DevTools の新機能 (Microsoft Edge 109)
これらは、Microsoft Edge DevTools の安定版リリースの最新機能です。
ビデオ: DevTools 109 の新機能
新しい拡張トレース機能を使用して DevTools インスタンスをインポートおよびエクスポートする
Microsoft Edge 109 では、新しい設定を有効にして、 パフォーマンス および メモリ ツールから拡張トレースをエクスポートできます。 これらの拡張トレースには、次のような詳細情報が含まれます。
- コンソールにログに記録されたメッセージ。
- 記録時にページで実行されていた JavaScript。
- DOM のスナップショット。
パフォーマンス プロファイル、ヒープ スナップショット、割り当てタイムライン、または割り当てサンプリングを保存するときに、新しい .devtools ファイル形式をエクスポートできるようになりました。 その後、 .devtools ファイルをインポートすると、DevTools の新しいインスタンスが開き、 Elements、 Console、 Sources ツールの状態が保持されます。 これらの強化されたトレースは、DevTools で共同作業を行い、情報を共有するための強力な新しい方法を提供します。
拡張トレース機能を試すには:
DevTools で、[ 設定] (
![[設定] アイコン](devtools-109-images/settings-gear-icon-light-theme.png) ) ボタンをクリックします。
) ボタンをクリックします。[基本設定] 設定ページの [永続化] セクションで、[拡張パフォーマンスとメモリ トレースのエクスポート] チェック ボックスをオンにします。
![[設定] > [基本設定] > [永続化] チェック ボックス](devtools-109-images/enhanced-trace-settings.png)
コンソール メッセージ、JavaScript、または DOM スナップショットを保持する場合は、対応するチェック ボックスをオンにします。
DevTools の [設定] の [閉じる (x)] ボタンをクリックします。
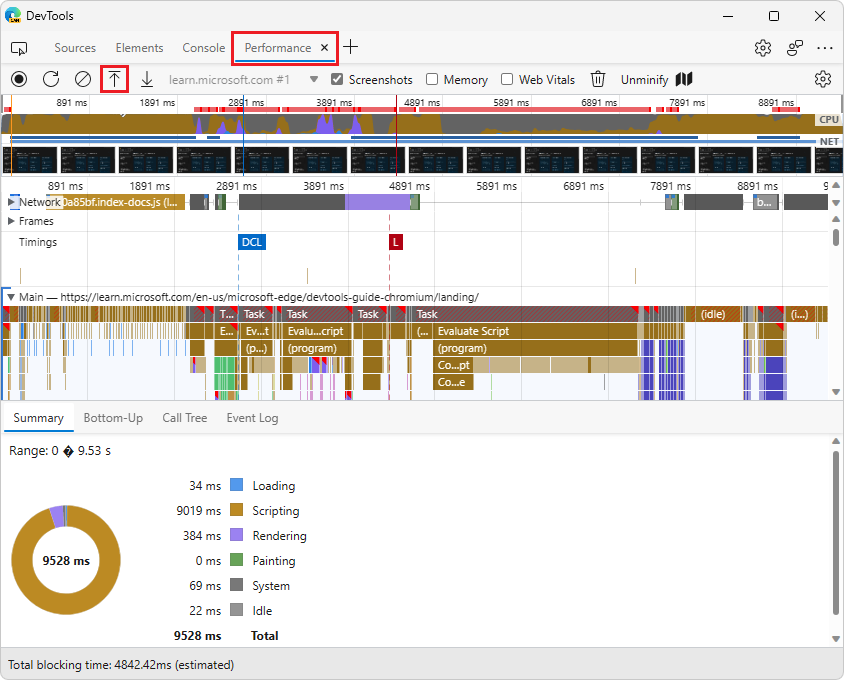
パフォーマンス ツールで、記録を行います。
[プロファイルの保存] (
![[プロファイルの保存] アイコン](devtools-109-images/save-profile-icon.png) ) ボタンをクリックします。
) ボタンをクリックします。[ 名前を付けて保存] ダイアログで、新しい
.devtoolsファイルを保存します。
インポート:
[プロファイルの読み込み] (プロファイルの読み込みアイコン) ボタンをクリックして、パフォーマンス ツール内から
.devtoolsファイルを します。
します。
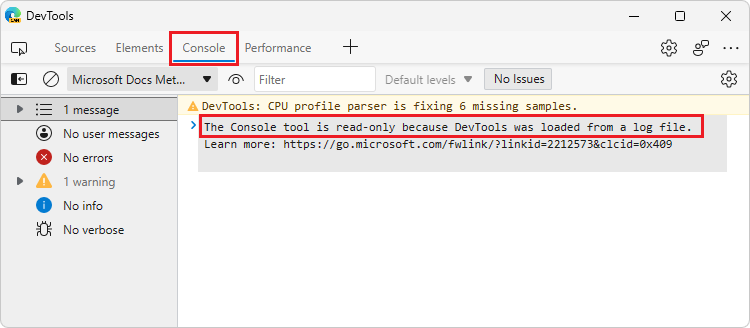
新しい DevTools ウィンドウが開きます。これには、記録したプロファイルが読み込まれた パフォーマンス ツールなど、ツールのサブセットが含まれます。 [要素]、[コンソール]、[ソース] ツールにも、保存状態が事前に設定されています。

新しい.devtoolsファイル形式でメモリ ツールからエクスポートすることもできます。 これは、DevTools チームが積極的に実験している新機能であるため、[ フィードバック] 拡張トレース実験 #122 でフィードバックをお寄せください。
関連項目:
実行時間の長いスタイルの再計算イベントを新しいセレクター統計でデバッグする
Microsoft Edge 109 のパフォーマンス ツールでは、 パフォーマンス ツールの [高度なレンダリング インストルメンテーションを有効にする (低速)]設定をオン にして、新しいセレクター統計機能にアクセスできます。
この設定をオンにした場合:
[ レコード] を選択し、Web サイトまたはアプリで改善するシナリオを実行します。
[ 停止] を選択します。
[ スタイルの再計算] イベントを 選択します。 パフォーマンス ツールの下部セクションで、[セレクターの統計] タブを選択します。
![パフォーマンス ツールの設定 [レンダリングインストルメンテーションの詳細設定を有効にする (低速)] チェックボックスと [セレクター統計] タブ](devtools-109-images/advanced-rendering-instrum.png)
[ セレクターの統計 ] タブには、[ スタイルの再計算 ] イベント中にブラウザー エンジンによって計算されたすべての CSS セレクターの一覧が表示されます。 セレクターは、処理に かかった経過時間、 または一致した要素の数 ( [一致数 ] 列) で並べ替えることができます。 このデータを使用して、次の操作を行います。
- ブラウザーの処理に長い時間がかかるセレクターを検索し、それらを簡略化します。
- セレクターをより具体的にして、パフォーマンスを向上させます。
関連項目:
- CSS セレクターのパフォーマンスに関する真実 - ブログ投稿
- [フィードバック]セレクターパフォーマンストレースの説明 ·問題 #98
- スタイルの再計算イベント中の CSS セレクターのパフォーマンスを分析する
割り当てサンプリング時にガベージ コレクションによって破棄されたオブジェクトを追跡する
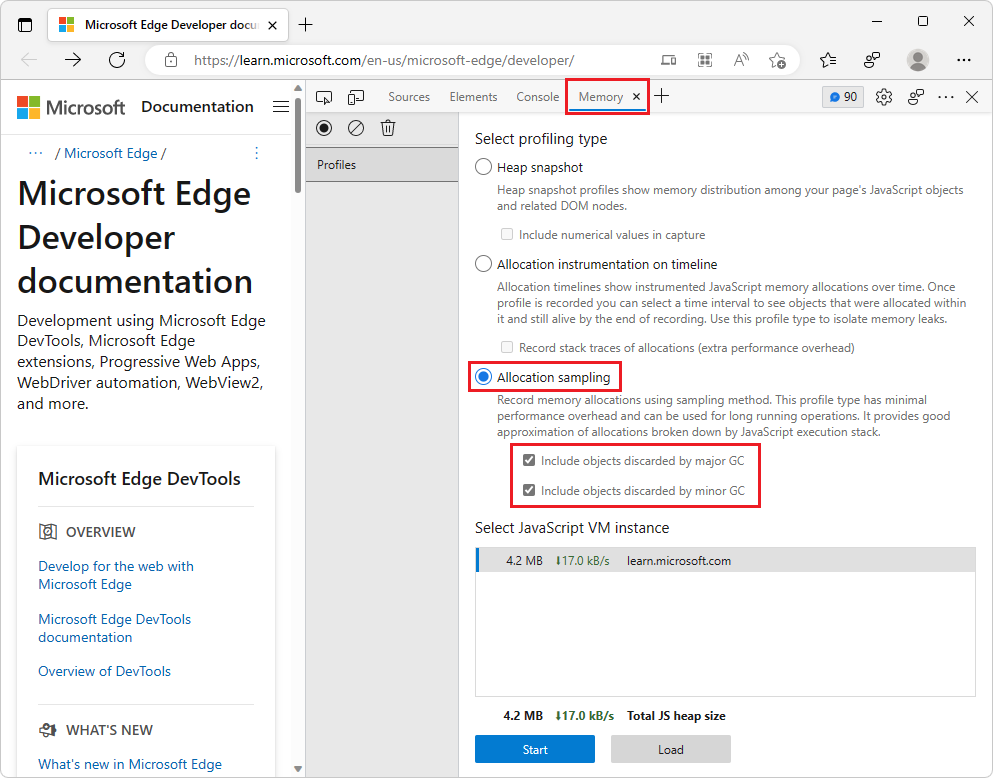
Microsoft Edge 109 では、メモリ ツールの [割り当てサンプリング プロファイルの種類] に、次の 2 つの新しいオプションが追加されました。
メジャー GC によって破棄されたオブジェクトを含めます。
マイナー GC によって破棄されたオブジェクトを含めます。
これらのオプションを選択しないと、 メモリ ツールは以前と同様に機能し続け、プロファイリング セッションの最後にまだ有効な割り当てを報告します。 このモードでは、生成され、ガベージ コレクション (GC'd) された後に消えるオブジェクトは、割り当てサンプリングによって追跡されません。
Web サイトまたはアプリによって生成されるガベージを追跡する場合は、両方のオプションを選択します。 結果のプロファイルでは、その後 GC'd だった JavaScript 関数によって生成されたガベージを確認できます。 コードで生成されるガベージの量を減らす場合は、これらのオプションを使用します。 メジャー GC とマイナー GC の違いの詳細については、「 ごみ箱の話: Orinoco ガベージ コレクター」を参照してください。

関連項目:
- JavaScript ランタイムの高速化 ("割り当てサンプリング" プロファイルの種類) で、ガベージ ("オブジェクトを含める" チェック ボックス) を減らしてメモリ割り当てを調査します。
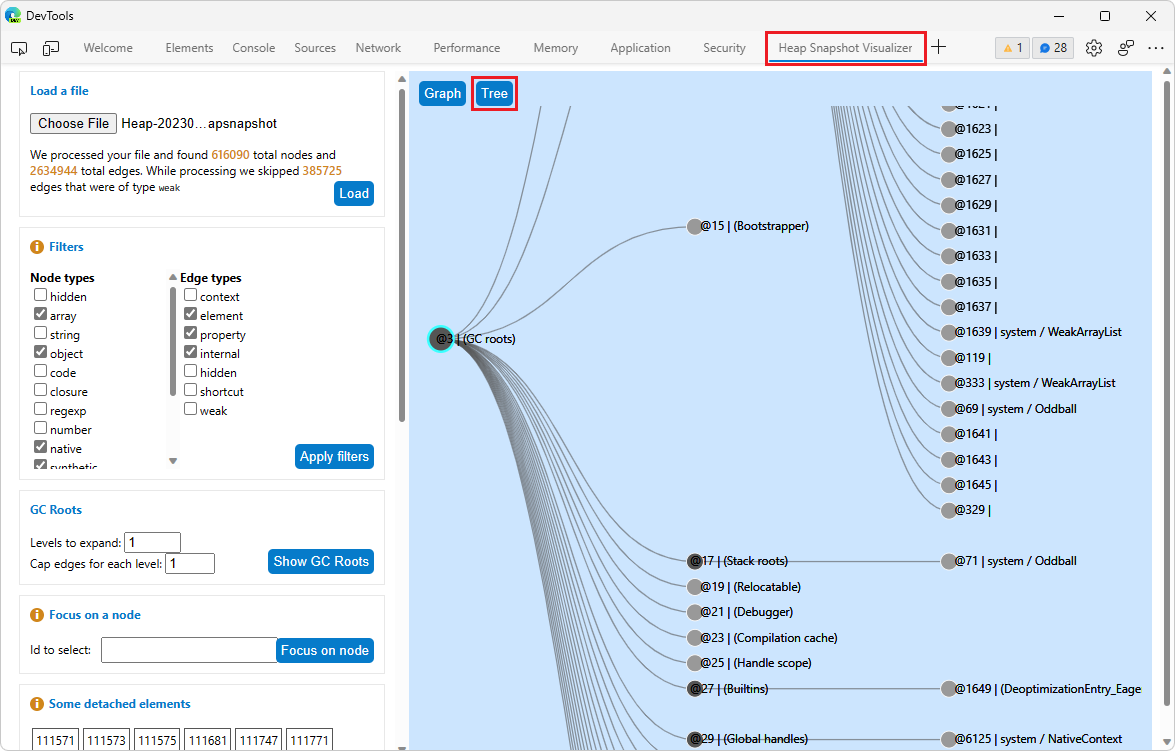
DevTools 用の新しいヒープ スナップショット ビジュアライザー拡張機能を試す
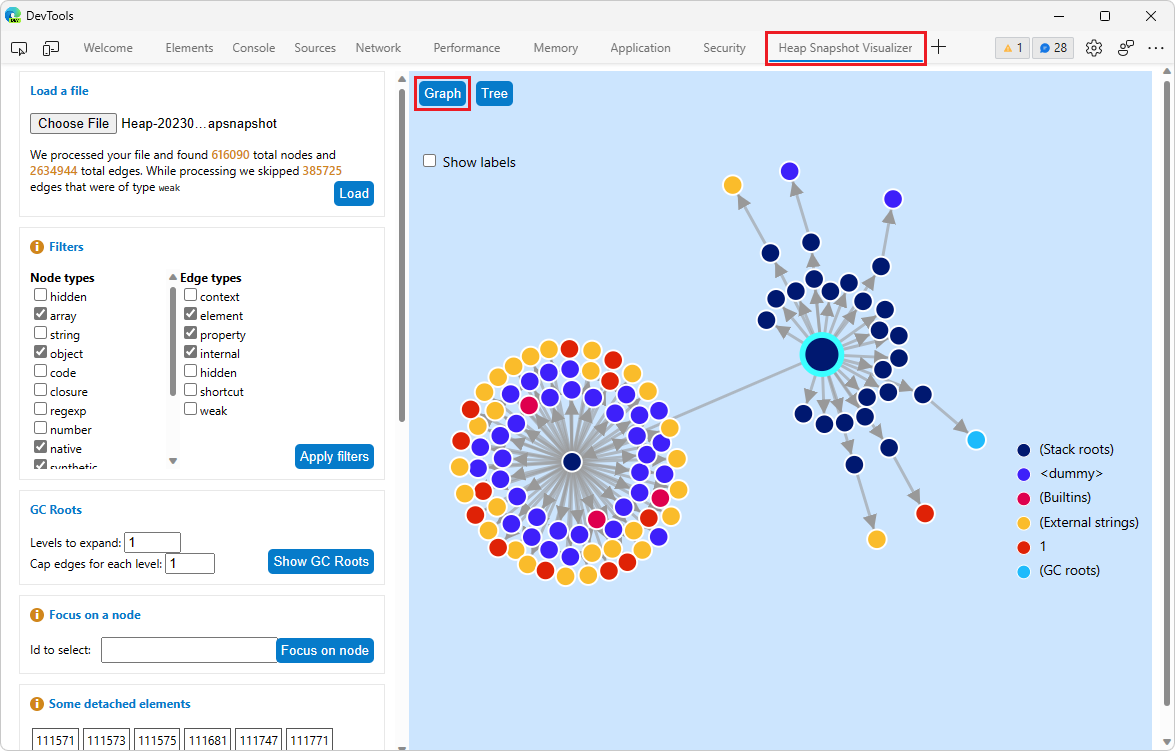
新しいヒープ スナップショット ビジュアライザー拡張機能を Microsoft Edge に追加して、ヒープ スナップショット ファイル内にあるデータの新しい視覚化を取得します。 この拡張機能をインストールすると、DevTools に新しい ヒープ スナップショット ビジュアライザー ツールが追加されます。 ヒープ スナップショット ビジュアライザー ツールでは、ヒープ スナップショット ファイルを読み込んで、有向グラフまたはツリーとして表されていることを確認できます。 これらの新しい視覚化を使用すると、ガベージ コレクション (GC) ルートから個々のノードへのリテーナー チェーンを調べることができます。
グラフ ビュー:

ツリー ビュー:

関連項目:
- ヒープ スナップショット ビジュアライザー - Microsoft Edge アドオン ストア。
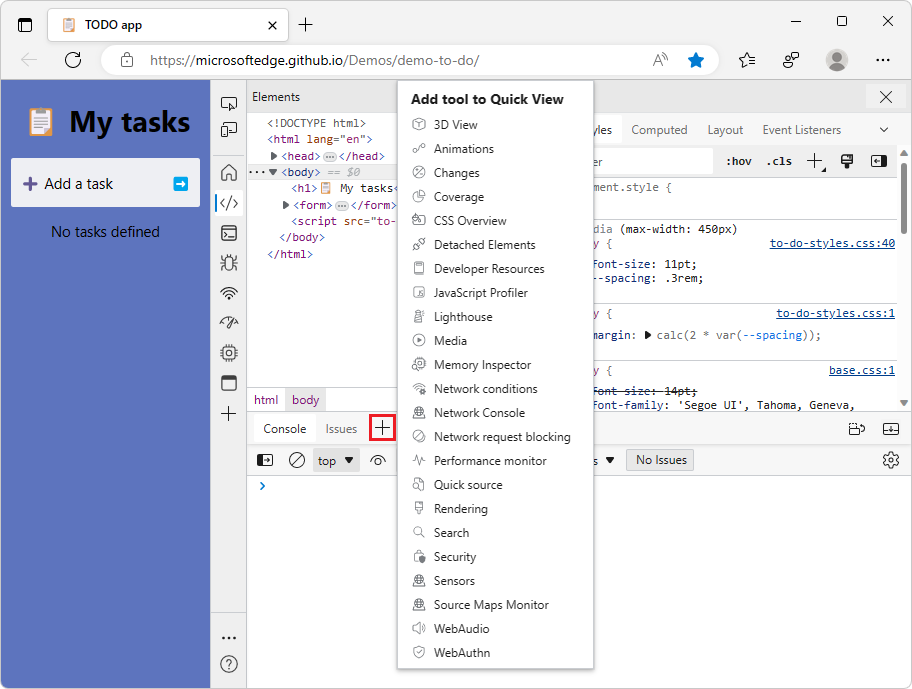
フォーカス モードでのクイック ビューの機能強化
フィードバックに耳を傾け、フォーカス モードの クイック ビュー オプションを改善しました。
クイック ビュー ドロップダウン リストでツールのサブセットのみを提供する代わりに、DevTools の [その他のツール] (![]() ) ボタン (DevTools のメイン ツール バーなど) をクリックして、任意の DevTools ツールを選択できるようになりました。 DevTools の クイック ビュー パネルで任意のツールを読み込み、複数のツールを同時に表示します。
) ボタン (DevTools のメイン ツール バーなど) をクリックして、任意の DevTools ツールを選択できるようになりました。 DevTools の クイック ビュー パネルで任意のツールを読み込み、複数のツールを同時に表示します。
クイック ビュー ツール バーの状態は、DevTools セッション間で保持されます。 DevTools の上部ウィンドウで同じツールを開くと、 クイック ビュー パネルが自動的に折りたたまれます。

[要素] ツールの [スタイル] タブと [計算済みスタイル] タブに直接移動します
音声コマンド ユーザーが要素ツールの [スタイル] タブまたは [計算済み] タブに移動できないアクセシビリティの問題が発生しました。 コマンド メニューの 2 つの新しいコマンドを使用して、これらのタブにアクセスできるようになりました。
- スタイルの表示
- 計算スタイルを表示する
![[スタイルの表示] コマンドと [計算されたスタイルの表示] コマンドを使用したコマンド メニュー](devtools-109-images/show-styles.png)
関連項目:
Chromium プロジェクトからのお知らせ
Microsoft Edge 109 には、Chromium プロジェクトからの次の更新プログラムも含まれています。
