ホログラフィック ディスプレイのコンテンツを設計する

ホログラフィック ディスプレイのコンテンツを設計する場合、最適なエクスペリエンスを実現するために考慮する必要のある要素がいくつかあります。 ここでは、推奨事項のいくつかを示します。ホログラフィック ディスプレイの特性の詳細については、「色、光、素材」を参照してください。
広い面で明るい色を使用するうえでの課題
HoloLens のエクスペリエンスに関する調査とテストを行った結果、ディスプレイの広い領域で明るい色を使用すると、いくつかの問題が発生する可能性があることがわかりました。
目の疲労
ホログラフィック ディスプレイは加法であるため、明るい色のホログラムではより多くの光が使用されます。 ディスプレイの広い領域に明るい単色を使用すると、ユーザーの目の疲労を引き起こしやすくなります。
手のオクルージョン
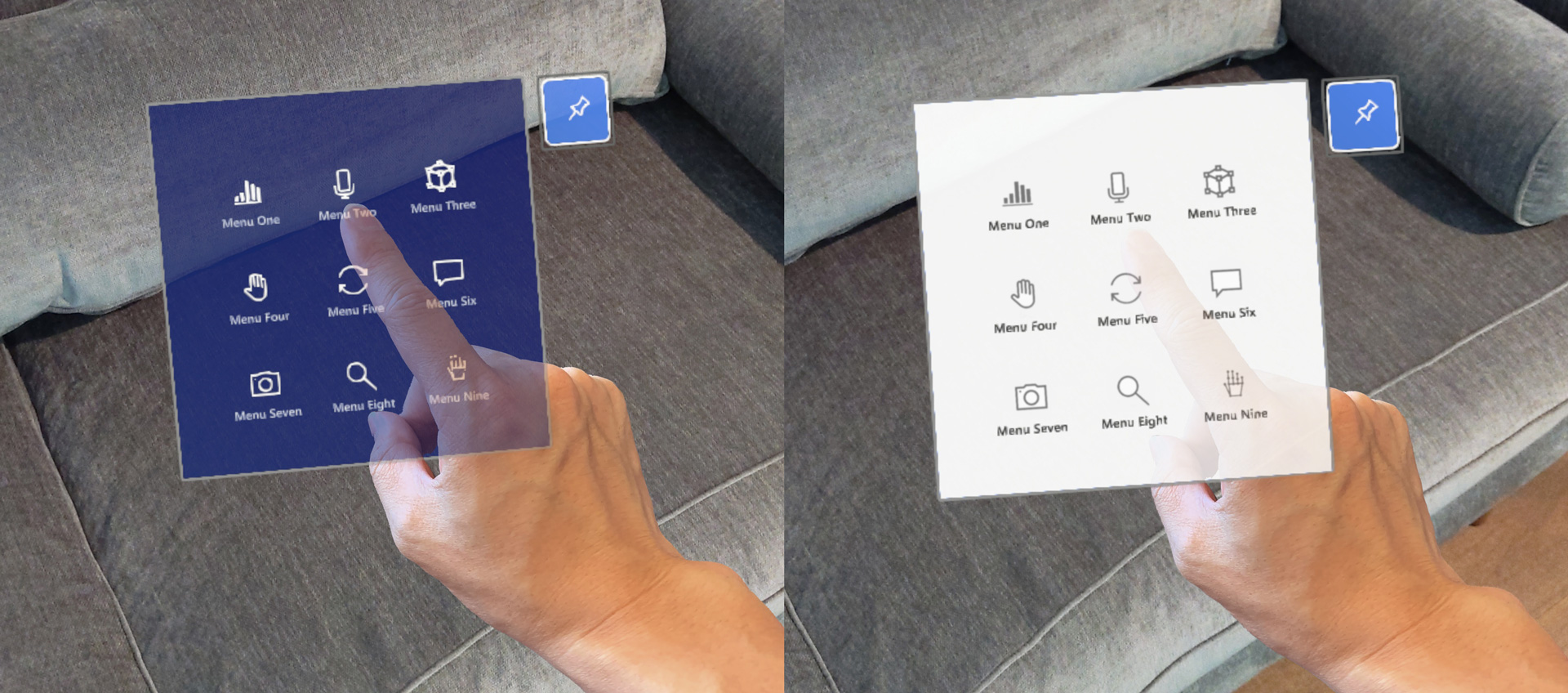
明るい色を使用すると、ユーザーがオブジェクトを直接操作するときに自分の手が見づらくなります。 ユーザーは自分の手を見ることができないため、手または指から対象の表面までの距離を認識するのが困難になります。 フィンガー カーソルはこの問題を補うのに役立ちますが、それでも明るい白い面では困難な場合があります。
 明るい色のコンテンツバックプレートに手を見るのは難しい
明るい色のコンテンツバックプレートに手を見るのは難しい
色の均一性
ホログラフィック ディスプレイの特性により、ディスプレイの広く明るい領域が染みだらけになることがあります。 濃い配色を使用すると、この問題を最小限に抑えることができます。
色の選択に関する設計ガイドライン
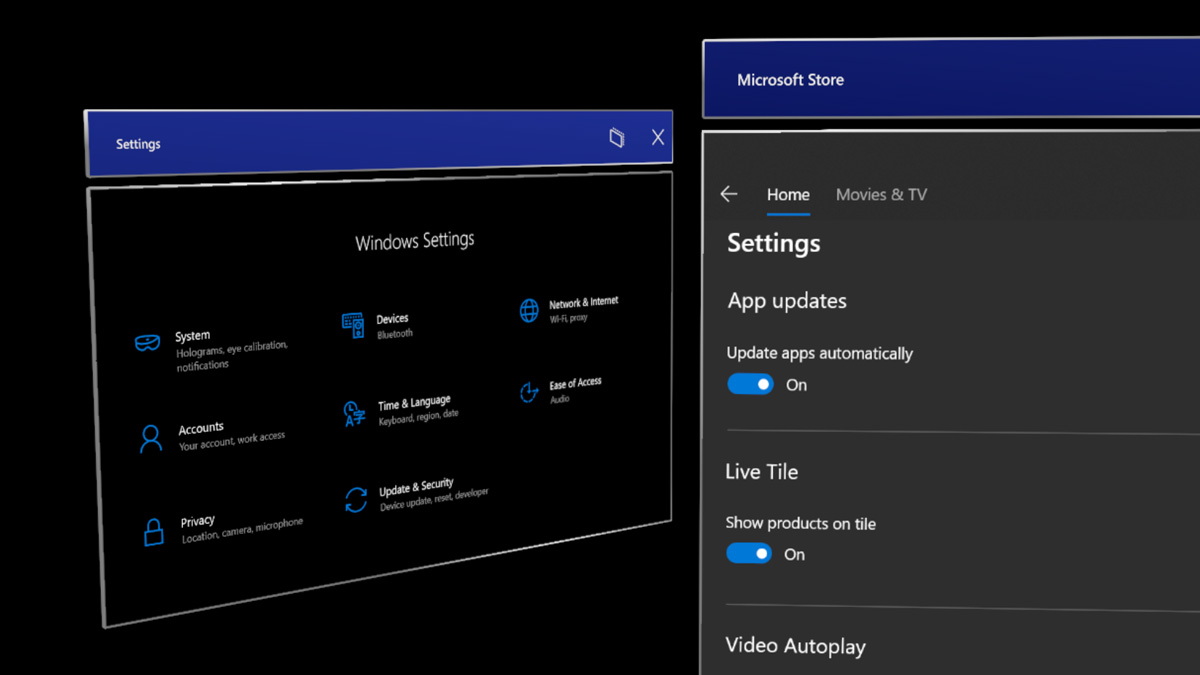
UI の背景に濃い色を使用する
濃い配色を使用することにより、目の疲労を最小限に抑え、直接的なハンド インタラクションに対する信頼性を高めることができます。
 の例 コンテンツの背景に使用される濃い色の例
の例 コンテンツの背景に使用される濃い色の例
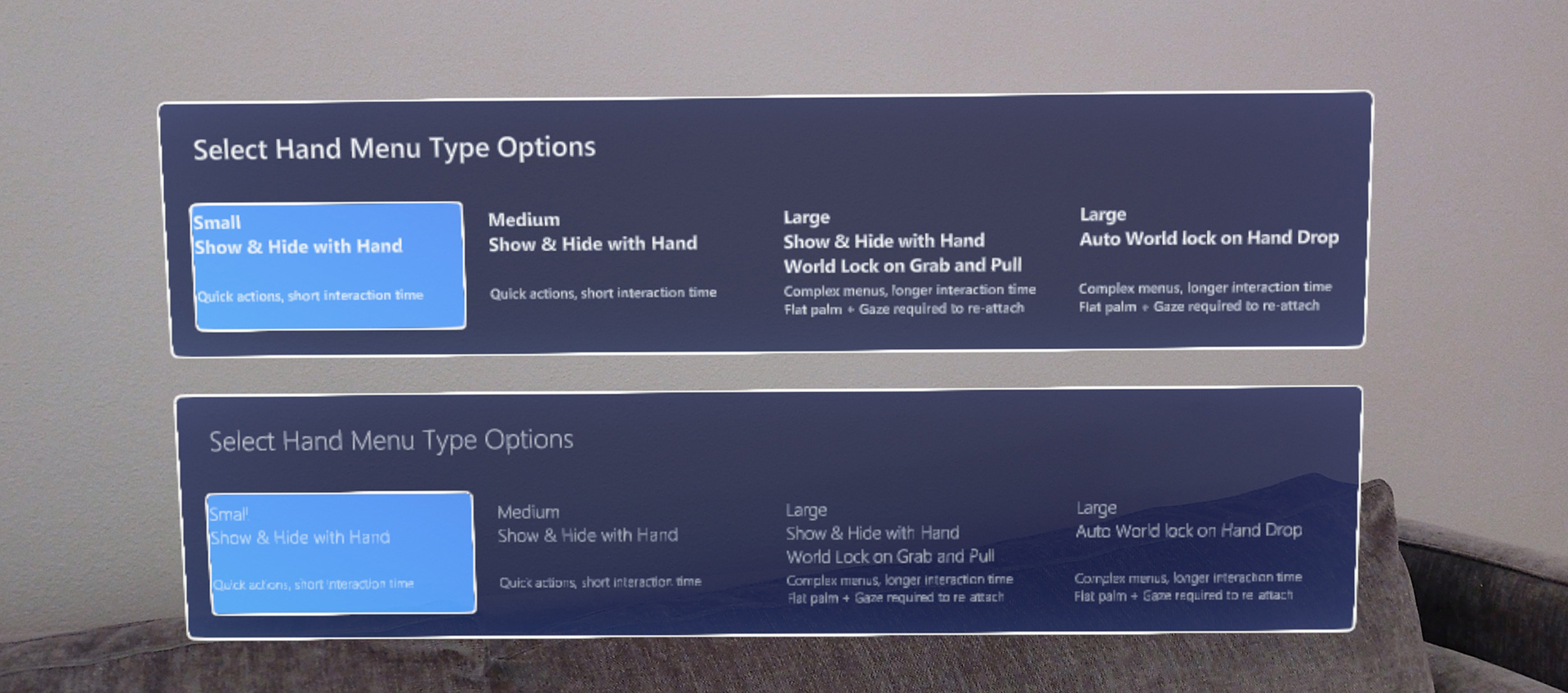
セミボールドまたはボールドのフォントの太さを使用する
HoloLens を使用すると、美しい高解像度のテキストを表示できます。 ただし、フォント サイズが小さいと縦方向のストロークにブレが生じる可能性があるため、ライトやセミライトなどの細いフォントの太さを避けることをお勧めします。
 太字または半太字のフォントの太さ (上部パネル) は読みやすさを向上させます
太字または半太字のフォントの太さ (上部パネル) は読みやすさを向上させます
MRTK の HolographicBackplate 素材を使用する
HolographicBackplate 素材は、HoloLens シェルのいくつかの UI パネルに適用されています。 その機能の 1 つは、ユーザーがパネルに基づいて位置を移動するときにユーザーに表示される虹色効果です。 バックプレートの色が事前に定義された範囲にわたって微妙に変化し、コンテンツの読みやすさを妨げることなく、魅力的で動的な視覚効果を生み出します。 この微妙な色の変化は、軽微な色の異常を補正するためにも役立ちます。
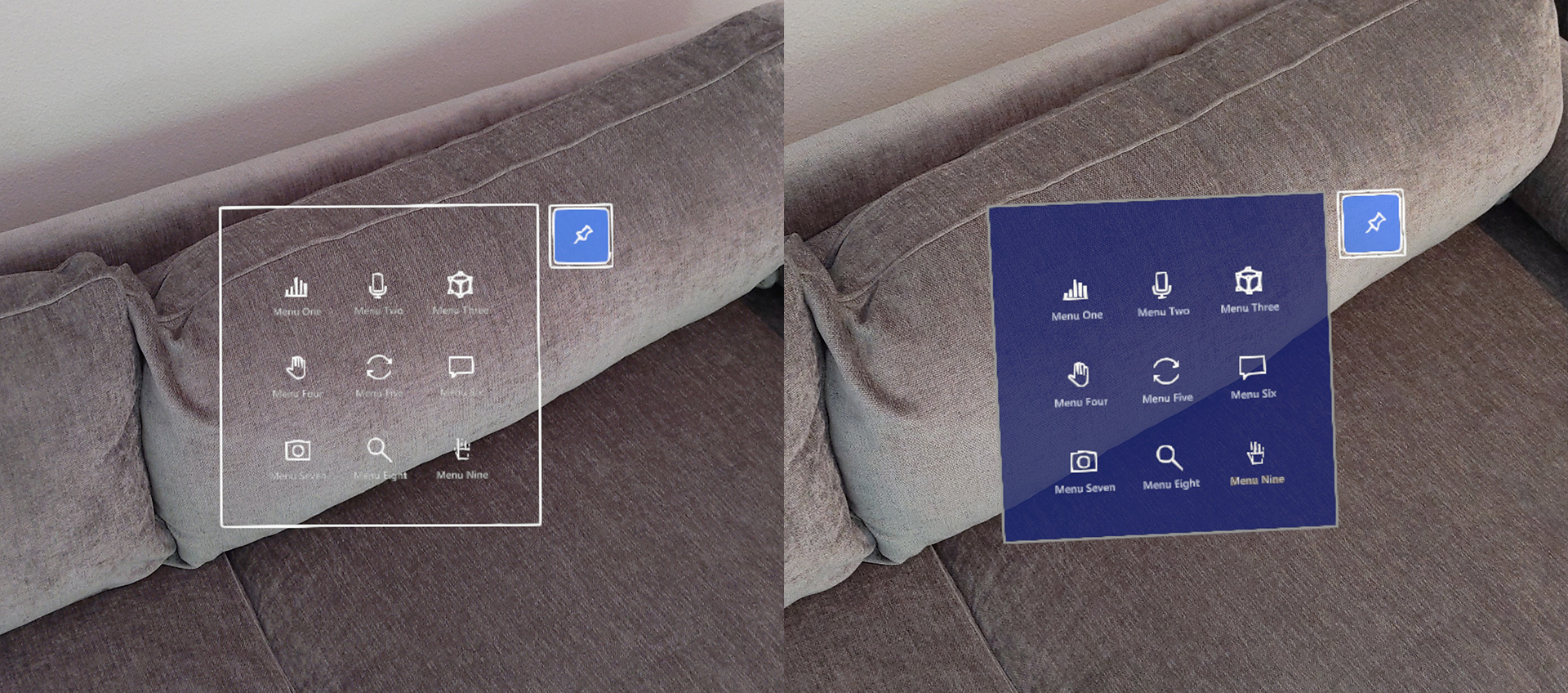
透明または半透明の UI バックプレートに関する課題
 UI バックプレートの例
UI バックプレートの例
視覚的な複雑さとアクセシビリティ
ホログラフィック オブジェクトは物理的な環境とブレンドされるため、透明または半透明のウィンドウのコンテンツまたは UI の読みやすさが低下する可能性があります。 さらに、透明なホログラフィック オブジェクトを重ね合わせると、奥行きがわかりにくくなるため、ユーザーが操作しにくくなる可能性があります。
パフォーマンス
透明または半透明のオブジェクトが正しくレンダリングされるようにするには、それらを並べ替えて、背景に存在するオブジェクトとブレンドする必要があります。 透明なオブジェクトの並べ替えにかかる CPU コストは軽微です。一方、ブレンドの場合は、GPU が z カリング (つまり、深度テスト) を使用して非表示の面の削除を実行することができないため、かなりの GPU コストがかかります。 非表示の面の削除が許可されないことで、最終的にレンダリングされるピクセルに必要な操作の数が増えます。 これにより、圧力フィル レート制約がより大きなくなります。
Depth LSR テクノロジーのホログラムの安定性の問題
ホログラフィックの再投影またはホログラムの安定性を向上させるために、アプリケーションは、レンダリングされるすべてのフレームに対して深度バッファーをシステムに送信できます。 再投影に深度バッファーを使用する場合、対応する深度でカラー レンダリングされるすべてのピクセルに対して深度バッファーを書く必要があります。 深度値を含むピクセルは、色の値も含む必要があります。 上記のガイダンスに従っていない場合、有効な深度情報がないレンダリング画像の領域を再投影すると、波のような歪みとして表示されることが多い成果物が生成される可能性があります。
透明な要素に関する設計ガイドライン
不透明な UI 背景を使用する
既定では、透明または半透明のオブジェクトは、適切なブレンドを可能にするための深度を書き込みません。 この問題を軽減する方法には、不透明なオブジェクトを使用すること、半透明のオブジェクトが不透明なオブジェクトの近くに表示されるようにすること (たとえば、不透明なバックプレートの前面の半透明なボタン)、半透明のオブジェクトが深度を書き込むように強制すること (すべてのシナリオに適用できるわけではありません)、またはフレームの終わりで深度値を提供するのみのプロキシ オブジェクトをレンダリングすることがあります。
MRTK-Unity 内のソリューション: /windows/mixed-reality/mrtk-unity/performance/hologram-stabilization#depth-buffer-sharing-in-unity
単色で不透明なバックプレートを使用することにより、読みやすさと対話式操作の信頼性を確保できます。
影響を受けるピクセル数を最小限に抑える
プロジェクトで透明なオブジェクトを使用する必要がある場合は、影響を受けるピクセルの数を最小限に抑えるようにします。 たとえば、オブジェクトが特定の条件下でのみ表示される場合 (加法グロー効果など) は、(加法の色を黒に設定するのではなく) オブジェクトが完全に非表示になったときにそのオブジェクトを無効にします。 アルファ マスクがあるクワッドを使用して作成された単純な 2D 図形の場合は、代わりに不透明なシェーダーを使用して図形のメッシュ表現を作成することを検討してください。
Unity 向け MRTK (Mixed Reality ツールキット) のダーク UI の例
MRTK には、濃い配色に基づく多数の UI 構成要素の例が用意されています。