DevTools の新機能 (Microsoft Edge 99)
Microsoft Edge DevTools の最新機能と Microsoft Visual Studio Code および Visual Studio 用の Microsoft Edge DevTools 拡張機能をチェックするには、これらのお知らせをお読みください。
最新の状態を維持し、最新の DevTools 機能を入手するには、Insiders プレビュー バージョンの Microsoft Edge をダウンロードしてください。 Windows、Linux、macOS のいずれを使用している場合でも、既定の開発ブラウザーとして Canary (または別のプレビュー チャネル) を使用することを検討してください。 Microsoft Edge のベータ版、開発版、カナリア版は、Microsoft Edge の安定したリリースバージョンと並べて、個別のアプリとして実行されます。 「Microsoft Edge Insider Channels」を参照してください。
最新のお知らせについては、 Twitter の Microsoft Edge チームに従ってください。 DevTools に関する問題を報告したり、新機能を要求したりするには、 MicrosoftEdge/DevTools リポジトリに問題を提出します。
ビデオ: Microsoft Edge |DevTools 99 の新機能
Azure Artifacts シンボル サーバーからのソース マップを使用して運用コードを安全にデバッグする
Azure Artifacts シンボル サーバーでは、コードのコンパイル、縮小、バンドル時にビルド プロセスによって生成されるソース マップの格納がサポートされるようになりました。 パブリック サーバーでソース マップをホストする代わりに、ソース マップをセキュリティで保護された Azure Artifacts シンボル サーバーに発行できるようになりました。 次に、DevTools をシンボル サーバーに接続して、DevTools がソース マップを自動的にフェッチします。
ソース マップを使用すると、サーバーから返されるコンパイル済み、縮小、バンドルされた運用コードを操作する必要はなく、DevTools で元のソース コードを確認してデバッグできます。 Azure Artifacts シンボル サーバーでソース マップをホストすると、ソース マップをサーバーに配置し、元のコードをパブリックに公開する代わりに、ソース コードを安全かつプライベートに表示して操作できます。
この機能を試すには:
- ソース マップを Azure Artifacts シンボル サーバーに発行します。
- DevTools >Settings>Symbol Server を開き、Azure DevOps organizationと個人用アクセス トークンを入力して、DevTools を Azure Artifacts シンボル サーバーに接続します。
![DevTools の [設定] の [シンボル サーバー] ページで、Azure DevOps 個人用アクセス トークンを入力します](devtools-images/ado-pat-devtools.png)
関連項目:
- デバッグのために、処理されたコードを元のソース コードにマップする
- ソース マップを Azure Artifacts シンボル サーバーに発行して元のコードを安全にデバッグする
- Azure Artifacts シンボル サーバー ソース マップを使用して元のコードを安全にデバッグする
Visual Studio 用 Microsoft Edge DevTools 拡張機能
Visual Studio Code 統合の成功に続いて、Microsoft Visual Studio に Microsoft Edge 開発者ツールを埋め込んで、ASP.NET プロジェクトをライブでデバッグできるようになりました。 Microsoft Edge Developer Tools for Visual Studio をダウンロードして試してください。
この機能を試すには:
- Visual Studio 2022 と ASP.NET ワークロードがインストールされていることを確認します。
- 「Microsoft Edge Developer Tools for Visual Studio」で説明されているように、既定のWeb Forms Designerとして Web Live プレビューを設定します。
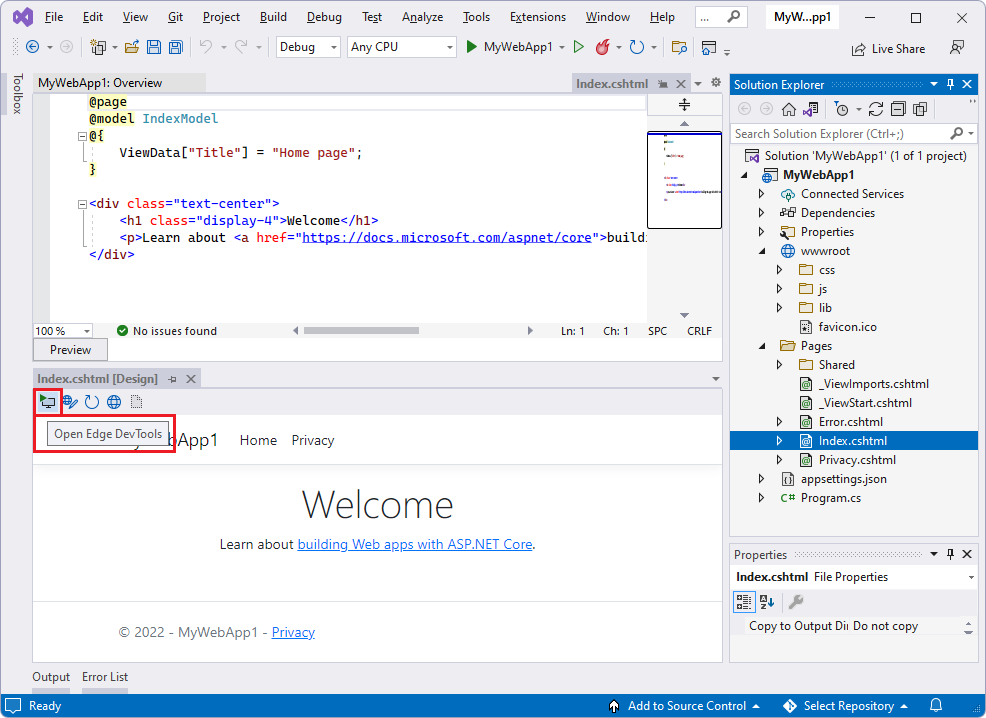
- ASP.NET プロジェクトで、[ デザイン ] ウィンドウでプロジェクトの Web ページを開きます。
-
[デザイン] ウィンドウの左上にある [Open Edge DevTools] (Open Edge DevTools
 ) ボタンをクリックします。
) ボタンをクリックします。

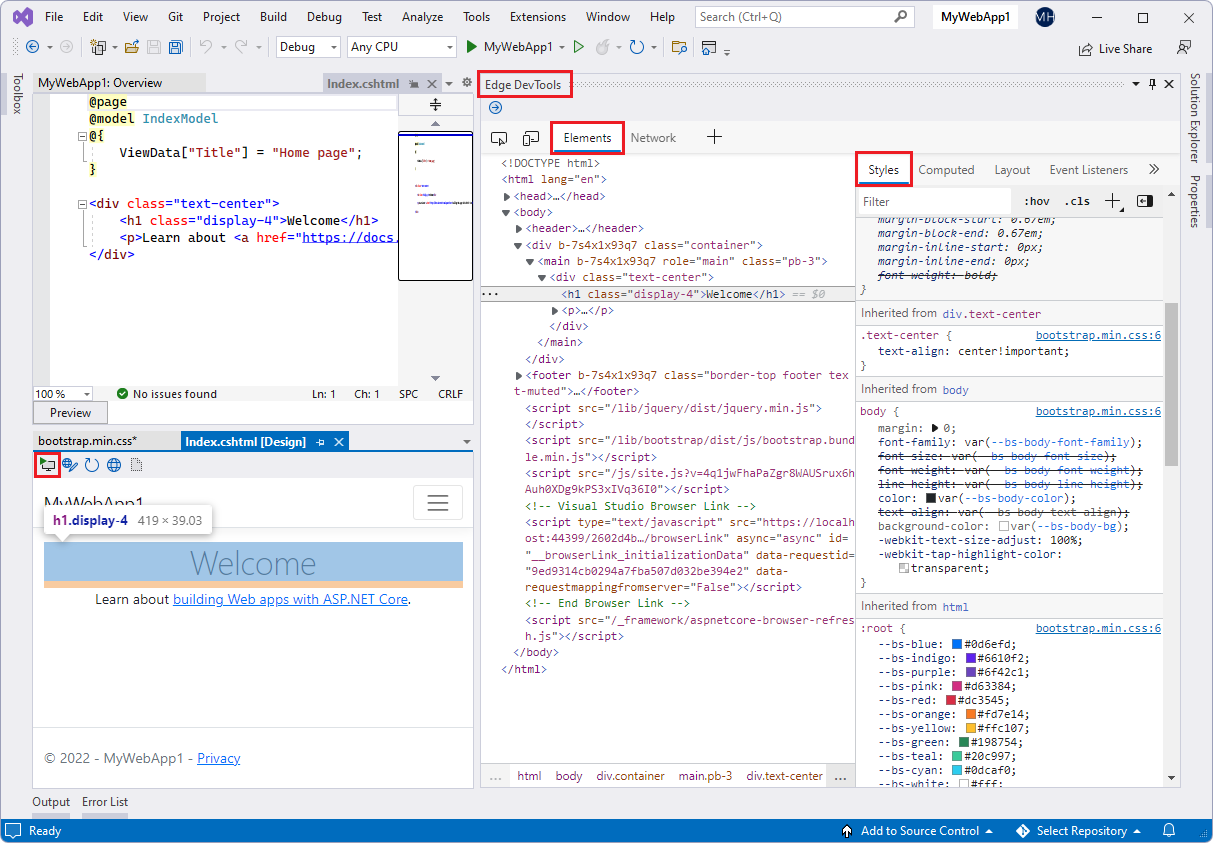
Edge DevTools for Visual Studio が開き、[ 要素 ] ツールが選択されています。

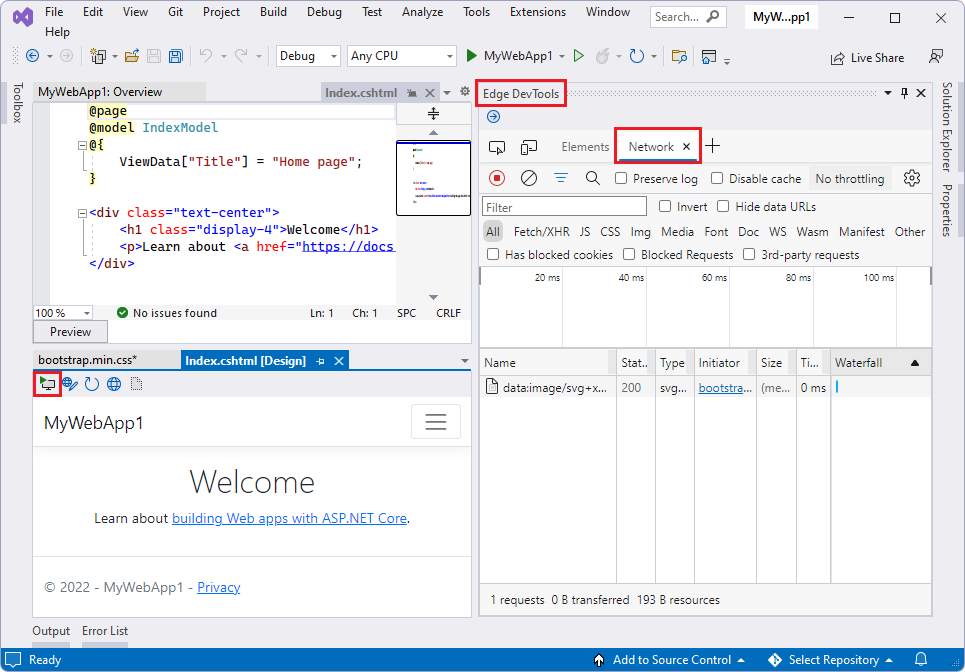
ネットワーク ツールは、既定でも使用できます。

検査ツール (![]() ) と画面キャストの切り替え (
) と画面キャストの切り替え (![]() ) を使用できます。その他のツール (
) を使用できます。その他のツール (![]() ) メニューには、問題、ネットワーク条件、ネットワーク要求ブロック ツールが用意されています。
) メニューには、問題、ネットワーク条件、ネットワーク要求ブロック ツールが用意されています。
関連項目:
- Edge Developer Tools for Visual Studio (プレビュー)、Visual Studio DevBlogs。
- Visual Studio 用 Edge DevTools 拡張機能。
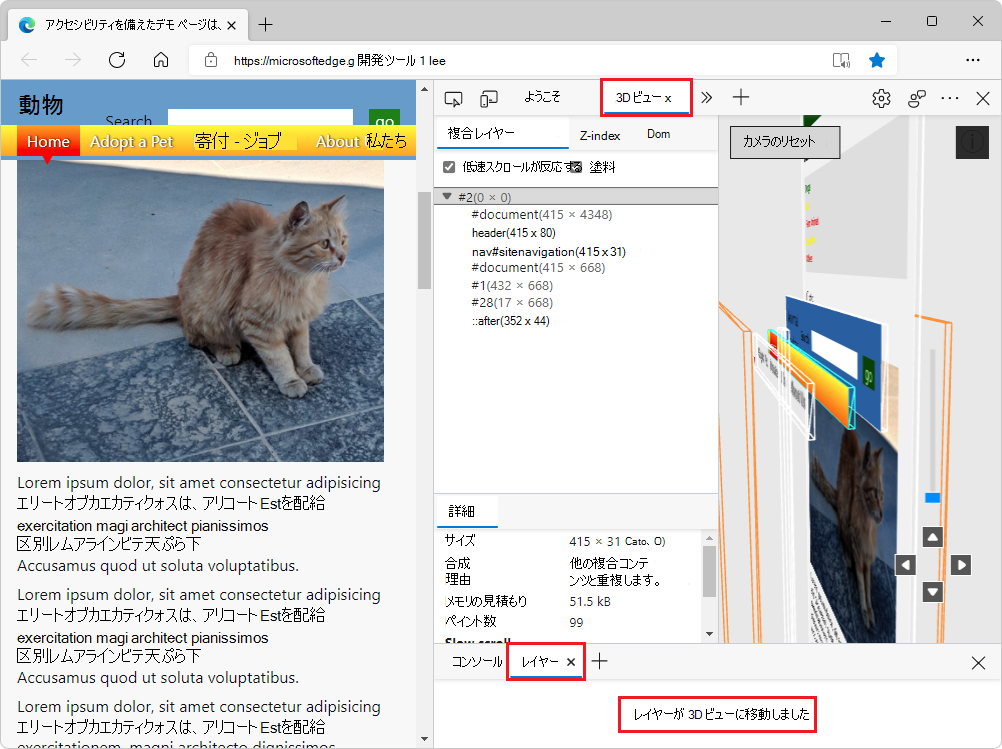
3D ビューのレイヤー
Microsoft Edge 88 以降、3D ビュー ツールはレイヤー ツールの改善されたバージョンを提供してきました。 Microsoft Edge 99 では、 レイヤー ツールの機能が削除され、 レイヤー ツールには 代わりに 、3D ビュー ツール内の複合レイヤー ビューにリダイレクトするリンクが含まれています。 以前のフィーチャはすべて、[ レイヤー ] ツールで確認できます。その他の機能は、 3D ビュー ツールで確認できます。
更新: レイヤー ツールが削除されました。

関連項目:
ソース マップを使用して、パフォーマンス プロファイルに元の関数名を表示する
更新: Microsoft Edge 111 では、ソースマップが Azure Artifacts シンボル サーバーでホストされている限り、 パフォーマンス ツールによって元のファイルと関数名が運用環境のコードのプロファイリング中に自動的に提供されるため、この機能は削除されました。 「DevTools の新機能 (Microsoft Edge 111)」の「運用コードをプロファイリングするときのパフォーマンス ツールのファイル名と関数名のミニミーズ解除」を参照してください。
非推奨の新着情報エントリ
パフォーマンス ツールでパフォーマンス プロファイルを記録すると、縮小された炎のグラフが生成されます。 以前のバージョンの Microsoft Edge では、サーバー上でソース マップをホストしていた場合でも、フレーム チャートではソース マップを使用して元の関数名を表示しませんでした。
Microsoft Edge バージョン 99 以降では、次のように元の関数名をパフォーマンス プロファイルに表示できます。
- パフォーマンス ツールでプロファイルを記録します。
- 新しい [未確定 ] (
![[未確定] アイコン](devtools-images/unminify-icon.png) ) ボタンをクリックして、未確定のパフォーマンス プロファイルを作成してダウンロードします。
) ボタンをクリックして、未確定のパフォーマンス プロファイルを作成してダウンロードします。 - 未確定のパフォーマンス プロファイルをパフォーマンス ツールに
 )。
)。
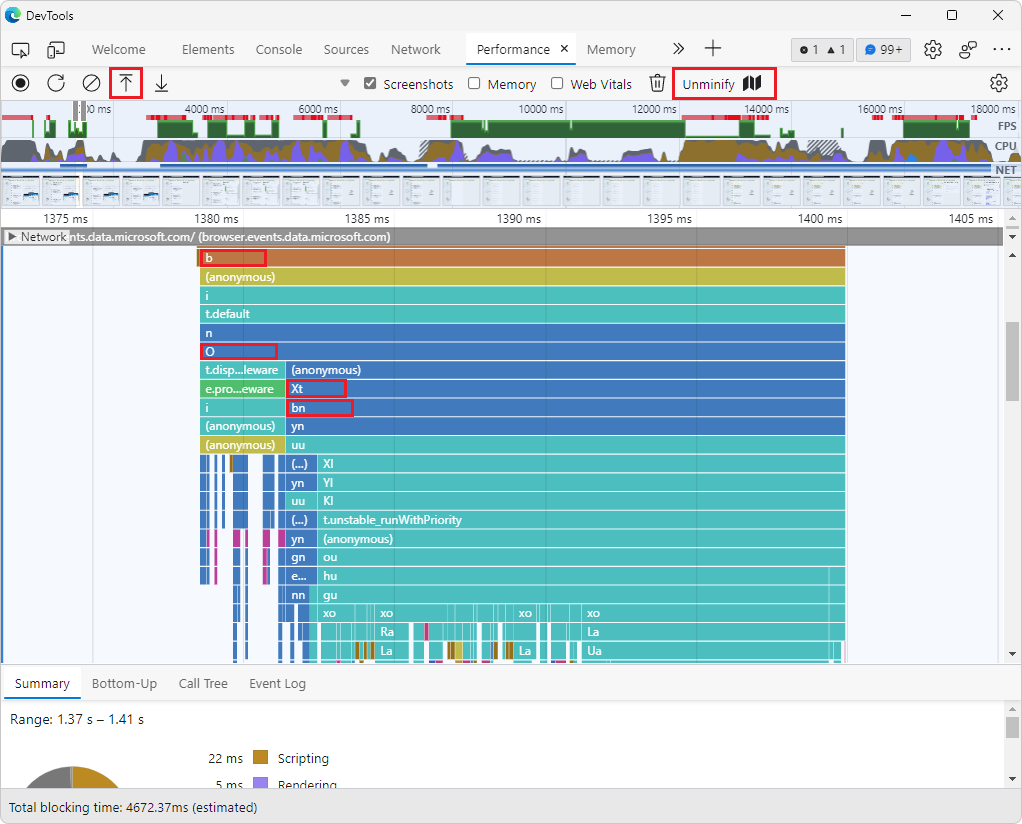
[Unminify]\(未確定\) ボタンは、ソース マップが運用コードと並んでホストされている場合に使用して、パフォーマンス ツールの炎図の関数名を縮小解除します。
パフォーマンス ツールの炎のグラフには、最初に、Web サーバーから返される縮小された運用コードから取得された b、O、Xt、bn として関数名が表示されます。

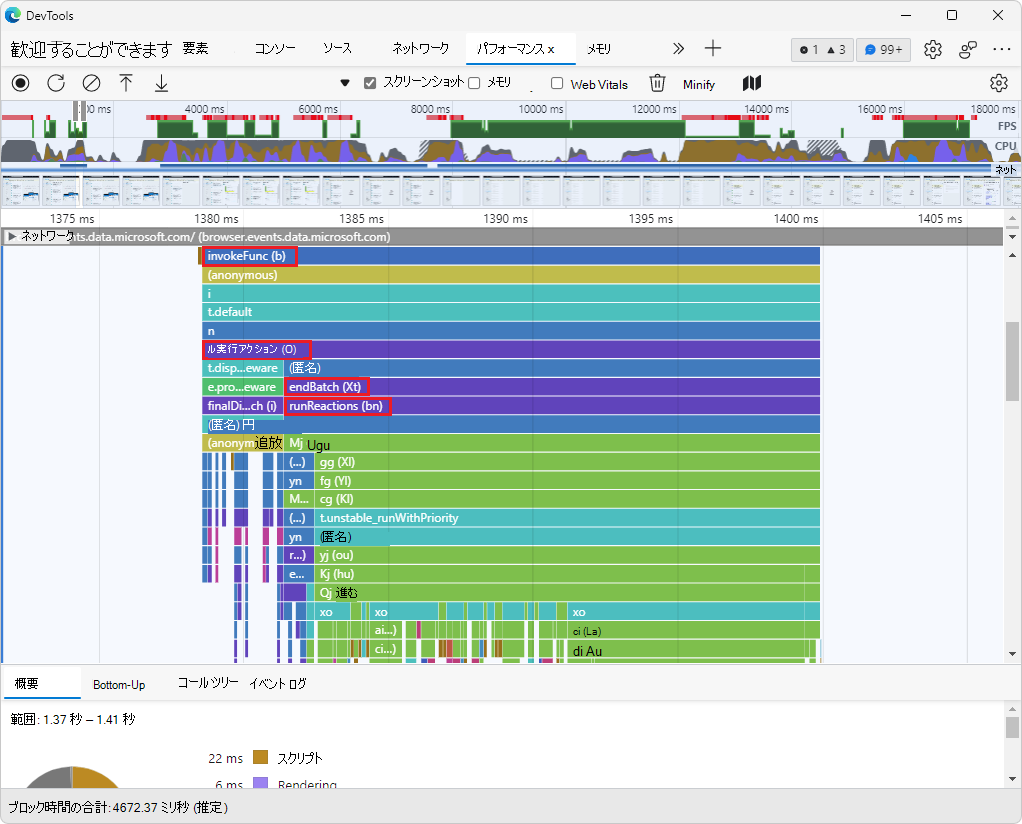
[Unminify(![]() )] をクリックし、[プロファイルの読み込み] (
)] をクリックし、[プロファイルの読み込み] (![]() ) をクリックすると、パフォーマンス ツールの炎グラフに、ソース マップから取得された invokeFunc (b)、executeAction (O)、endBatch (Xt)、runReactions (bn) という意味のある名前のラベルが付いた関数が表示されるようになりました。
) をクリックすると、パフォーマンス ツールの炎グラフに、ソース マップから取得された invokeFunc (b)、executeAction (O)、endBatch (Xt)、runReactions (bn) という意味のある名前のラベルが付いた関数が表示されるようになりました。

関連項目:
- Microsoft Edge ブログで DevTools パフォーマンス プロファイルの関数名を解除します。
- パフォーマンス プロファイルに元の関数名を表示します。
ネットワーク コンソールと 3D ビューのアクセシビリティの向上
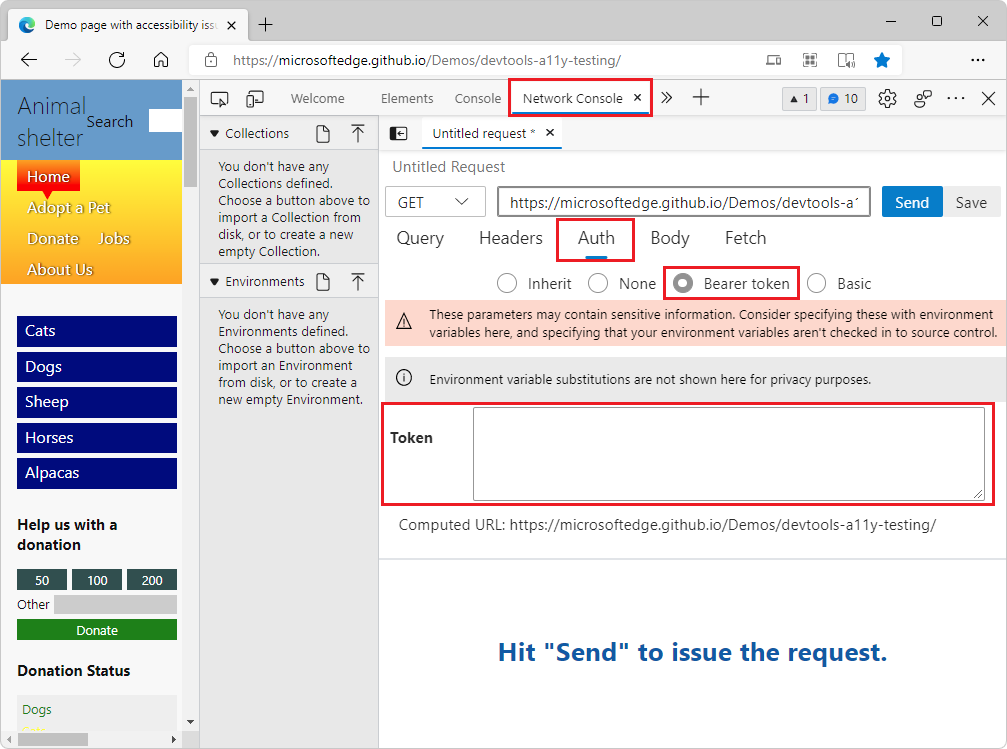
以前のバージョンの Microsoft Edge では、支援テクノロジによって、ネットワーク コンソール ツールでカスタム ベアラー トークンを提供するときに正しくない情報が発表されていました。 Microsoft Edge バージョン 99 では、この問題は修正されました。 カスタム ベアラー トークンを提供するテキスト ボックスを選択すると、支援テクノロジによって "トークン編集テキスト要求ビュー グループ" が読み上げられるようになりました。

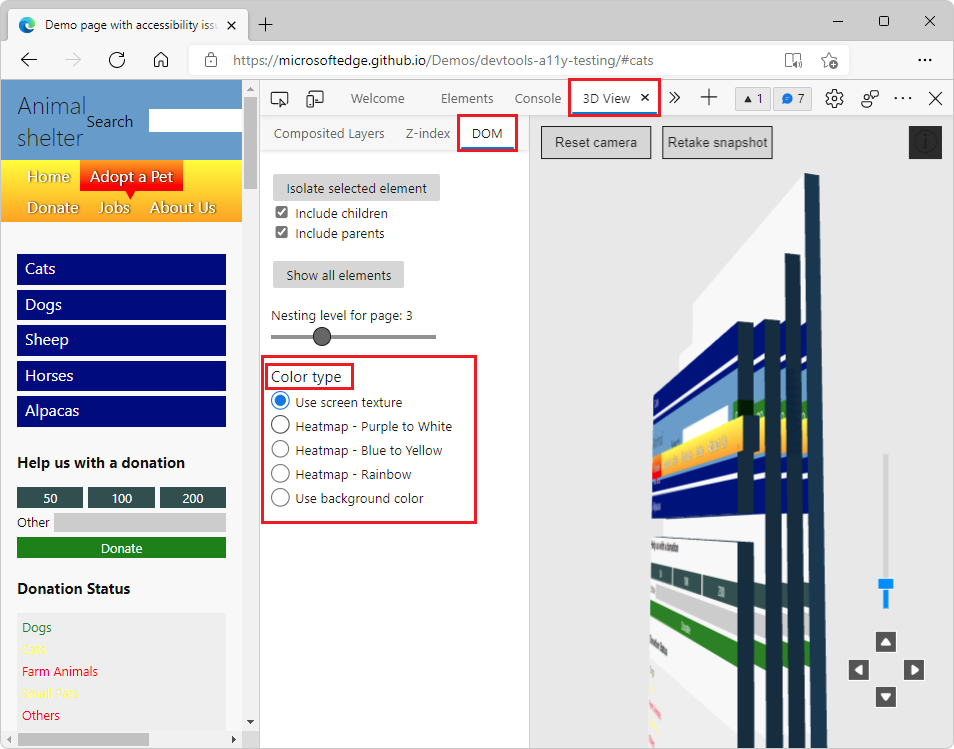
以前のバージョンの Microsoft Edge では、支援テクノロジでは、ボタンが属するグループ名を発表することなく、3D ビュー ツールのラジオ ボタン テキストのみを読み上げます。 Microsoft Edge バージョン 99 では、これは修正されています。 たとえば、フォーカスが [画面テクスチャの使用 ] ラジオ ボタンにある場合、支援技術は "色の種類のラジオ グループ、画面のテクスチャを使用する、ラジオ ボタンを選択しました" と読み上げられます。

関連項目:
[ソース] パネルのソース フォルダー ツリーの改善
[ソース] ツールの [ページ] タブで、ソース フォルダーのツリーが改善され、フォルダーの名前付けとアウトラインの煩雑さが少なくなりました。
../や./などの不要なパス プレフィックスが削除されました。 同等の重複フォルダーをマージすることで、ツリー構造が簡略化されました。
![ソース ツールの [ページ] タブのクリーナー フォルダーのアウトライン](devtools-images/folders-page-tab-sources-tool.png)
Chromium オープンソース プロジェクトのこの機能の履歴については、「Issue 1284737」を参照してください。
関連項目:
- [ページ] タブを使用して、[ソース] ツールの概要で現在の Web ページを構築するリソースを調べる。
Chromium プロジェクトからのお知らせ
Microsoft Edge バージョン 99 には、Chromium プロジェクトからの次の更新プログラムも含まれています。
- WebSocket 要求の調整
- [アプリケーション] パネルの [新しい Reporting API] ペイン
- 本体のスタイル設定、書式設定、フィルター処理の向上
- ソースマップの機能強化
- タッチフレンドリなカラー ピッカーと分割ウィンドウ
注:
このページの一部は、 Google によって 作成および共有され、 クリエイティブ・コモンズ属性 4.0 国際ライセンスに記載されている条件に従って使用される作業に基づく変更です。 Chromium プロジェクトのお知らせの元のページは、DevTools (Chrome 99) の新機能であり、Jecelyn Yeen によって作成されています。

