タブ アプリの SSO を有効にする
Teams でシングル サインオン (SSO) を使用すると、アプリ ユーザーは Teams を使用してタブ アプリにアクセスできるという利点があります。 Microsoft または Microsoft 365 アカウントを使用して Teams にログインすると、アプリ ユーザーは再びサインインしなくてもアプリを使用できます。 アプリは、Microsoft Entra IDを介して付与されたアクセス権を持つ任意のデバイス上のアプリ ユーザーが利用できます。
このセクションで学習する内容は次のとおりです。
- SSO ユーザー エクスペリエンス: Teams は、アプリ ユーザーに真の SSO エクスペリエンスを提供します。 アプリ ユーザーは、もう一度サインインせずにアプリを使用できます。
- 実行時の Teams での SSO: タブ アプリは、アプリ ユーザーの 1 回限りの認証と承認のために、実行時にMicrosoft Entra IDと対話します。
- タブ アプリの SSO を有効にする: タブ アプリで SSO を有効にするために関連するタスクを実装します。
Teams での SSO ユーザー エクスペリエンス
アプリ ユーザーは、個人用 Microsoft アカウントまたは Microsoft 365 アカウントを使用して Teams にサインインします。 このアカウントを利用し、SSO を使用してアプリ ユーザーの認証と承認を行うことができます。

- Teams は、アプリ ユーザーの ID を認証して保存します。
- タブ アプリは、Teams によって既に検証されているアプリ ユーザーの保存済み ID を使用します。
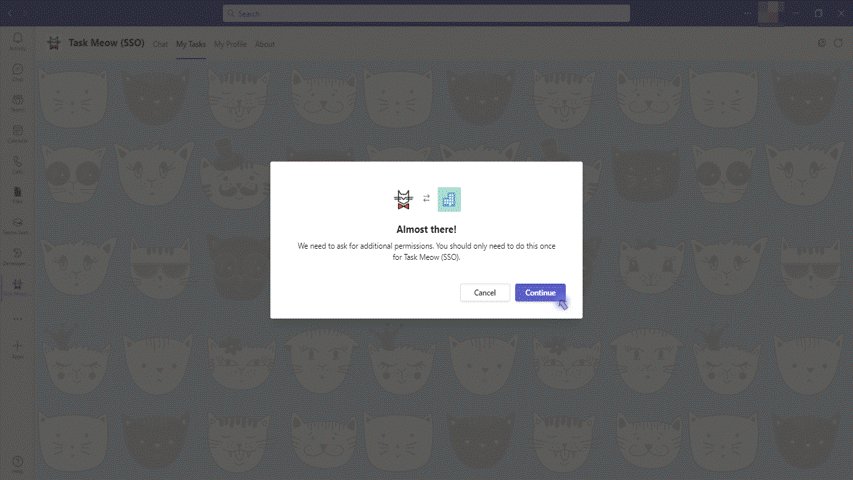
- アプリ ユーザーは、ID を使用してタブ アプリにアクセスするために Teams に同意する必要があります。
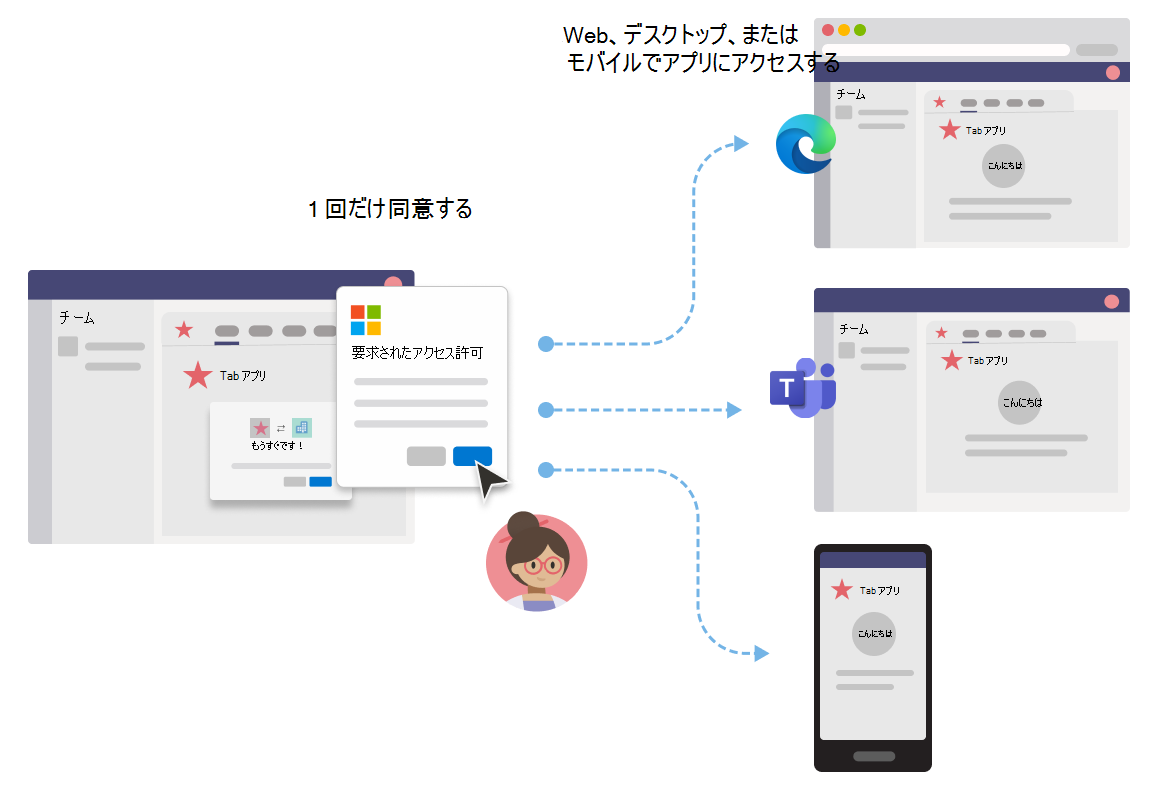
- アプリ ユーザーは、Web、デスクトップ、またはモバイル クライアントでアプリにアクセスできます。
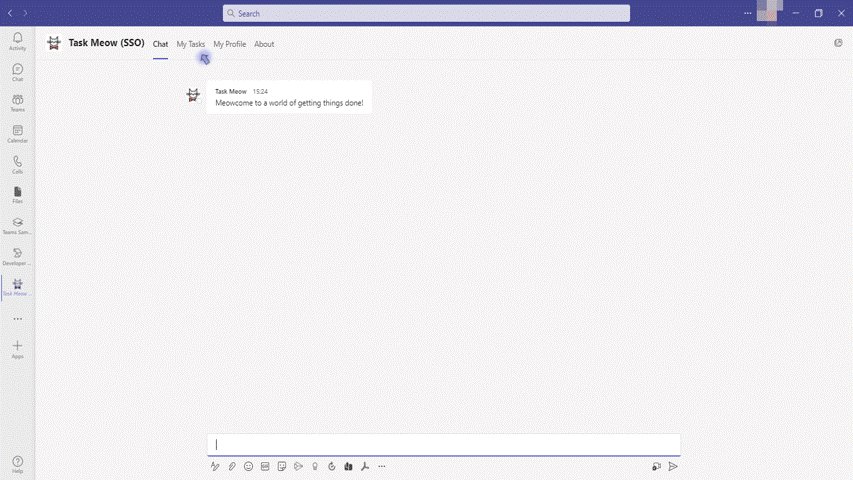
タブ アプリで SSO を使用したユーザー エクスペリエンスの例を次に示します。

SSO を使用してユーザー エクスペリエンスを強化する
アプリ ユーザーが SSO エクスペリエンスで得られる内容を次に示します。
- Teams は、現在のアプリ ユーザーのアクセス トークンをMicrosoft Entra IDから取得します。 Microsoft Entra IDとのこの操作は、アプリ ユーザーには表示されません。 これは、Teams 環境を離れることなくアプリへのアクセス権を取得するために変換されます。
- アプリ ユーザーは、マルチテナント環境でのみ同意する必要があります。 アプリ ユーザーとアプリが同じテナントに存在する場合、アプリ ユーザーはアプリの使用に同意する必要はありません。
- Teams に初めて同意した後、アプリ ユーザーは、他のデバイスでも、それ以上の同意の必要なくアプリを使用できます。 このため、ユーザー エクスペリエンスが向上します。
- または、管理者はアプリ ユーザーの代わりに同意を付与できます。 このシナリオでは、管理者がテナント内のアプリ ユーザーに同意する場合、アプリ ユーザーに同意を求めるメッセージをまったく表示する必要はありません。 これは、アプリ ユーザーが同意ダイアログを表示せず、アプリにシームレスにアクセスできることを意味します。
- アクセス トークンは Teams によってプリフェッチされ、Teams 環境でのアプリのパフォーマンスと読み込み時間が向上します。
- アプリ ユーザーは、Teams 環境でアプリにアクセスして使用するために、複数のパスワードを記憶または記録する必要はありません。
ここでは、Teams 内で SSO エクスペリエンスを実現するために、実行時にバックエンドで発生することに目を向けてみましょう。
Teams 実行時の SSO
ログインしている Teams アプリ ユーザーのアクセス トークンを取得して、タブ アプリで SSO を実現します。 このプロセスには、タブ アプリ のクライアントとサーバー、Teams クライアント、Microsoft Entra IDが含まれます。 この操作中、アプリ ユーザーは Teams ID を使用してマルチテナント環境でアクセス トークンを取得することに同意する必要があります。
次の図は、Teams アプリ ユーザーがタブ アプリにアクセスしようとした場合の SSO の機能を示しています。
| # | 操作 | 何が起こっているのでしょうか |
|---|---|---|
| 1 | タブ アプリ → Teams クライアント | タブ アプリは、アクセス トークンを取得するように Teams に指示する getAuthToken() への JavaScript 呼び出しを行います。 |
| 2 | Teams クライアント → Microsoft Entra ID | Teams は、Teams ID に基づいて、現在のアプリ ユーザーのアクセス トークンのエンドポイントMicrosoft Entra要求します。 |
| 3 | 同意フォームMicrosoft Entra ID → | 現在のアプリ ユーザーが初めてタブ アプリを使用している場合、アプリが保護されたデータにアクセスする必要がある場合、Teams は同意を求める要求を表示します。 アプリ ユーザー (または管理者) は、アプリ ユーザーの Teams ID を使用してMicrosoft Entra IDからアクセス トークンを取得するために Teams に同意する必要があります。 または、2 要素認証などのステップアップ認証を要求する要求プロンプトが表示されます。 |
| 4 | Microsoft Entra ID → Teams クライアント | Microsoft Entra IDは、アクセス トークンを Teams クライアントに送信します。 トークンは JSON Web トークン (JWT) であり、その検証は、ほとんどの標準 OAuth フローでのトークン検証と同様に機能します。 Teams はユーザーの代わりにトークンをキャッシュし、getAuthToken() への今後の呼び出しが、キャッシュされたトークンを返すようにします。 |
| 5 | Teams クライアント → タブ アプリ クライアント |
getAuthToken() の呼び出しによって返される結果オブジェクトの一部として、Teams ではタブ アプリにアクセス トークン を送信します。 |
| 6 | タブ アプリ (クライアントとサーバーの間) | タブ アプリは JavaScript を使用してアクセス トークンで解析され、アプリ ユーザーのメール アドレスなどの必要な情報を抽出します。 タブ アプリに返されるトークンは、アクセス トークン と ID トークンの両方です。 |
詳細については、「 タブ アプリで SSO を有効にするコードを追加する 」と「ボット アプリで SSO を有効にするコードを追加する」を参照してください。
重要
-
getAuthToken()は、メール、プロファイル、offline_access、OpenId など、ユーザー レベルの API の限定された組み合わせに同意する場合にのみ有効です。User.ReadやMail.Readなど、その他の Graph スコープには使用されません。 推奨される回避策については、「Microsoft Graph のアクセス許可を使用してアプリを拡張する」を参照してください。 - Microsoft Entra アカウントがないため、匿名ユーザーの
getAuthTokenは失敗します。
タブは Teams 対応 Web ページです。 タブ アプリ内でホストされている Web ページで SSO を有効にするには、 Teams JavaScript クライアント ライブラリ を追加し、 microsoftTeams.initialize()を呼び出します。 初期化したら、アプリのアクセス トークンを取得するために microsoftTeams.getAuthToken() を呼び出します。
SSO を有効にするためのユース ケース
ID プロバイダーとしてMicrosoft Entra IDをサポートするすべてのアプリに対して、Teams で SSO を有効にすることができます。 タブ アプリでアプリ ユーザーを認証するために SSO を使用するだけでなく、それを使用して Teams 間でシームレスなアクセスを有効にすることもできます。
SSO API を使用してアプリ ユーザーを認証できるシナリオは次のとおりです。
- Teams タブ アプリ内でアプリ ユーザーを認証する場合、SSO API を使用すると、アプリ ユーザーは追加の認証の必要なく Teams でアプリを使用できます。 アプリ ユーザーの Teams ID に基づいて、Microsoft Entra IDからアクセス トークンを取得できます。
- アプリがボット、タブ、メッセージ拡張機能、またはアダプティブ カード内からダイアログ (TeamsJS v1.x のタスク モジュールと呼ばれます) を使用している場合は、SSO API を使用してアプリ ユーザーを認証できます。
- また、SSO API を使用して、Stageview にアクセスするアプリ ユーザーを認証することもできます。もう一度検証する必要はありません。
ヒント
また、SSO API を使用して、Web コンテンツを埋め込むダイアログでアプリ ユーザー を 認証することもできます。
実行時に SSO を実現するには、アプリ ユーザーを認証して承認するための SSO を有効にするようにアプリを構成します。
Teams タブ アプリの SSO を有効にする
このセクションでは、Teams アプリの SSO の実装に関連するタスクについて説明します。 これらのタスクは、言語とフレームワークに依存していません。
Teams タブ アプリの SSO を有効にするには:
- Microsoft Entra IDを使用してアプリを構成する: アプリ ID とアプリケーション ID URI を生成するMicrosoft Entra アプリを作成します。 アクセス トークンを生成するには、スコープを構成し、信頼されたクライアント アプリケーションを承認します。
- コードの追加: アクセス トークンを処理するコードを追加し、承認ヘッダーでアプリのサーバー コードにこのトークンを送信し、アクセス トークンが受信されたときに検証します。
- Teams アプリ マニフェストの更新: Teams クライアント アプリ マニフェストを、Microsoft Entra IDで生成されたアプリ ID とアプリケーション ID URI で更新し、Teams がアプリに代わってアクセス トークンを要求できるようにします。
iOS のサードパーティ Cookie
iOS 14 を更新すると、Apple は既定ですべてのアプリのサードパーティ Cookie のアクセスをブロックしました。 そのため、チャネルタブまたはチャット タブと個人用アプリで認証にサードパーティの Cookie を使用するアプリは、Teams iOS クライアントで認証ワークフローを完了できません。 プライバシーとセキュリティの要件に準拠するには、トークンベースのシステムに移行するか、ユーザー認証ワークフローにファーストパーティ Cookie を使用する必要があります。
Teams モバイル クライアントのサポート
Teams モバイルの場合、SSO をサポートするクライアント バージョンは次のとおりです。
- Teams for Android (1416/1.0.0.2020073101 以降)
- Teams for iOS (バージョン: 2.0.18 以降)
- 会議側パネルで SSO を機能させる Teams JavaScript ライブラリ (バージョン: 1.11 以降)
Teams を最適なパフォーマンスでご利用いただくために、最新バージョンの iOS および Android を使用してください。
ステップ バイ ステップのガイド
Teams アプリの SSO を有効にするには、次のステップ バイ ステップ ガイドを使用します。
ベスト プラクティス
以下がベスト プラクティスの一覧です。
-
必要な場合にのみアクセス トークンを呼び出す: アクセス トークンが必要な場合にのみ
getAuthToken()を呼び出します。 アプリ ユーザーがタブ アプリにアクセスするとき、またはアプリ ユーザーの検証が必要な特定の関数を使用するときに呼び出すことができます。 - クライアント側のコードにアクセス トークンを格納しない: アプリのクライアント側のコードにアクセス トークンをキャッシュしたり格納したりしないでください。 Teams クライアントはアクセス トークンをキャッシュします (または、有効期限が切れた場合は新しいトークンを要求します)。 これにより、Web アプリからトークンが偶発的に漏えいすることはありません。
- Microsoft Graph 呼び出しにサーバー側コードを使用する: 常にサーバー側のコードを使用して、Microsoft Graph 呼び出し、またはアクセス トークンを渡す必要があるその他の呼び出しを行います。 クライアントから Microsoft Graph への直接呼び出しを有効にするために、クライアントに OBO トークンを返しません。 これにより、トークンが傍受またはリークされないように保護できます。 詳細については、「Microsoft Graph のアクセス許可とスコープを使用してタブ アプリを拡張する」を参照してください。
既知の制限
- Teams の SSO では、OAuth 2.0 トークンのみがサポートされます。 SAML トークンはサポートされていません。
- アプリごとに複数のドメインはサポートされていません。 詳細については、「 組織用に構築されたカスタム アプリ (LOB アプリ)」を参照してください。
- リダイレクトは、iframe またはブローカー アプリではサポートされていません。 リダイレクト API を使用する場合、またはポップアップ API
(window.parent!==window) => trueを使用する場合は、ウィンドウの上部フレームで MSAL.js を使用していることを確認します。
次の手順
関連項目
Platform Docs
![[SSO プロセス フロー] タブと、その動作を示すスクリーンショット。](../../../assets/images/authentication/teams-sso-tabs/sso-runtime-seqd.png)
![[SSO for] タブを有効にする手順を示すスクリーンショット。](../../../assets/images/authentication/teams-sso-tabs/enable-sso.png)