WYSIWYG エディター
注意
- 2022 年 10 月より、Power Apps ポータルは Power Pages です。
- 2024 年 2 月 26 日をもって、レガシ版の Power Apps ポータル スタジオが廃止されます。 代わりに Power Pages デザイン スタジオ を使用して Web サイトを編集してください。 詳細情報: Power Apps ポータル スタジオの廃止について
- このトピックは、レガシ機能に適用されます。 最新情報については、Microsoft Power Pages のドキュメントを参照してください。
必要な Web ページを追加して、サイトマップ内の階層を管理すると、さまざまなコンポーネントを追加できます。 WYSIWYG (What You See Is What You Get) エディターを使用すると、キャンバス上の必須コンポーネントを簡単に追加および編集できます。 キャンバスに、次のコンポーネントを追加および編集できます。
- セクション
- 1 列のセクション
- 2 列のセクション
- 3 列のセクション
- コンポーネント
注意
Power Apps ポータル スタジオを使用してポータルをカスタマイズすると、Web サイトのユーザーはパフォーマンスに影響を与えることに気付くはずです。 ライブ ポータルのピーク以外の時間帯に変更を行うことをお勧めします。
WYSIWYG エディターを使用する方法 :
ポータルを編集 して、ポータルを Power Apps ポータル Studioで開きます。
どのページに対してコンポーネントを追加するかを選択します。
キャンバスで編集可能な要素を選択します。
注意
編集可能な要素は境界で区切られます。
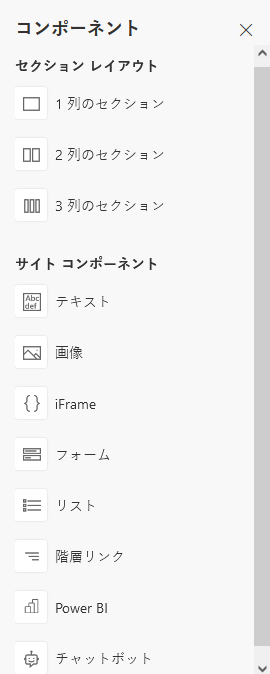
コンポーネント
 を 画面左側から選択します。
を 画面左側から選択します。追加するコンポーネントを選択します。

選択したコンポーネントが、編集可能な要素内のキャンバスに追加されます。
コンポーネントを削除するには、キャンバスでコンポーネントを選択し、ページ上部のコマンド バーで削除を選択します。

次の手順
参照
注意
ドキュメントの言語設定についてお聞かせください。 簡単な調査を行います。 (この調査は英語です)
この調査には約 7 分かかります。 個人データは収集されません (プライバシー ステートメント)。