[インスタンスの起動] ボタンをクリックして開始する
このチュートリアルでは、[ インスタンスの起動 ] ボタンをクリックして DevTools を開いたり閉じる方法を学習し、デモ の Success Web ページを試します。 この方法では、編集用の既定の [成功] Web ページが開きます。これにより、DevTools の使用を練習して開始できます。 この方法は UI で目立ち、デバッグ以外のモードで [DevTools] タブが開きます。
DevTools を開くこの方法は、次の単純なシナリオに役立ちます。
DevTools を使用して、既定の [成功] ページの編集を試す場合。
URL を使用して指定されたページを検査する場合、デバッグ モードは必要ありません。 別の Web ページを開くには、アドレス バーに URL またはファイル パスを貼り付けます。
フォルダーを開いていなくても、ローカル ソース ファイルを編集せずに、URL を使用して指定されたページで CSS を変更する場合。
手順 1: DevTools と前提条件をインストールする
- まだ行っていない場合は、「 Visual Studio Code 用 DevTools 拡張機能をインストールする」の手順を実行し、以下に進みます。 現在のチュートリアルでは、Web サーバーをインストールして起動する必要はありませんが、お勧めします。
手順 2: [インスタンスの起動] ボタンをクリックする
Visual Studio Code で、[ファイル] [新しいウィンドウ] の順に>選択します。 最初は、フォルダーは開かれていません。
アクティビティ バーで、[Microsoft Edge ツール] (Microsoft Edge ツール アイコン) をクリック
 。
Microsoft Edge ツールサイド バーが開きます。
。
Microsoft Edge ツールサイド バーが開きます。![フォルダーが開かされていない [インスタンスの起動] ボタン](get-started-launch-instance-images/launch-instance-button-no-folder.png)
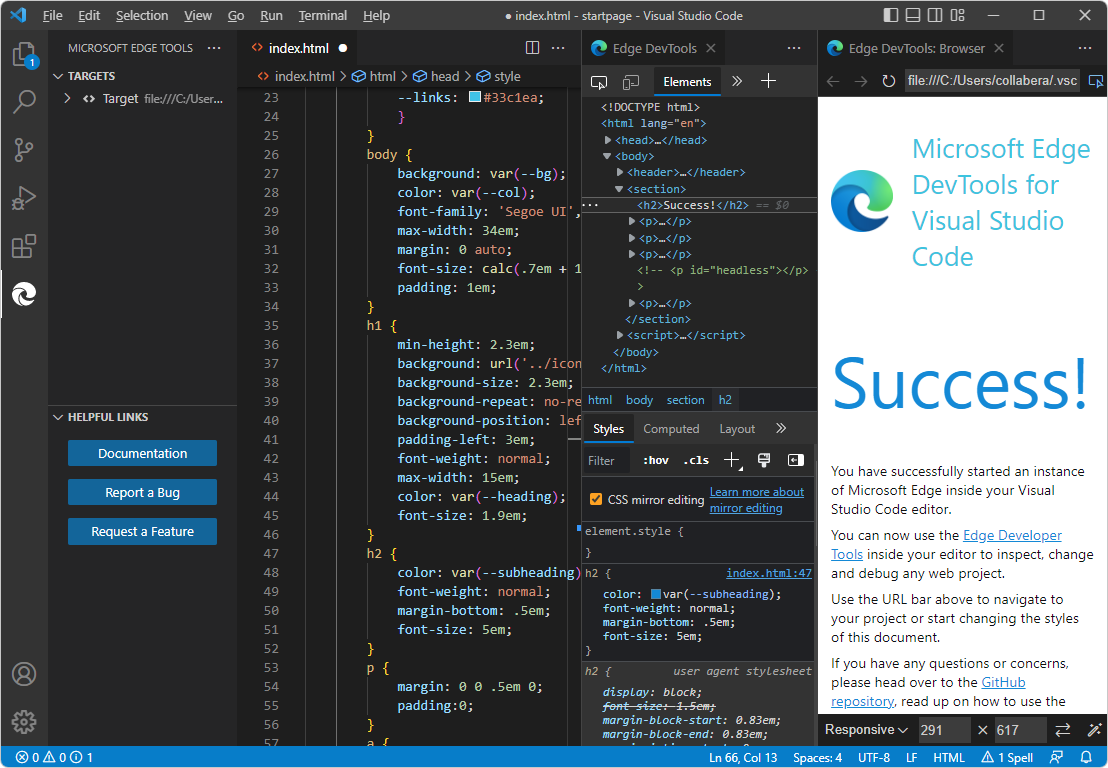
[ インスタンスの起動 ] ボタンをクリックします。 [ Edge DevTools ] タブが開き、[ Edge DevTools: ブラウザー ] タブが開き、既定の [成功] ページが表示されます。
![起動インスタンスの既定の結果: [Edge DevTools] タブ](get-started-launch-instance-images/launch-instance-result.png)
[成功] ページのソース ファイルは、ドライブ上のディレクトリ内の自己完結
.html型ファイルです。 これは、(要素内の) CSS 規則を含む 1 つの.htmlファイルです<style>。 また、(要素内<script>の) JavaScriptconsoleステートメントも含まれています。DevTools ブラウザーのアドレス バーには、 などの
file:///C:/Users/username/.vscode/extensions/ms-edgedevtools.vscode-edge-devtools-2.1.1/out/startpage/index.htmlパス (URL ではなく) がありますfile:///。[デバッグ] ツール バーが開かない、デバッグ コンソールが下部に開かない、および [ウォッチ付きの実行とデバッグのサイド バー] ウィンドウが開かない。 これは、Visual Studio Code がデバッグ モードではないことを示します。
ローカル ファイルの CSS を変更したり、アドレス バーにローカル ファイル パスまたは localhost URL を入力したり、ローカル Web アプリ ページと対話したりできます。
手順 3: フォルダーを開き、編集が許可されていることを確認する
Visual Studio Code で開いているフォルダーがないことに注意してください。 多くの場合、Web ページを検査するのではなく、DevTools を使用して編集するには、表示されている Web ページに一致するソース ファイルを含むフォルダーを開く必要があります。 フォルダーを開くと、最も柔軟性が高いため、[ Edge DevTools: Browser ] タブのアドレス バーで URL またはファイル パスを開き、DevTools の完全な機能を持つことができます。
フォルダーを開くと、ソース ファイルを変更しようとしたときにエラー メッセージが表示されないように、フォルダーに信頼を付与する機会が与えられます。 そうしないと、成功ページを含むフォルダーが信頼されておらず、CSS ミラー編集がそのフォルダー内のソース ファイル内の index.html CSS を編集しようとしているため、エラー メッセージが表示されることがあります。
[ Edge DevTools: Browser]\(Edge DevTools: ブラウザー\) タブのアドレス バーで、ファイル パスを選択してコピーしますが、ファイル名 (など
C:/Users/username/.vscode/extensions/ms-edgedevtools.vscode-edge-devtools-2.1.1/out/startpage/) はコピーしません。アクティビティ バー>エクスプローラーで、[フォルダーを開く] ボタンをクリックします。 [ フォルダーを開く ] ダイアログで、上でコピーしたパスを貼り付けるか選択します。 Windows に貼り付けるには、パス全体で を に
\変更/する必要がある場合があります。 次に、[ フォルダーの選択 ] ボタンをクリックします。フォルダーを初めて開く場合は、このフォルダー内のファイルの作成者を信頼していることを確認する必要があります。

[ はい、作成者を信頼します ] ボタンをクリックします。
次のように、DevTools をもう一度起動する必要がある場合があります。
アクティビティ バーで、[Microsoft Edge ツール] ([Microsoft Edge ツール] ボタン) をクリック
 。
Microsoft Edge ツールサイド バーが開きます。
。
Microsoft Edge ツールサイド バーが開きます。[ インスタンスの起動 ] ボタンをクリックします。 [Edge DevTools] タブが開き、[Edge DevTools: ブラウザー] タブが開き、既定の [成功] ページが表示されます。
手順 4: CSS を編集する
[ Edge DevTools ] タブ で、ページ内の [要素の選択 ] をクリックして検査します (
 ) ボタン ([ 検査 ] ボタンとも呼ばれます)。
) ボタン ([ 検査 ] ボタンとも呼ばれます)。[Edge DevTools: ブラウザー] タブで、ページのさまざまな部分にカーソルを合わせ、要素ツールの DOM ツリーの展開と更新をwatchします。
[ Success! ]\(成功!\) 見出しをクリックします。これは要素です
<h2>。[Edge DevTools] タブの [要素] ツールの [スタイル] タブの [斜体以外の h2 宣言] セクションで、規則の右側を
margin-bottomクリックします。新しい CSS ルールを入力し、
font-size: 5emEnter キーを押します。 スペルは、その下のユーザー エージェント スタイルシートの斜体 h2 セクションに示されている規則に似ています。index.htmlが開き、CSS ミラー編集によって自動的に編集され、行font-size: 5em;が追加されます。 h2 セクションで、その行までスクロールします。
手順 5: タブを配置する
[ Edge DevTools ] タブの [斜体以外の h2] セクションで、入力した CSS 規則をクリック
font-sizeし、 上方向キー と 下方向キーを押します。 のindex.html値は、CSS ミラー編集によって自動的に編集されます。[ Edge DevTools ] タブで、[ スクリーンキャストの切り替え ] ボタンを数回クリックします。 [Edge DevTools: ブラウザー] タブが開き、閉じられ、領域が節約されます。
[ Edge DevTools: ブラウザー ] タブで、[ DevTools を閉じる ] または [DevTools を開く ] ボタンを数回クリックします。 他の [DevTools ] タブが開き、閉じられ、領域が節約されます。
Visual Studio Code の上部にあるタブを右クリックし、さまざまなタブを同時に表示するように配置します。
- Microsoft Edge Tools>ターゲットを示すサイド バー。
-
index.htmlエディター。 - [Edge DevTools] タブ。
- [Edge DevTools: ブラウザー] タブ。

手順 6: JavaScript を表示する
- [ Edge DevTools ] タブで、 コンソール ツールのタブをクリックします。
index.htmlには、<script>JavaScript ステートメントconsole.info('Hello from the startpage!')を含む要素が含まれています。これは、"スタートページから Hello!" を出力します。
手順 7: アドレス バーを使用して別の .html ファイルを開く
[Edge DevTools: ブラウザー] タブのアドレス バーにファイル パスを入力すると、[インスタンスの起動] ボタンを使用して、[成功] ページではなく別.htmlのファイルを開くこともできます。 以下にそのことを示します。 ただし、エクスプローラー内のファイルを.html右クリックすると、成功 Web ページ以外のファイルを.html開くメイン方法であり、ツールはデバッグ モードで開きます。
Visual Studio Code で、[ファイルを開くフォルダー] (または [最近使ったファイルを>開く]) を選択します。 複製した
\Demos\demo-to-do\Demos リポジトリのフォルダー (などC:\Users\username\Documents\GitHub\Demos\demo-to-do\) を開きます。メッセージが表示されたら、[ はい、作成者を信頼します ] ボタンをクリックします。 信頼を付与する以外に、DevTools ブラウザーで URL ではなくファイル パスを指定した場合、 Launch Instance アプローチでは実際にはフォルダーを開く必要はありません。
Edge DevTools タブがまだ開いていない場合は、アクティビティ バーで [Microsoft Edge ツール] (Microsoft Edge ツール
 ) をクリックし、[インスタンスの起動] ボタンをクリックします。
) をクリックし、[インスタンスの起動] ボタンをクリックします。![フォルダーが開かされていない [インスタンスの起動] ボタン](get-started-launch-instance-images/launch-instance-button-no-folder.png)
アクティビティ バーで、[エクスプローラー] を選択し、[パスのコピー] を右クリックします
\demo-to-do\index.html>。Visual Studio Code の [Edge DevTools: ブラウザー ] タブのアドレス バーに、上で取得したローカル ファイルパス (など
C:\Users\username\Documents\GitHub\Demos\demo-to-do\index.html) を貼り付けます。 デモから実行するアプリが開きます。 アドレス バーでは、プレフィックスが追加され、file:///(Windows では) 円記号がスラッシュに変更されます(例:file:///C:/Users/username/Documents/GitHub/Demos/demo-to-do/index.html)。デモ アプリで、テストなどのタスクを入力 します。
[要素] ツールの [スタイル] タブで、次のように CSS 値を変更します。次のように、ポイント サイズ
body { font-size: 11pt;}をクリックして値を変更します。 開いたフォルダー内の対応する.cssファイルが開き、[ スタイル ] タブで行われた変更に合わせて自動的に編集されます (ただし、保存されません)。
手順 8: アドレス バーを使用して URL を開く
[ インスタンスの起動] ボタンの結果のアドレス バーを使用して、サーバー上の URL を開くことができます。 ただし、[プロジェクトの起動] ボタンと に格納されている launch.jsonURL は、URL を指定して Web ページを開くメイン方法であり、ツールはデバッグ モードで開きます。
localhost サーバーが実行されている場合は、 などの
http://localhost:8080localhost URL を貼り付けます。 または、github.io サーバー URL を https://microsoftedge.github.io/Demos/demo-to-do/貼り付けます。CSS ミラー編集を使用してソース ファイルを編集する場合は、Visual Studio Code でフォルダーを開く必要があります。それ以外の場合は、[Edge DevTools] タブの [要素] ツールの [スタイル] タブの [CSS ミラー編集] チェック ボックスをオフにします。チェック ボックスをオフにすると、マッピングとミラーに関するエラー メッセージが表示されなくなります。DevTools で CSS の変更を試み、DevTools 用の CSS ソース ファイルを提供していない場合の編集。
デモ アプリで、テストなどのタスクを入力 します。
[要素] ツールの [スタイル] タブで、次のように CSS 値を変更します。次のように、ポイント サイズ
body { font-size: 11pt;}をクリックして値を変更します。 開いたフォルダー内の対応する.cssファイルが開き、[ スタイル ] タブで行われた変更に合わせて自動的に編集されます (ただし、保存されません)。
手順 9: DevTools を閉じる
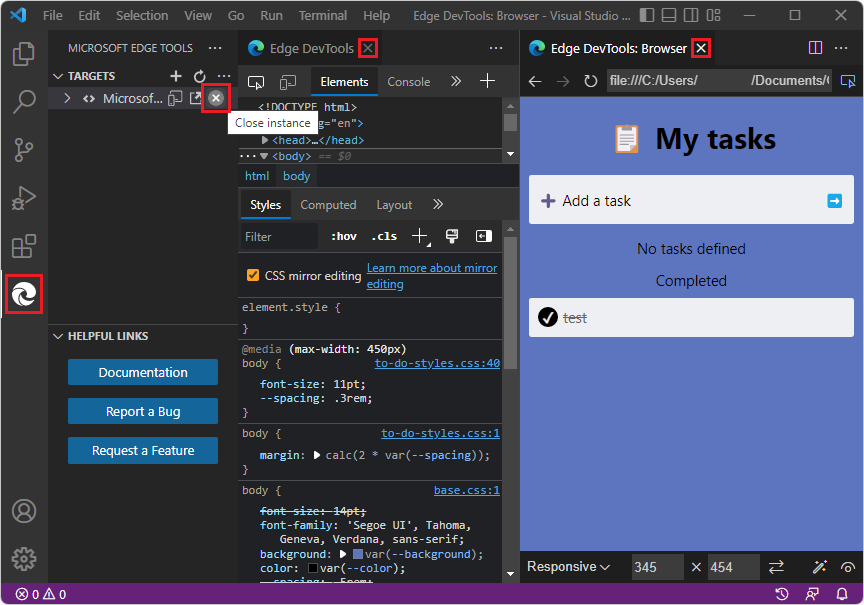
これらのタブが開いている場合は、[Edge DevTools] タブと [Edge DevTools: ブラウザー] タブの [閉じる] (x) をクリックします。
[アクティビティ バー>Microsoft Edge ツール] を選択します。 [ターゲット] セクションにターゲットが一覧表示されている場合は、ターゲット インスタンスの右側にマウス ポインターを合わせ、[インスタンスの閉じる (x)] をクリックします。 [ インスタンスの起動] ボタンが表示され、すべての DevTools インスタンスが閉じられています。

上のスクリーンショットでは、Visual Studio Code はデバッグ モードではないことに注意してください。たとえば、デバッグ ツール バーはありません。 [デバッグ] ツール バーがある場合は、[ 停止 ] ボタンをクリックして DevTools を閉じることができました。
変更を保存せずに閉じます
index.html。[ファイルを閉じるフォルダー] を>選択します。
関連項目:
- DevTools と DevTools ブラウザーを開くで DevTools を閉じる。
チュートリアル 「インスタンスの起動ボタンをクリックして開始する」を完了しました。 他のチュートリアルも行うことをお勧めします。 「Visual Studio Code の DevTools 拡張機能の使用を開始する」を参照してください。
関連項目
Github:
-
demo-to-do - サーバーで
github.io実行されているデモ Web アプリ。 - demo-to-do のソース コード
- MicrosoftEdge/Demos リポジトリ