Teams アプリ パッケージ
アプリ パッケージは、Teams でアプリをインストールして実行するために必要なリソースを含むファイル形式であり、次のファイルが含まれている必要があります。
- アプリ マニフェスト: アプリの機能、必要なリソース、その他の重要な属性など、アプリの構成方法について説明します。
- アプリ アイコン: 各パッケージには、アプリの色とアウトライン アイコンが必要です。
Microsoft Teams アプリを発行するには、アプリ パッケージ フォルダー内のファイルを圧縮し、適切な名前を指定する必要があります。
Teams でアプリがホストされない
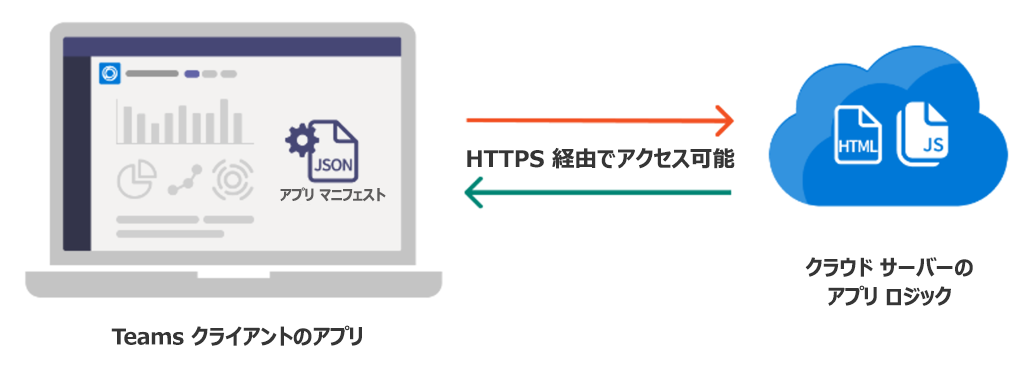
ユーザーが Teams にアプリをインストールすると、構成ファイル (アプリ マニフェストとも呼ばれます) とアプリのアイコンのみを含むアプリ パッケージがインストールされます。 アプリのロジックとデータ ストレージは、開発中の localhost や運用環境の Microsoft Azure など、他の場所でホストされます。 Teams は HTTPS 経由でこれらのリソースにアクセスします。

注:
Microsoft Teams JavaScript クライアント ライブラリ (TeamsJS) は、Teams、Microsoft 365 アプリ、Outlook でホストされているエクスペリエンスを作成するのに役立ちます。 サーバー側アプリ パッケージを作成するときは、バージョン 2.31.0 では TeamsJS ライブラリが完全にツリーシェイク可能であることに注意する必要があります。 ツリーの揺れ は、未使用のコードを排除する JavaScript 最適化です。 詳細については、「 JavaScript ツリーの揺れによる読み込み時間のパフォーマンスの向上」を参照してください。
アプリ マニフェスト
アプリ マニフェストは、アプリの構成について説明します。これには、その機能、必要なリソース、その他の重要な属性と、アプリ パッケージに manifest.json という名前が含まれます。
アプリを作成し、次のいずれかのプラットフォームを使用してアプリ マニフェストを構成できます。
Teams Toolkit: アプリを作成、デバッグ、デプロイするための Microsoft Visual Studio Code と Visual Studio の一連のツールと拡張機能。 アプリを作成すると、選択した機能に基づいてテンプレート ファイルからアプリ マニフェストが生成されます。 その後、要件に基づいて Visual Studio Code または Visual Studio でカスタマイズし、マニフェスト ファイルを検証し、アプリ パッケージを圧縮できます。
Teams 用開発者ポータル: アプリの作成、アプリ マニフェストの構成、アプリ パッケージの生成に役立つ Web ベースのプラットフォーム。 Teams 用開発者ポータルを使用してアプリを作成するには、「 アプリの作成と登録」を参照してください。
ボット、タブ、メッセージ拡張機能、その他の機能をアプリに追加するには、アプリ マニフェストを必要なアプリ機能で更新します。 詳細については、「 アプリ機能を使用したアプリのビルド」を参照してください。
アプリを Microsoft Teams ストアに発行するときは、アプリ マニフェストが最新の アプリ マニフェスト スキーマを参照していることを確認します。 サンプル アプリ マニフェストについては、「Helloワールド サンプル アプリ」を参照してください。
アプリのアイコン
アプリ パッケージには、アプリ アイコンの 2 つの .png バージョン (色とアウトライン バージョン) を含める必要があります。
注:
アプリにボットまたはメッセージ拡張機能がある場合、アイコンは Microsoft Azure Bot Service登録に含まれます。
アプリが Teams ストアのレビューに合格するには、これらのアイコンが次のサイズ要件を満たしている必要があります。
カラー アイコン
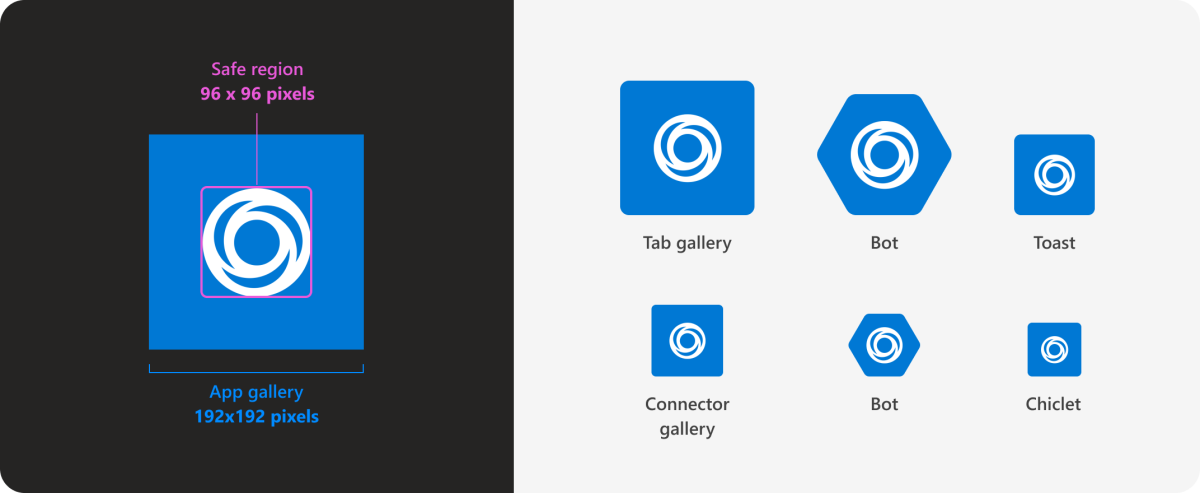
Teams: アイコンのカラー バージョンは、ほとんどの Teams シナリオで表示され、192x192 ピクセルである必要があります。 アイコン記号 (96 x 96 ピクセル) は任意の色にすることができますが、単色または完全に透明な正方形の背景に配置する必要があります。
Teams では、アイコンが自動的にトリミングされ、複数のシナリオで角が丸い四角形とボット シナリオの六角形が表示されます。 詳細を失わずにシンボルをトリミングするには、シンボルの周囲に 48 ピクセルのパディングを含める必要があります。

Outlook と Microsoft 365 (プレビュー): 32x32 色のアイコン と透明な背景を指定して、Outlook と Microsoft 365 でアプリを実行するときに一貫した外観を確保できます。 指定しない場合は、角を丸めた縮小 された色のアイコン (場合によっては不透明な背景) が使用されます。これは、ホスト環境と同じ外観を共有しない可能性があります。
注:
32x32 カラー アイコンは、 パブリック開発者プレビューでのみ使用できます。

| Microsoft 365 ホスト アプリケーション | シナリオ | 必須 |
|---|---|---|
| Teams | ほとんどの Teams シナリオで表示され、192 x 192 ピクセルである必要があります。 | ✔️ |
| Outlook と Microsoft 365 (プレビュー) | Outlook または Microsoft 365 でアプリがピン留めされている場合。 |
アウトライン アイコン
アウトライン アイコンは、次の 2 つのシナリオで表示されます。
アプリが使用中の場合。
アプリが Teams の左側のアプリ バーにピン留めされている場合。
アウトライン アイコンのデザインについては、次の仕様に従ってください。
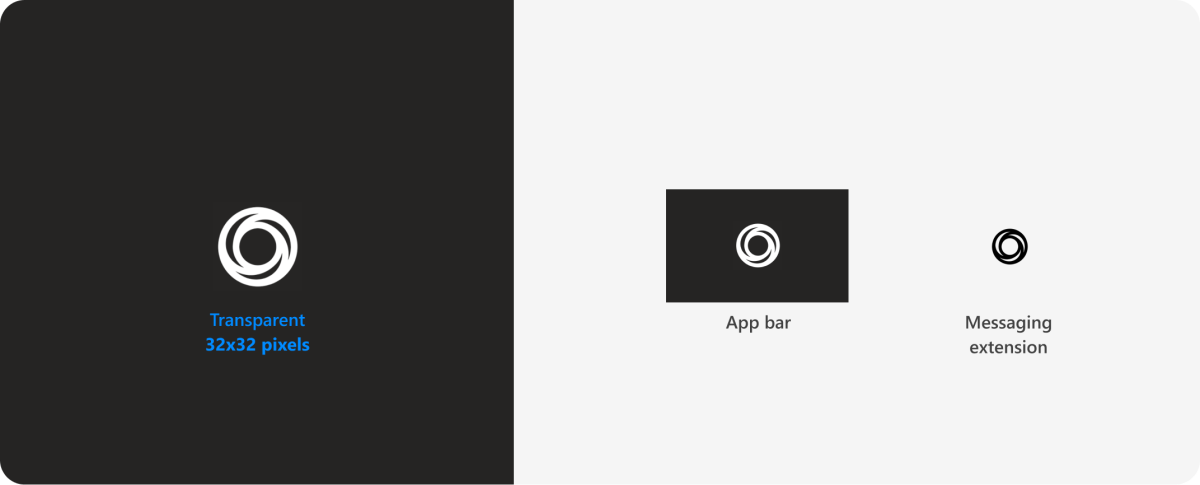
- アウトライン アイコンのサイズが 32 x 32 ピクセルであることを確認します。
- アイコンは、透明な背景を持つ白または白い背景で透明にする必要があります。 他の色は使用できません。
- アウトライン アイコンには、シンボルの周囲に追加のパディングを含めることはできません。
ベスト プラクティス
![]()
実行: 正確なアウトライン アイコンのガイドラインに従う
アイコンで使用する白の RGB 値は、赤 255、緑: 255、青: 255 である必要があります。 アウトライン アイコンの他のすべての部分は、アルファ チャネルを 0 に設定して、完全に透明にする必要があります。
![]()
しないでください: 円形または丸い四角形でトリミングする
アプリ パッケージで送信されるカラーアイコンは正方形である必要があります。 アイコンの角を丸めないでください。 Teams では、角の半径が自動的に調整されます。
しないでください: 他のブランドをコピーする
アイコンは、所有していない著作権で保護された製品を模倣してはなりません。 たとえば、Microsoft 製品やブランドに似たデザインです。
例
さまざまな Teams の機能とコンテキストでのアプリ アイコンの表示方法を次に示します。
個人用アプリ
![]()
ボット (チャネル)
![]()
メッセージ拡張機能:
![]()
次の手順
アプリの発行方法を選択します。
関連項目
Platform Docs