DevTools 拡張機能のトラブルシューティング
- 必ず、サポートされている方法またはシナリオのいずれかで DevTools を開きます。 「DevTools を開く」と「DevTools ブラウザー」を参照してください。
CSS ミラー編集の制御
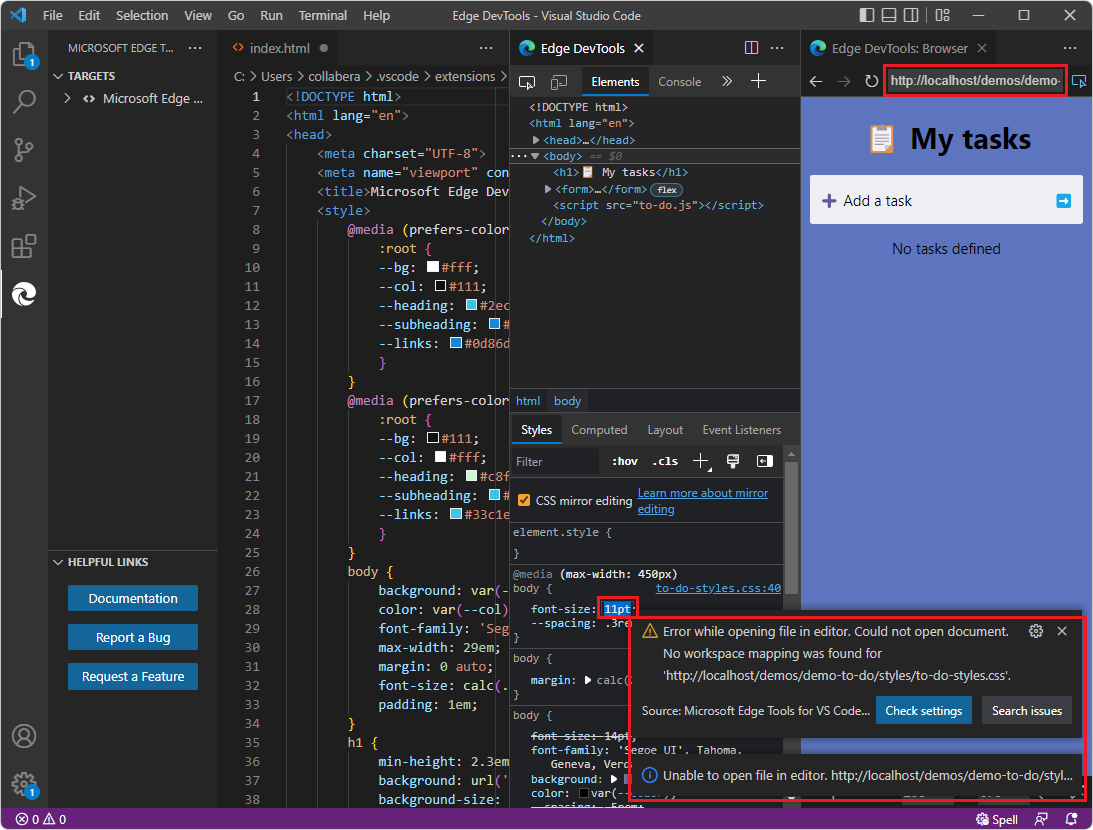
既定では、[CSS ミラー編集] チェック ボックスがオンになっています。[スタイル] タブの [要素] ツールの [Edge DevTools] タブ。DevTools を使用して CSS 値を変更しても、Visual Studio Code で開いているワークスペース (フォルダー) に一致するファイルが見つからない場合、CSS ミラー編集用のソース ファイルへのマッピングに関するエラー メッセージが表示されます。
DevTools で CSS を変更する場合は、次のいずれかを行います。
[CSS ミラー編集] チェック ボックスをオンにし、DevTools で検査する Web ページに一致するソース ファイルを含むフォルダーを開きます。
または、[CSS ミラー編集] チェック ボックスをオフにして、このようなエラー メッセージを回避します。
関連項目:
- [スタイル] タブ (CSS ミラー編集) 内の [ファイル.css更新] の [CSS ミラー編集] チェック ボックス
- 開いている DevTools と DevTools ブラウザーで開いているフォルダーに URL ファイルをマッピングします。
DevTools の再起動
DevTools を再起動する強力な方法は、フォルダーを閉じて再度開く方法です。
Visual Studio Code で、[ ファイル>の閉じるフォルダー] を選択します。
Visual Studio Code でターミナルを使用して Web サーバーを起動した場合は、 を実行
npx http-serverするなどして Web サーバーを再起動します。 または、代わりに、Visual Studio Code の外部のコマンド プロンプトから Web サーバーを起動して、実行を続けることができます。 詳細については、「手順 6: Visual Studio Code 用 DevTools 拡張機能のインストール」の「localhost サーバーを設定する」を参照してください。Visual Studio Code で、[ ファイルを>開く] を選択し、Web ページのソース ファイルを含むフォルダーを開きます。
DevTools のすべてのインスタンスを閉じる
通常、2 つの DevTools タブを 閉じると、DevTools と DevTools ブラウザーのインスタンスが閉じられます。 [デバッグ] ツール バーが開いている場合は、[ 停止 ] ボタンをクリックします。
DevTools の状態をリセットするには、DevTools のすべてのインスタンスを閉じます。 [インスタンスの起動] ボタンが Visual Studio Code >Activity BarMicrosoft Edge Tools サイド バー>に表示されていることを確認します。 これは、DevTools のインスタンスが実行されていないことを示します。
必要に応じて、すべての Visual Studio Code インスタンスを閉じてから Visual Studio Code を開き、[アクティビティ バー] [Microsoft Edge Tools サイド バー>] に [インスタンスの起動] ボタンが表示されていることを確認します。
エラー メッセージ
ほとんどのエラー メッセージの解決策は、推奨される方法の 1 つで DevTools を開く方法です。 DevTools ブラウザーが使用しているファイル パスまたは URL にマップできる Web ページ ソース ファイルを含むフォルダーが開いていることを確認します。
DevTools ブラウザーでは、さまざまな方法のいずれかを指定する URL またはファイル パスが使用されます。
| DevTools を開く方法 | ファイル パスまたは URL が指定されている場所 |
|---|---|
| [ インスタンスの起動 ] ボタンをクリックします。 | DevTools ブラウザーのアドレス バーで指定する URL またはファイル パス。 |
ファイルを .html 右クリックします。 |
右クリックした .html ファイルのパス。 |
| [ プロジェクトの起動 ] ボタンをクリックします。 | で launch.json指定する URL またはファイル パス。 |
DevTools ブラウザーのアドレス バーに別の URL またはファイル パスを入力した場合、DevTools でローカル ソース ファイルの自動 CSS ミラー編集を提供するには、DevTools ブラウザーで指定した Web ページ (ファイル パスまたは URL) に一致するファイルを含むフォルダーも開く必要があります。
[ インスタンスの起動 ] ボタンをクリックし、 などの http://localhost:8080localhost URL をアドレス バーに貼り付けますが、ローカル ソース ファイル フォルダーが開いていないとします。 次に、要素ツールの [ スタイル ] タブで、CSS 値を変更してみてください。 次のようなエラー メッセージが表示される場合があります。
ドキュメントへの css コンテンツのミラーリング中にエラーが発生しました。 css の変更をドキュメントにミラーできませんでした。 ワークスペース マッピングが見つかりませんでした。
エディターでファイルを開くことができません。
エディターでファイルを開いているときにエラーが発生しました。
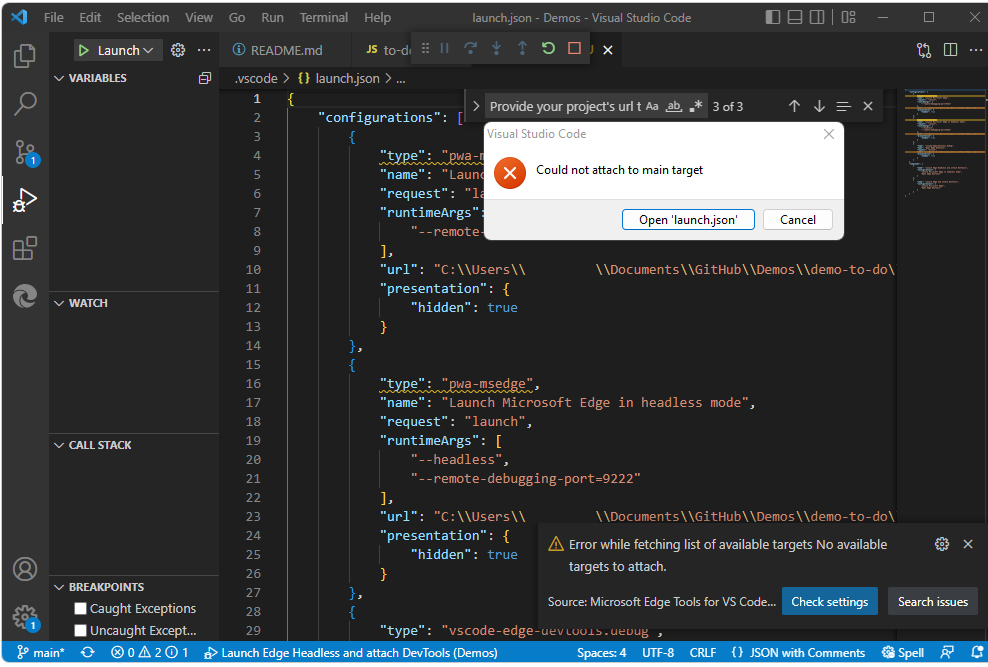
フェッチ中にエラーが発生しました。
ターゲットにアタッチできませんでしたメイン。
使用可能なターゲットの一覧をフェッチ中にエラーが発生しました。 アタッチする使用可能なターゲットがありません。

ファイルを使用 launch.json するのではなく、ファイル パスをポイントしようとしたときにエラーが発生する場合は、代わりにファイルを .html 右クリックしてみてください。

「DevTools を開く」と「DevTools ブラウザー」を参照してください。
launch.jsonの削除または再作成
フォルダーを再度開くだけでなく、DevTools で使用するプロジェクトをリセットする場合は、 を削除し、必要に応じて を再作成 launch.jsonできます。
launch.json はデバッグ構成を定義します。
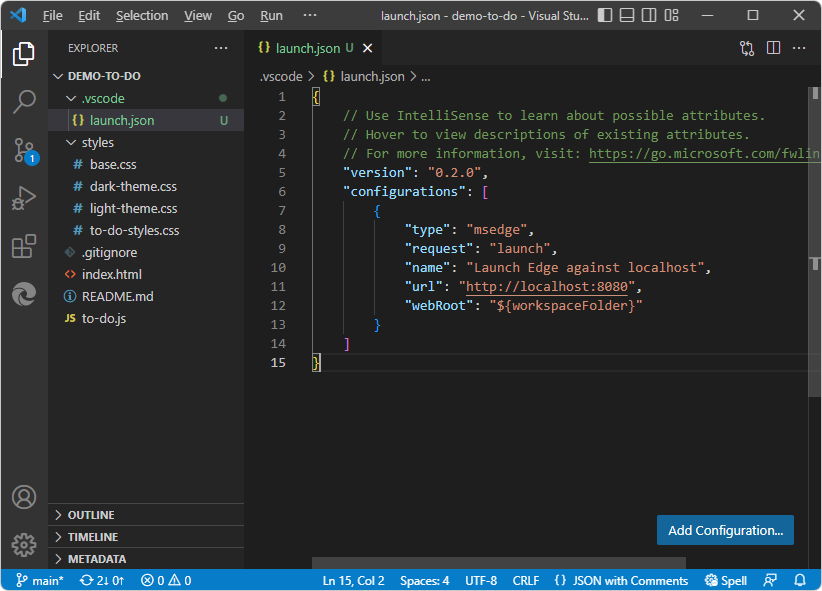
次 launch.json のファイルは、DevTools 拡張子には短すぎます。 これは、DevTools 拡張機能を使用せずに Visual Studio Code によって作成されました。 Demos リポジトリ launch.json には デモツードがないため、ファイルを削除することもできます。

DevTools の新しい launch.json ファイルを再作成するには:
ファイルのバックアップ コピーを作成します
launch.json。Visual Studio Code >アクティビティ バー>でエクスプローラー右クリックして削除します
launch.json>。アクティビティ バー>Microsoft Edge Tools に [ インスタンスの起動] ボタンと [ launch.jsonの生成 ] ボタンが表示されるようになりました。
DevTools にファイルを
launch.json使用する場合は、Visual Studio Code >アクティビティ バー>で目的のフォルダーが開いていることを確認しエクスプローラー[launch.jsonの生成] ボタンをクリックします。 「DevTools を開く」の「プロジェクトの起動」ボタンと DevTools ブラウザーをクリックして DevTools を開くを参照してください。
launch.jsonには適切な形式の JSON が必要です
開いているフォルダーに DevTools によって生成されたlaunch.jsonファイルが存在する場合、予期される [プロジェクトの起動] ボタンではなく [Launch.jsonの構成] ボタンがアクティビティ バー>の Microsoft Edge Tools に含まれている場合は、コンマまたは空の引用符が含まれていない行を追加することが原因である可能性があります。 適切な形式の JSON が含まれていることを確認します launch.json 。