カート モジュール
この記事では、カート モジュールと、Microsoft Dynamics 365 Commerce のサイト ページにそれを追加する方法について説明します。
カート モジュールでは、顧客がチェックアウトに進む前にカートに追加された品目が表示されます。 モジュールには注文集計も表示され、顧客はプロモーション コードを適用または削除できます。
カート モジュールでは、サインインしたチェックアウトとゲスト チェックアウトがサポートされています。 また、ショッピングに戻るリンクもサポートされています。 サイト設定 > 拡張子 > 工順で、このリンクの工順をコンフィギュレーションできます。
カート モジュールは、サイト全体で利用可能なブラウザー Cookie であるカート ID に基づいてデータをレンダリングします。
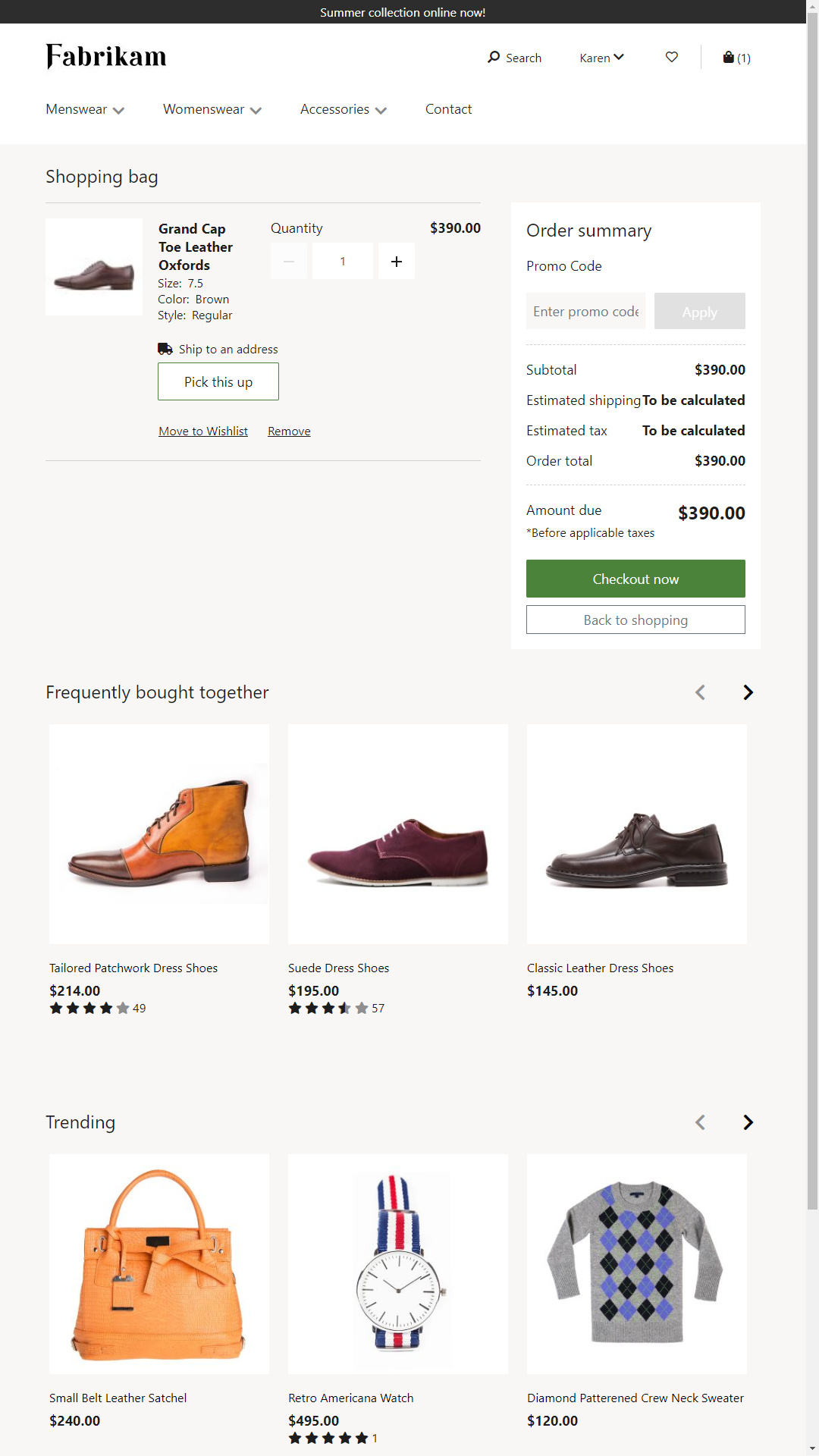
次の図は、Fabrikam のサイトにおける買い物カゴ ページの例を示しています。

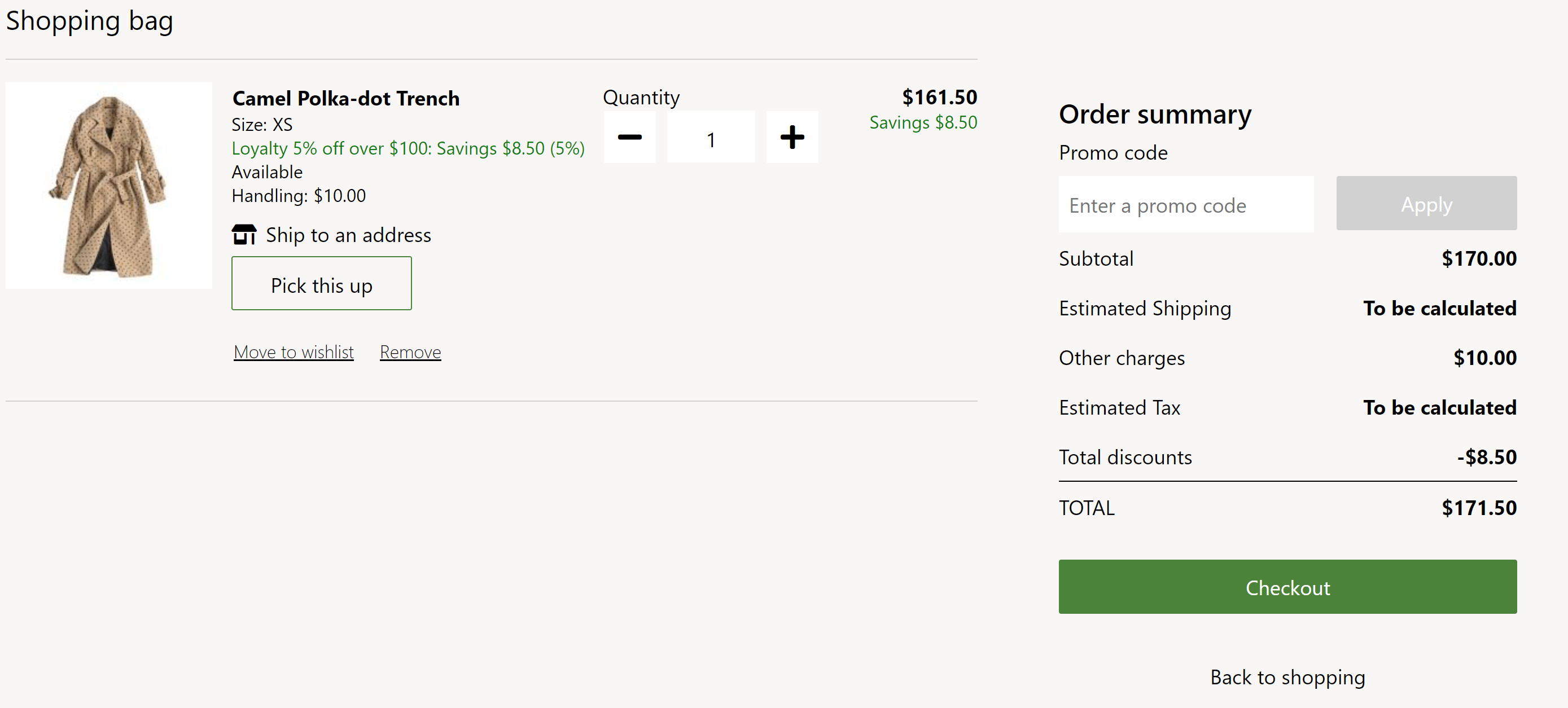
次の図は、Fabrikam のサイトにおける買い物カゴ ページの例を示しています。 この例では、明細行品目の手数料があります。

カート モジュール プロパティおよびスロット
| プロパティ | 値 | 説明 |
|---|---|---|
| ヘッダー | ヘッダー テキストとヘッダー タグ (H1、H2、H3、H4、H5、または H6) | "ショッピング バッグ" や "カート内の品目" などのカートのヘッダー。 |
| 在庫切れエラーを表示する | True または False | このプロパティが True に設定されている場合、カート ページには在庫関連エラーが表示されます。 サイトに在庫チェックを適用する場合は、このプロパティを True に設定することをお勧めします。 |
| 明細行品目の送料を表示する | True または False | このプロパティが True に設定されていて、この情報が使用可能な場合、カート明細行品目に出荷費用が表示されます。 この機能は、ユーザーがチェックアウト フローでのみ出荷を選択するので、Fabrikam のテーマではサポートされていません。 ただし、該当する場合は、この機能を他のワークフローで有効にすることができます。 |
| 使用可能なプロモーションの表示 | True または False | このプロパティが True に設定されている場合は、カート内の品目に基づいて利用できるプロモーションが表示されます。 この機能は Dynamics 365 Commerce 10.0.16 リリースで使用できます。 |
カート モジュールで使用できるモジュール
- テキスト ブロック – このモジュールは、カート モジュールのカスタム メッセージングをサポートします。 メッセージは、コンテンツ管理システム (CMS) よって発生します。 "注文に関する問題については、1-800-Fabrikam にお問い合わせください" などのメッセージを追加できます。
- ストア セレクタ― – このモジュールでは、品目の受け取り可能な近隣店舗の一覧を表示します。 これにより、ユーザーは場所を入力して、近隣にある店舗を見つけることができます。 このモジュールの詳細については、ストア セレクター モジュール を参照してください。
モジュール プロパティ
以下の買い物カゴ モジュールは、サイト設定 > 拡張で構成可能です :
- 最大数量 – このプロパティは、カートに追加できる各品目の最大数を指定するために使用されます。 たとえば、小売業者が、単一のトランザクションで販売できるのは各製品 10 個のみと決定する場合があります。
- 在庫 - 在庫設定の適用方法については、在庫設定を適用するを参照してください。
- ショッピングに戻る – このプロパティは、ショッピングに戻るリンクの工順を指定するために使用されます。 このルートはサイト レベルで設定でき、小売業者は、顧客をサイトのホーム ページや他のページに戻すことができます。
重要
Dynamics 365 Commerce 10.0.14 リリース以降では、買い物カゴにある品目は、コマース本社のオンライン ストアのオンライン機能プロファイルで定義されている設定に基づいて集計されます。 オンライン機能プロファイルを作成し、集計に必要なプロパティを設定する方法の詳細については、オンライン機能プロファイルの作成を参照してください。
Commerce Scale Unit インタラクション
カート モジュールでは、Commerce Scale Unit API を使用して製品情報を取得します。 ブラウザー Cookie からのカート ID は、Commerce Scale Unit API からすべての製品情報を取得するために使用されます。
カート モジュールをページに追加する
新しいページにカート モジュールを追加して必要なプロパティを設定するには、次の手順を実行します。
- フラグメント に移動し、続いて 新規 を選択して新規フラグメントを作成します。
- フラグメントの選択 ダイアログ ボックスで、カート モジュールを選択します。
- フラグメント名 で、名前にカート フラグメント と入力し、OK を選択します。
- 買い物カゴ スロットを選択します。
- 右側の [プロパティ] ウィンドウで、鉛筆の記号を選択し、フィールドに見出しテキストを入力し、続いてチェックマーク記号を選択します。
- 買い物カゴ スロットの省略ボタン (...) を選択し、モジュールの追加 を選択します。
- モジュールの追加 ダイアログ ボックスで 店舗セレクター モジュールを選択し、OK を選択します。
- 保存 を選択し、 編集の完了 を選択してフラグメントにチェックインし、発行 を選択して公開します。
- テンプレート に移動し、新規 を選択して新たなテンプレートを作成します。
- テンプレート名 配下の 新規テンプレート ダイアログ ボックスに、テンプレートの名称を入力します。
- アウトライン ツリーで本文 スロットを選択し、省略記号 (...) を選択し、続いてフラグメントのの追加を選択します。
- ページ フラグメントの選択 ダイアログ ボックスで、フラグメントにカート フラグメント を選択して、OK を選択します。
- 保存 を選択し、 編集の完了 を選択してテンプレートをチェックインし、発行 を選択して公開します。
- ページ に移動し、新規 を選択して新たなページを作成します。
- フラグメントの選択 ダイアログ ボックスで、作成したテンプレートを選択し、ページ名を入力し、続いて OK を選択します。
- 保存 を選択し、 続いてプレビュー を選択してページをプレビューします。
- 編集の完了 を選択してページをチェックインし、 発行 を選択して公開します。