DevTools の新機能 (Microsoft Edge 111)
Microsoft Edge DevTools の最新機能と Microsoft Visual Studio Code および Visual Studio 用の Microsoft Edge DevTools 拡張機能を確認するには、これらのお知らせをお読みください。
最新の状態を維持し、最新の DevTools 機能を入手するには、Insiders プレビュー バージョンの Microsoft Edge をダウンロードしてください。 Windows、Linux、macOS のいずれを使用している場合でも、既定の開発ブラウザーとして Canary (または別のプレビュー チャネル) を使用することを検討してください。 Microsoft Edge のベータ版、開発版、カナリア版は、Microsoft Edge の安定したリリースバージョンと並べて、個別のアプリとして実行されます。 「Microsoft Edge Insider Channels」を参照してください。
最新のお知らせについては、 Twitter の Microsoft Edge チームに従ってください。 DevTools に関する問題を報告したり、新機能を要求したりするには、 MicrosoftEdge/DevTools リポジトリに問題を提出します。
ビデオ: DevTools 111 の新機能
HoloLens 2 デバイスでの Microsoft Edge、PWA、WebView2 コントロールのリモート デバッグ
Microsoft Edge 用のリモート ツール アプリが HoloLens 2 デバイスで使用できるようになりました。 Microsoft Edge 用リモート ツール アプリは、Windows Device Portal for Desktop のプラグインであり、Microsoft Edge、プログレッシブ Web アプリ (PWA)、および WebView2 コントロールのタブのリモート デバッグを有効にします。 リモート デバッグを使用すると、リモート デバイスで Web コンテンツを実行し、開発マシンから直接デバッグできます。

リモート デバッグを有効にした場合、HoloLens 2 デバイスで DevTools を開く必要はありません。 代わりに、デバイス ポータルを使用してリモート HoloLens 2 デバイスに接続し、 edge://inspect ページを開き、DevTools で使用するターゲット (タブ、PWA、または WebView2 コントロール) を選択できます。
Microsoft Edge のリモート デバッグ フローに関するフィードバックを提供するには、「 問題 136: HoloLens 2 デバイスのリモート デバッグが最新バージョンの Microsoft Edge 用リモート ツールで利用できるようになりました」にコメントを残してください。
関連項目:
- Windows デバイスをリモートでデバッグする
- Windows Device Portal for Desktop
- HoloLens 2 WebView2 WinUI 2 (UWP) アプリのリモート デバッグ
デバイス モード ツール バーには、テーマと視覚障害に対するエミュレーション コントロールがあります
以前のバージョンの Microsoft Edge では、さまざまなテーマや視覚の欠陥をエミュレートするために、 レンダリング ツールを使用して、たとえば、ユーザーが色を認識できないときに、Achromatopsia をエミュレートします。
Microsoft Edge 111 では、レンダリング ツールを使用するだけでなく、デバイス モード ツール バーからこれらのテーマと視覚不備エミュレーション コントロールに直接アクセスできるようになりました。
たとえば、ハイ コントラスト モードをエミュレートし、Web コンテンツがどのように応答するかをテストするには、次のようにします。
-
[デバイス モード] ツール バーの [調整] ドロップダウン リストの右側にある [メディア機能のエミュレート] (スポイト アイコン、
 ) をクリックします。
) をクリックします。 - 強制色の選択: アクティブ:
![[デバイス モード] ツール バーからハイ コントラスト モードを直接エミュレートする](devtools-111-images/new-emulation-options-hc-mode.png)
スポイト アイコンの横にある [目] アイコンをクリックして、視覚障害をエミュレートすることもできます。 たとえば、ぼやけた視覚をエミュレートするには、
- [ 視覚障害のエミュレート ] (目のアイコン、
 ) をクリックします。
) をクリックします。 - [ぼやけた視覚効果] を選択します。
![[デバイス モード] ツール バーからぼやけた視覚を直接エミュレートする](devtools-111-images/new-emulation-options-blurred-vision.png)
関連項目:
パフォーマンス ツールは、運用コードのプロファイリング時にファイル名と関数名をミニファイ解除します
Microsoft Edge 99 は、Unminify という新しい機能をパフォーマンス ツールに追加しました。 この Unminify 機能は、 パフォーマンス ツールで記録されたプロファイルにソースマップを適用し、未確定のプロファイルをコンピューターにダウンロードしました。 Unminify 機能については、「ソース マップを使用して、DevTools の新機能 (Microsoft Edge 99) のパフォーマンス プロファイルに元の関数名を表示する」で説明されています。
Microsoft Edge 111 では、ソース マップが読み込まれている限り、運用コードのプロファイリング中にパフォーマンス ツールによって元のファイルと関数名が自動的に提供されるため、この機能は削除されました。 ソース マップは、Azure Artifacts シンボル サーバーでホストすることで、確実かつ安全に読み込むことができます。
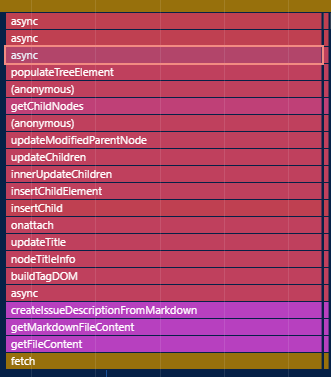
次の図では、運用コードをプロファイリングするときに、炎のグラフに縮小された関数名が表示されます。

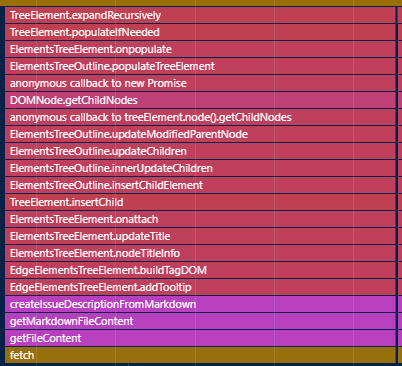
Microsoft Edge 111 では、 パフォーマンス ツールは、運用コードをプロファイリングするときに、炎グラフの関数名を自動的に解除します。

関連項目:
- ソース マップを Azure Artifacts シンボル サーバーに発行して元のコードを安全にデバッグする
- Azure Artifacts シンボル サーバー ソース マップを使用して元のコードを安全にデバッグする
- パフォーマンス機能リファレンスでパフォーマンスを記録します。
[スタイル] ウィンドウは、フォーカス モードで使いやすくなりました
以前のバージョンの Microsoft Edge では、フォーカス モードでは、[スタイル] ウィンドウ内のすべてのタブに簡単にアクセスする方法が要素ツールに提供されていませんでした。 Microsoft Edge 111 では、この問題は修正されました。
[スタイル] ウィンドウに狭いビューポートがあり、他の使用可能なタブをすべて表示できない場合は、[その他のタブ] エキスパンダー アイコン (![]() ) をクリックします。
) をクリックします。
![フォーカス モードの [スタイル] ウィンドウで折りたたまれたタブ セット](devtools-111-images/collapsed-menu-for-styles-pane.png)
[ スタイル ] ウィンドウ内のタブの一部のみを表示するには、[ その他のタブ の折りたたみ] アイコン (![]() ) をクリックします。
) をクリックします。
![フォーカス モードの [スタイル] ウィンドウで展開されたタブ セット](devtools-111-images/expanded-menu-for-styles-pane.png)
関連項目:
パフォーマンス ツールから Excel へのセレクター統計テーブルのコピー
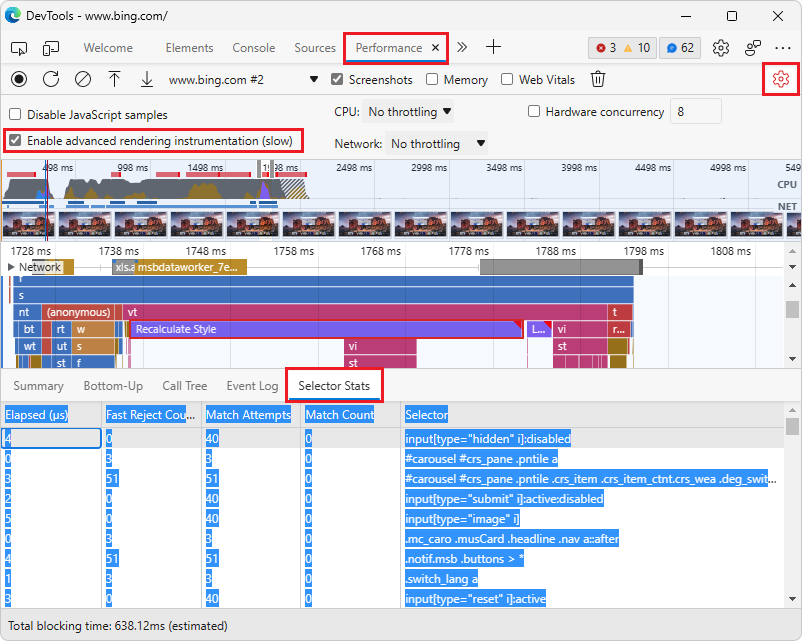
Microsoft Edge 109 では、パフォーマンス ツールでセレクター統計機能が導入されました。 パフォーマンス ツールで [高度なレンダリング インストルメンテーションを有効にする (低速)] 設定をオンにすると、フレーム チャートで [スタイルの再計算] イベントを選択すると、下部ウィンドウに [セレクター統計] タブが追加されます。 「DevTools の新機能 (Microsoft Edge 109)」の「新しいセレクター統計を使用して実行時間の長いスタイル の再計算イベントをデバッグする」を参照してください。
Microsoft Edge 111 では、各再計算スタイル イベントのセレクター統計テーブルを Microsoft Excel ブックにエクスポートできるようになりました。 その後、Excel を使用して集計セレクターのパフォーマンス分析を行い、プロファイルの有効期間中に最もコストの高いセレクターを特定できます。
セレクター統計テーブルをエクスポートするには:
- マウスで左上のセルをクリックし、ドラッグして右下のセルに選択します。
- テーブルを右クリックし、[ コピー] を選択します。 または、 Ctrl + C (Windows、Linux) または Command + C (macOS) を押します。
- Excel にテーブルを貼り付けます。

関連項目:
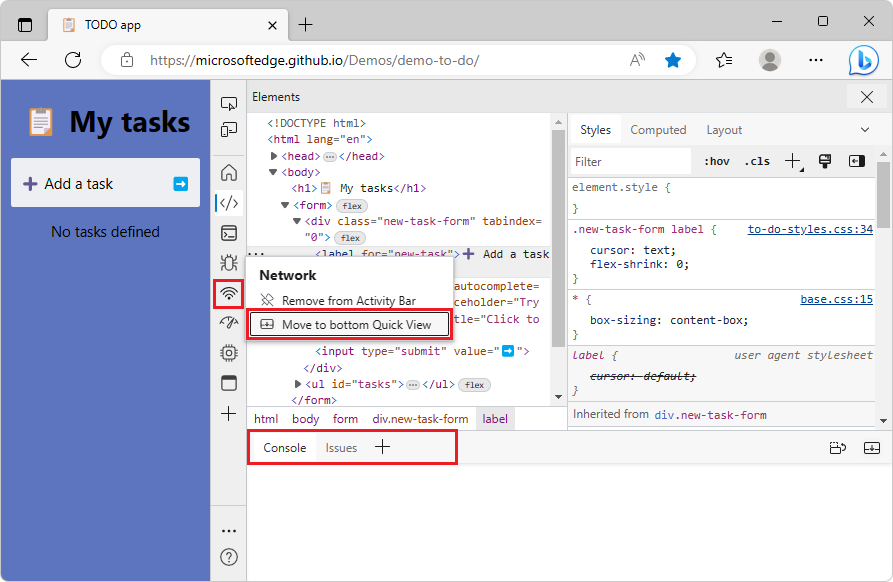
フォーカス モードでは、ツールをクイック ビューに移動すると、支援技術が読み上げられます
以前のバージョンの Microsoft Edge では、スクリーン リーダーなどの支援技術が、 アクティビティ バー から クイック ビュー ツール バーにツールを移動するときに確認を読み上げませんでした。 Microsoft Edge 111 では、この問題は修正されました。 アクティビティ バーからクイック ビュー ツール バーにネットワーク ツールを移動すると、スクリーン リーダーが "クイック ビューにネットワークを正常に追加しました" と読み上げられるようになりました。

関連項目:
Chromium プロジェクトからのお知らせ
Microsoft Edge 111 には、Chromium プロジェクトからの次の更新プログラムも含まれています。
