Power Apps Studio を理解する
Power Apps Studio を使用して、キャンバス アプリを設計、構築、管理できます。
Power Apps Studio の概要
Power Apps Studio モダン コマンド バー: 選択したコントロールに基づいて異なるコマンド セットを表示する動的コマンド バー。
アプリ操作: プロパティの表示、コメントの追加、アプリ チェッカーの実行、アプリの共有、プレビュー、保存、公開を行うオプションです。
プロパティ リスト : 選択したオブジェクトのプロパティのリスト (塗りつぶし または 高さなど)。
数式バー: 1 つ以上の関数を使用して、選択したプロパティの式を作成または編集します。
アプリ作成メニュー: 選択ペインでデータソースを切り替え、オプションを挿入できます。
アプリ作成のオプション: このペインでは、アプリの作成メニューから機能を選択すると、関連する作成機能が表示されます。
キャンバス/スクリーン: アプリ構造を構成するためのプライマリ キャンバス。
プロパティ ペイン - ツリー ビューで選択されたオブジェクトのプロパティ リスト。
設定: 設定でアプリを構成します。
スクリーン セレクター: アプリ内の異なるスクリーンを切り替えます。 ツリー ビューの選択がここに表示されます。
キャンバスのスクリーン サイズを変更する: アプリの作成に合わせてキャンバスの表示サイズを変更します。
Power Apps Studio での各オプションを詳しく理解していきましょう。
1 – Power Apps Studio のモダン コマンド バー
Power Apps Studio オプションは、コマンド バーで使用できます。 このオプションは、現在のセッションとアプリ関連の設定に関連しています。
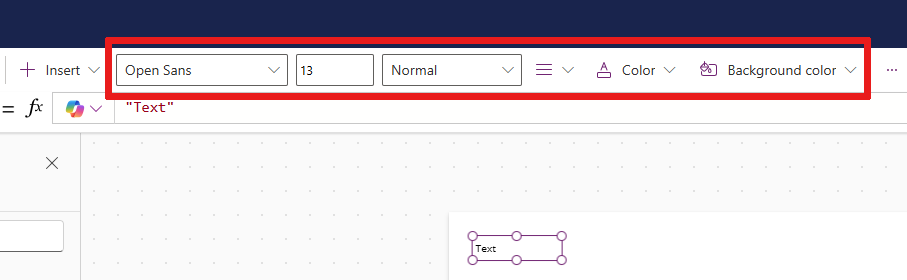
モダン コマンド バー
モダン コマンド バーには、選択したコントロールに応じて、関連する一連のコマンドが表示されます。 たとえば、挿入する項目を選択すると、選択内容に合わせてモダン コマンド バーが変更されます。 バーには、フォントの種類、サイズ、色、その他のテキスト ラベル コントロールが追加されました。
次のコントロールまたはオブジェクトのいずれかが選択すると、コマンド バーが変化します。
- アプリ オブジェクト
- スクリーン
- Button
- Shape
- Icon
- 空のフォーム
- データを含むフォーム
- 空白のギャラリー
- データを含むギャラリー
- Label
- テキスト入力
- Date picker
複数の種類のコントロールが選択されている場合、コマンド バーには、選択されたコントロール間で共通のコマンドが表示されます。
Back
ビルド ハブに戻り、現在の Power Apps Studio セッションを閉じます。
元に戻すとやり直す
![コマンド バーの [元に戻す] および [やり直し] のコントロールの場所を示すスクリーンショット。](media/studio/pa-undo-redo.png)
- 元に戻す: 最後の操作を元に戻します。
- やり直し: 最後の操作を繰り返します。
切り取り、コピー、貼り付け
![コマンド バーの [切り取り]、[コピー]、[貼り付け] のコントロールの場所を示すスクリーンショット。](media/studio/pa-studio-cut-copy-paste.png)
- 切り取り: 選択範囲を切り取り、クリップボードに保存します。
- コピー: 選択範囲をコピーして、クリップボードに保存します。
- 貼り付け: 最後に切り取ったものを貼り付けるか、クリップボードから選択したものをコピーします。
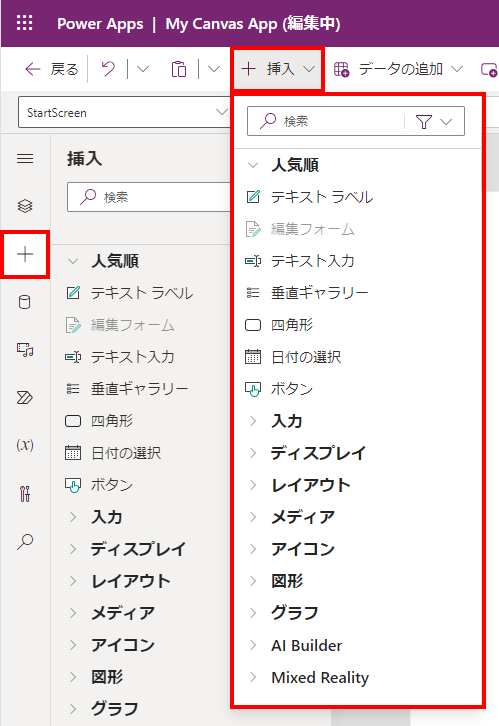
Insert

挿入 メニューは、コマンド バーおよびアプリ作成メニューから使用できます。
挿入 は、キャンバス アプリで選択したスクリーンに追加できるすべてのポピュラーなオブジェクトまたはコントロールを表示します。 その他の選択肢を展開したり、コンポーネント オプションを使用して、コンポーネント ライブラリからコントロールを挿入したりすることもできます。
キャンバスにコントロールを挿入するには、コントロールをキャンバスにドラッグするか、コントロールを選択します。
一般的なコントロールの挿入
| 件名 | 説明設定 |
|---|---|
| フォーム | データ ソースのレコードを表示、編集、作成します。 |
| 入力>ボタン | ユーザーがアプリとやり取りするために選択できるコントロール。 |
| 入力>日付ピッカー | ユーザーが日付を選択できるコントロール。 |
| 入力>テキスト入力 | ユーザーが入力できるテキストボックス |
| 図形>四角形 | キャンバスの外観を構成するための長方形の図形。 |
| Text | テキスト、数値、日付、または通貨などのデータを表示するボックスです。 |
| 垂直ギャラリー | 他のコントロールを追加してデータのセットを表示できるコントロール。 たとえば、画像、タイトル、説明で構成されたリスト項目は、垂直ギャラリー内に含まれます。 
|
プロパティや定義など、挿入できるコントロールの詳細については、キャンバス アプリのコントロールとプロパティ を参照してください。
データを追加する
キャンバス アプリからデータ ソースを追加、更新、または削除します。 データ ソースを使用して、1 つ以上の 接続 を追加できます。
![[データの追加] ドロップダウン リストからデータを追加する方法を示すスクリーンショット。](media/studio/pa-studio-add-data.png)
データの追加 メニューから、次のことができます:
- 現在の環境からその他の既存のテーブルを選択します。
- SharePoint または SQL サーバー のようなコネクタを検索して選択します。
コネクタ
テーブル内に格納されているデータに加えて、一般的なサービスとしてのソフトウェア (SaaS)、サービス、システムのデータと対話するために使用できる数多くのコネクタがあります。
SharePoint、OneDrive、または SQL サーバーのようなその他のコネクタを選択するは、データ ソースの検索ボックスにテキストを入力するか、コネクタのリストから選択できます。
![[データの追加] ドロップダウンを選択して、データ ソース を選択する方法を示すスクリーンショット。](media/studio/pa-studio-data-source-connector.png)
詳細については、すべての Power Apps コネクタの一覧 を参照してください。
新しい画面レイアウト
コマンド バーの 新しい画面 オプション、または ツリー ビュー の + 新しい画面オプションから、アプリに新しい画面を追加できます。
![コマンド バーの [新しい画面] メニューの場所を示すスクリーンショット。](media/studio/new-screen-from-command-bar.png)
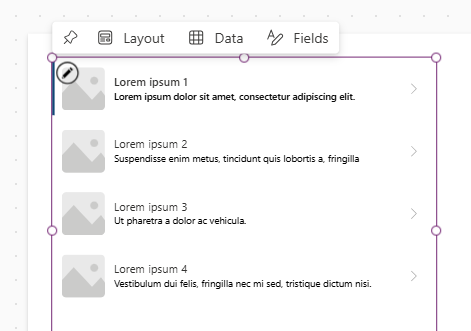
サイドバーなどの利用可能な画面レイアウトのリスト、 ヘッダーとフォームなどのプレビューで新しいレイアウト、または メールなどのテンプレートから選択します。
![[新規画面] メニューからレイアウトを選択する方法を示すスクリーンショット](media/studio/pa-add-screen.png)
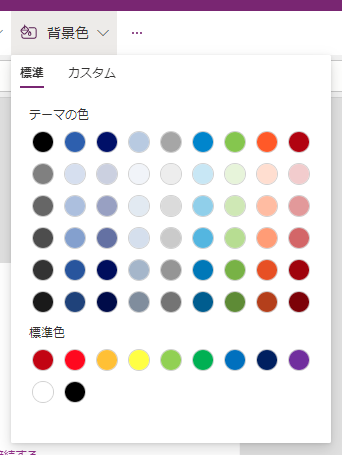
背景色
画面の背景色を選択します。 標準色のリストから選択することも、カスタム タブを選択して独自の色を選択することもできます。

背景の画像
アップロードを選択し、背景画像として設定する画像をアップロードします。

設定
全般、ディスプレイ、Copilot、更新、またはサポート タブからアプリの設定を構成します。
一般
- アプリの 名前 と 説明 を編集します。
- アプリ アイコン を追加または更新します。 + 画像の追加 でカスタム アイコンを追加します。
- アイコンの背景の塗りつぶし または アイコンの塗りつぶし の色を選択します。
- 自動保存 を切り替えて、2 分ごとに自動的に保存します。
- オフラインで使用を構成します。
- データ行の制限 を設定します。
- 公開するときにデバッグ情報を含めます。
- 環境変数の自動作成を有効にします。
-
App.OnStartプロパティを有効にします。
たとえば、アプリ 名前 を編集するには、設定 の 全般 タブに移動します。
![[設定] ポップアップでアプリ名を編集するスクリーンショット。](media/studio/pa-studio-app-name-editor.png)
表示
- 向き と画面 サイズ を選択します。
- 全体表示: 利用可能なスペースに合わせてアプリを拡大縮小します。
- アスペクト比のロック: 高さと幅の比率をロックします。
- 表示方向のロック: デバイスが回転してもアプリの表示方向を維持します。
- モバイル デバイス通知領域を表示: 画面上部に通知を表示します。
詳細については、画面のサイズと表示方向の変更 を参照してください。
Copilot
キャンバス アプリ (プレビュー) にカスタム Copilot を追加できます。
更新プログラム
プレビュー中の機能、実験的機能、または廃止された機能を含むアプリの詳細設定を構成できます。
詳細については、Power Apps での実験段階の機能、プレビュー段階の機能、廃止された機能を理解する を参照してください。
サポート
環境、作成バージョン、セッション ID、セッションの詳細などの現在の Power Apps Studio 情報にアクセスします。 この情報は、Microsoft サポート セッションに役立ちます。
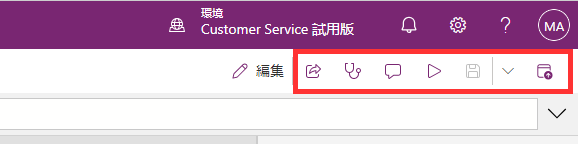
2 – アプリ アクション
アプリ固有のアクションを実行するには、プロパティ、コメント、アプリ チェッカー、共有、アプリのプレビュー、保存、公開などのオプションを使用します。

共有
アプリの 共有 アクションを選択すると、アプリを共有できる新しいタブまたはウィンドウが開きます。 他のユーザーと共有したり、アプリの共同所有者として追加したりできます。
チップ
アプリを共有するには、まずそのアプリを保存する必要があります。
アプリのチェック
アプリ チェッカー を選択してチェックを実行します。
詳細については、PowerApps チェッカーがソリューションにキャンバス アプリのアプリ チェッカーの結果を含むようになりました を参照してください。
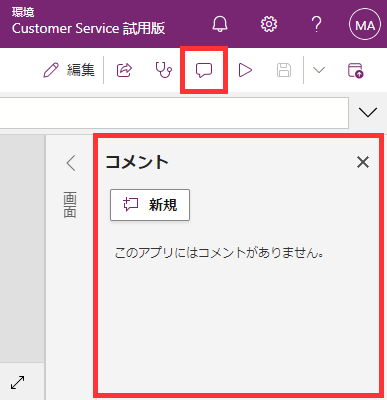
Comments
コメントは、アプリでアイテムに関連付けられたメモです。 コメントを使用して、チームがアプリをレビューしてフィードバックを提供したり、アプリでの実装の詳細について追加情報を提供したりできます。

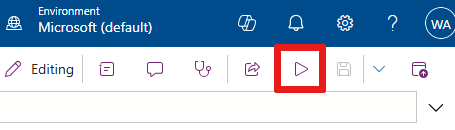
プレビュー
アプリのプレビュー を選択して、プレビュー モードに切り替えます。 ここでは、アプリの現在のバージョンを表示して操作できます。

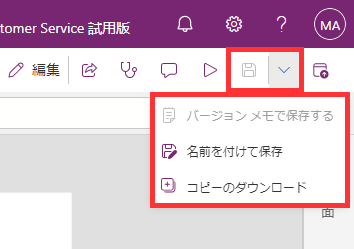
保存
アプリは、保存、バージョン メモで保存、名前を付けて保存、または コピーのダウンロード など、さまざまな方法で保存できます。 保存オプションのドロップダウンは、アプリの 保存 アクションの横にあります。

保存オプションには以下が含まれます:
- 保存: アプリに加えた最近の未保存の変更を保存します。 変更を保存するたびに、新しいバージョンが作成されます。
- バージョン メモで保存する: 更新に関するメモを保存して追加します。
- 名前を付けて保存: 別の名前で保存して、アプリを複製します。
- コピーをダウンロード: アプリのローカル コピーをダウンロードします。
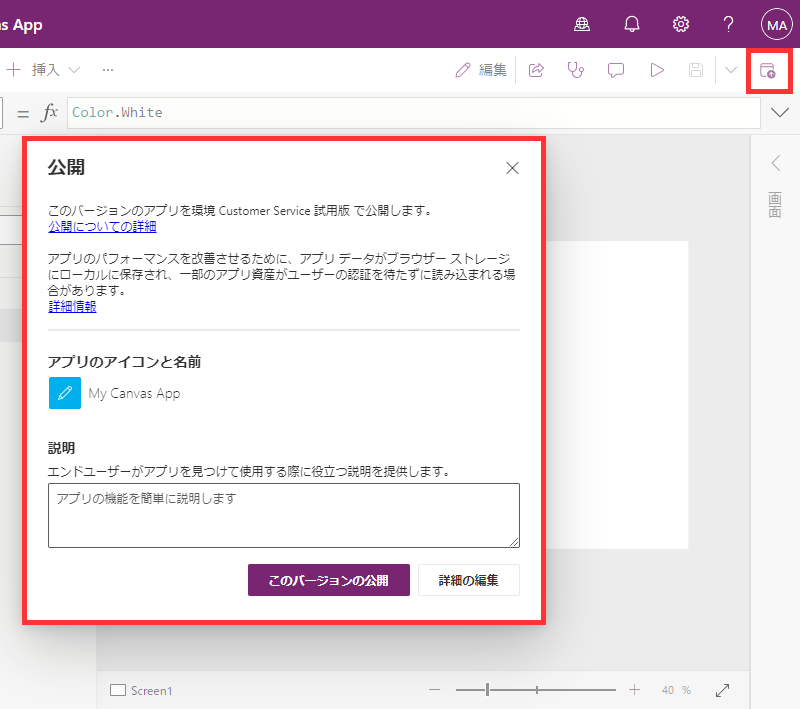
発行
アプリの現在のバージョンを公開するには、公開 を選択します。 詳細については、キャンバス アプリを保存して公開する を参照してください。
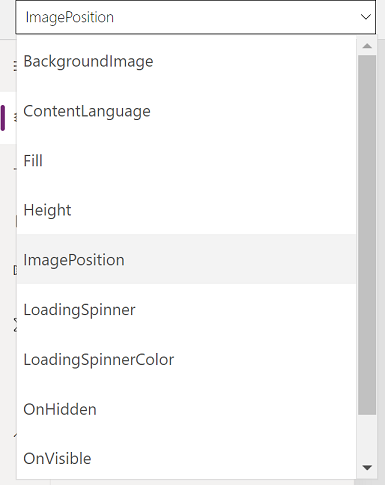
3 – プロパティ リスト
キャンバスでオブジェクトを選択すると、プロパティ リストからオブジェクトのプロパティの 1 つを選択できます。 すべての使用可能なプロパティの完全なリストについては、すべてのプロパティ を参照してください。

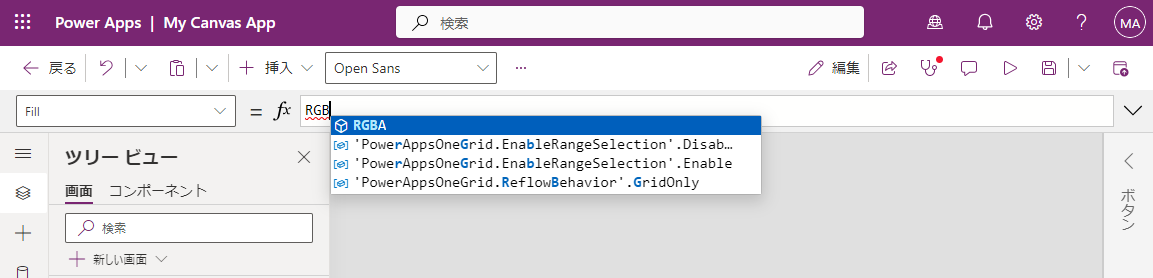
4 – 数式バー
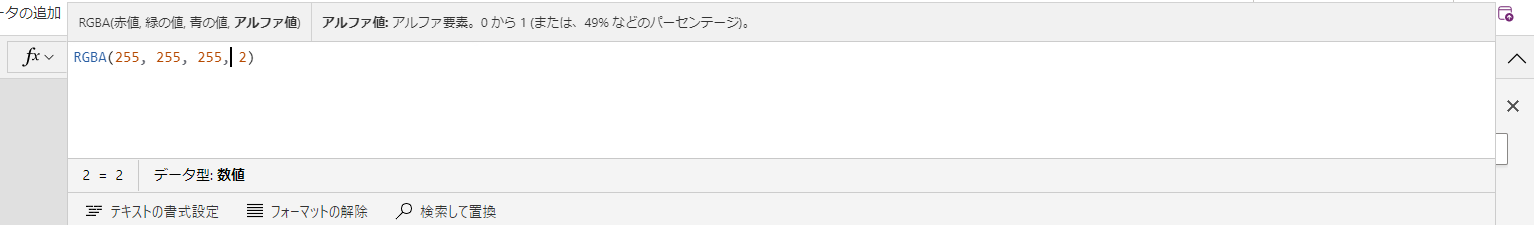
数式バーでは、選択したオブジェクトからプロパティの関数を追加、編集、または削除できます。 たとえば、アプリ画面を選択し、RGBA 関数 を使用して背景色を更新します。
数式バーは、IntelliSense 対応です。 1 つ以上の関数に一致するテキストの入力を開始すると、数式バーに関数のリストが表示されます。
関数を選択すると、数式バーにインライン関数のヘルプが表示され、カーソル位置に関連するヘルプ テキストが強調表示されます。
数式がエラーを返した場合は、アプリ チェッカー またはキャンバスのアプリ ビューから直接エラーの詳細を表示できます。
同様に、複雑な関数、ネストされた関数を使用するとき、または数式の構文を修正するときにも役立ちます。
キャンバス アプリのすべての関数の完全リストについては、数式のリファレンス - Power Apps を参照してください。
5 –アプリ作成メニュー
アプリの操作中に、さまざまな作成オプションを切り替えます。

- ツリー表示: 現在のアプリのすべての画面とコントロールのツリー ビューを表示します。
- 挿入: 画面にさまざまなコントロールを追加できます。
- データ: データ とその他の コネクタ(アプリに接続するテーブルなど)を追加します。
- 変数: アプリの編集中に 変数 と コレクション を操作します。
- 検索: アプリ内のメディア、数式、テキストなどを検索する場合に選択します。
- テーマ: Power Apps UI のカラーテーマを選択します。
- メディア: アプリにメディアを挿入または削除します。
- Power Automate: Power Automate ウィンドウ を使用してフローを作成します。
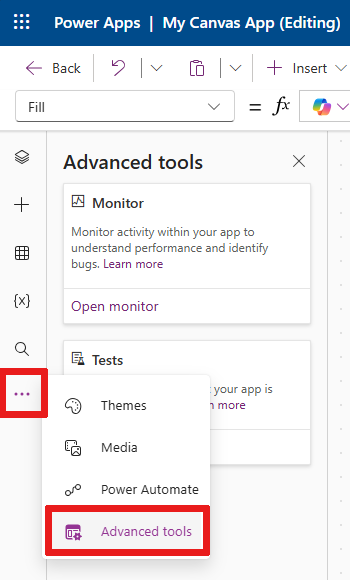
- 高度なツール: モニターおよびテスト ツールにアクセスし、アプリをデバッグおよびテストできます。
キャンバス アプリを操作するためのオプションは、作成メニューからの選択に応じて変わります。 たとえば、ツリー ビュー メニュー オプションを選択すると、ツリー ビュー ペインが表示されます。
6 – アプリの作成オプション
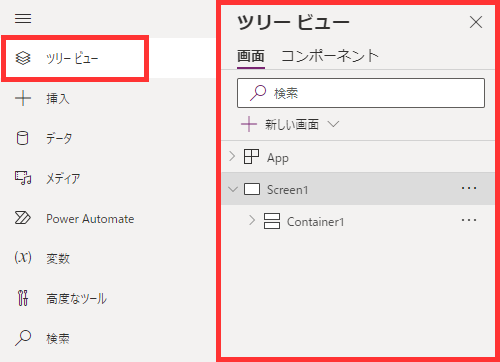
ツリー ビュー
ツリー ビューを選択して、アプリで使用可能なスクリーンを表示します。

チップ
アプリ固有のコントロールを使用するには、ツリー ビューで アプリ を選択します。 アプリの OnStart イベントの数式を追加するなど、アプリの動作を変更できます。
ツリー ビュー の コンポーネント タブに切り替えて、コンポーネント ライブラリ機能を使用します。 新しいコンポーネントを追加したり、公開されたコンポーネント ライブラリから再利用することができます。 詳細については、コンポーネント ライブラリ を参照してください。
![ツリー ビュー ペインの [コンポーネント] タブを示すスクリーンショット。](media/studio/pa-studio-components-tab.png)
+ 新しいコンポーネント を選択してコンポーネントを追加する方法の詳細については、挿入 セクションを参照してください。
変数
変数を使用して、データセットの結果値などのデータを一時的にストレージに保存できます。 このセクションには、現在のアプリで使用されているコレクションが一覧表示されます。 詳細については、キャンバス アプリの変数 を参照してください。
![[変数] セクションにあるアプリ内のコレクションを示すスクリーンショット。](media/studio/pa-studio-collections.png)
コレクションは、製品一覧内の製品など、類似したアイテムのグループです。 詳細については、キャンバス アプリのコレクション を参照してください。
検索する
アプリ内のコンポーネントを検索したり、検索して置換したりできます。

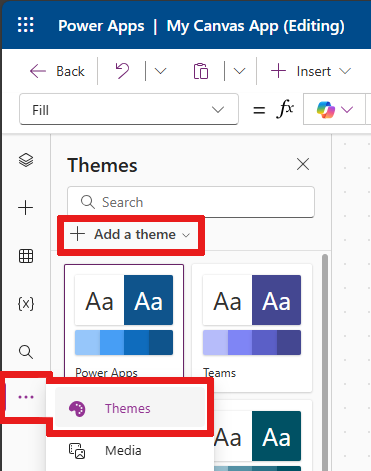
Themes
あらかじめ用意されたカラーテーマを選ぶか、+ テーマを追加を選び、独自のカラー テーマをカスタム作成することができます。

メディア
メディア を選択して、自分のアプリでイメージ、ビデオ、またはオーディオ ファイルを追加します。 メディアをアプリに直接追加すると、ファイルがアプリにアップロードされ、アプリのストレージが使用されます。
![作成メニューから [メディア] オプションを選択する方法を示すスクリーンショット。](media/studio/pa-studio-add-media.png)
チップ
- メディアとしてアプリにアップロードする各ファイルは、64 MB 以下である必要があります。
- アプリにアップロードされるすべてのメディア ファイルのサイズは 200 MB を超えることはできません。
より多くのメディアを参照する場合は、URL 付きのオーディオおよびビデオコントロール、Azure Media Services からのメディア、または Microsoft Stream からのメディアの使用を検討してください。
詳細については、Power Apps でマルチメディア ファイルを使用する を参照してください。
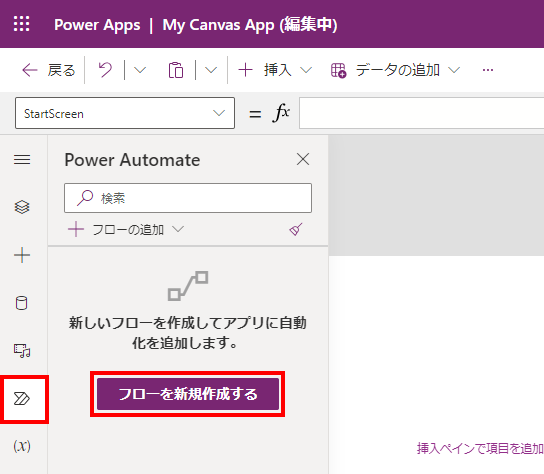
Power Automate
Power Automate で新しいフローを作成するか、以前に追加したフローを選択します。

詳細については、Power Automate ペインを使用する を参照してください。
高度なツール
高度なツールには、アプリを追跡、テストできる 監視 と テスト が含まれます。

7 – キャンバス/スクリーン
キャンバスには、作成メニューの ツリー ビュー で現在選択の画面が表示されます。
キャンバス アプリを編集しているときに、Power Apps Studio でインライン アクションを使用する ことができるので、現在のビューを離れる必要がありません。 インラインアクションは開発プロセスの効率化に役立ちます。
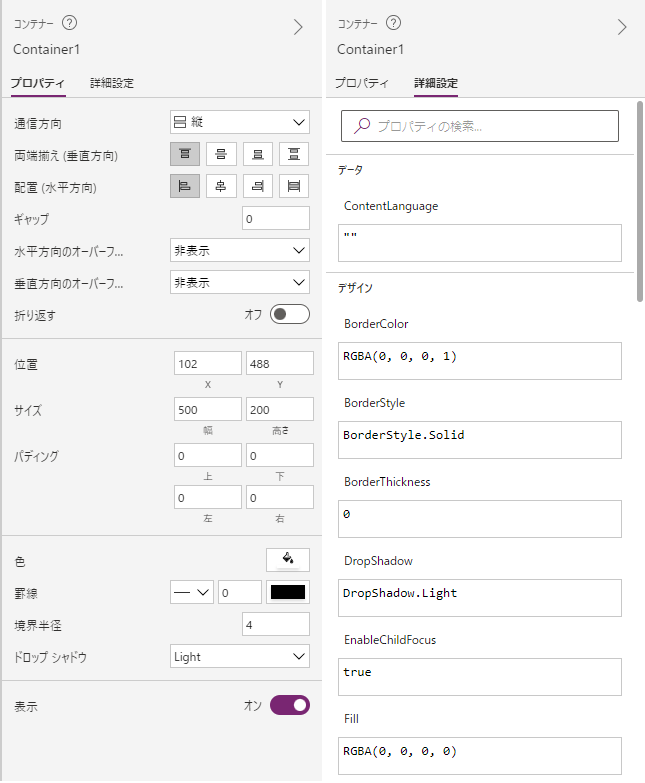
8 – プロパティ ペイン
プロパティ ペインには、キャンバス上で現在選択されているオブジェクトで使用できるプロパティとオプションが表示されます。
表示 タブには、名前、説明、終了または終了メッセージなどの一般的なオプションが表示されます。
詳細 タブには、アプリのアクション、データ、デザインの領域でキーと値のペアを使用してカスタマイズするオプションが表示されます。
チップ
高度なプロパティは、データカードを操作する場合など、編集のためにロックされる場合があります。 そのようなシナリオでは、ロックを解除してプロパティを変更 を選択できます。

9 – 設定
前述のように、アプリ作成メニューの下部またはコマンド バーから 設定 にアクセスできます。
10 – スクリーン セレクター
キャンバス アプリに複数のスクリーンがある場合は、スクリーン セレクターを使用してスクリーンを切り替えます。 ツリー ビューを選択して、作成メニューから画面を選択することもできます。 現在の選択範囲がコンテナ内、またはギャラリー内の個々のセル内にある場合、セレクターには各レベルの親要素のブレッドクラムが表示されます。

11 – キャンバス スクリーン サイズの変更
キャンバス アプリの作成中にズームインまたはズームアウトできます。 Ctrl+0 (ゼロ) を選択すると、キャンバスが現在の作成ウィンドウのサイズにフィットします。
次の画像は、ウィンドウにフィットする場合のキャンバスの外観を示しています。 コントロールを使用して、キャンバスをさらに拡大または縮小して表示することもできます。
注意
キャンバス アプリの作成で使用するズーム率または画面サイズは、アプリに構成されている縦横比に影響しません。 アプリをプレビューしたり、公開されたアプリを再生すると、画面サイズは一時的になります。




![[アプリの共有] アクションが選択され、新規ウィンドウまたはタブで開き、ユーザーや共同所有者とアプリを共有できることを示すスクリーンショット。](media/studio/pa-studio-share-app.png)