Microsoft Teams の個人用アプリの設計
個人用アプリは、ボット、プライベート ワークスペース、またはその両方にすることができます。 コンテンツを作成または表示する場所として機能する場合があります。 それ以外の場合は、アプリが複数のチャネルのタブとして構成されている場合に、ユーザーが自分のすべてのものを鳥瞰図で表示できます。
アプリのデザインに役立てるために、次の情報では、Teams でユーザーがどのように個人用アプリを追加、使用、管理できるかを説明、図解しています。
Microsoft Teams UI Kit
Microsoft Teams UI キットには、必要に応じて取得および変更できる要素を含む、包括的な個人用アプリ設計ガイドラインがあります。 UI キットには、アクセシビリティやレスポンシブ サイズ設定など、ここでは取り上げていない重要なトピックも含まれています。
個人用アプリの追加
ユーザーは、Teams の左側にある [その他 ] アイコン (次の例に示す) を選択することで、Microsoft Teams ストアまたはアプリポップアップから個人用アプリを追加できます。
個人用アプリを使用する (プライベート ワークスペース)
プライベート ワークスペースを使用すると、ユーザーは Teams を離れることなく、自分にとって意味のあるアプリ コンテンツを中央の場所に表示できます。
(実装上の注意: プライベート ワークスペースは、個人用タブ機能に基づいています。)
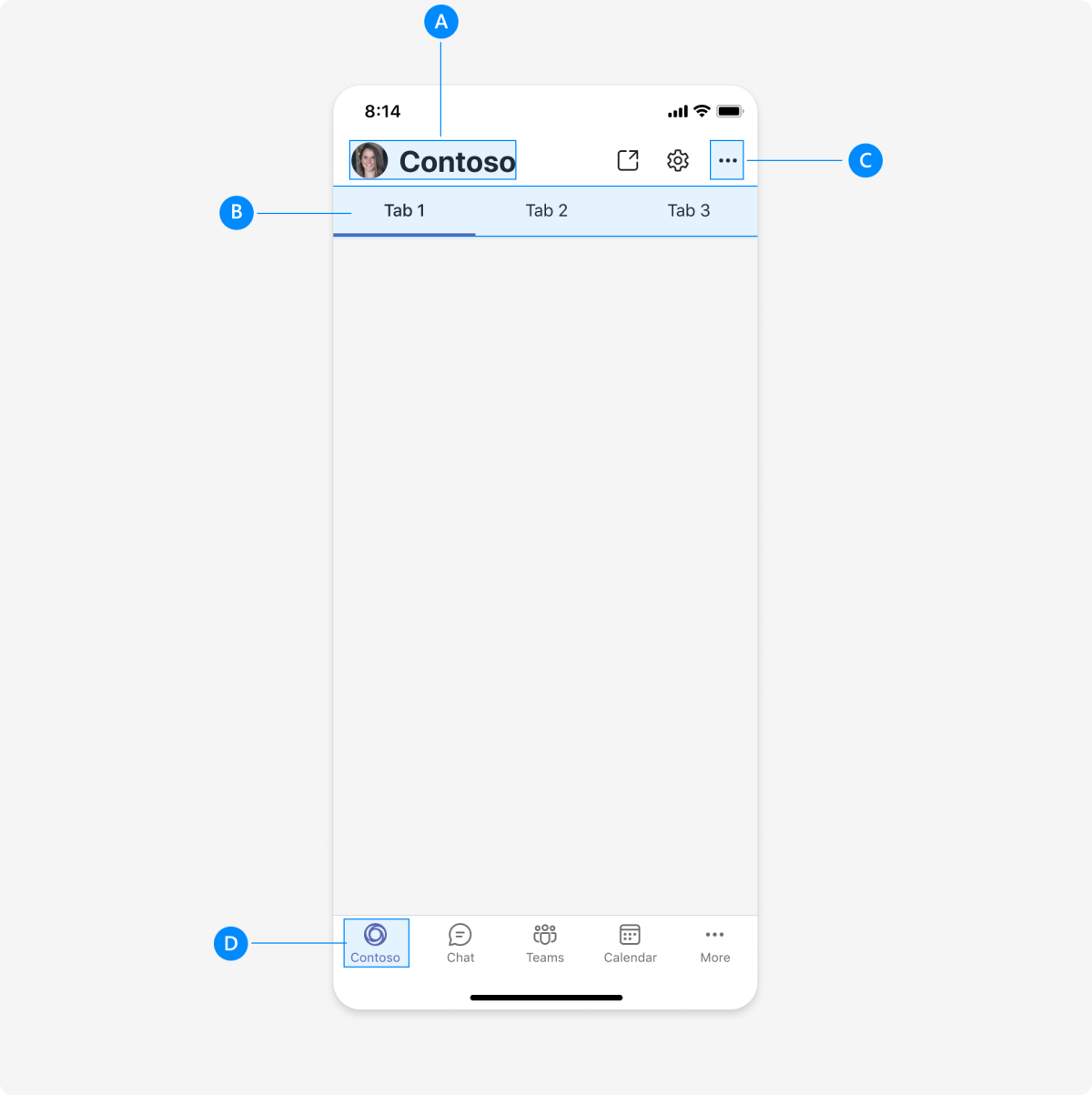
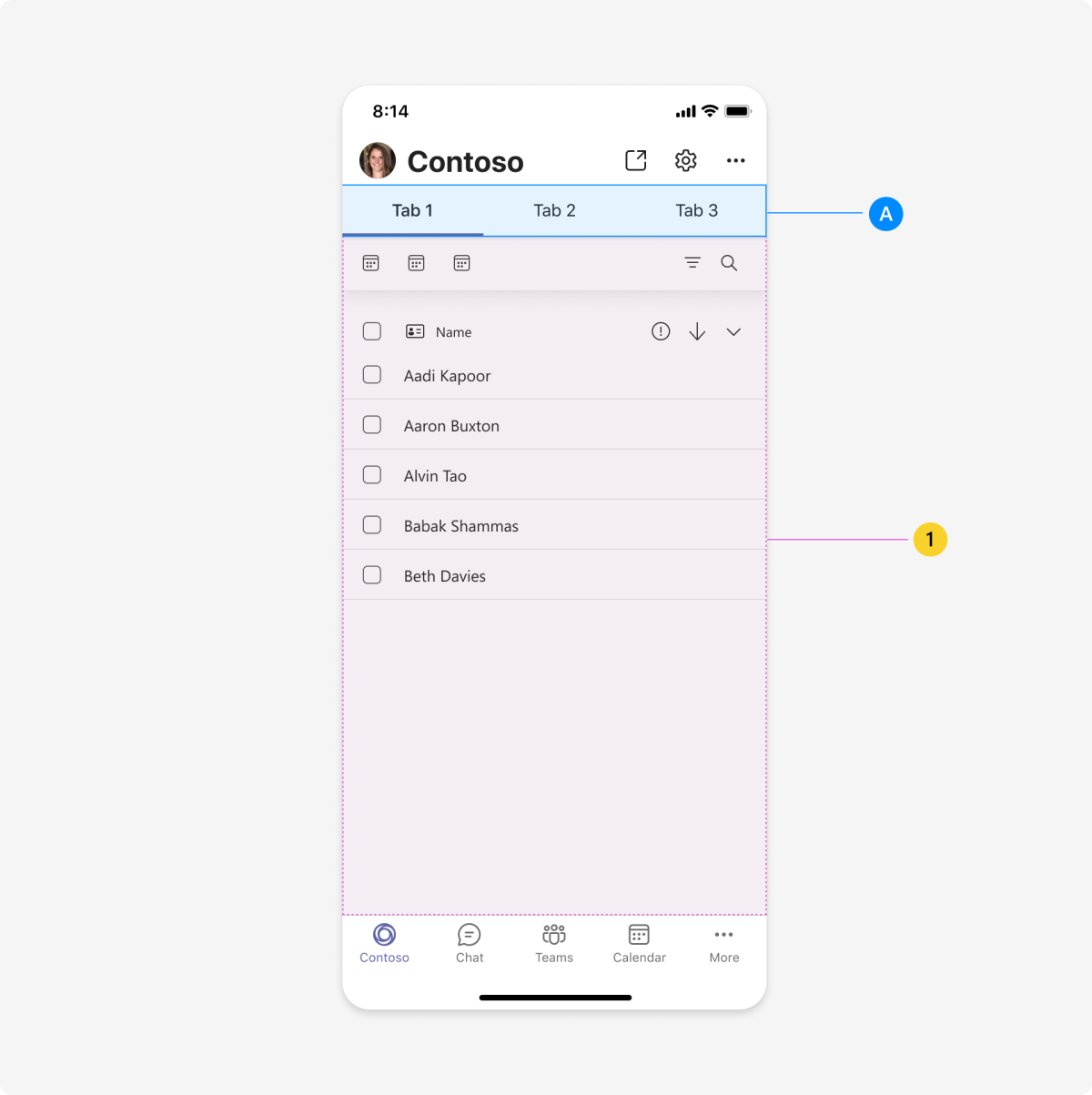
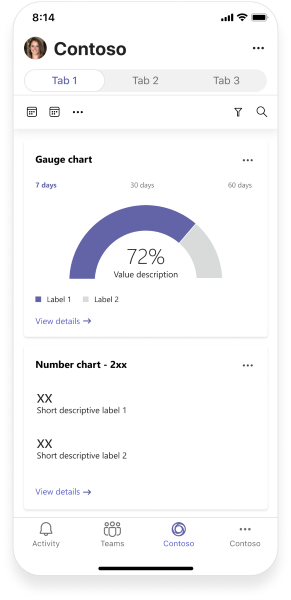
構造: 個人用アプリ (プライベート ワークスペース)
Mobile

| カウンター | 説明 |
|---|---|
| A | アプリ属性: アプリ名。 |
| B | タブ: 個人用アプリのナビゲーションを提供します。 |
| C | その他のメニュー: その他のアプリ オプションと情報が含まれています。 |
| D | プライマリ ナビゲーション: アプリのその他の主要な Teams 機能へのナビゲーションを提供します。 |
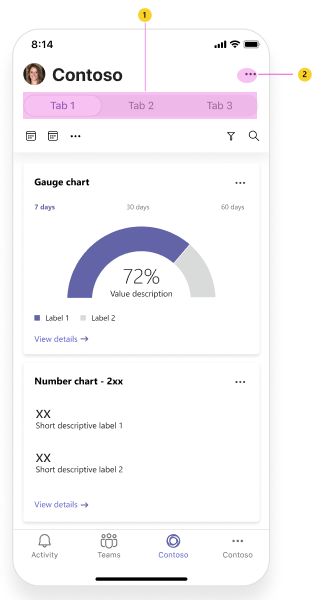
NavBar で複数のアクションを構成して追加する
右上の NavBar に複数のアクションを追加し、アプリで追加のアクションを行うオーバーフロー メニューを作成できます。 NavBar には、オーバーフロー メニューを含め、最大 5 つのアクションを追加できます。

| カウンター | 説明 |
|---|---|
| 1 | NavBar |
| 2 | オーバーフロー メニュー |
NavBar で複数のアクションを構成して追加するには、setNavBarMenu API を呼び出し、displayMode enum プロパティを MenuItem に追加します。
displayMode enumは、NavBar でのメニューの表示方法を定義します。
displayMode enumの既定値は ifRoom に設定されます。
NavBar で使用できる要件と領域に基づいて、次のいずれかを考慮 displayMode enum 設定します。
- 会議室がある場合は、
ifRoom = 0を設定して NavBar に項目を配置します。 - スペースがない場合は、
overflowOnly = 1設定して、その項目は常に NavBar のオーバーフロー メニューに配置されますが、NavBar には配置されません。
次に、複数のアクションのオーバーフロー メニューを使用して NavBar を構成する例を示します。
const menuItems = [item1, item2, item3, item4, item5]
microsoftTeams.menus.setNavBarMenu(menuItems, (id: string) => {
output(`Clicked ${id}`)
return true;
})
注:
setNavBarMenu API では、[更新] ボタンは制御されません。 既定で表示されます。


| カウンター | 説明 |
|---|---|
| A | タブ: 個人用アプリのナビゲーションを提供します。 |
| 1 | Webview: アプリのコンテンツを表示します。 |
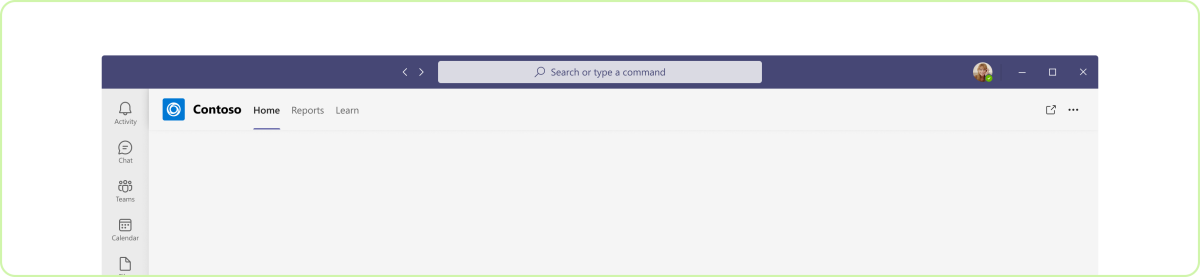
Desktop
| カウンター | 説明 |
|---|---|
| A | アプリの属性: アプリのロゴと名前。 |
| B | タブ: 個人用アプリのナビゲーションを提供します。 |
| C | ポップアウト ビュー: アプリのコンテンツを親ウィンドウからスタンドアロンの子ウィンドウにプッシュします。 |
| D | その他のメニュー: その他のアプリ オプションと情報が含まれています。 (または、[設定] をタブにすることもできます。) |
| カウンター | 説明 |
|---|---|
| A | タブ: 個人用アプリのナビゲーションを提供します。 |
| 1 | iframe: アプリのコンテンツを表示します。 |
UI テンプレートと高度なコンポーネントを使用して設計する
次の Teams テンプレートとコンポーネントのいずれかを使用して、個人用タブの設計に役立ててください。
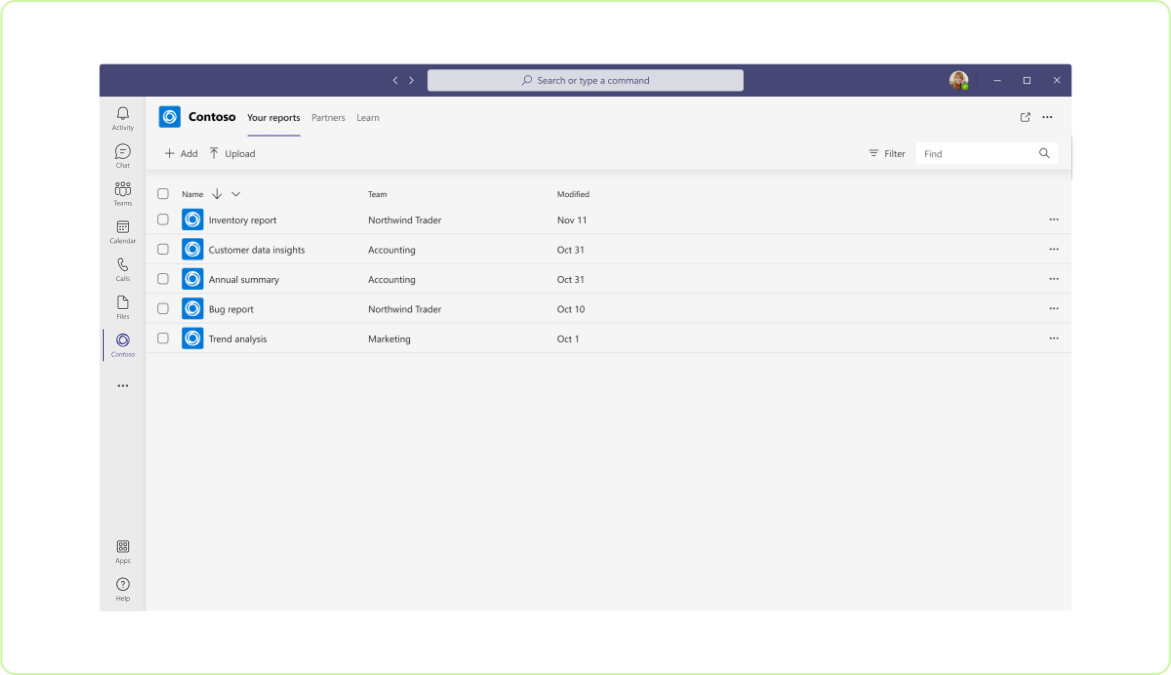
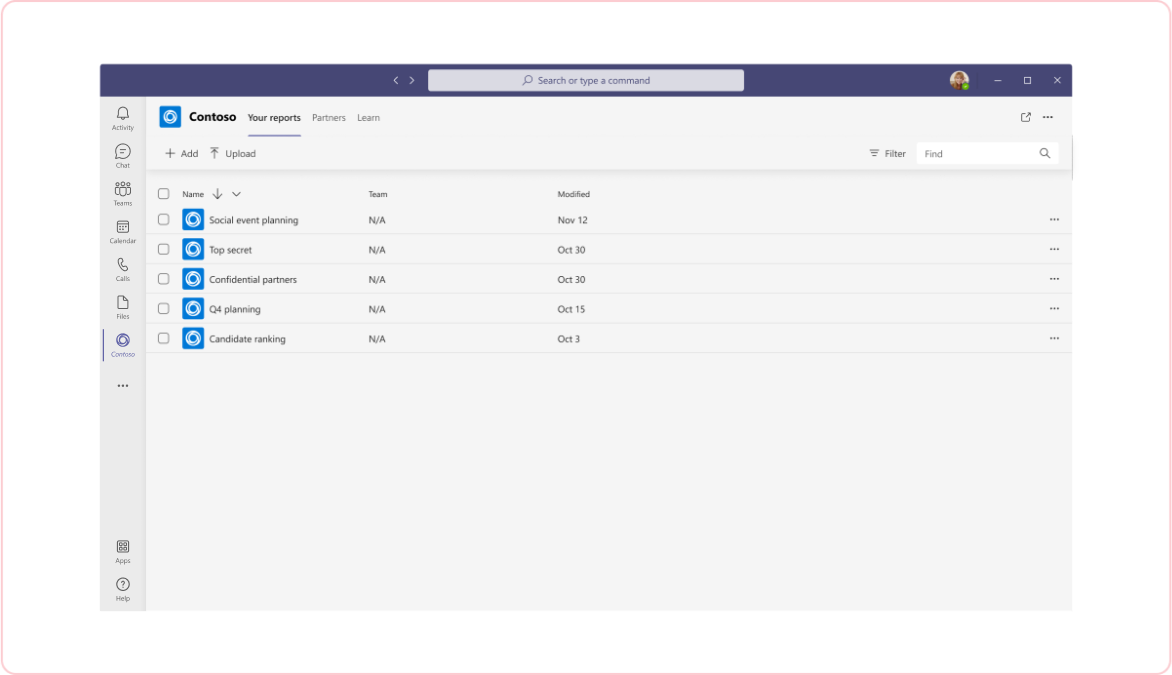
- リスト: リストは、関連するアイテムをスキャン可能な形式で表示し、ユーザーがリスト全体または個々のアイテムに対してアクションを実行できるようにします。
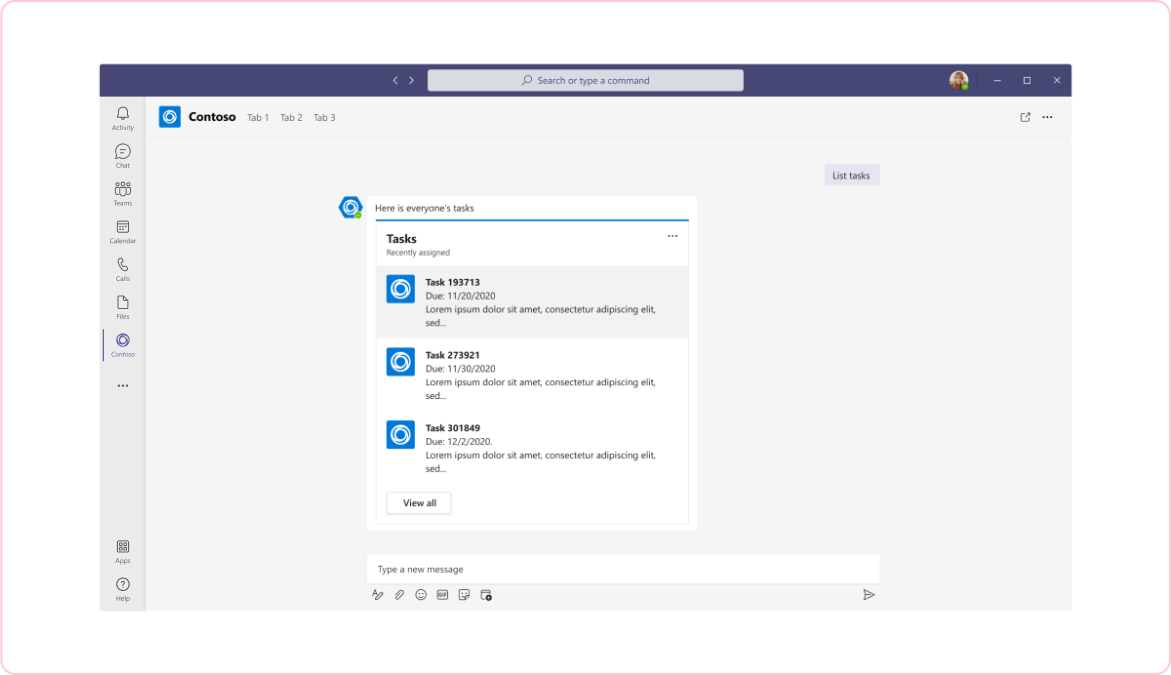
- タスク ボード: かんばんボードまたはスイム レーンと呼ばれることもあるタスク ボードは、作業項目またはチケットのステータスを追跡するためによく使用されるカードのコレクションです。
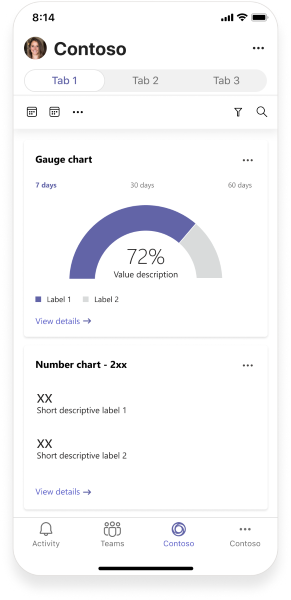
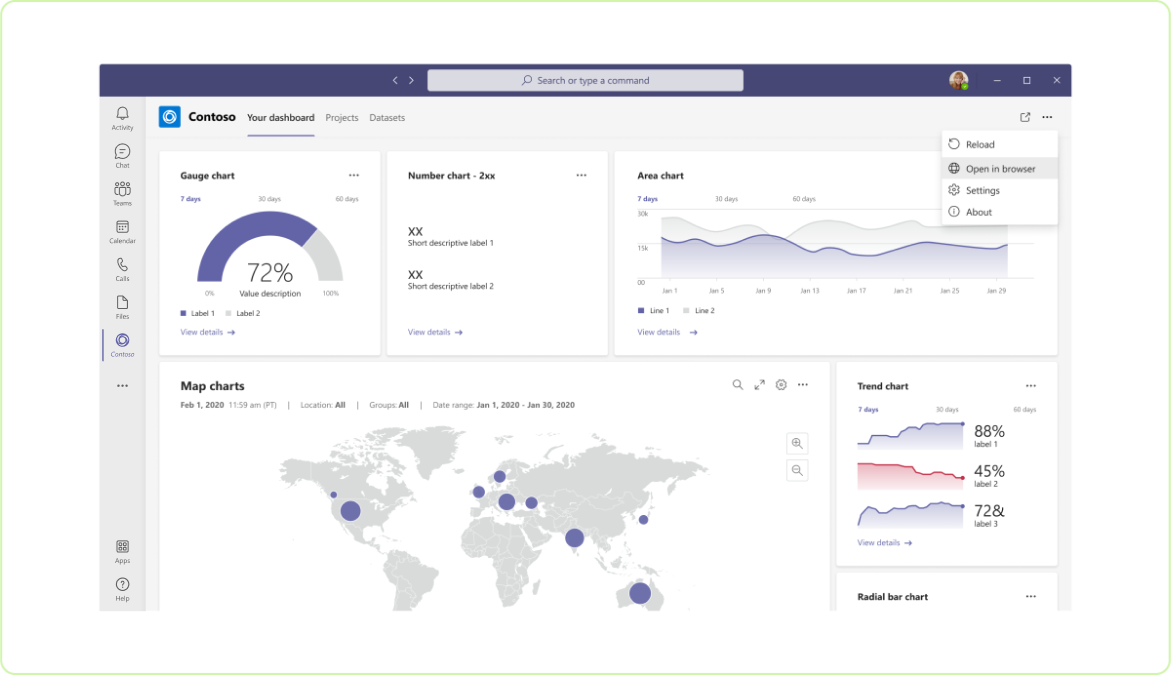
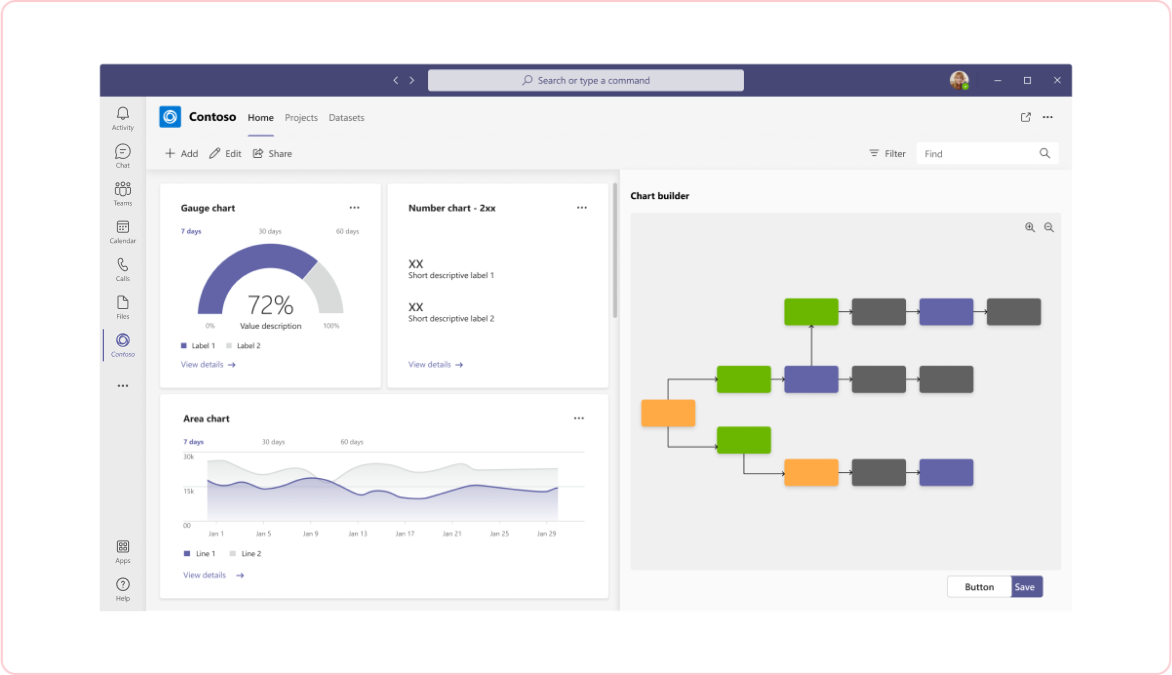
- ダッシュボード: ダッシュボードは、データまたはコンテンツの概要を提供する複数のカードを含むキャンバスです。
- フォーム: フォームは、構造化された方法でユーザー入力を収集、検証、送信するためのフォームです。
- 空の状態: 空の状態テンプレートは、サインイン、最初の実行エクスペリエンス、エラー メッセージなど、多くのシナリオで使用できます。
- 左ナビゲーション: 個人用アプリにナビゲーションが必要な場合は、左側のナビゲーション コンポーネントが役立ちます。 一般に、タブ ナビゲーションは最小限に抑える必要があります。
個人用アプリを使用する (ボット)
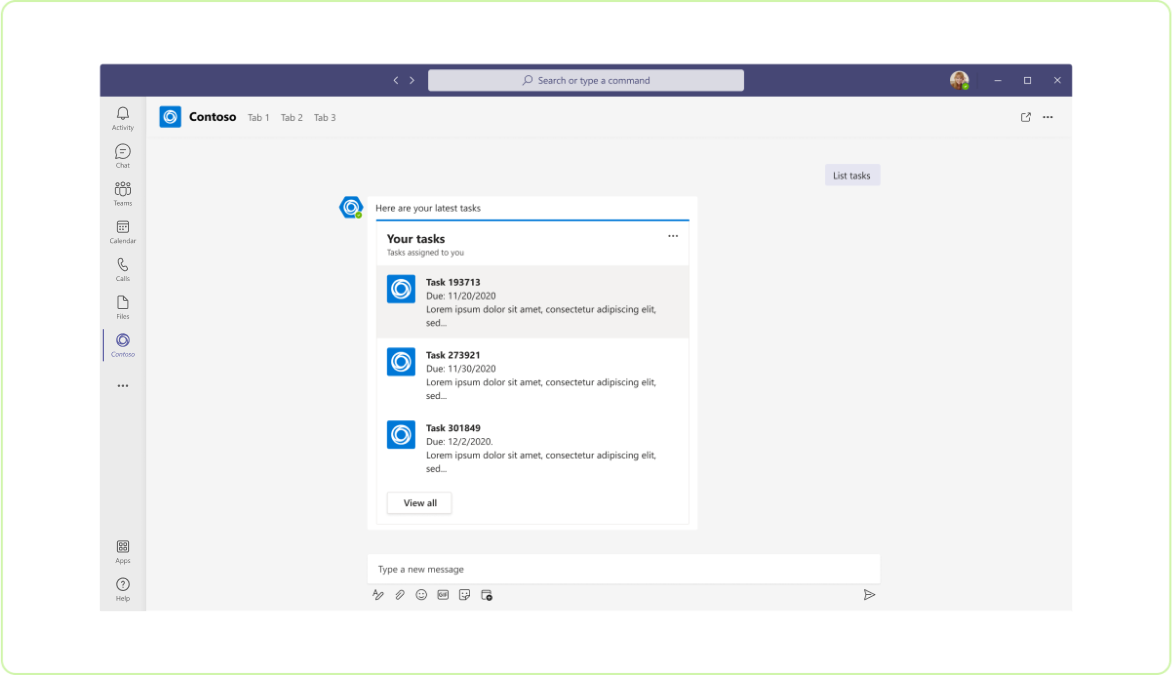
個人用アプリには、1 対 1 の会話やプライベート通知 (たとえば、同僚がアートボードにコメントを投稿した場合) 用のボットを含めることができます。 ユーザーは、指定したタブでボットを操作します。
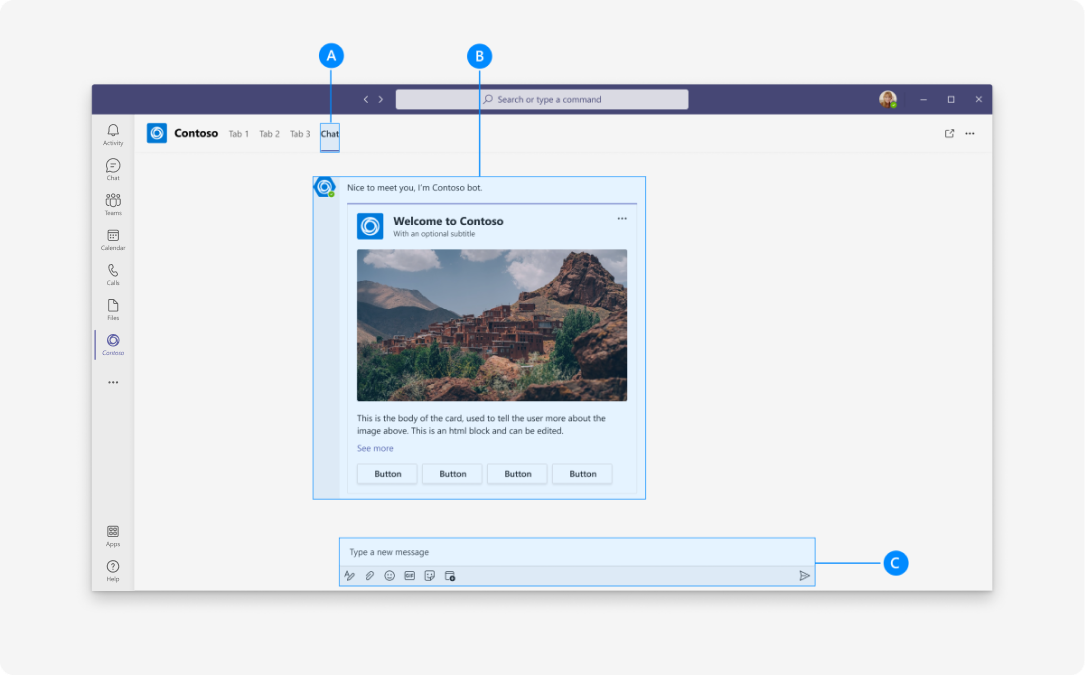
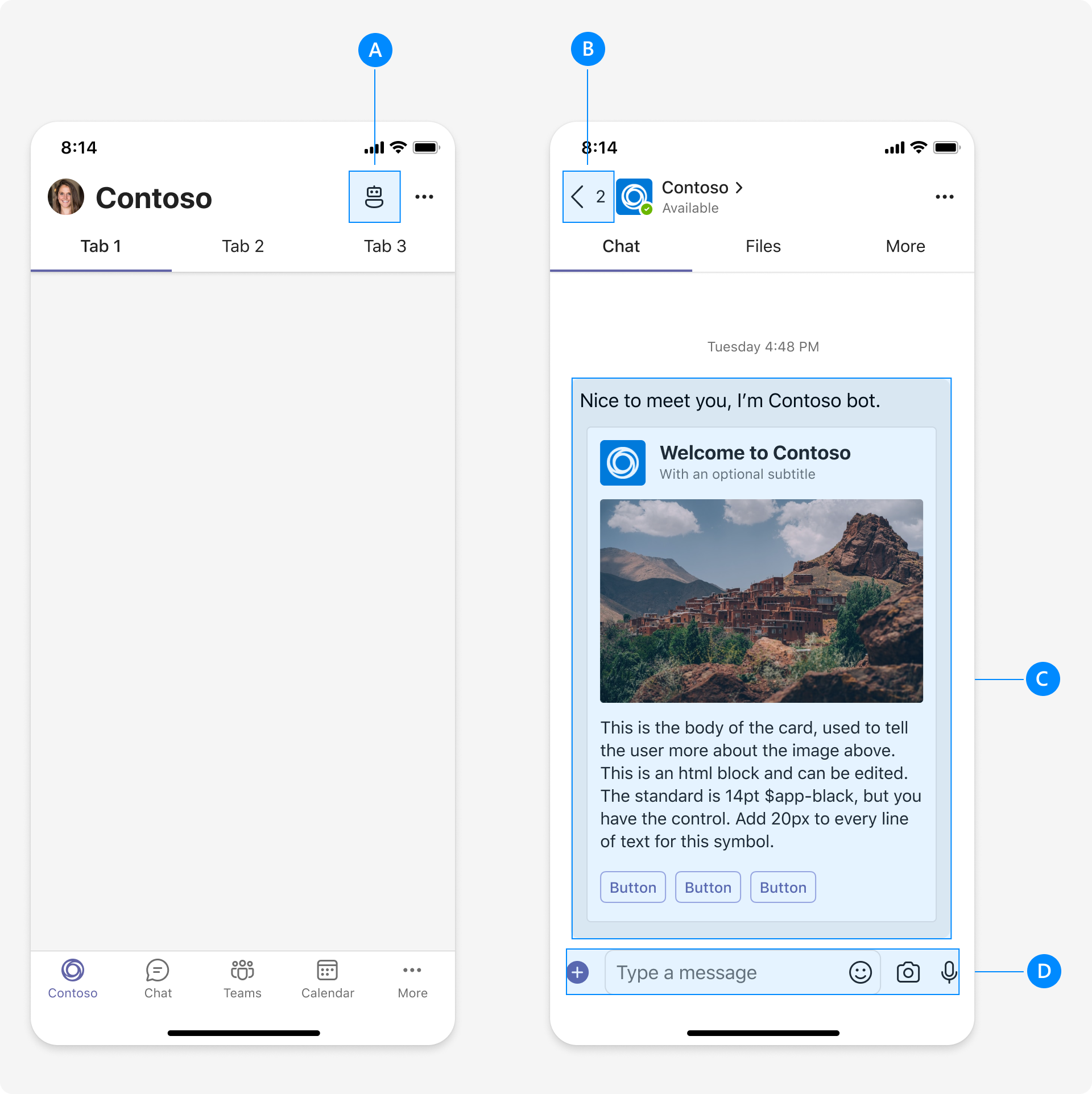
構造: 個人用アプリ (ボット)
Mobile

| カウンター | 説明 |
|---|---|
| A | ボットのエントリ ポイント: ユーザーが個人用アプリのボット機能にアクセスするためのエントリ ポイント。 |
| B | [戻る] ボタン: ユーザーをプライベート ワークスペースに戻します。 |
| C | ボット メッセージ: ボットは、多くの場合、カード (アダプティブ カードなど) の形式でメッセージと通知を送信します。 |
| D | [作成] ボックス: メッセージをボットに送信するための入力フィールド。 |
[戻る] ボタンを構成する
Teams アプリで [戻る] ボタンを選択すると、アプリ内を移動せずに Teams プラットフォームに戻ります。
アプリ内を移動するには、戻るボタンを構成して、戻るボタンを選択すると、前の手順に戻ってアプリ内を移動できます。
戻るボタンを構成するには、registerBackButtonHandler API を呼び出します。これは、次のいずれかの条件に応じて戻るボタンの機能を処理します。
-
registerBackButtonHandlerがfalseに設定されている場合、TeamsJS はnavigateBackAPI を呼び出し、Teams プラットフォームが戻るボタンを処理します。 -
registerBackButtonHandlerがtrueに設定されている場合、アプリは戻るボタンの機能を処理します (前の手順に戻ってアプリ内を移動できます)、Teams プラットフォームはそれ以上のアクションを実行しません。
戻るボタンを構成する例を次に示します。
microsoftTeams.registerBackButtonHandler(() => {
const selectOption = registerBackReturn.options[registerBackReturn.selectedIndex].value
var isHandled = false
if (selectOption == 'true')
isHandled = true;
output(`onBack isHandled ${isHandled}`)
return isHandled;
})
Desktop
| カウンター | 説明 |
|---|---|
| A | [ボット] タブ: たとえば、ボットの会話と通知にアクセスするための [チャット] タブを含めます。 |
| B | ボット メッセージ: ボットは、多くの場合、カード (アダプティブ カードなど) の形式でメッセージと通知を送信します。 |
| C | [作成] ボックス: メッセージをボットに送信するための入力フィールド。 |
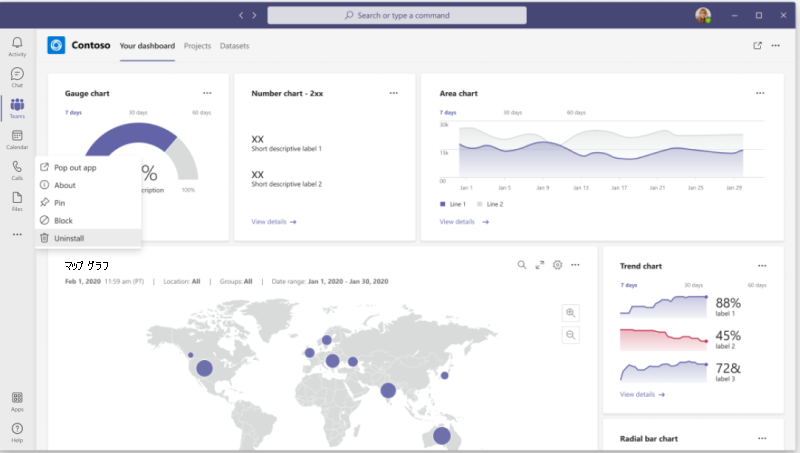
個人用タブを管理する
Teams の左側で、ユーザーは個人用アプリを右クリックして、他のアプリ オプションを固定、削除、および構成できます。
ベスト プラクティス
これらの推奨事項を使用して、高品質のアプリ エクスペリエンスを作成します。
Desktop
タブの優先度
実行する: 最初のタブに最も関連性の高いコンテンツを表示する
レスポンシブ サイズ設定では、右側のタブが切り捨てられたり、表示されなくなったりする場合があります。

実行しない: セカンダリ コンテンツまたはメタデータでリードする
標準の Web アプリと同様に、タブ ナビゲーションは、アプリの主な機能を理解しやすい順序で実行する必要があります。

タブ階層
実行する: タブは同じ階層であり、主要なアプリ ページを表す必要があります
タブは、アプリの主な機能とコンテンツを分類する必要があります。 レスポンシブ サイズ設定では、右側のコンテンツが切り捨てられたり、表示されなくなったりする場合があります。

実行しない: さまざまなレベルの階層を含める
コンテンツは、ユーザーが理解しやすい論理的な順序で実行する必要があります。 密接に関連する 2 つのタブがある場合は、それらを 1 つのタブに結合することを検討してください。

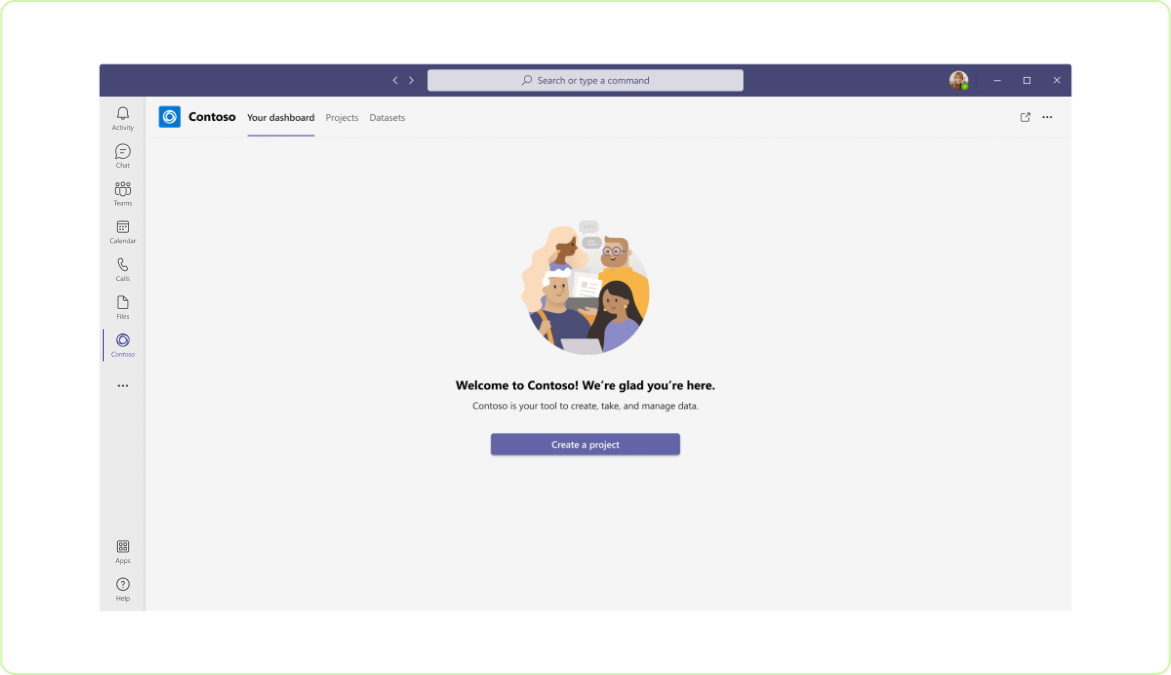
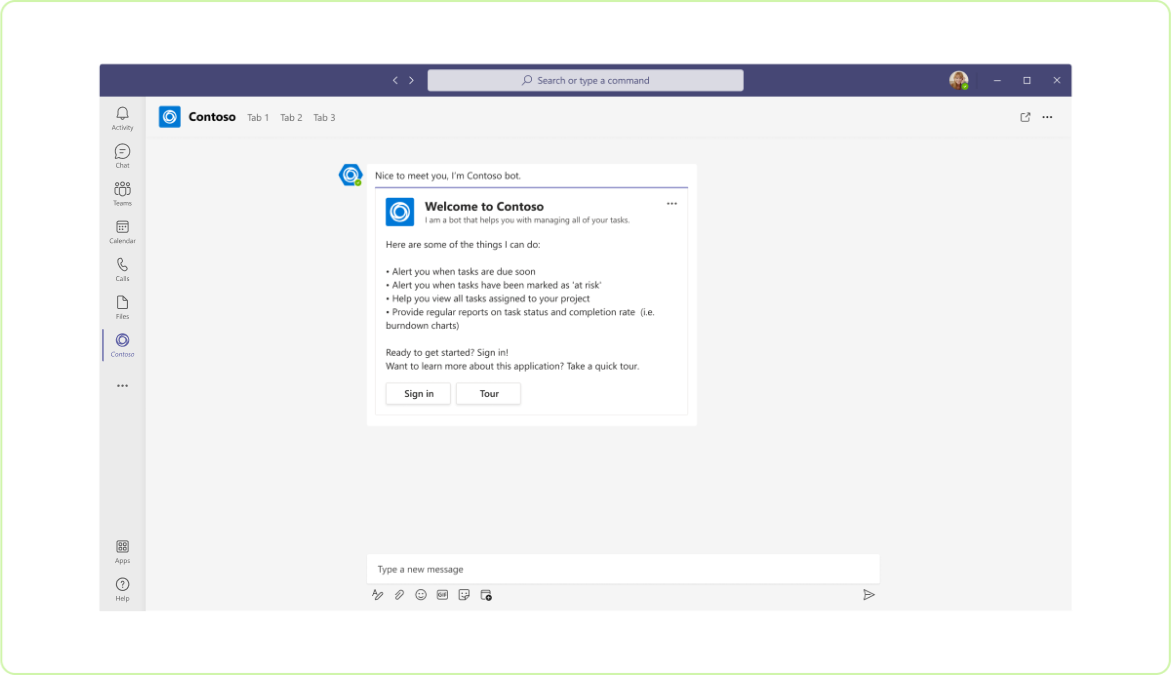
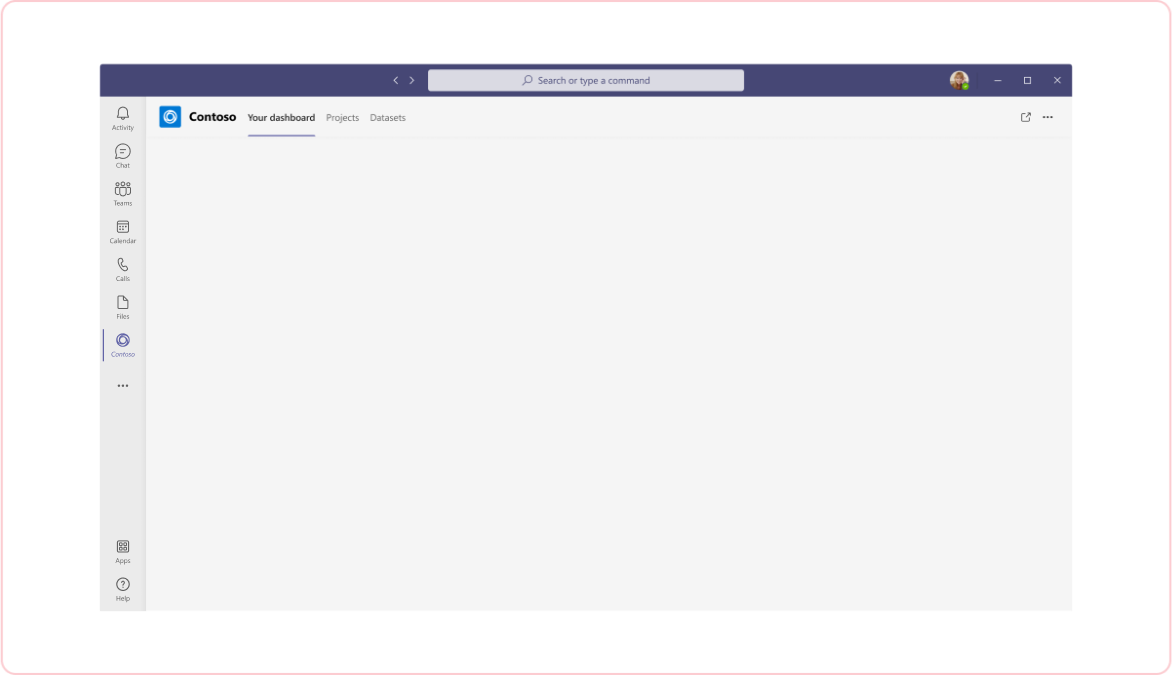
初回実行時エクスペリエンス
実行する: 初回実行エクスペリエンスを含める
個人用アプリを初めて使用するときは、少なくともウェルカム画面が表示されているはずです。 ボットの場合は、ボットでできることについて説明し、サインインなどのクイック アクションを提供します。


実行しない: 空白の画面から開始する
アプリを初めて実行したときに何も表示されない場合、ユーザーは混乱する可能性があります。

パーソナライズされたコンテンツ
実行する: ユーザーに関連するアプリ コンテンツを集約する
個人用タブであろうとボットであろうと、アプリ内のユーザーのアクティビティのみに関連するコンテンツを表示します。


実行しない: 無関係または過度に広いコンテンツを表示する
個人用コンテキストでは、ユーザーが参加していないチームのコンテンツを表示しないでください。 個人用ボットのコンテンツは、グループではなく個人に焦点を当てる必要があります。


複雑なアプリ機能
実行する: ユーザーがブラウザーの複雑な機能にアクセスできるようにする
アプリは Teams のコア タスクに重点を置く必要がありますが、ブラウザーで完全なスタンドアロン アプリを表示することはできます。

実行しない: アプリ全体を含める
Teams 専用のアプリを作成していない限り、コラボレーション ツールでは意味をなさない機能がある可能性があります。

Mobile

コード サンプル
| サンプルの名前 | 説明 | TypeScript |
|---|---|---|
| 会議アプリ | 個人用タブ アプリでナビゲーション バー メニューを表示するサンプル。 | 表示 |
関連項目
個人用アプリの範囲によっては、次の他の設計ガイドラインが役立つ場合があります。
Platform Docs