コンテナー モジュール
この記事では、コンテナー モジュールと、Microsoft Dynamics 365 Commerce のサイト ページへの追加方法について説明します。
コンテナー モジュールは、その中の他のモジュールをホストするモジュールです。 コンテナー モジュールの主な目的は、それに対して設定されているプロパティを通じて、内部に含まれるモジュールのレイアウトを定義することです。 たとえば、それらのモジュールは 2 列、3 列、4 列、または 6 列のレイアウトで左右に並んで表示できます。 また、コンテナーの幅に限定することも、画面全体に表示することもできます。 ヘッダーは、各コンテナー モジュールに追加することもできます。
コンテナー、2 スロットのコンテナー、3 スロットのコンテナーの 3 つのコンテナー モジュールがサポートされています。 任意のタイプのモジュールを、これらのコンテナー内に配置できます。
メモ
コンテナーの幅に限定できるよう、モジュールを常にコンテナー モジュール内に配置することをお勧めします。
E コマースのコンテナー モジュールの例
- サイト作成者は 3 つのモジュールが並んで表示される、3 列のレイアウトを必要とします。 したがって、サイト作成者は 3 スロットのコンテナー タイプのコンテナー モジュールを使用します。
- サイト作成者は 6 つのモジュールが並んで表示される、6 列のレイアウトを必要とします。 したがって、サイト作成者はその中に 6 つの列がある包含タイプのコンテナーを使用します。
- サイト作成者は、ページにモジュールを配置しますが、画面全体に表示する必要はありません。 したがって、サイト作成者はコンテナー モジュールにモジュールを追加し、コンテナーの幅プロパティをコンテナーに適合に設定します。
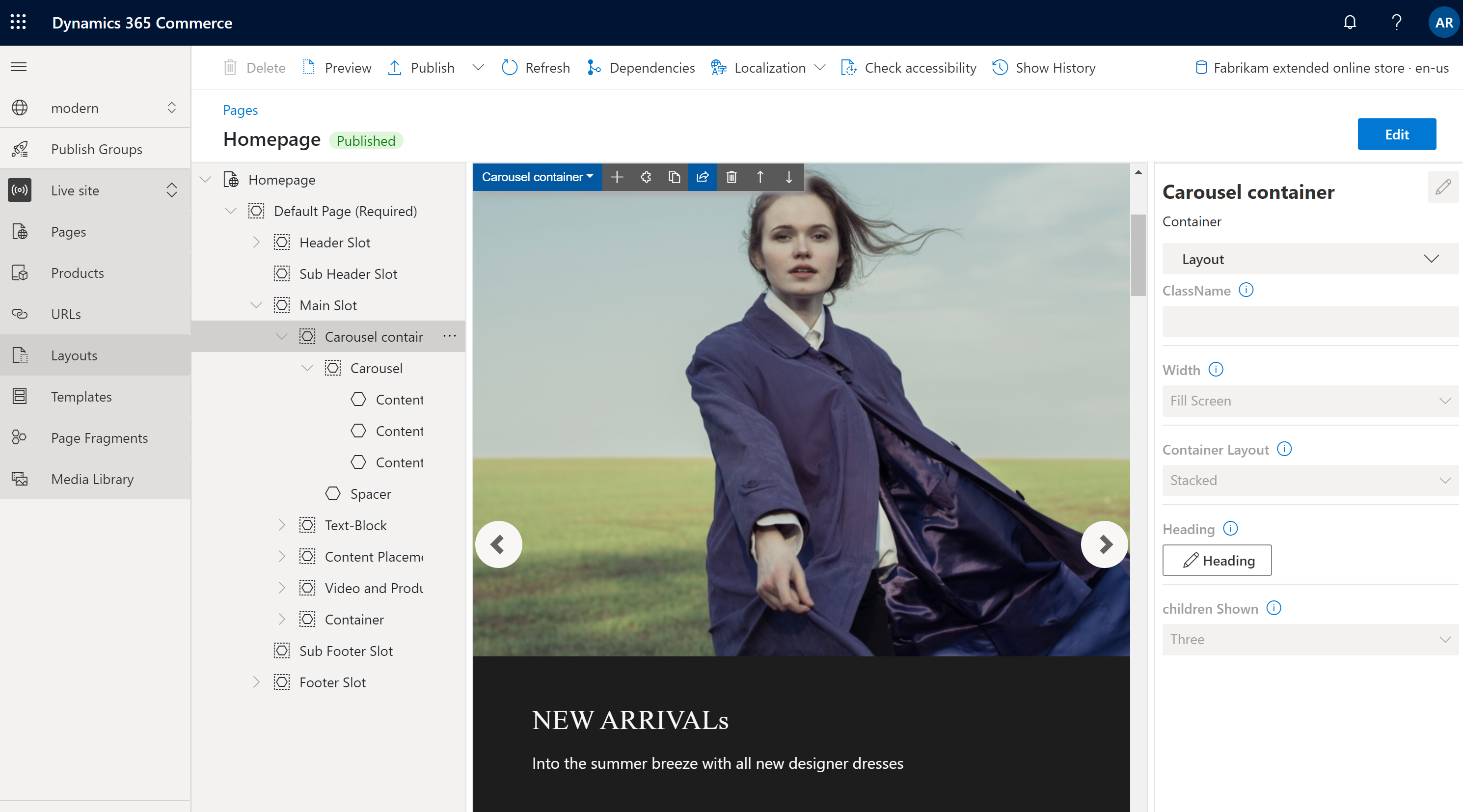
次の図は、Commerce サイト ビルダーのカルーセル モジュールを含むコンテナー モジュールの例を示しています。 この例では、コンテナー モジュールの幅プロパティを全画面表示に設定しています。

コンテナー モジュール プロパティ
| プロパティ名 | 値 | 説明 |
|---|---|---|
| ヘッダー | ヘッダー テキストとヘッダー タグ (H1、H2、H3、H4、H5、または H6) | オプションのヘッダーをコンテナーに提供できます。 既定では、H2 ヘッダー タグがヘッダーに使用されます。 ただし、アクセシビリティ要件を満たすようにタグを変更できます。 |
| 幅 | コンテナーの合 または 入力画面 | 値がコンテナーに適合 (規定値) に設定されている場合、コンテナ―内のモジュールは、コンテナ―の幅に限定されます。 値が全画面に設定されている場合、モジュールはコンテナ―幅に限定されませんが、全画面モードになります。 |
| 列数 | 1, 2, 3, 4, 6,または 12 | このプロパティは、コンテナーの列の数を定義します。 コンテナーには最大 12 列を含めることができます。 |
2 スロットのコンテナー
2 スロットのコンテナ― タイプは、2 列のレイアウト用に最適化されています。 このタイプのコンテナーには 2 つのスロットがあり、中にあるモジュールを並べて表示できます。
追加のプロパティを使用して、異なる表示ポート (モバイル デバイス、タブレット、コンピューターなど) のレイアウトを最適化できます。 表示ポートごとに、各列の幅を定義できます。 次の列幅の設定が使用可能です。
- 75%/25% : 1番目のモジュールの列幅は75%、2番目のモジュールの列幅は25% です。 25%/75% のオプションも使用可能です。
- 50%/50% : どちらのモジュールも列幅が等しくなります。
- 67%/33% : 1番目のモジュールの列幅は67%、2番目のモジュールの列幅は33% です。 33%/67% のオプションも使用可能です。
- 100% : 両方のモジュールの幅が完全に列幅になります。 したがって、モジュールは単一の列に垂直に積み上げられます。 この単一列のレイアウトは 2 スロットのコンテナ― タイプの目的に反しますが、一部の表示ポート (たとえば、モバイル デバイスなどの超小型表示ポート) に適している場合があります。
2 スロットのコンテナー プロパティ
| プロパティ名 | 値 | 説明 |
|---|---|---|
| ヘッダー | ヘッダー テキストとヘッダー タグ | オプションをコンテナーに提供できます。 |
| 超小型表示ポート コンフィギュレーション | 25%/75%, 75%/25%, 50%/50%, 67%/33%, 33%/67%,または 100% | このプロパティは、超小型表示ポートのレイアウトを定義します。 |
| 小さな表示ポート コンフィギュレーション | 25%/75%, 75%/25%, 50%/50%, 67%/33%, 33%/67%,または 100% | このプロパティは、モバイル デバイスなどの小さな表示ポートのレイアウトを定義します。 |
| 中規模な表示ポート コンフィギュレーション | 25%/75%, 75%/25%, 50%/50%, 67%/33%, 33%/67%,または 100% | このプロパティは、タブレットなどの中規模な表示ポートのレイアウトを定義します。 |
| 大きな表示ポート コンフィギュレーション | 25%/75%, 75%/25%, 50%/50%, 67%/33%, 33%/67%,または 100% | このプロパティは、コンピューターなどの大きな表示ポートのレイアウトを定義します。 |
3 スロットのコンテナー
3 スロットのコンテナ― モジュール タイプは、3 列のレイアウト用に最適化されています。
追加のプロパティを使用して、異なる表示ポートのレイアウトを最適化できます。 表示ポートごとに、各列の幅を定義できます。 次の列幅の設定が使用可能です。
- 33%/33%/33% : 3つのモジュールすべてで列幅が等しくなります。
- 50%/25%/25% : 最初のモジュールの列幅は50% で、残りの2つのモジュールのそれぞれは25% の列幅です。 オプションを使用して、25%/50%/25% および 25%/25%/50% を選択できます。
- 16%/16%/67% : 最初の2つのモジュールのそれぞれは、列幅が16% で、3番目のモジュールの列幅は67% です。 オプションは、16%/67%/16% および 67%/16%/16% を選択できます。
3 スロットのコンテナー プロパティ
| プロパティ名 | 値 | 説明 |
|---|---|---|
| ヘッダー | ヘッダー テキストとヘッダー タグ | オプションのヘッダーをコンテナーに追加できます。 |
| 超小型表示ポート コンフィギュレーション | 33%/33%/33%, 50%/25%/25%, 25%/50%/25%, 25%/25%/50% ,16%/16%/67% ,16%/67%/16%、または 67%/16%/16% | このプロパティは、超小型表示ポートのレイアウトを定義します。 |
| 小さな表示ポート コンフィギュレーション | 33%/33%/33%, 50%/25%/25%, 25%/50%/25%, 25%/25%/50% ,16%/16%/67% ,16%/67%/16%、または 67%/16%/16% | このプロパティは、モバイル デバイスなどの小さな表示ポートのレイアウトを定義します。 |
| 中規模な表示ポート コンフィギュレーション | 33%/33%/33%, 50%/25%/25%, 25%/50%/25%, 25%/25%/50% ,16%/16%/67% ,16%/67%/16%、または 67%/16%/16% | このプロパティは、タブレットなどの中規模な表示ポートのレイアウトを定義します。 |
| 大きな表示ポート コンフィギュレーション | 33%/33%/33%, 50%/25%/25%, 25%/50%/25%, 25%/25%/50% ,16%/16%/67% ,16%/67%/16%、または 67%/16%/16% | このプロパティは、コンピューターなどの大きな表示ポートのレイアウトを定義します。 |
コンテナー モジュールをページに追加する
新しいページにコンテナ― プレーヤー モジュールを追加して必要なプロパティを設定するには、次の手順を実行します。
- テンプレート に移動し、新規 を選択して新たなテンプレートを作成します。
- テンプレート名 配下の 新規テンプレート ダイアログ ボックスに、コンテナーのテンプレート を入力し、OK を選択します。
- 本文スロットで、省略記号 (...) を選択し、モジュールの追加を選択します。
- モジュールの選択ダイアログ ボックスで、規定のページモジュールを選択して、OK を選択します。
- 保存 を選択し、 編集の完了 を選択してテンプレートをチェックインし、発行 を選択して公開します。
- ページ に移動し、新規 を選択して新たなページを作成します。
- 新しいページの作成 ダイアログ ボックスの ページ名 に コンテナ― ページ と入力し、次へ を選択します。
- テンプレートの選択 で、作成した コンテナ― テンプレート テンプレート を選択して 次へ を選択します。
- レイアウトの選択 でページ レイアウト (例: 柔軟性の高いレイアウト) を選択し、次へ を選択します。
- 確認して終了 でページ構成を確認します。 ページ情報の編集が必要な場合は 戻る を選択します。 ページ情報が正しい場合は ページの作成 を選択します。
- 新規ページの メイン スロットで、省略記号ボタン (...) を選択し、モジュールの追加を選択します。
- モジュールの選択 ダイアログ ボックスで コンテナー モジュールを選択して、OK を選択します。
- コンテナー モジュールのプロパティ ウィンドウで、列数プロパティを 1 に設定し、幅プロパティを全コンテナーに設定します。
- コンテナー スロットの省略ボタン (...) を選択し、モジュールの追加 を選択します。
- モジュールの選択 ダイアログ ボックスで コンテナー ブロック モジュールを選択して、OK を選択します。
- コンテンツ ブロック モジュールのプロパティ ウィンドウで、ヘッダー、イメージ、およびレイアウトをコンフィギュレーションします。
- 保存 を選択し、 続いてプレビュー を選択してページをプレビューします。 コンテナー モジュールの幅内に適合する 1 つの機能モジュールが表示されます。
- コンテナー モジュールのプロパティ ウィンドウで、列数プロパティの値を 3 に変更します。
- コンテナー モジュールに 2 つのコンテンツ ブロック モジュールを追加し、構成します。
- 保存 を選択し、 続いてプレビュー を選択してページをプレビューします。 並んで表示される 3 つのコンテンツ ブロック モジュールが確認できるはずです。
- 必要なレイアウトの作成後は、編集の完了 を選択して ページにチェックインし、発行 を選択して発行します。