コード エディターを使用する
注意
- 2022 年 10 月より、Power Apps ポータルは Power Pages です。
- 2024 年 2 月 26 日をもって、レガシ版の Power Apps ポータル スタジオが廃止されます。 代わりに Power Pages デザイン スタジオ を使用して Web サイトを編集してください。 詳細情報: Power Apps ポータル スタジオの廃止について
- このトピックは、レガシ機能に適用されます。 最新情報については、Microsoft Power Pages のドキュメントを参照してください。
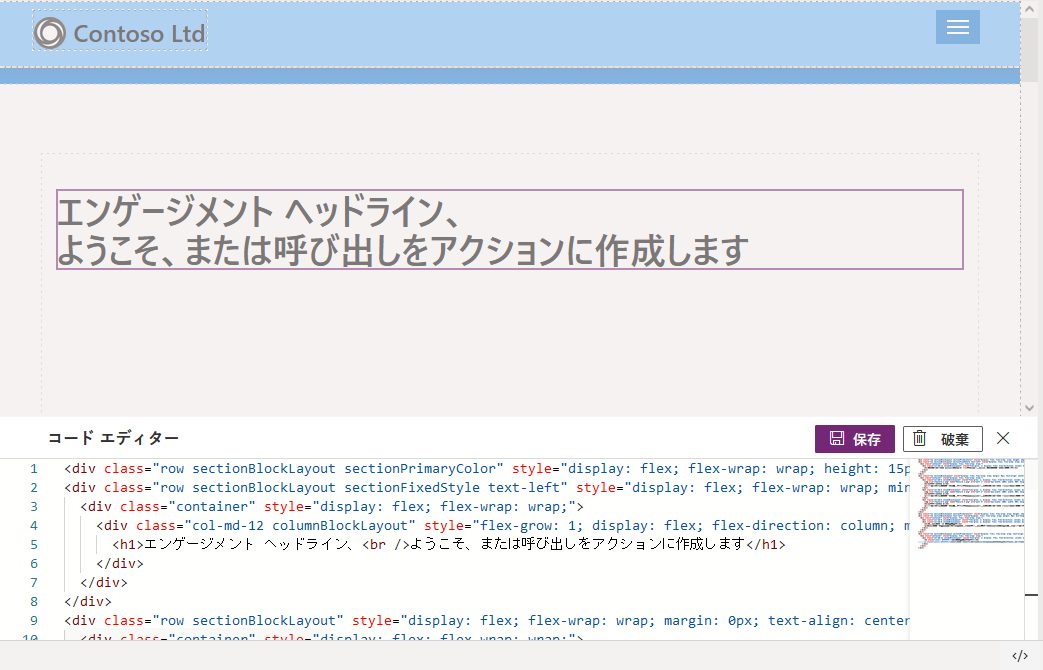
キャンバスのコンポーネントのソースを表示するには、コンポーネントを選択し、フッターのソース コード エディターのアイコン**</>** を選択します。
![]()
ソース コードは画面の一番下のコード エディター ウィンドウに表示されます。 先に加えた変更によりソース コードが更新されます。 変更を加えるには、ソース コードを更新し、保存を選択します。 キャンバスに変更が反映されます。

注意
また、ソース コード エディターに Liquid タグを追加して、高度な構成を行うこともできます。 詳細: Liquid テンプレートに関する作業
重要
ソース コード エディターの <script></script> タグを使用すると、予期しない結果を引き起こす可能性があります。 ポータル管理アプリ を使用するか、Visual Studio Code を使用するか、Web ページ カスタム JavaScript ファイルを編集して、カスタム コードを Web ページ レコードの 詳細 タブにある カスタム JavaScript セクションに追加することをお勧めします。
参照
注意
ドキュメントの言語設定についてお聞かせください。 簡単な調査を行います。 (この調査は英語です)
この調査には約 7 分かかります。 個人データは収集されません (プライバシー ステートメント)。