HTML ファイルを右クリックして開始する
このチュートリアルでは、Web サーバーを実行することなく、Visual Studio Code のエクスプローラーで Demo To Do のファイルを右クリック.htmlして DevTools を開いたり閉じる方法について説明します。
手順 1: DevTools と前提条件をインストールする
- まだ行っていない場合は、「 Visual Studio Code 用 DevTools 拡張機能をインストールする」の手順を実行し、以下に進みます。 現在のチュートリアルでは、Web サーバーをインストールして起動する必要はありませんが、お勧めします。
手順 2: HTML ファイルを右クリックして DevTools を開始する
Visual Studio Code のエクスプローラーでファイルを.html右クリックすると、Web サーバーで Web ページを実行する必要がない場合に DevTools を開くメイン方法です。
[ インスタンスの起動] ボタンとは異なり、この方法ではデバッグ モードで DevTools が開きます。
後で使用する [プロジェクトの起動 ] ボタンとは異なり、この方法ではファイルを
launch.json生成する必要はありません。
デモツード Web アプリを開いてデモを行います。
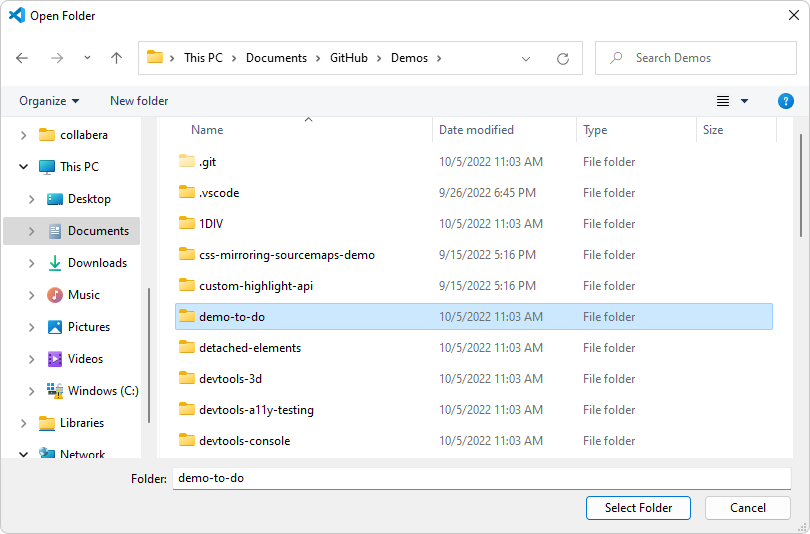
Visual Studio Code で、[ ファイルフォルダーを>開く] を選択します。
Demos リポジトリを複製したディレクトリに移動し、 demo-to-do アプリの特定のディレクトリ (など
C:\Users\username\Documents\GitHub\Demos\demo-to-do\) を開き、[ フォルダーの選択 ] ボタンをクリックします。
[アクティビティ バー>エクスプローラー (
 ) > を右クリックし、[
) > を右クリックし、[index.htmlOpen with Edge>Open Browser with DevTools] を選択します。![[Open Browser with DevTools]\(DevTools でブラウザーを開く\) を右クリックします>](get-started-right-click-html-images/open-browser-with-devtools.png)
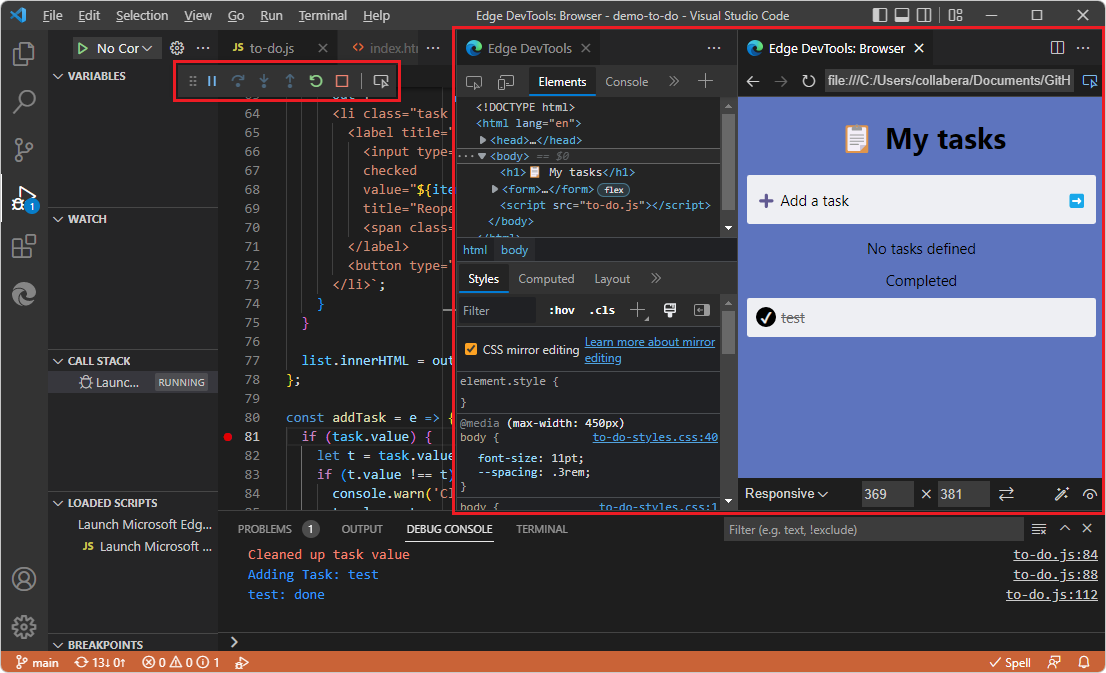
[ Edge DevTools ] タブが開きます。
[Edge DevTools: ブラウザー] タブが開き、右クリックした Web ページが表示されます。
Visual Studio Code の [デバッグ] ツール バーが開き、下部に デバッグ コンソール が開き、[ 実行 ] ウィンドウが開きます。 これらの機能は、Visual Studio Code がデバッグ モードであることを示しています。

手順 3: タブを配置する
領域を節約するには、[ DevTools を閉じる ] または [DevTools を開く ] ボタンと [ スクリーンキャストの切り替え ] ボタンを使用して、DevTools タブを切り替える (開くまたは閉じる) します。
[Edge DevTools] タブの左上隅にある [スクリーンキャストの切り替え] ボタンをクリックします。
![[Edge DevTools] タブの [スクリーンキャストの切り替え] ボタン](get-started-right-click-html-images/toggle-screencast-button.png)
[Edge DevTools: ブラウザー] タブが閉じます。
[ Edge DevTools ] タブで、もう一度 [ スクリーンキャストの切り替え ] ボタンをクリックします。
[Edge DevTools: ブラウザー] タブが開きます。
[Edge DevTools: ブラウザー] タブの右上にある [DevTools を閉じる] ボタンをクリックします。
![[Edge DevTools: Browser] タブの [Close DevTools]\(DevTools を閉じる\) ボタン](get-started-right-click-html-images/close-devtools-button.png)
[Edge DevTools: ブラウザー] タブの右上にある [Open DevTools]\(DevTools を開く\) ボタンをクリックします。
[Edge DevTools: ブラウザー] タブをドラッグして、ソース コード エディターでグループ化するなど、Visual Studio Code 内の任意の場所にドッキングします。
手順 4: DevTools で CSS を編集し、.css ファイルを自動的に更新する
[Edge DevTools] タブの [要素] ツール>の [スタイル] タブで、CSS セレクター、ルール、値を編集できます。
[CSS ミラー編集] チェック ボックスは既定でオンになっているため.css、ファイルは自動的に編集されますが、編集内容は保存されないため、変更を保存するかどうかを決定できます。
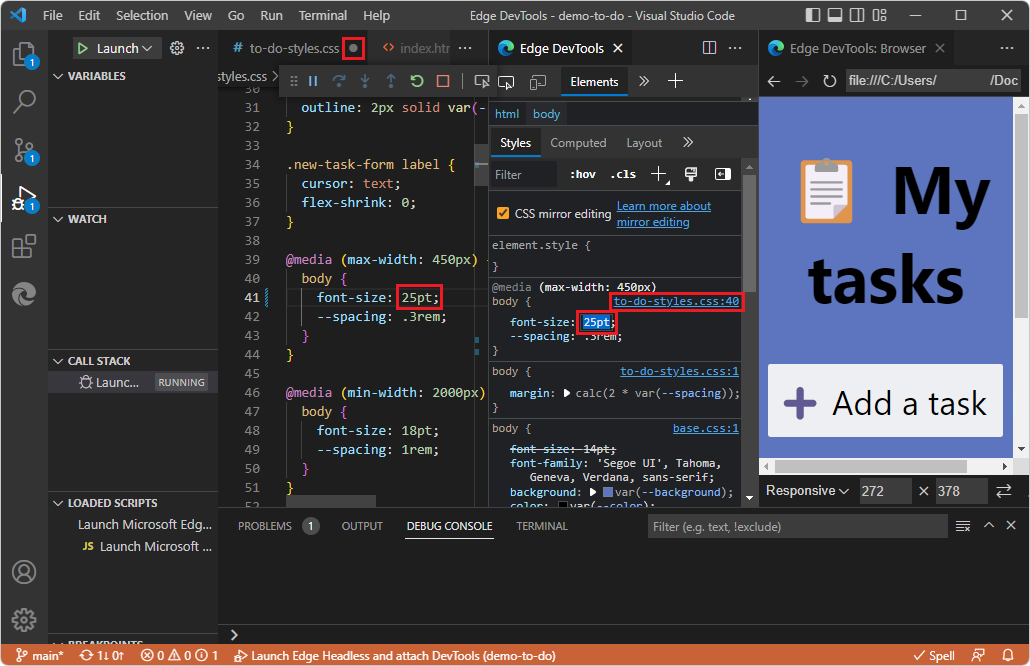
[要素] ツールの [スタイル] タブで、本文のフォント サイズなどの CSS 値をクリックします。
マウス ホイールを使用するか、 上方向キー と 下方向キーを押すなど、CSS の値を変更します。 関連付けられている
.cssファイルが開きます 。CSSto-do-styles.css値を定義する行までスクロールし、ファイルを.css自動的に編集しますが、変更は保存されません。
ファイルを
.css閉じます。 Visual Studio Code では、変更を保存するかどうかを確認するメッセージが表示されます。[ 保存しない ] ボタンをクリックします。
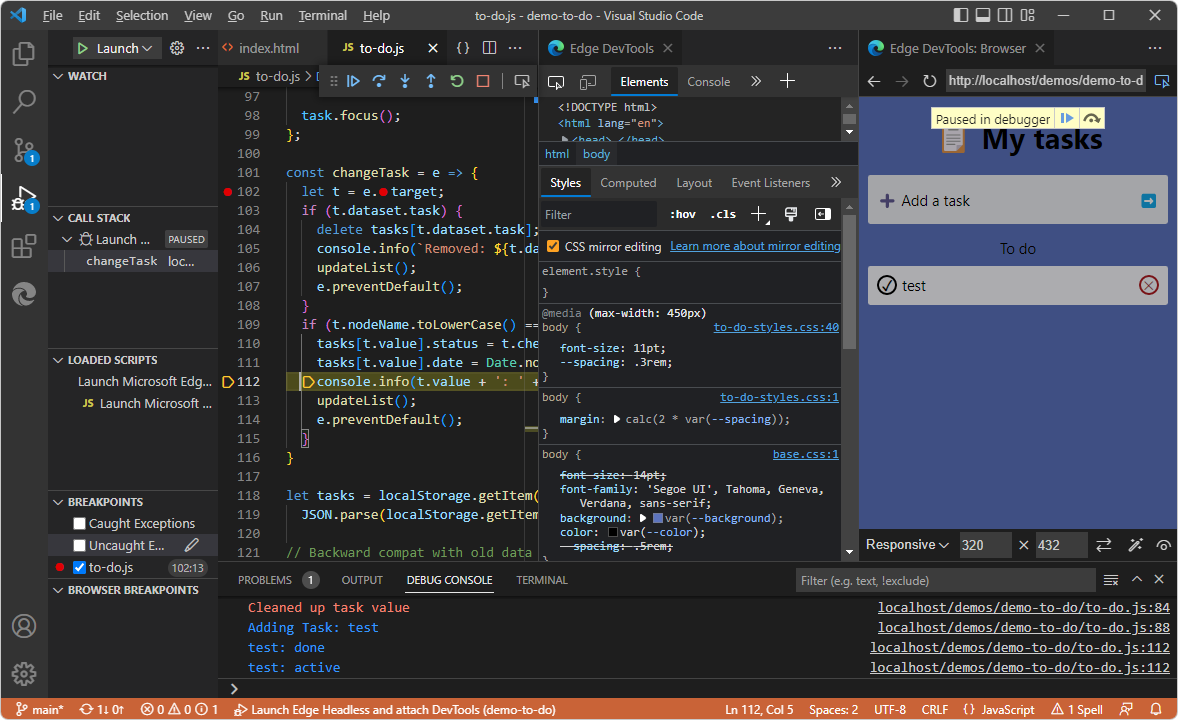
手順 5: デバッガーで JavaScript コードをステップ 実行する
[アクティビティ バー>] エクスプローラー (
 ) を選択します。
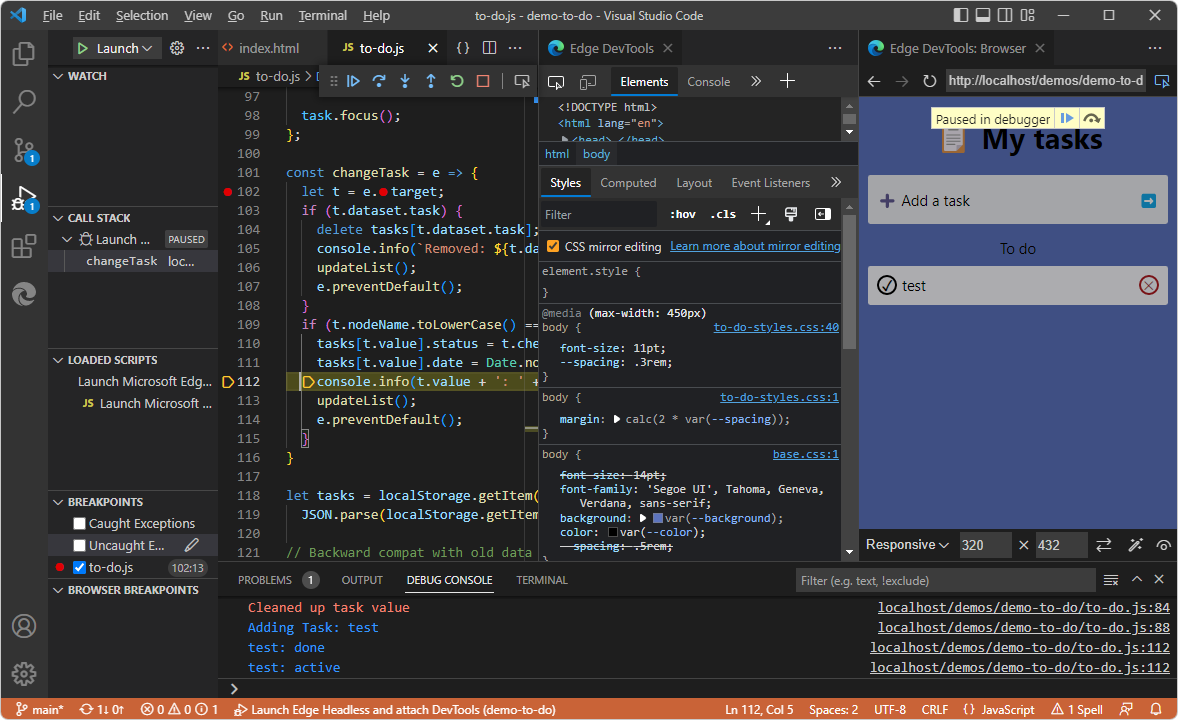
) を選択します。demo-to-do ディレクトリで、[to-do.js] をクリックして開きます。 関数まで下に
changeTaskスクロールし、行番号の左側をクリックしてブレークポイントを設定します。
[実行とデバッグ] サイド バーが表示されない場合は、[実行の表示] を選択します>。 [実行とデバッグ] サイド バーには、[ウォッチ] ウィンドウと他のデバッガー ウィンドウが含まれます。
[Edge DevTools: ブラウザー] タブに表示されるデモ アプリで、テストなどのタスクを入力します。 Visual Studio Code のデバッガーは、ファイル内のブレークポイントで
to-do.js一時停止します。
[デバッグ] ツール バー、または [実行 ] メニューを使用するか、キーを押して、 の
to-do.js2 行のコードをステップ実行します。[Edge DevTools: ブラウザー] タブでレンダリングされたデモ アプリで、テスト タスクの横にある [完了] 円をクリックします。 Visual Studio Code のデバッガーは、ファイル内のブレークポイントで
to-do.js一時停止します。
手順 6: DevTools を閉じる
デバッグを終了し、 Edge DevTools タブを 閉じるには:
[デバッグ] ツール バーで、[ 停止 ] (Shift + F5) ボタンをクリックします。 または、[ 実行 ] メニューの [ デバッグの停止] を選択します。
![デバッグ ツール バーの [停止] ボタン](get-started-right-click-html-images/stop-button-debug-toolbar.png)
[Edge DevTools] タブが閉じられ、[Edge DevTools: ブラウザー] タブが閉じます。
関連項目:
- DevTools と DevTools ブラウザーを開くで DevTools を閉じる。
チュートリアル 「HTML ファイルを右クリックして開始する」を完了しました。 他のチュートリアルも行うことをお勧めします。 「Visual Studio Code の DevTools 拡張機能の使用を開始する」を参照してください。
関連項目
Github:
-
demo-to-do - サーバーで
github.io実行されているデモ Web アプリ。 - demo-to-do のソース コード
- MicrosoftEdge/Demos リポジトリ