デザイン スタジオを使用する
Power Pages デザイン スタジオは、ローコードの作成者がリッチなビジネス Web アプリを構築および構成できる直感的なインターフェイスです。
ヒント
デザイン スタジオを使用してサイトを編集するには、サイトと同じ 環境 で 必要なロールと権限 Microsoft Dataverse が割り当てられている必要があります。
Power Pages に移動します。
サイトに初めてアクセスしたときに、無料で試す ボタンを選択し、30 日間無料試用版にサインアップ します。
アクティブなサイト一覧でサイトを見つけます。 サイトをまだ作成していない場合は、サイトを作成するを選択して Web サイトを作成します。
- 編集を選択してページ ワークスペースに移動し、コードを 1 行も記述せずにサイトを編集します。
- 必要に応じて、サイト コードの編集オプションを選択して、Web 用の Visual Studio Codeを使用してサイトのコードを編集できます。
![[編集] ボタンとオプションが強調された [アクティブなサイト] 一覧のスクリーンショット。](media/use-design-studio/edit-active-site.png)
設計スタジオには、特定のユーザー ジョブに焦点を当てる、ワークスペースと呼ばれる、4 つのマーキー エクスペリエンスがあります。 デザイン スタジオのデータ ワークスペースについて説明します。
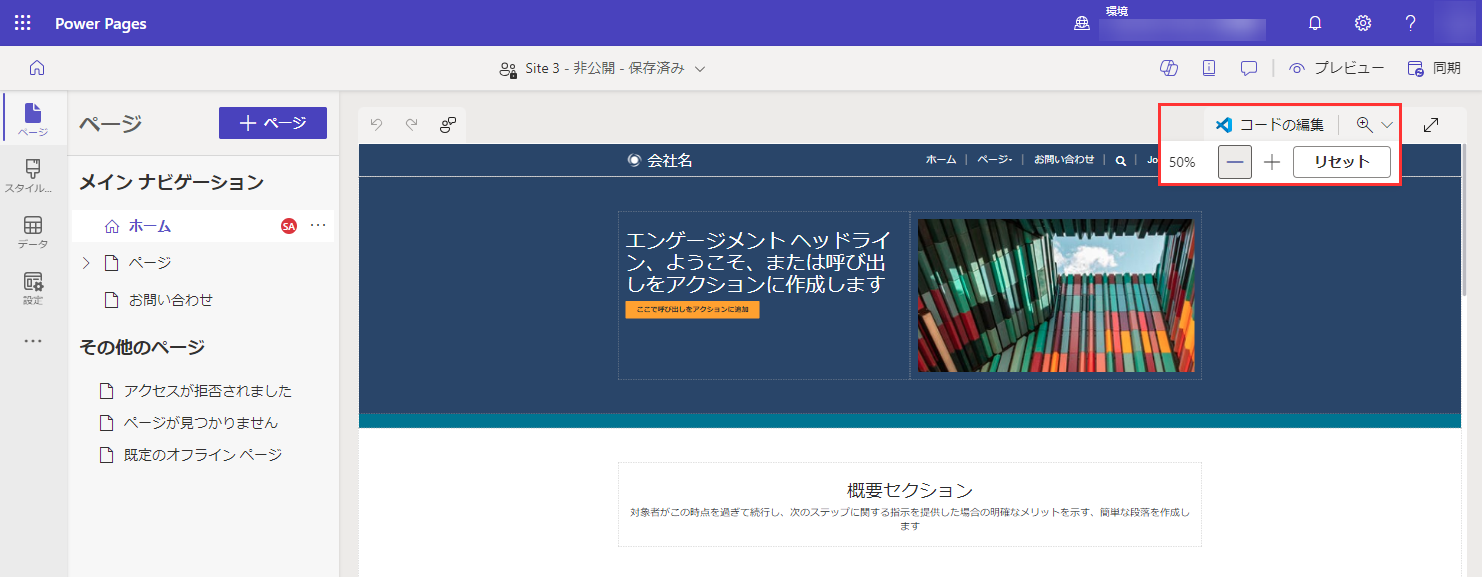
ページ編集オプション
ページの設計と構築中に、拡大 (+)、縮小 (-)、またはデザイン スタジオのページのデフォルト サイズにズームを リセット するか、コード エディター に切り替えることができます。

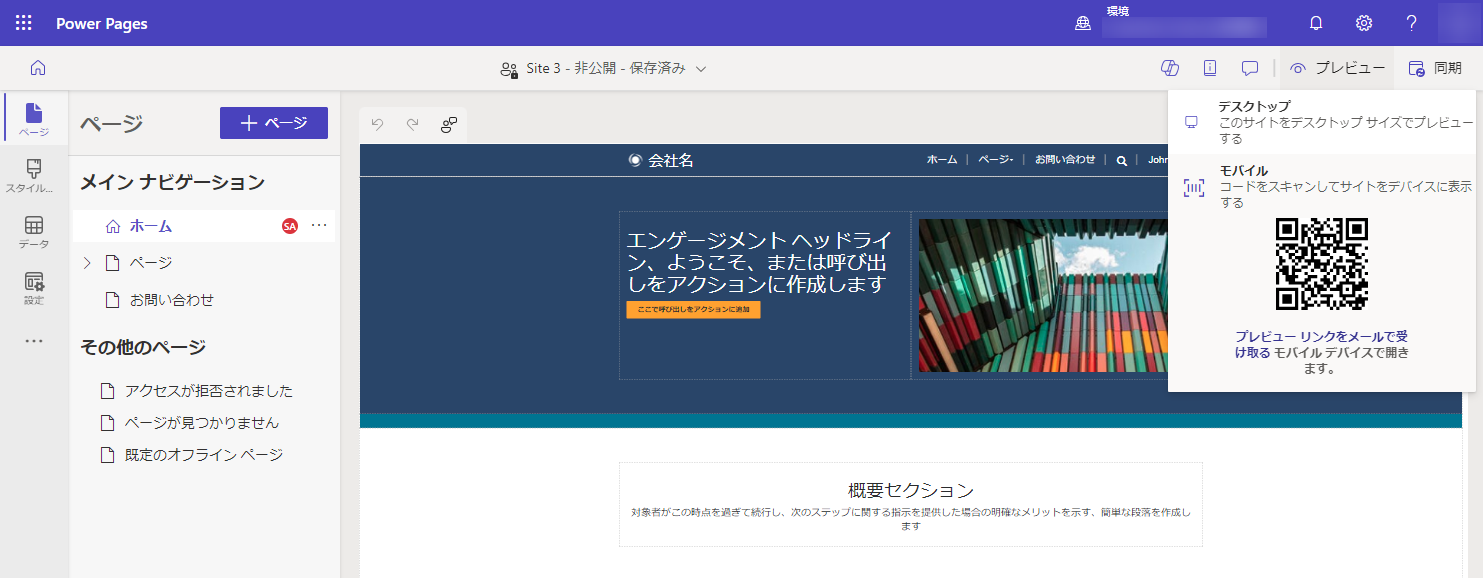
サイトをプレビューする
構築が完了したら、プレビュー オプションを使用して、デスクトップまたはモバイルでサイトをプレビューします。 デスクトップ を選択すると、新しい Web ブラウザー タブでサイトが開きます。QR コードをスキャンして、モバイル デバイスでサイトをプレビューします。 モバイル サイトを表示するためのプレビュー リンクをメールで送信することもできます。

ポータル管理アプリへのアクセスと同期
Power Pages デザイン スタジオで利用できない高度な構成の場合は、ポータル管理アプリにオーバーフロー メニューからアクセスできます。 左側のメニューから 省略記号アイコン を選択し、さらに項目を表示し、ポータル管理 を選択します。
ポータル管理アプリからサイトに行った変更を Power Pages デザイン スタジオに反映させるには、デザイン スタジオの右上隅の 同期 を選択します。