IFrame の追加
注意
- 2022 年 10 月より、Power Apps ポータルは Power Pages です。
- 2024 年 2 月 26 日をもって、レガシ版の Power Apps ポータル スタジオが廃止されます。 代わりに Power Pages デザイン スタジオ を使用して Web サイトを編集してください。 詳細情報: Power Apps ポータル スタジオの廃止について
- このトピックは、レガシ機能に適用されます。 最新情報については、Microsoft Power Pages のドキュメントを参照してください。
IFrame コンポーネントをポータルのページに追加して、他の Web サイトの Web ページを埋め込みます。
IFrame コンポーネントを追加するには :
ポータルを編集 して、ポータルを Power Apps ポータル Studioで開きます。
どのページに対してコンポーネントを追加するかを選択します。
キャンバスで編集可能な要素を選択します。
コンポーネント
 を 画面左側から選択します。
を 画面左側から選択します。ポータル コンポーネントで、IFrame を選択します。 IFrame プレースホルダーがキャンバスに追加されます。
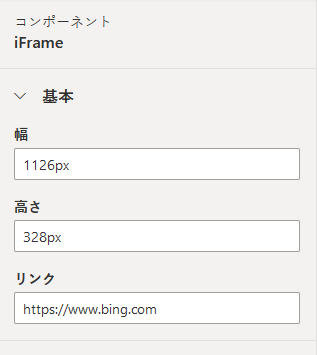
画面右側のプロパティ ウィンドウで、次の情報を入力します。
幅: IFrame の幅を入力します。
高さ: IFrame の高さを入力します。
注意
キャンバスの IFrame を選択し、ハンドルをドラッグしてサイズを変更できます。
リンク: IFrame で表示する Web サイトの URL を入力します。 セキュリティで保護されたリンクのみを入力できます。従って、必ず https:// で始まります。 既定では、https://www.bing.com が値として利用可能です。

注意
また、 ウェブサイトのボットを追加する に記載されている手順と同様の方法で Power Virtual Agent ボットを IFrame に追加することもできます。
関連項目
注意
ドキュメントの言語設定についてお聞かせください。 簡単な調査を行います。 (この調査は英語です)
この調査には約 7 分かかります。 個人データは収集されません (プライバシー ステートメント)。