[プロジェクトの起動] ボタンをクリックして作業を開始する
このチュートリアルでは、[ プロジェクトの起動 ] ボタンをクリックして DevTools を開いたり閉じる方法を学習したり、localhost Web サーバーで Demo To Do を 実行したり、Web ページの URL を launch.jsonに格納したりします。
デモから実行するアプリを使用して、そのボタンを localhost URL (http://localhost:8080 など) にポイントした後の [プロジェクトの起動] ボタンをデモンストレーションします。 [ プロジェクトの起動 ] ボタンは、デバッグ モードで DevTools を起動します。 Web サーバーで Web ページを実行する必要がある場合に DevTools を開くための主な方法は、次のようになります。 予備的な手順として、 launch.json ファイルを作成し、その中の URL を編集して、 demo-to-do サンプル アプリを提供する localhost を指すようにします。
多くの場合、HTML ファイルを右クリックすると機能するため、この方法を常に使用する必要はありません。 ただし、多くの Web ページでは Web サーバー上で Web ページを実行する必要がある API を使用しているため、具体的な手順を次に示します。
手順 1: DevTools と前提条件をインストールする
- まだ行っていない場合は、「 Visual Studio Code 用 DevTools 拡張機能をインストールする」の手順を実行し、以下に進みます。
手順 2: Web サーバーを起動する
このセクションでは、[ プロジェクトの起動 ] ボタンをクリックできます。
これらの手順では、git の一部であるクロスプラットフォーム git bash シェルを使用して http-server を起動する方法について説明します。 Visual Studio Code >View>Terminal を使用してサーバーを起動することもできますが、Visual Studio Code の外部にあるコマンド プロンプトからサーバーを起動すると、Visual Studio Code またはフォルダーを閉じて再度開いてもサーバーが実行されたままになるようにすることをお勧めします。
まだ設定していない場合は、初めて Web サーバーを設定して起動し、 Demos リポジトリからデモツー Do アプリを提供します。 これを行うには、「手順 6: Visual Studio Code 用 DevTools 拡張機能のインストール」の「localhost サーバーを設定する」を参照してください。
git bash を開きます。 たとえば、Windows では、 Start キーを押し、「 git bash」と入力します。
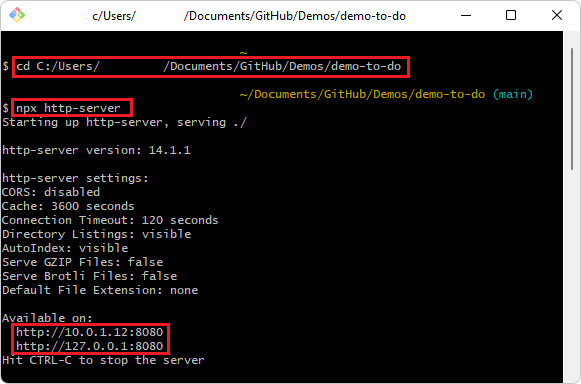
cdを http 経由で提供する特定のフォルダーにDemos\demo-to-do\します。git bash では、ファイル パスにスラッシュを使用します。 例:
cd C:/Users/username/Documents/GitHub/Demos/demo-to-doコマンド
npx http-serverを入力します。 ローカル Web サーバーは、ポート 8080 で開始されます。npx http-server
サーバーと localhost URL に関する情報が次のように表示されます。
Starting up http-server, serving ./ Available on: http://10.0.1.8:8080 http://127.0.0.1:8080 Hit CTRL-C to stop the server表示される URL は、通常、一般的な標準 URL
http://localhost:8080と同じです。
手順 3: launch.jsonを設定する
このセクションでは、[ プロジェクトの起動 ] ボタンをクリックできます。
Visual Studio Code で、[ ファイル>フォルダーを開く] を選択します。
C:\Users\username\Documents\GitHub\Demos\demo-to-do\など、Demos リポジトリ内の複製された demo-to-do サンプルのindex.htmlを含むプロジェクト ディレクトリを選択します。
リポジトリの demo-to-do フォルダーと同様に、最初は
.vscodeフォルダーがなく、そのフォルダーにはlaunch.jsonファイルがありません。アクティビティ バーで、[Microsoft Edge ツール] (Microsoft Edge ツール アイコン) をクリック
 。
[Microsoft Edge ツール] ウィンドウが開きます。
。
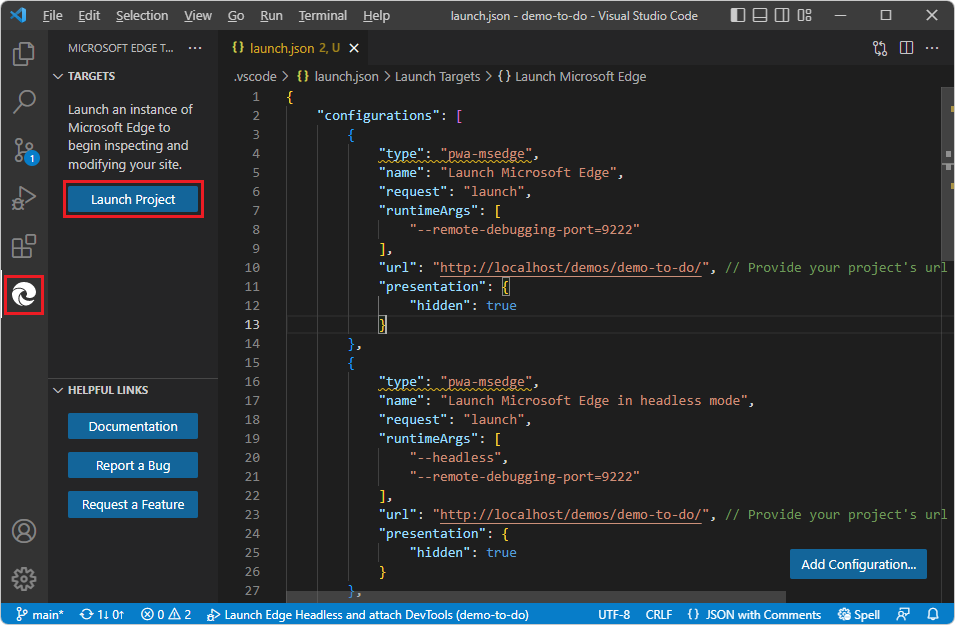
[Microsoft Edge ツール] ウィンドウが開きます。[ launch.jsonの生成 ] ボタンをクリックします。
![DevTools 拡張機能の [launch.jsonの生成] ボタン](get-started-launch-project-images/generate-launch-json.png)
新しい
launch.jsonファイルが開きます。launch.jsonファイル内のいくつかの場所で、"url"行ごとに右にスクロールし、"プロジェクトの URL を指定する" というコメントを書き留めます。"url": "c:\\Users\\username\\.vscode\\extensions\\ms-edgedevtools.vscode-edge-devtools-2.1.1\\out\\startpage\\index.html", // Provide your project's url to finish configuringWeb ブラウザーで、
http://localhost/URL に移動します。ここで、 デモから実行.htmlファイルがサーバー上にあります (一般的な標準 URL など)http://localhost:8080。アドレス バーから URL をコピーします。
launch.jsonで、各 URL 文字列に、デモ to do アプリの複製したコピーの URL (例:http://localhost:8080) を貼り付けます。 引用符で囲まれたパス文字列内のパスを、"url"文字列のいずれかに貼り付けます。 例:"url": "http://localhost:8080", // Provide your project's url to finish configuring変更した URL 行をコピーして、
launch.jsonファイル内の他の場所に貼り付けます。ヒント: すべてのインスタンスを同時に変更するには、更新された URL 文字列をコピーしてから、最初の URL 文字列のインスタンスを選択し、 Ctrl + Shift + L キー を押してすべてのインスタンスを選択し、更新された文字列を貼り付けます。
launch.jsonファイルを保存します。
手順 4: [プロジェクトの起動] ボタンをクリックする
Visual Studio Code の アクティビティ バーで、[ Microsoft Edge ツール] (Microsoft Edge ツール
 ) ボタンをクリックします。
[Microsoft Edge ツール] ウィンドウが開き、[プロジェクトの起動] ボタンが表示されますが、[launch.json ファイルの生成] ボタンは含まれません。
) ボタンをクリックします。
[Microsoft Edge ツール] ウィンドウが開き、[プロジェクトの起動] ボタンが表示されますが、[launch.json ファイルの生成] ボタンは含まれません。
[ プロジェクトの起動 ] ボタンをクリックします。
[Edge DevTools] タブと [Edge DevTools: ブラウザー] タブが別のウィンドウで開き、デモ対 Do Web アプリが表示されます。
![[Edge DevTools: Browser]\(Edge DevTools: ブラウザー\) タブで実行されているデモ to do Web アプリ](get-started-launch-project-images/demo-app-running-in-extension-browser.png)
この時点で、CSS の編集を操作したり、デバッガーでコードをステップ実行したりできます。 HTML ファイルを右クリックして開始するチュートリアルの以下のセクションを参照してください。
手順 5: DevTools を閉じる
デバッグを終了し、 Edge DevTools タブを 閉じるには:
[デバッグ] ツール バーで、[ 停止 ] (Shift + F5) ボタンをクリックします。
![デバッグ ツール バーの [停止] ボタン](get-started-launch-project-images/stop-button-debug-toolbar.png)
または、[ 実行 ] メニューの [ デバッグの停止] を選択します。 または、2 つの DevTools タブを閉じます。 [デバッグ] ツール バーが閉じます。
関連項目:
- DevTools と DevTools ブラウザーを開くで DevTools を閉じる。
チュートリアル 「プロジェクトの起動ボタンをクリックして作業を開始する」を完了しました。 他のチュートリアルも行うことをお勧めします。 「Visual Studio Code の DevTools 拡張機能の使用を開始する」を参照してください。
関連項目
GitHub:
-
demo-to-do -
github.ioサーバーで実行されているデモ Web アプリ。 - demo-to-do のソース コード
- MicrosoftEdge/Demos リポジトリ