattingSettings.AutoDropdown({
name: "displayUnits",
displayName: "Display units",
value: 0
});
public precision: formattingSettings.NumUpDown = new formattingSettings.NumUpDown({
name: "precision",
displayName: "Precision",
value: 2
});
name: string = "labelsContainer";
displayName: string = "All labels";
slices: formattingSettings.Slice[] = [this.displayUnits, this.precision];
}
class IconsSettingsContainerItem extends formattingSettings.SimpleCard {
public opacity: formattingSettings.Slider = new formattingSettings.Slider({
name: "opacity",
displayName: "Opacity",
value: 50
});
name: string = "iconsContainer";
displayName: string = "All icons";
slices: formattingSettings.Slice[] = [this.opacity];
}
class ValuesCardSetting extends formattingSettings.SimpleCard {
public show: formattingSettings.ToggleSwitch = new formattingSettings.ToggleSwitch({
name: "show",
value: true
});
public labelsContainerItem: LabelsSettingsContainerItem = new LabelsSettingsContainerItem();
public iconsContainerItem: IconsSettingsContainerItem = new IconsSettingsContainerItem();
public container: formattingSettings.Container = {
displayName: "Apply settings to",
containerItems: [this.labelsContainerItem, this.iconsContainerItem]
};
topLevelSlice: formattingSettings.ToggleSwitch = this.show;
name: string = "values";
displayName: string = "Values settings";
}
export class VisualSettingsModel extends formattingSettings.Model {
public values: ValuesCardSetting = new ValuesCardSetting();
public cards: formattingSettings.SimpleCard[] = [this.values];
}
Følg trinn 4 – 8 fra bygge formateringsruten opplæring.
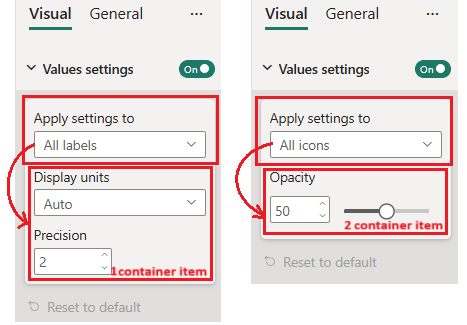
Her er resultatruten: