クイックスタート: ASP.NET Core アプリに機能フラグを追加する
このクイックスタートでは、Azure App Configuration で機能フラグを作成し、それを使用して、再起動または再デプロイすることなく、ASP.NET Core アプリ内の新しい Web ページの可用性を動的に制御します。
機能管理のサポートにより、App Configuration の動的構成機能が拡張されます。 このクイックスタートの例は、動的構成チュートリアルで紹介された ASP.NET Core アプリ上で構築されています。 続行する前に、動的構成を使用して ASP.NET Core アプリを作成するクイックスタートとチュートリアルをまず完了してください。
前提条件
ドキュメントに従って、動的構成を使用して ASP.NET Core アプリを作成します。
機能フラグを作成する
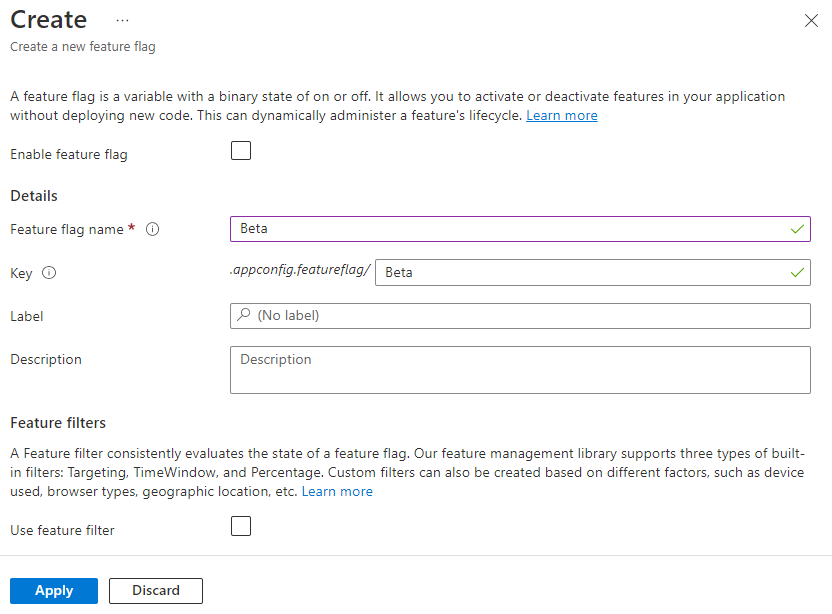
(「前提条件」の手順で作成した) Beta という機能フラグを App Configuration ストアに追加し、[ラベル] と [説明] を既定値のままにします。 Azure portal または CLI を使用してストアに機能フラグを追加する方法の詳細については、「機能フラグを作成する」を参照してください。

機能フラグを使用する
(「前提条件」の手順で作成した) プロジェクトのディレクトリに移動し、次のコマンドを実行して Microsoft.FeatureManagement.AspNetCore NuGet パッケージへの参照を追加します。
dotnet add package Microsoft.FeatureManagement.AspNetCore"Program.cs" を開き、
AddAzureAppConfiguration呼び出し内のUseFeatureFlagsメソッドに呼び出しを追加します。 Microsoft Entra ID (推奨) または接続文字列を使用して App Configuration に接続できます。 次のコード スニペットは、Microsoft Entra ID を使用する場合を示しています。// Load configuration from Azure App Configuration builder.Configuration.AddAzureAppConfiguration(options => { options.Connect(new Uri(endpoint), new DefaultAzureCredential()); // Load all keys that start with `TestApp:` and have no label .Select("TestApp:*", LabelFilter.Null) // Configure to reload configuration if the registered sentinel key is modified .ConfigureRefresh(refreshOptions => refreshOptions.Register("TestApp:Settings:Sentinel", refreshAll: true)); // Load all feature flags with no label options.UseFeatureFlags(); });ヒント
UseFeatureFlagsメソッドにパラメーターが渡されないときは、App Configuration ストアに "ラベルのない""すべての" 機能フラグが読み込まれます。 機能フラグの既定の更新間隔は 30 秒です。 この動作は、FeatureFlagOptionsパラメーターを使用してカスタマイズできます。 たとえば、次のコード スニペットは、"キー名" が "TestApp" で始まり、ラベル "dev" がある機能フラグのみを読み込みます。 このコードは、更新間隔を 5 分に変更もします。 この更新間隔は、通常のキー値の場合とは別であることに注意してください。options.UseFeatureFlags(featureFlagOptions => { featureFlagOptions.Select("TestApp:*", "dev"); featureFlagOptions.CacheExpirationInterval = TimeSpan.FromMinutes(5); });AddFeatureManagementを呼び出して、アプリのサービス コレクションに機能管理を追加します。次のコードを使用して Program.cs を更新します。
// Existing code in Program.cs // ... ... builder.Services.AddRazorPages(); // Add Azure App Configuration middleware to the container of services. builder.Services.AddAzureAppConfiguration(); // Add feature management to the container of services. builder.Services.AddFeatureManagement(); // Bind configuration "TestApp:Settings" section to the Settings object builder.Services.Configure<Settings>(builder.Configuration.GetSection("TestApp:Settings")); var app = builder.Build(); // The rest of existing code in program.cs // ... ...ファイルの先頭に
using Microsoft.FeatureManagement;が存在しない場合は追加します。Note
Blazor アプリケーションの場合は、機能管理をスコープ付きサービスとして有効にする方法をご覧ください。
"Pages" ディレクトリの下に Beta という名前の新しい空の Razor ページを追加します。 これには、"Beta.cshtml" と "Beta.cshtml.cs" の 2 つのファイルが含まれています。
"Beta.cshtml" を開き、次のマークアップで更新します。
@page @model TestAppConfig.Pages.BetaModel @{ ViewData["Title"] = "Beta Page"; } <h1>This is the beta website.</h1>"Beta.cshtml.cs" を開き、
BetaModelクラスにFeatureGate属性を追加します。FeatureGate属性を使用すると、"Beta" 機能フラグが有効になっているときにのみ "Beta" ページにアクセスできるようになります。 "Beta" 機能フラグが有効になっていない場合、ページは 404 Not Found を返します。using Microsoft.AspNetCore.Mvc.RazorPages; using Microsoft.FeatureManagement.Mvc; namespace TestAppConfig.Pages { [FeatureGate("Beta")] public class BetaModel : PageModel { public void OnGet() { } } }Pages/_ViewImports.cshtml を開き、
@addTagHelperディレクティブを使用して機能マネージャーのタグ ヘルパーを登録します。@addTagHelper *, Microsoft.FeatureManagement.AspNetCore上記のコードでは、
<feature>タグ ヘルパーをプロジェクトの .cshtml ファイルで使用できます。Pages/Shared ディレクトリの _Layout.cshtml を開きます。 次の強調表示されている行に示すように、Home と Privacy navbar 項目の間に新しい
<feature>タグを挿入します。<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3"> <div class="container"> <a class="navbar-brand" asp-area="" asp-page="/Index">TestAppConfigNet3</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target=".navbar-collapse" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="navbar-collapse collapse d-sm-inline-flex flex-sm-row-reverse"> <ul class="navbar-nav flex-grow-1"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Index">Home</a> </li> <feature name="Beta"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Beta">Beta</a> </li> </feature> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Privacy">Privacy</a> </li> </ul> </div> </div> </nav><feature>タグにより、"Beta" 機能フラグが有効になっている場合にのみ "Beta" メニュー項目が表示されます。
アプリをビルドしてローカルで実行する
.NET Core CLI を使用してアプリケーションをビルドするには、コマンド シェルで次のコマンドを実行します。
dotnet buildビルドが正常に完了したら、次のコマンドを実行して、Web アプリをローカルで実行します。
dotnet runブラウザー ウィンドウを開いて、
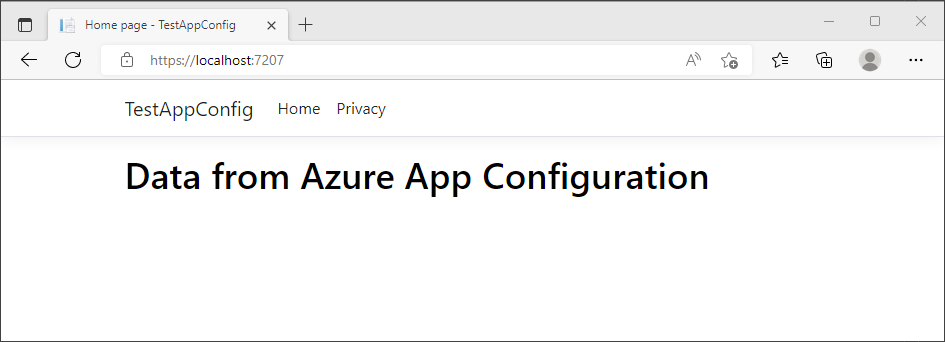
dotnet run出力に表示される URL に移動します。 ブラウザーに、次の画像のようなページが表示されます。
Azure portal にサインインします。 [すべてのリソース] を選択し、自分が前に作成した App Configuration ストアを選択します。
[機能マネージャー] を選択し、[Beta] 機能フラグを見つけます。 [有効] のチェック ボックスをオンにして、フラグを有効にします。
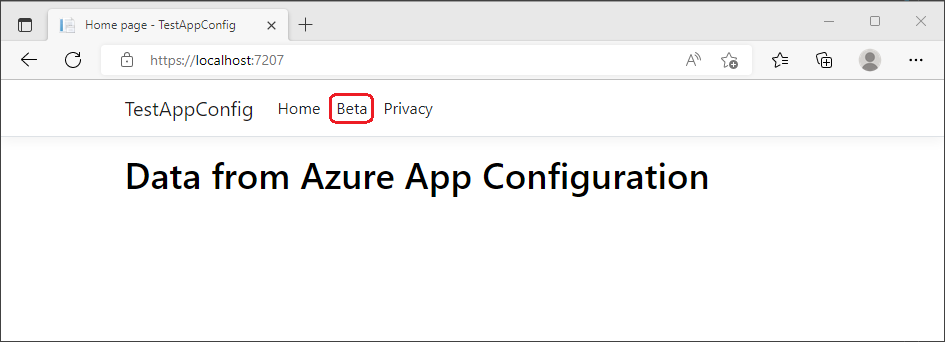
ブラウザーを数回更新します。 更新間隔の時間枠が経過すると、ページに更新後のコンテンツが表示されます。

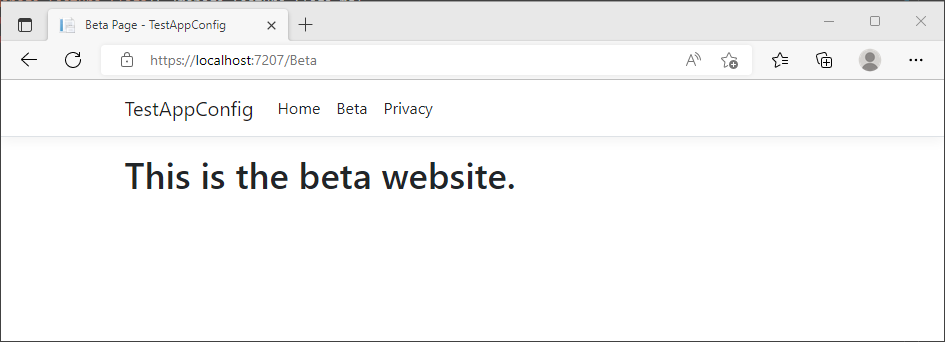
[Beta] メニューを選択します。 動的に有効にしたベータ版の Web サイトに移動します。

リソースをクリーンアップする
この記事で作成したリソースを継続して使用しない場合は、ここで作成したリソース グループを削除して課金されないようにしてください。
重要
リソース グループを削除すると、元に戻すことができません。 リソース グループとそのすべてのリソースは完全に削除されます。 間違ったリソース グループやリソースをうっかり削除しないようにしてください。 この記事のリソースを、保持したい他のリソースを含むリソース グループ内に作成した場合は、リソース グループを削除する代わりに、各リソースをそれぞれのペインから個別に削除します。
- Azure portal にサインインし、 [リソース グループ] を選択します。
- [名前でフィルター] ボックスにリソース グループの名前を入力します。
- 結果一覧でリソース グループ名を選択し、概要を表示します。
- [リソース グループの削除] を選択します。
- リソース グループの削除の確認を求めるメッセージが表示されます。 確認のためにリソース グループの名前を入力し、 [削除] を選択します。
しばらくすると、リソース グループとそのすべてのリソースが削除されます。
次のステップ
このクイックスタートでは、動的構成に加えて、ASP.NET Core アプリに機能管理機能を追加しました。 Microsoft.FeatureManagement.AspNetCore ライブラリは、MVC コントローラー アクション、Razor ページ、ビュー、ルート、ミドルウェアの機能管理などの、ASP.NET Core アプリの豊富な統合を提供します。 .NET 機能管理ライブラリの完全な機能の概要については、次のドキュメントに進んでください。
機能フラグを使用すると、アプリの機能をアクティブ化または非アクティブ化できますが、アプリのロジックに基づいて機能フラグをカスタマイズすることも必要になる場合があります。 機能フィルターを使用すると、機能フラグを条件に応じて有効にできます。 詳細については、次のチュートリアルに進んでください。
Azure App Configuration には、特定の期間またはアプリの特定の対象ユーザーに対してのみ機能フラグをアクティブ化できる組み込みの機能フィルターが用意されています。 詳細については、次のチュートリアルに進んでください。
他の種類のアプリに対して機能管理機能を有効にするには、次のチュートリアルに進みます。
Azure App Configuration での機能フラグの管理の詳細については、次のチュートリアルに進んでください。