Teams 会議アプリを Outlook に拡張する
Microsoft 365 エコシステム全体で、ほとんどの月次ユーザーは Outlook からMicrosoft Teams会議をスケジュールします。 ユーザーが作業フローを維持できるように、Teams 会議アプリが Outlook でサポートされるようになりました。 Outlook からスケジュールされた Teams 会議に会議アプリを構成して追加したり、Outlook 予定表内で会議アプリを実行したりできます。
会議アプリは、基本的に Teams タブ アプリであり、会議の前後のコラボレーションを促進するように設計されています。 会議アプリがサポートするコンテキストは、アプリ マニフェスト (以前は Teams アプリ マニフェストと呼ばれます) から 、configurableTabs.context プロパティを使用して指定できます。
注:
configurableTabsに加えて、Outlook で使用できるようにするには、会議アプリに個人用スコープ (staticTabsなど) に少なくとも 1 つのアプリ機能を含める必要があります。
次の表は、Outlook でサポートされている Teams 会議アプリのコンテキストを示しています。
| Teams 会議コンテキスト | アプリ マニフェストの値 | TeamsJS の値 | Outlook のサポート |
|---|---|---|---|
| 会議の詳細ビュー | meetingDetailsTab |
frameContext.content |
✔️ |
| 会議チャット ビュー | meetingChatTab |
frameContext.content |
✔️ |
| 会議のサイド パネル ビュー | meetingSidePanel |
frameContext.sidePanel |
✔️ |
| 会議ステージビュー | meetingStage |
frameContext.meetingStage |
❌ |
会議アプリが Stageview、その他の会議内効果をサポートしている場合、またはメッセージ拡張機能やボットなどの機能が含まれている場合、これらは引き続き Teams で機能します。会議は Outlook からスケジュールされているが、Outlook では表示または実行されません。
前提条件
Outlook で Teams 会議アプリをプレビューするには、次のことを確認します。
- アップロードが有効になっている Microsoft 365 開発者サンドボックス テナント。
- Microsoft 365 Apps 現在のチャネルからインストールされた Outlook for Windows デスクトップを使用したテスト環境。
- NodeJS (npm を使用) がインストールされています。
- npm からインストールされた TeamsFx CLI v2 ライブラリ。
- 開発環境にインストールされている Visual Studio Code。
- Visual Studio Code 用 Teams Toolkit 拡張機能。
Outlook で Teams 会議アプリをプレビューするには、Teams Toolkit を使用して新しい会議アプリを構築するか、Outlook で既存の Teams 会議アプリを拡張します。
Visual Studio Code 用 Teams Toolkit 拡張機能を使用して、Outlook 用の Teams 会議アプリを構築できます。 Outlook でプレビューする Teams 会議アプリを構築するには:
Teams に移動し、サンドボックス テナント アカウントを使用してサインインします。
[ 予定表>新しい会議 ] を選択し、会議をスケジュールします。

Visual Studio Code で Teams Toolkit 拡張機能を開き、[ サンプルの表示] を選択します。
[ My First Meeting App>Create ] を選択し、ワークスペースを作成するフォルダーを指定します。

[F5] を選択して、Teams でサンプルをローカルでデバッグして実行します。 アプリのインストールを求めるメッセージが表示されます。
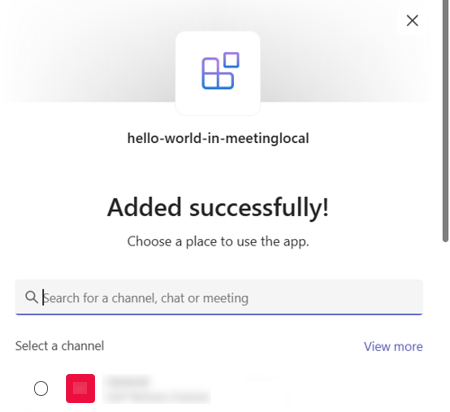
[追加] を選択します。
![[追加] オプションを使用して会議アプリをMicrosoft Teamsに追加するアプリの詳細ダイアログのスクリーンショット。](images/teams-add-to-meeting.png)
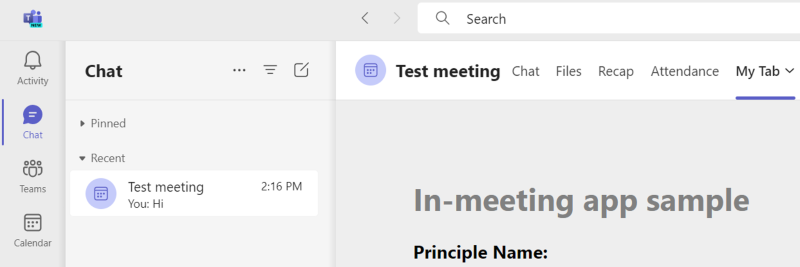
先ほどスケジュールした会議を検索して選択し、ダイアログ内を移動して [移動] を選択します。

サンプル タブ構成を選択し、[ 保存] を選択します。 アプリは会議チャット ビューで使用できます。

Teams 管理センターでカスタム アプリをアップロードし、Outlook で会議アプリをプレビューできます。
Teams 管理センターでカスタム アプリをアップロードする
Microsoft 365 と Outlook でアプリをテストするには、 アプリ パッケージ を Teams 管理センターにアップロードします。
Teams アプリ マニフェスト と アプリ アイコン を zip ファイルにパッケージ化します。 Teams Toolkit を使用してアプリ パッケージを作成するには、「アプリ パッケージのビルド」を参照してください。
Teams 管理センターに移動し、[Teams アプリ>管理アプリ] を選択します。
[ 新しいアプリのアップロード] を選択し、アプリ パッケージを選択します。
会議アプリが Teams 管理センターにアップロードされると、Teams と Outlook の両方で使用できるようになります。 アプリが [ アプリ ] メニューに表示されるまで数分待ち、Outlook for Windows を再起動します。
Outlook で会議アプリをプレビューする
Outlook for Windows で会議アプリをプレビューするには、アプリがローカルで実行されていることを確認し、次の手順に従います。
テスト テナント アカウントでサインインしている Outlook for Windows を開きます。 Outlook が既に実行されている場合は、閉じてもう一度再起動します。
予定表>新しい会議を開きます。 Outlook で会議アプリを実行するには、Outlook からスケジュールされた他の会議がサポートされていないため、会議が Teams 会議 であることを確認します。
会議のスケジュールウィンドウで、[ すべてのアプリ] を選択します。 アップロードした会議アプリは、インストールされている会議アプリの中に表示されます。
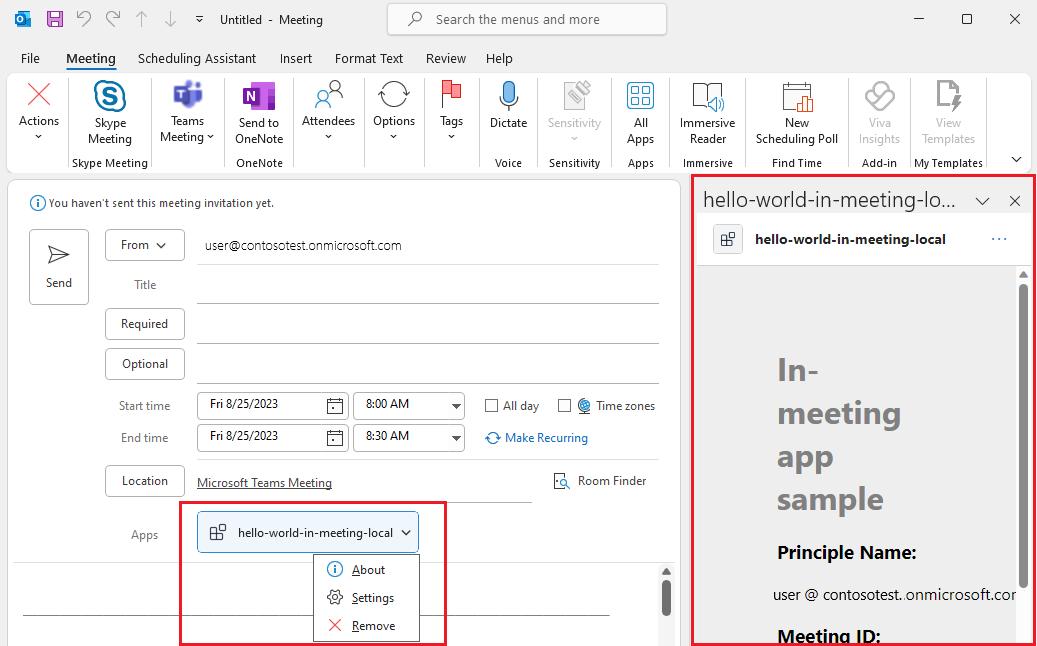
![Outlook 会議スケジューラの [すべてのアプリ] メニューに表示されるアップロードされた会議アプリ](images/outlook-meeting-all-apps.png)
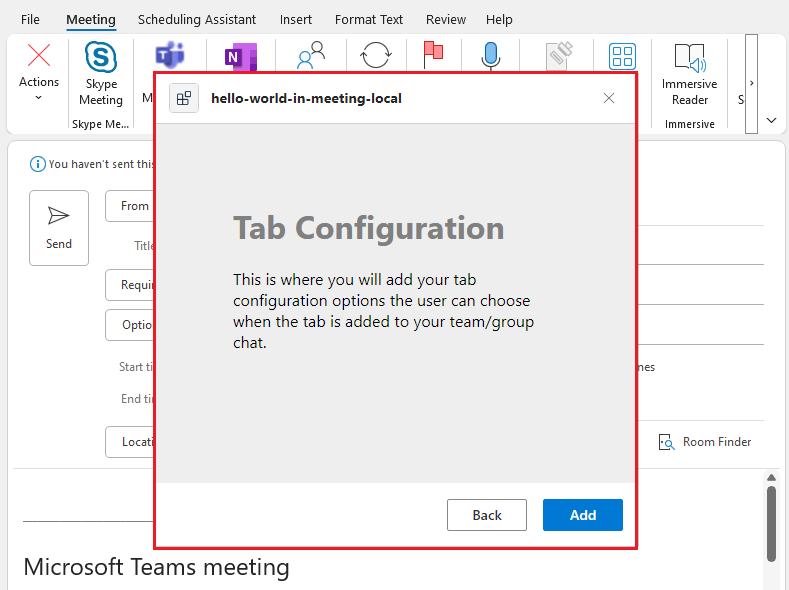
会議アプリを選択します。 構成ダイアログが表示され、ユーザーは特定の会議に関連するアプリ設定を構成します。

[追加] を選択します。 会議アプリが [ アプリ ] セクションとスケジュール ウィンドウのサイド パネルに表示されます。
スケジュール ウィンドウでアプリを削除または構成するには、アプリのドロップダウン メニューを選択し、次を選択します。
- バージョン情報: Microsoft Teams ストアでのアプリの表示方法。
- 設定: 特定の会議のアプリ構成を更新します。
- 削除: 会議からアプリを削除します。

コード サンプル
| サンプルの名前 | 説明 | Node.js |
|---|---|---|
| HelloWorld 会議内アプリ | 会議の詳細ビュー、チャット ビュー、サイド パネルを示すシンプルな会議アプリ。 Teams と Outlook で動作します。 | 表示 |
関連項目
Platform Docs