DevTools と DevTools ブラウザーを開く
[ DevTools ] タブと [ Edge DevTools: ブラウザー ] タブを開くには、いくつかの方法があります。
| 方法 | 説明 |
|---|---|
ファイルを .html 右クリックします。 |
ファイルは使用されません launch.json 。 デバッグ モードで DevTools を開きます。 この方法は、デバッグする場合に使用します。Web アプリは、Web サーバーではなくファイル システムから実行できます。 |
| [ インスタンスの起動 ] ボタンをクリックします。 | ファイルは使用されません launch.json 。 非デバッグ モードで DevTools を開きます。 デバッグしない場合は、この方法を使用します。 |
| [ プロジェクトの起動 ] ボタンをクリックします。 |
launch.jsonファイルが使用されます。 デバッグ モードで DevTools を開きます。 この方法は、デバッグする場合に使用し、Web アプリで Web サーバーで実行する必要がある API を使用する場合に使用します。 |
これらのアプローチを以下に説明します。 Demos リポジトリを使用した詳細な手順については、「 Visual Studio Code 用 DevTools 拡張機能の使用を開始する」を参照してください。
HTML ファイルを右クリックして DevTools を開く
この方法では、特定の API と同様に Web サーバーで Web ページを実行する必要がない限り、DevTools タブがデバッグ モードで開き、推奨されます。
DevTools と埋め込みブラウザーを開くには、ハード ドライブ上の HTML ファイルの [デバッグ] ツール バーを使用します。
Visual Studio Code で、次のいずれかの操作を行います。
- [アクティビティ バー>エクスプローラー (
 ) > を選択し、[フォルダーを開く] ボタンをクリックします。
) > を選択し、[フォルダーを開く] ボタンをクリックします。 - [ファイルを開く] フォルダーを>選択します。
- [ファイル][最近使ったファイルを>開く] を選択します。
- [アクティビティ バー>エクスプローラー (
Web アプリのソース ファイルを含むフォルダーを開きます。
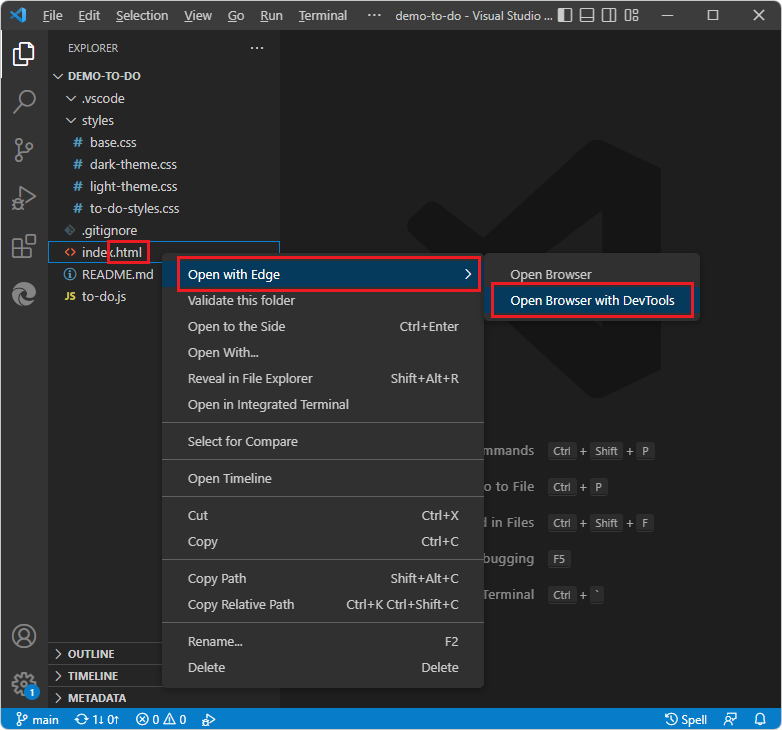
Visual Studio Code のエクスプローラーで、ファイルを
.html右クリックし、[エッジで開く] を選択し、[DevTools でブラウザーを開く] を選択します。
DevTools が開き、Visual Studio Code がデバッグ モードになります。
![DevTools で [ブラウザーを開く] を選択した DevTools コンポーネント](open-devtools-and-embedded-browser-images/devtools-extension-v211.png)
Visual Studio Code では、次のコンポーネントが開きます。
- [要素] タブやその他のツール タブを含む [Edge DevTools] タブ。
- 下部の [デバイス エミュレーション] ツール バーを含む [Edge DevTools: ブラウザー ] タブ。
- 一 時停止、 ステップ オーバー、 ステップ イン、 リセット、 停止などのボタンを含む、上部の [デバッグ] ツール バー。
- 下部にあるデバッグ コンソール。
- [実行とデバッグ] サイド バー ([実行の表示>] の選択と同じです)。
この方法では、 インスタンスはアクティビティ バー>Microsoft Edge Tools>Targets に一覧表示されません。
アクティビティ バーの エクスプローラー サイド バーを使用して、Web ページの.jsデバッグ中にファイルを開きます。
[Edge DevTools: ブラウザー] タブには、[デバイス エミュレーション] ツール バーが含まれています。 このタブには、DevTools 機能を備えた埋め込み Web ブラウザーが含まれています。 このブラウザーは、DevTools の スクリーンキャスト または ヘッドレス ブラウザー と呼ばれることもあります。
関連項目:
[インスタンスの起動] ボタンをクリックして DevTools を開く
この方法では、[DevTools] タブが非デバッグ モードで開き、[デバッグ] ツール バーが不要な場合に便利です。
これらの手順では、最初は Visual Studio Code でフォルダーが開かされておらず、開いているフォルダーにファイルがないことを launch.json 前提としています。
Visual Studio Code で、次のいずれかの操作を行います。
- [アクティビティ バー>エクスプローラー (
![[エクスプローラー] ボタン](open-devtools-and-embedded-browser-images/explorer-icon.png) ) > を選択し、[フォルダーを開く] ボタンをクリックします。
) > を選択し、[フォルダーを開く] ボタンをクリックします。 - [ファイルを開く] フォルダーを>選択します。
- [ファイル][最近使ったファイルを>開く] を選択します。
DevTools で CSS を編集するときにローカル ソース ファイルの CSS ミラー編集など、すべての DevTools 機能を使用するには、DevTools に表示する Web ページに一致するソース ファイルを含むフォルダーを開きます。
- [アクティビティ バー>エクスプローラー (
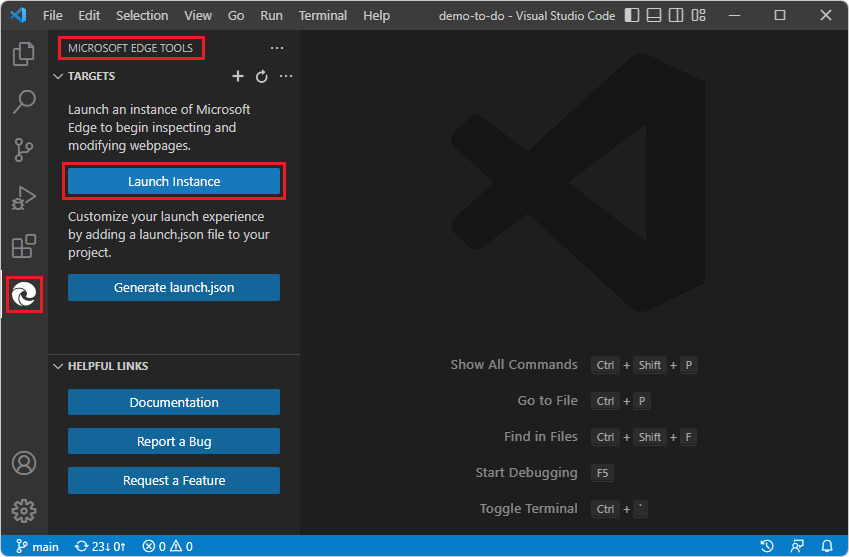
アクティビティ バーで、[Microsoft Edge ツール] ([Microsoft Edge ツール]
 をクリックし、[インスタンスの起動] ボタンをクリックします。
をクリックし、[インスタンスの起動] ボタンをクリックします。
[インスタンスの起動] ボタンではなく [ プロジェクト の 起動 ] ボタンがある場合は、フォルダーにファイルが含まれていることを
launch.json示します。 「プロジェクトの起動」ボタンをlaunch.jsonクリックして DevTools を開くで説明されているように、ファイルに指定されている URL を調べて、[プロジェクトの起動] をクリックすることを検討します。 または、[ インスタンスの起動] ボタンの動作を調べる場合は、ファイルをlaunch.json削除し、後で新launch.jsonしいファイルを生成できます。![[インスタンスの起動] ボタンをクリックする](open-devtools-and-embedded-browser-images/devtools-extension-new-browser-instance.png)
-
[Edge DevTools] タブが開き、最初は [成功] ページに関する情報 (など
C:\Users\username\.vscode\extensions\ms-edgedevtools.vscode-edge-devtools-2.1.1\out\startpage\index.html) が含まれます。 - Edge DevTools: [ブラウザー] タブ (埋め込みブラウザー) が開き、最初に [成功] ページが表示されます。
- Visual Studio Code の [デバッグ] ツール バーとデバッグ UI が開きません。
- [Microsoft Edge ツール] ウィンドウの [ターゲット] セクションが開き、ターゲットが一覧表示され、[インスタンスの起動] ボタンが削除されます。
-
[Edge DevTools] タブが開き、最初は [成功] ページに関する情報 (など
[ Edge DevTools: ブラウザー ] タブのアドレス バーに、Visual Studio Code で開いているフォルダーと一致するファイル パスまたは URL を貼り付けます。
ファイル パスを取得する場合: Visual Studio Code >アクティビティ バー>でエクスプローラー (
 ) > ファイル>のコピー パスを
) > ファイル>のコピー パスを.html右クリックします。URL を貼り付ける場合、例は次のとおりです。
http://localhost:8080http://127.0.0.1:8080http://10.0.1.8:8080
同様の URL は、Web サーバーをローカルで実行する場合
npx http-serverなど、コマンド ラインに表示されます。指定した Web ページは、[ Edge DevTools: ブラウザー] タブ (埋め込みブラウザー) に表示されます。 [Edge DevTools] タブには、Web ページに関する情報が表示されます。
関連項目:
[プロジェクトの起動] ボタンをクリックして DevTools を開く
この方法では、デバッグ モードで [DevTools] タブが開き、Web ページで特定の API と同様に Web サーバーで実行する必要がある場合に推奨されます。
概要:
- Web アプリのソース ファイルを含むローカル フォルダーを開きます。
- [ launch.jsonの生成 ] ボタンをクリックします。
- ファイルに localhost URL を追加します
.json。 - [ プロジェクトの起動 ] ボタンをクリックします。
これらの手順では、「 手順 6:Visual Studio Code 用 DevTools 拡張機能のインストール」で説明されているように、localhost Web サーバーを実行していることを前提としています。
[プロジェクトの起動] ボタンをクリックして DevTools を開くには、次の手順を実行します。
Web アプリのソース ファイルを含むローカル フォルダーを開く
Visual Studio Code で、次のいずれかの操作を行います。
- [アクティビティ バー>エクスプローラー (
 ) > を選択して、[フォルダーを開く] ボタンをクリックします。
) > を選択して、[フォルダーを開く] ボタンをクリックします。 - [ファイルを開く] フォルダーを>選択します。
- [ファイル][最近使ったファイルを>開く] を選択します。
Web ページのソース ファイルを含むディレクトリを選択します。 たとえば、「
C:\Users\username\Documents\GitHub\Demos\demo-to-do\」のように入力します。- [アクティビティ バー>エクスプローラー (
アクティビティ バーで、[Microsoft Edge ツール] ([Microsoft Edge ツール] アイコン) をクリック
 。
[Microsoft Edge ツール] ウィンドウが開きます。
。
[Microsoft Edge ツール] ウィンドウが開きます。フォルダーに が含
launch.json fileまれているディレクトリがまだ含.vscodeまれていない場合、Microsoft Edge Tools サイド バーには、[インスタンスの起動] ボタンと [launch.jsonの生成] ボタンが含まれています。フォルダーにファイルを含むディレクトリが既に含
launch.jsonまれている.vscode場合、Microsoft Edge Tools サイド バーには [プロジェクトの起動] ボタンが含まれており、[launch.jsonの生成] ボタンは含まれません。 この場合は、次に説明するように、既存launch.jsonのファイル内のurl文字列を調べたり変更したりすることもできます。
以下に進みます。
[launch.jsonの生成] ボタンをクリックします
[ launch.jsonの生成 ] ボタンをクリックします。
![DevTools 拡張機能の [launch.jsonの生成] ボタン](open-devtools-and-embedded-browser-images/generate-launch-json.png)
新しい
launch.jsonファイルが開きます。
以下に進みます。
.json ファイルに localhost URL を追加する
ファイル内のいくつかの場所で
launch.json、各行で"url"右にスクロールし、「構成を完了するためのプロジェクトの URL を指定する」というコメントを書き留めます。"url": "c:\\Users\\username\\.vscode\\extensions\\ms-edgedevtools.vscode-edge-devtools-2.1.1\\out\\startpage\\index.html", // Provide your project's url to finish configuring一般的な例:
http://localhost:8080http://127.0.0.1:8080http://10.0.1.8:8080
と入力
npx http-serverしてサーバーを起動すると、同様の URL がコマンド ラインに表示されます。引用符で囲まれたパス文字列内のパスをいずれかの文字列に
"url"貼り付けます。 例:"url": "http://localhost:8080", // Provide your project's url to finish configuringURL 文字列はローカル ファイル パスにすることができますが、その場合はファイルは必要
launch.jsonありません。DevTools を起動するには、代わりに Visual Studio Code のエクスプローラー内のファイルを.html右クリックするだけです。(URL をそのまま保持する場合は、既定の [成功 ] ページが表示され、[ Edge DevTools: Browser ] タブのアドレス バーに localhost URL またはファイル パスを貼り付けることができます)。
変更した URL 行をコピーして、ファイル内の他の場所に
launch.json貼り付けます。 すべてのインスタンスを同時に変更するには、更新された URL 文字列をコピーし、最初の URL 文字列のインスタンスを選択し、 Ctrl + Shift + L キー を押してすべてのインスタンスを選択し、更新された文字列を貼り付けます。ファイルを保存します
launch.json。
以下に進みます。
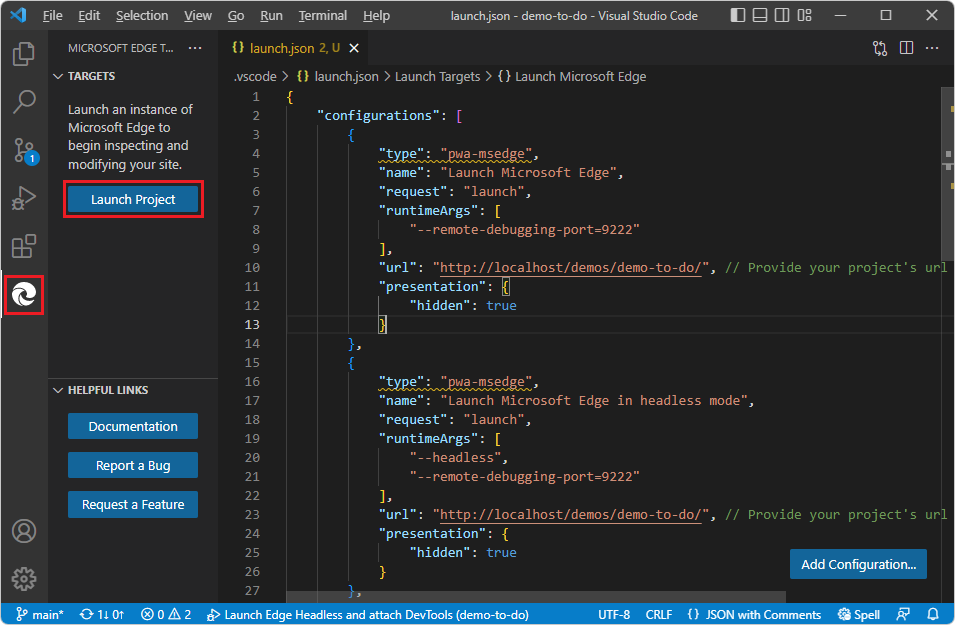
[プロジェクトの起動] ボタンをクリックします
Visual Studio Code の アクティビティ バーで、[ Microsoft Edge ツール] (Microsoft Edge ツール
 ) ボタンをクリックします。
[Microsoft Edge ツール] ウィンドウが開き、[プロジェクトの起動] ボタン ([インスタンスの起動] ボタンではなく) が含まれるようになり、[ファイルの生成] ボタンlaunch.json表示されなくなります。
) ボタンをクリックします。
[Microsoft Edge ツール] ウィンドウが開き、[プロジェクトの起動] ボタン ([インスタンスの起動] ボタンではなく) が含まれるようになり、[ファイルの生成] ボタンlaunch.json表示されなくなります。
[ プロジェクトの起動 ] ボタンをクリックします。
[Edge DevTools] タブと [Edge DevTools: ブラウザー] タブが別のウィンドウで開き、 で
launch.json指定されている Web アプリの URL が表示されます。![DevTools で起動されたデモ to Do アプリの [プロジェクトの起動] ボタン](open-devtools-and-embedded-browser-images/demo-app-from-launch-project.png)
関連項目:
開いているフォルダーへの URL ファイルのマッピング
DevTools が、サーバーからダウンロードしたファイルと開いたフォルダー内のファイルとの間のワークスペース マッピングを関連付けて確立できる場合、DevTools では、DevTools で CSS を変更するときに、ローカル ソース ファイルの CSS ミラー編集など、完全な機能が提供されます。
DevTools で Edge DevTools: Browser タブ内のファイルを Visual Studio Code のエクスプローラーで開いたフォルダー内のファイルにマップできない場合は、Web ページを検査し、[Edge DevTools] タブの [要素] ツールの [ソース] タブで CSS 値を変更するなど、Web ページを変更できます。ただし、この場合は、CSS ミラー編集を使用して、DevTools でソース ファイルを自動的に編集することはできません。 オプションは以下のとおりです。
[スタイル] タブの [CSS ミラー編集] チェック ボックスをオフにし、CSS の変更を試し続けます。
Web ページに一致するソース ファイルを含むフォルダーを開きます。
Visual Studio Code でフォルダーを開いて信頼を付与します。
例:
「Visual Studio Code の DevTools 拡張機能の使用を開始する」の説明に従って、Demos リポジトリのローカル コピーにあるフォルダー (など
C:\Users\username\Documents\GitHub\Demos\demo-to-do\) を開きます。上記のように DevTools を開きます。
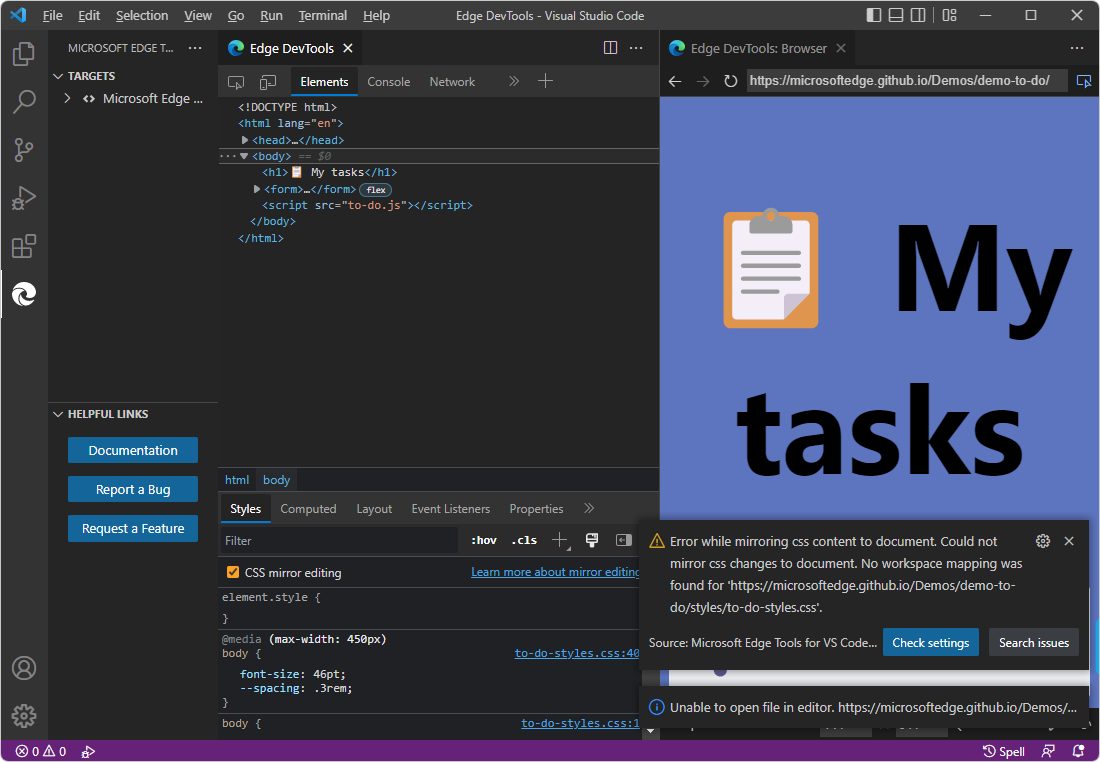
[Edge DevTools: ブラウザー] タブのアドレス バーに、 などのhttps://microsoftedge.github.io/Demos/demo-to-do/リモート
github.ioURL を貼り付けます。そのアドレスのファイルは、実際にはドライブではなく GitHub https://github.com/MicrosoftEdge/Demos/tree/main/demo-to-doのソース ファイルとして存在します。
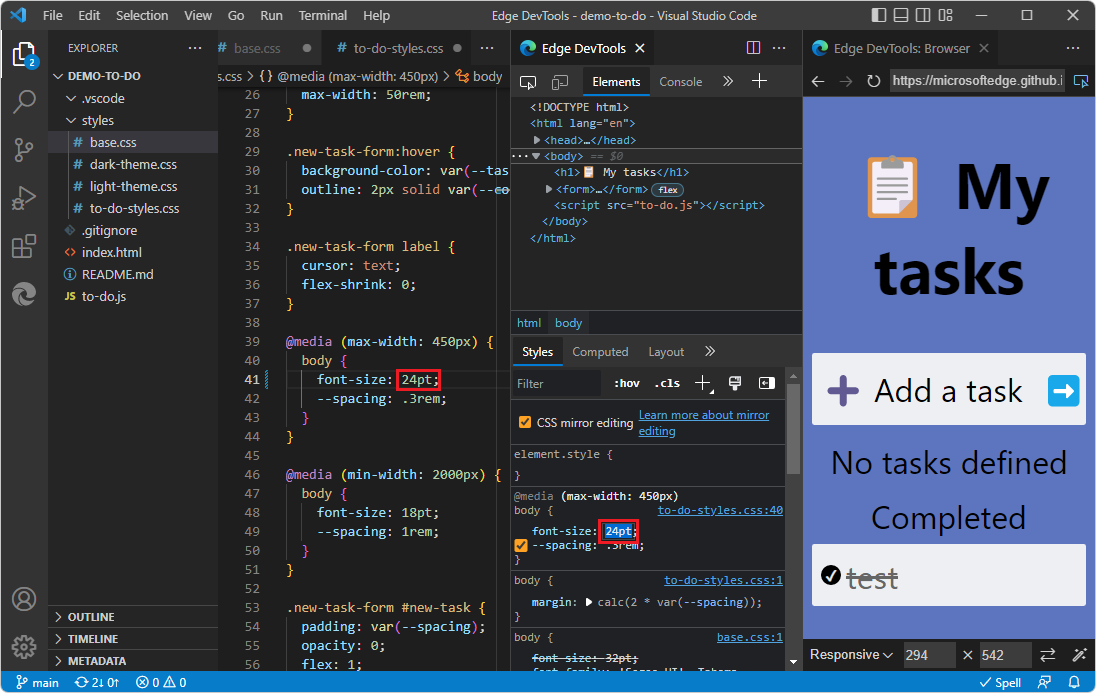
Visual Studio Code のエクスプローラーでは、DevTools が Web ページを構成するダウンロードしたリソース ファイルにマップできるソース ファイルを含むフォルダーが開いているため、要素ツールで CSS 値を変更できるようになりました。

上の画像は、CSS ミラー編集チェックボックスがオンの [スタイル] タブを使用して、本文テキストを 24pt に拡大する方法を示しています。 Edge DevTools: [ブラウザー] タブでは、値を変更するとページがレンダリングされます。 タブのアドレス バーには、ファイル パスではなく URL が含まれています。 [CSS ミラー編集] チェック ボックスがオンで、対応する
.cssファイルが書き込み可能なローカル フォルダーにあるため、.cssローカル ドライブ上のファイルは に自動的に24pt;編集されます。
ミラーリングまたはマッピングに関するエラー メッセージの回避
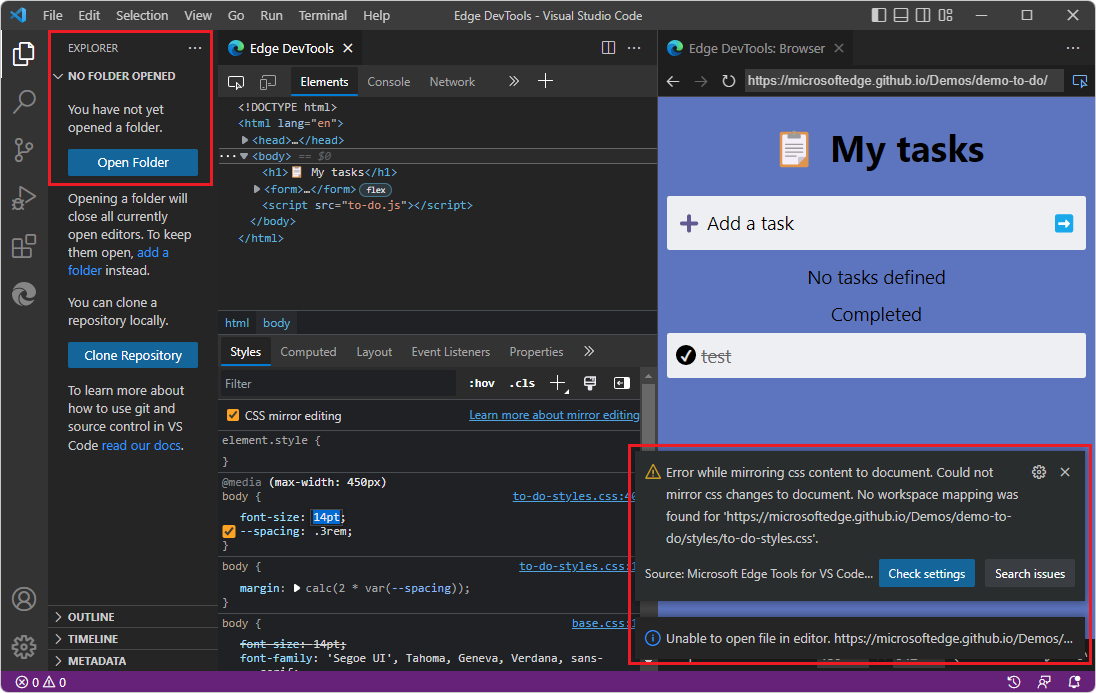
次に、一致するフォルダーを開かずに CSS を変更してみてください。
[ファイルを閉じるフォルダー] を>選択します。
上記のように[ インスタンスの起動 ] ボタンをクリックして DevTools を起動します。
[Edge DevTools: ブラウザー] タブのアドレス バーに、 などのhttps://microsoftedge.github.io/Demos/demo-to-do/リモート
github.ioURL を貼り付けます。ソース ファイルを含むフォルダーが閉じられたので、 Elements ツールで CSS 値を変更しようとすると、DevTools エラー メッセージが表示されます。 Web ページは検査できますが、編集することはできません。 ページを操作し、 Edge DevTools: [ブラウザー ] タブの下部にある [デバイス エミュレーション] ツール バーを使用して、さまざまなデバイスとレンダリング状態で表示できます。
CSS と HTML を調べることもできます。 ただし、ページを変更しようとすると、 ミラーリング中にエラーなどのエラーが発生します。

そのシナリオのもう 1 つの観点として、URL を表示するときに[インスタンスの起動] ボタンがクリックされたときの Microsoft Edge Tools サイド バーと、URL の Web ページ リソースに一致するソース ファイルを含むフォルダーが開いていない場合です。

この場合のオプションは次のとおりです。
[スタイル] タブの [CSS ミラー編集] チェック ボックスをオフにし、(ソース ファイル内の CSS を自動編集せずに) CSS の変更を試し続けます。 これにより、CSS ミラー編集用のソース ファイルへのマッピングに関するさらにエラー メッセージが表示されるのを防ぐことができます。
Web ページに一致するソース ファイルを含むフォルダーを開き、ソース ファイル内の CSS の自動編集を行います。
DevTools がソース ファイルを編集しようとしているが、Visual Studio Code が含まれているフォルダーに対する信頼を付与していない場合は、フォルダーを Visual Studio Code で開いて信頼を付与します。
関連項目:
URL、ファイル パス、一致するフォルダーを開く
場合によっては、DevTools の動作が URL の場合とファイル パスで異なります。
DevTools ブラウザーのアドレス バーにファイル パスを入力し、DevTools で CSS を編集すると、ブラウザーはソース ファイルを見つける場所を認識します。 CSS ミラー編集を使用するには、そのフォルダーを開いて信頼を付与する必要がある場合があります。 または、[CSS ミラー編集] チェック ボックスをオフにします。
DevTools ブラウザーのアドレス バーに URL を入力すると、Web ページのみを検査して CSS を試している場合は、ダウンロードしたソース ファイルのコピーを見つける場所がブラウザーに認識されます。 CSS ミラー編集を使用する場合 (ソース ファイル内の CSS を DevTools で編集するには)、[CSS ミラー編集] チェック ボックスをオンにし、Web ページに一致するソース ファイルを含むフォルダーを Visual Studio Code で開く必要があります。
DevTools を閉じる
次のいずれかの方法を使用して、DevTools のインスタンスを閉じます。
Visual Studio Code がデバッグ モードの場合は、[デバッグ] ツール バーの [停止] ボタンをクリックするか、[デバッグの停止の実行>] を選択します。
![デバッグ ツール バーの [停止] ボタン](open-devtools-and-embedded-browser-images/stop-button-debug-toolbar.png)
[Edge DevTools] タブと [Edge DevTools: ブラウザー] タブが閉じます。
[Edge DevTools] タブが開いている場合は、タブの [閉じる ] (x) をクリックします。
[Edge DevTools: ブラウザー] タブが開いている場合は、タブの [閉じる ] (x) をクリックします。
[アクティビティ バー>Microsoft Edge ツール] を選択します。 [ターゲット] セクションにターゲットが一覧表示されている場合は、ターゲット インスタンスの右側にマウス ポインターを合わせ、[インスタンスの閉じる (x)] をクリックします。
![[インスタンスの起動] ボタンをクリックして開いた場合は DevTools を閉じる](open-devtools-and-embedded-browser-images/close-devtools-opened-by-launch-instance.png)
[ インスタンスの起動] または [プロジェクトの起動] ボタンが表示されます。
[ファイルを閉じるフォルダー] を>選択します。
Visual Studio Code ウィンドウを閉じます。
DevTools 拡張機能によって外部の自動化制御ブラウザーが開かれた場合は、外部ブラウザー ウィンドウを閉じます。