ヘッダー モジュール
この記事では、ヘッダー モジュールおよび Microsoft Dynamics 365 Commerce でのページ ヘッダーの作成方法について説明します。
Dynamics 365 Commerce では、ページのヘッダーは、ヘッダー、プロモーション バナー、cookie 同意モジュールを含むページ フラグメントとして構成されます。
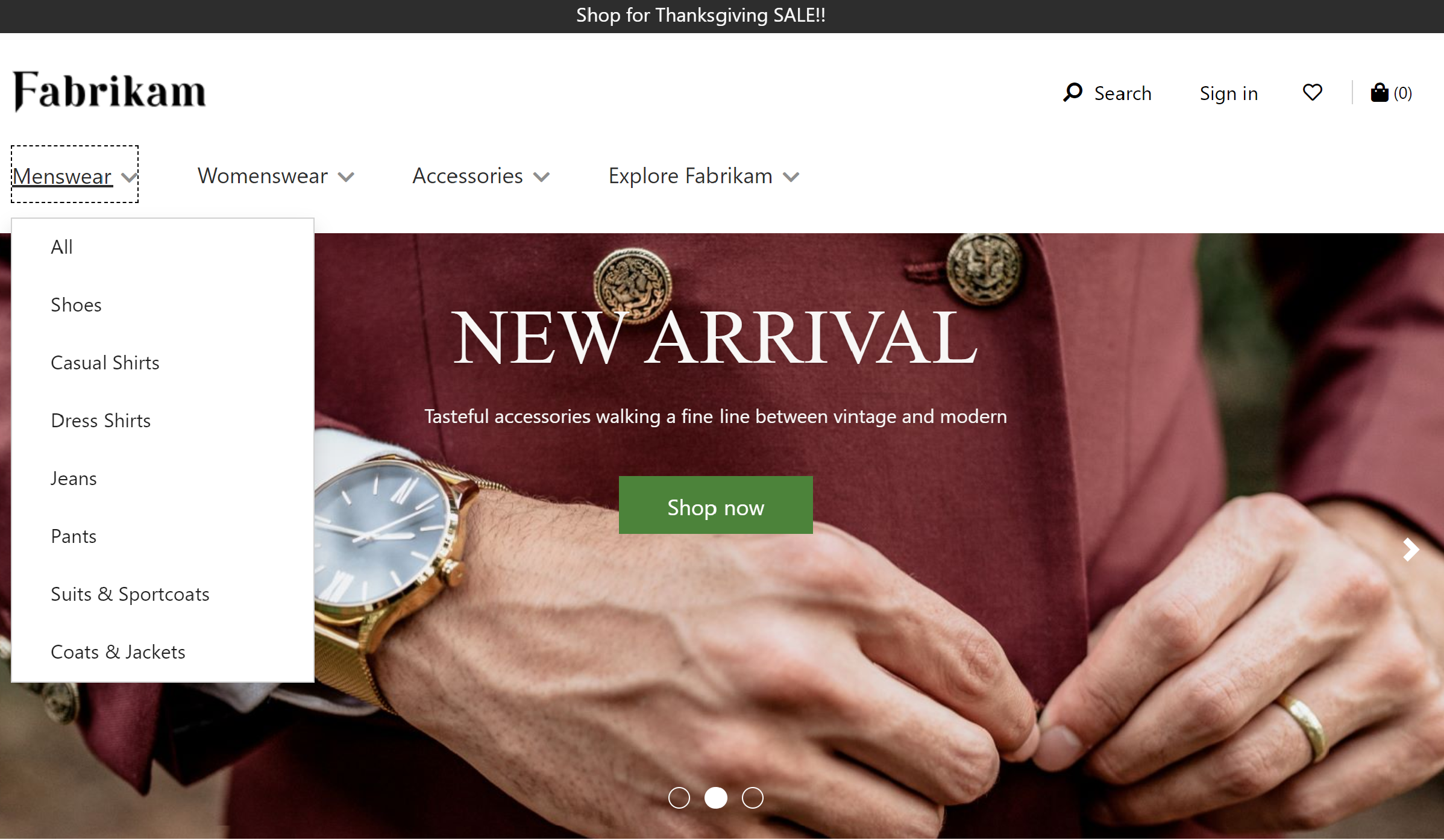
ヘッダー モジュールには、サイトのロゴ、ナビゲーション階層へのリンク、サイト上の他のページへのリンク、カート アイコンのモジュール、ウィッシュ リスト記号、サインイン オプション、検索バーが含まれています。 ヘッダー モジュールは、サイトが表示されているデバイス (デスクトップ デバイスまたはモバイル デバイス) に対して自動的に最適化されます。 たとえば、モバイル デバイスでは、ナビゲーションバーをメニュー ボタンで折りたたむことができます (このボタンは、ハンバーガー メニューと呼ばれることもあります)。
以下の図は、ホーム ページにおけるヘッダー モジュールの例を示しています。

ヘッダー モジュールのプロパティ
ヘッダー モジュールは、ロゴの画像、ロゴのリンク、および個人用アカウント リンクのプロパティをサポートします。
ロゴのイメージとロゴのリンクのプロパティは、ページでロゴを定義するために使用されます。 詳細については、タブの追加を参照してください。
個人用アカウント リンクプロパティを使用すると、サイト所有者がヘッダーでのクイック リンクを表示するためのアカウント ページを定義できます。
ヘッダー モジュールで使用可能なモジュール
ヘッダー モジュールで使用できるモジュールは次の通りです。
[ナビゲーション] : ナビゲーション メニューは、チャンネルのナビゲーション階層および他の静的ナビゲーション リンクを表します。 詳細については、ナビゲーション メニュー モジュールを参照してください。
[検索 : 検索モジュールを使用すると、ユーザーが製品を検索する検索用語を入力できます。 既定の検索ページの URL および検索クエリ パラメーターは、サイトの設定 > 拡張子で指定する必要があります。 検索モジュールには、検索ボタンまたはラベルを必要に応じて非表示にできるプロパティがあります。 また、検索モジュールは、製品、キーワード、カテゴリ検索の結果など、自動提案オプションもサポートしています。
[カート ]: [カート] アイコン モジュールは、特定の時点でのカートの品目数を示すカート アイコンを表します。 詳細については、買い物カゴ アイコン モジュール を参照してください。
サイト セレクタ - サイト セレクタ モジュールを使用すると、市場、地域、およびローカルに基づいて、定義済の別のサイトを参照できます。 詳細については、サイト セレクター モジュール を参照してください。
店舗セレクタ : 店舗セレクタ モジュールは、ヘッダー モジュールの店舗セレクタ スロットに含けることができます。 この機能を使用すると、ユーザーは近くの店舗を参照および検索できます。 ユーザーは、優先店舗を指定することもできます。 優先店舗はヘッダーに表示されます。 店舗選択モジュールがヘッダー モジュールに含まれている場合、モード プロパティを 店舗検索に設定する必要があります。 詳細については、店舗セレクター モジュール を参照してください。
メモ
- ヘッダー モジュールでの買い物カゴ アイコン モジュールのサポートは、Dynamics 365 Commerce 10.0.11 リリース時点で使用できます。
- ヘッダー モジュールでのサイト セレクター モジュールのサポートは、Dynamics 365 Commerce 10.0.14 リリース時点で使用できます。
- ヘッダー モジュールでの店舗セレクター モジュールのサポートは、Dynamics 365 Commerce 10.0.15 リリース時点で使用できます。
Adventure Works テーマのヘッダー モジュール
Adventure Works テーマでは、ヘッダー モジュールはモバイル ロゴ プロパティをサポートします。 このプロパティを使用すると、モバイル ビューポートにロゴを指定できます。 モバイル ロゴ プロパティは、モジュール定義拡張機能として使用できます。
重要
Adventure Works テーマは、Dynamics 365 Commerce バージョン 10.0.20 リリース時点で使用できます。
ページで使用するヘッダー フラグメントの作成
ヘッダー フラグメントを作成するには、次の手順に従います。
- フラグメント に移動し、続いて 新規 を選択して新規フラグメントを作成します。
- フラグメントの選択 ダイアログ ボックスで、コンテナー モジュールを選択し、フラグメントの名前を入力して、OK を選択します。
- 既定の 既定のコンテナースロットを選択し、右側のプロパティ ウィンドウで 幅プロパティを全画面表示に設定し ます。
- 既定のコンテナー スロットの省略ボタン (...) を選択し、モジュールの追加 を選択します。
- モジュールの選択 ダイアログ ボックスで、クッキーの同意、ヘッダー、プロモーション バナー モジュールを選択し、続いて OK を選択します。
- プロモーション バナー モジュールのプロパティ ペインで 、メッセージの追加 を選択し、メッセージを選択します。
- メッセージ ダイアログ ボックスで、テキストとプロモーション コンテンツのリンクを追加し、続いて OK を選択します。
- Cookie の同意 モジュールのプロパティ ペインで、テキストとサイトのプライバシー ページへのリンクを追加して構成します。
- ヘッダー モジュールの ナビゲーション メニュー スロットにて、省略記号 (...) を選択し、モジュー ルの追加 を選択します。
- モジュールの選択 ダイアログ ボックスで、ナビゲーション メニュー モジュールを選択し、続いて OK を選択します。
- ナビゲーション メニュー モジュールのプロパティ ペインで、ナビゲーション メニューのソース 配下の 小売りサーバー を選択します。
- ナビゲーション メニュー モジュールのプロパティ ペインで、静的メニュー項目 配下の メニュー項目の追加 を選択し、メニュー項目を選択します。
- メニュー項目 ダイアログ ボックスで、メニュー項目テキスト の下に 「連絡先」と入力します。
- メニュー項目 ダイアログ ボックスの メニュー項目リンク ターゲット 配下の、リンクの追加を選択します。
- リンクの追加ダイアログ ボックスで、サイトの「コンタクト」ページに利用する URL を選択し、続いて、OKを選択します。
- メニュー項目のダイアログ ボックスで、OK を選択します。
- ヘッダー モジュールの 検索 スロットで、省略記号 (...) を選択し、モジュールの追加 を選択します。
- モジュールの選択 ダイアログ ボックスで 検索 モジュールを選択して、OK を選択します。
- 検索モジュールのプロパティ ウィンドウで、必要に応じてプロパティを構成します。
- ヘッダー モジュールの 買い物カゴ アイコン スロットで、省略記号 (...) を選択し、モジュールの追加 を選択します。
- モジュールの選択 ダイアログ ボックスで 買い物かごアイコン モジュールを選択して、OK を選択します。
- 買い物カゴ モジュールのプロパティ ウィンドウで、必要に応じてプロパティを構成します。 ユーザーがマウス オーバーした際に買い物カゴの概要 (ミニカートとも呼ばれます) を表示する場合は、ミニカートを表示するを選択します。
- 保存 を選択し、 編集の完了 を選択してフラグメントにチェックインし、発行 を選択して公開します。
すべてのページにヘッダーが表示されるようにするには、サイトで作成されたすべてのページ テンプレートで次の手順を実行してください。
- 既定ページ モジュールの ヘッダー スロットに、作成したフッター フラグメントを追加します。
- 保存 を選択し、 編集の完了 を選択してテンプレートをチェックインし、発行 を選択して公開します。