クイック スタート: .NET/.NET Framework コンソール アプリに機能フラグを追加する
このクイックスタートでは、Azure App Configuration を .NET コンソール アプリに組み込み、機能管理のエンドツーエンド実装を作成します。 App Configuration を使用し、すべての機能フラグを一箇所に格納し、その状態を制御できます。
.NET 機能管理ライブラリは、機能フラグのサポートにより、フレームワークを拡張します。 これらのライブラリは、.NET 構成システム上に構築されます。 .NET 構成プロバイダーを介して、App Configuration と統合されます。
前提条件
- アクティブなサブスクリプションが含まれる Azure アカウント。 無料で作成できます。
- App Configuration ストア。 ストアを作成する。
- Visual Studio
- .NET コンソール アプリには .NET SDK 6.0 以降。
- .NET Framework コンソール アプリには .NET Framework 4.7.2 以降。
機能フラグを追加する
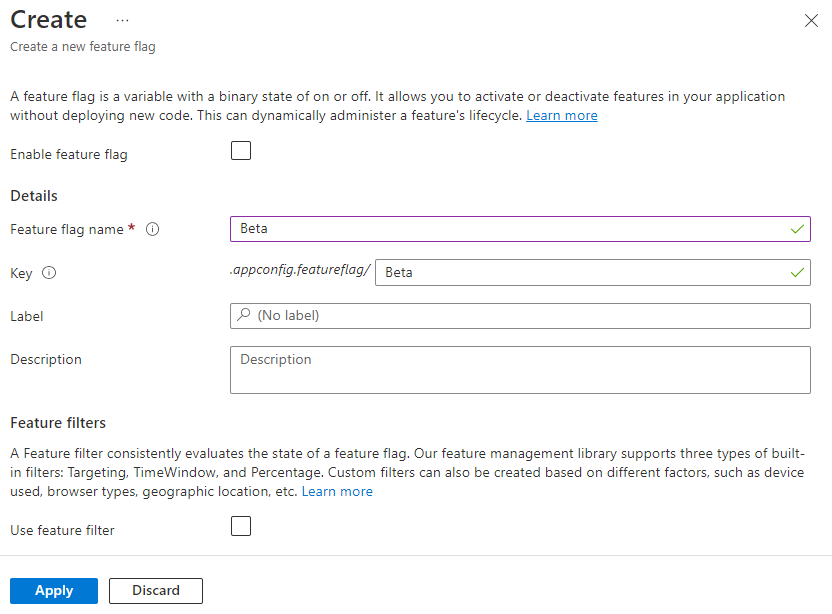
Beta という機能フラグを App Configuration ストアに追加し、[ラベル] と [説明] を既定値のままにします。 Azure portal または CLI を使用してストアに機能フラグを追加する方法の詳細については、「機能フラグを作成する」を参照してください。

コンソール アプリを作成する
Visual Studio を使用し、新しいコンソール アプリ プロジェクトを作成できます。
Visual Studio を起動し、 [ファイル]>[新規]>[プロジェクト] の順に選択します。
[新しいプロジェクトの作成] で、[コンソール] プロジェクトの種類をフィルターで選択し、[コンソール アプリ] を選択します。 .NET Framework アプリを作成する場合、代わりにコンソール アプリ (.NET Framework) を選択します。 次へ をクリックします。
[新しいプロジェクトの構成] で、プロジェクト名を入力します。 .NET Framework アプリを作成する場合、[フレームワーク] で .NET Framework 4.7.2 以降を選択します。 Create をクリックしてください。
機能フラグを使用する
プロジェクトを右クリックし、 [NuGet パッケージの管理] を選択します。 [参照] タブで以下の NuGet パッケージを検索し、プロジェクトに追加します。
Microsoft.Extensions.Configuration.AzureAppConfiguration Microsoft.FeatureManagementMicrosoft.FeatureManagementのバージョンが 3.1.0 より大きいことを確認します。Program.cs を開き、次のステートメントを追加します。
using Microsoft.Extensions.Configuration; using Microsoft.Extensions.Configuration.AzureAppConfiguration; using Microsoft.FeatureManagement;アプリ構成に接続し、
UseFeatureFlagsオプションを指定して機能フラグが取得されるようにします。 構成から機能フラグ定義を提供するConfigurationFeatureDefinitionProviderと、機能フラグの状態を評価するFeatureManagerを作成します。Beta機能フラグが有効になっている場合は、メッセージを表示します。IConfiguration configuration = new ConfigurationBuilder() .AddAzureAppConfiguration(options => { options.Connect(Environment.GetEnvironmentVariable("ConnectionString")) .UseFeatureFlags(); }).Build(); IFeatureDefinitionProvider featureDefinitionProvider = new ConfigurationFeatureDefinitionProvider(configuration); IVariantFeatureManager featureManager = new FeatureManager( featureDefinitionProvider, new FeatureManagementOptions()); if (await featureManager.IsEnabledAsync("Beta")) { Console.WriteLine("Welcome to the beta!"); } Console.WriteLine("Hello World!");
アプリをビルドしてローカルで実行する
ConnectionString という名前の環境変数を App Configuration ストアの接続文字列に設定します。
Windows コマンド プロンプトを使用する場合、次のコマンドを実行します。
setx ConnectionString "<connection-string-of-your-app-configuration-store>"変更を有効にするために、コマンド プロンプトを再起動します。 この環境変数の値を出力して、正しく設定されていることを確認します。
変更を有効にするために、Visual Studio を再起動します。
Ctrl + F5 キーを押してアプリケーションをビルドおよび実行します。
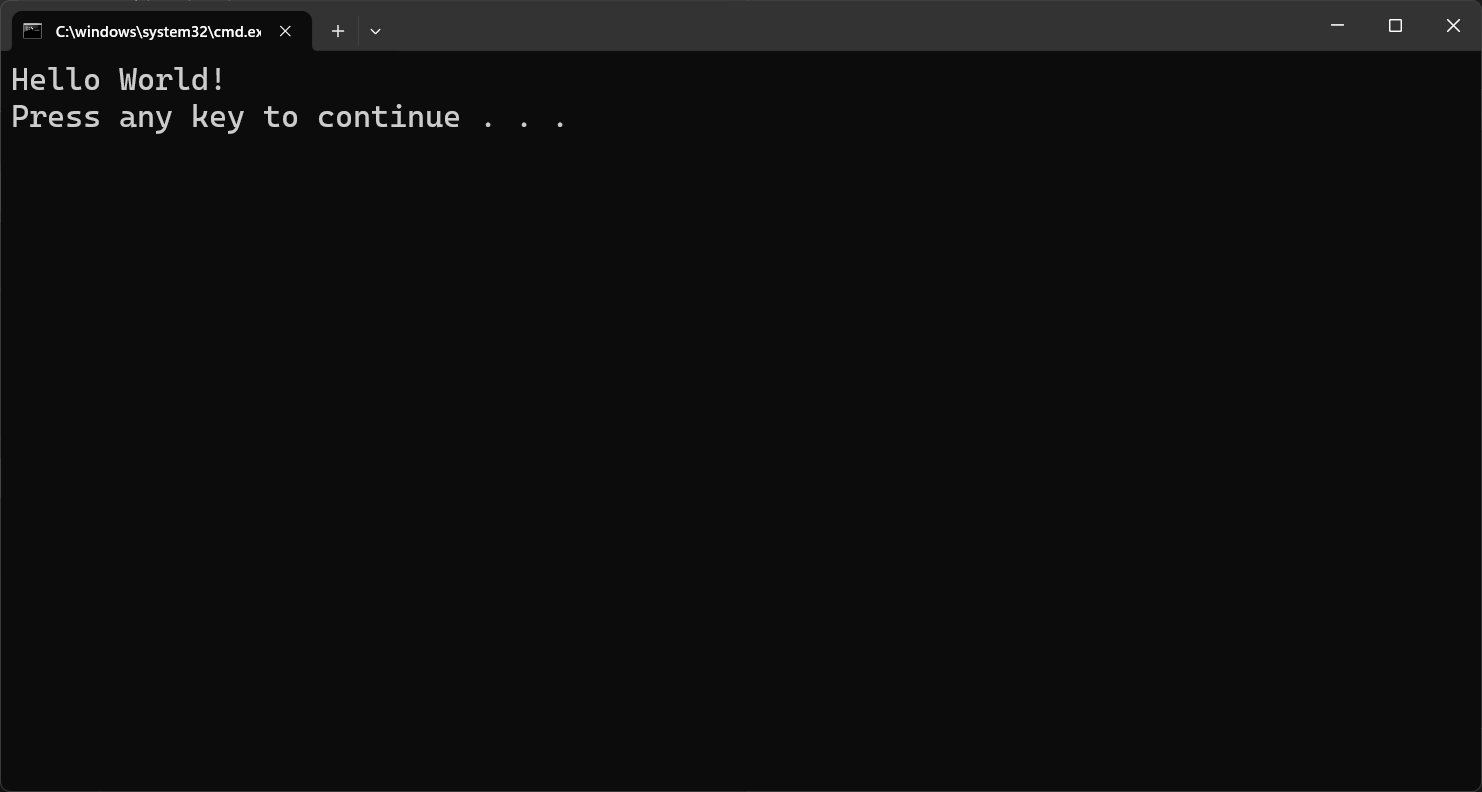
コンソールに以下の出力が表示されます。

Azure portal にサインインします。 [すべてのリソース] を選択し、自分が前に作成した App Configuration ストアを選択します。
[機能マネージャー] を選択し、[Beta] 機能フラグを見つけます。 [有効] のチェック ボックスをオンにして、フラグを有効にします。
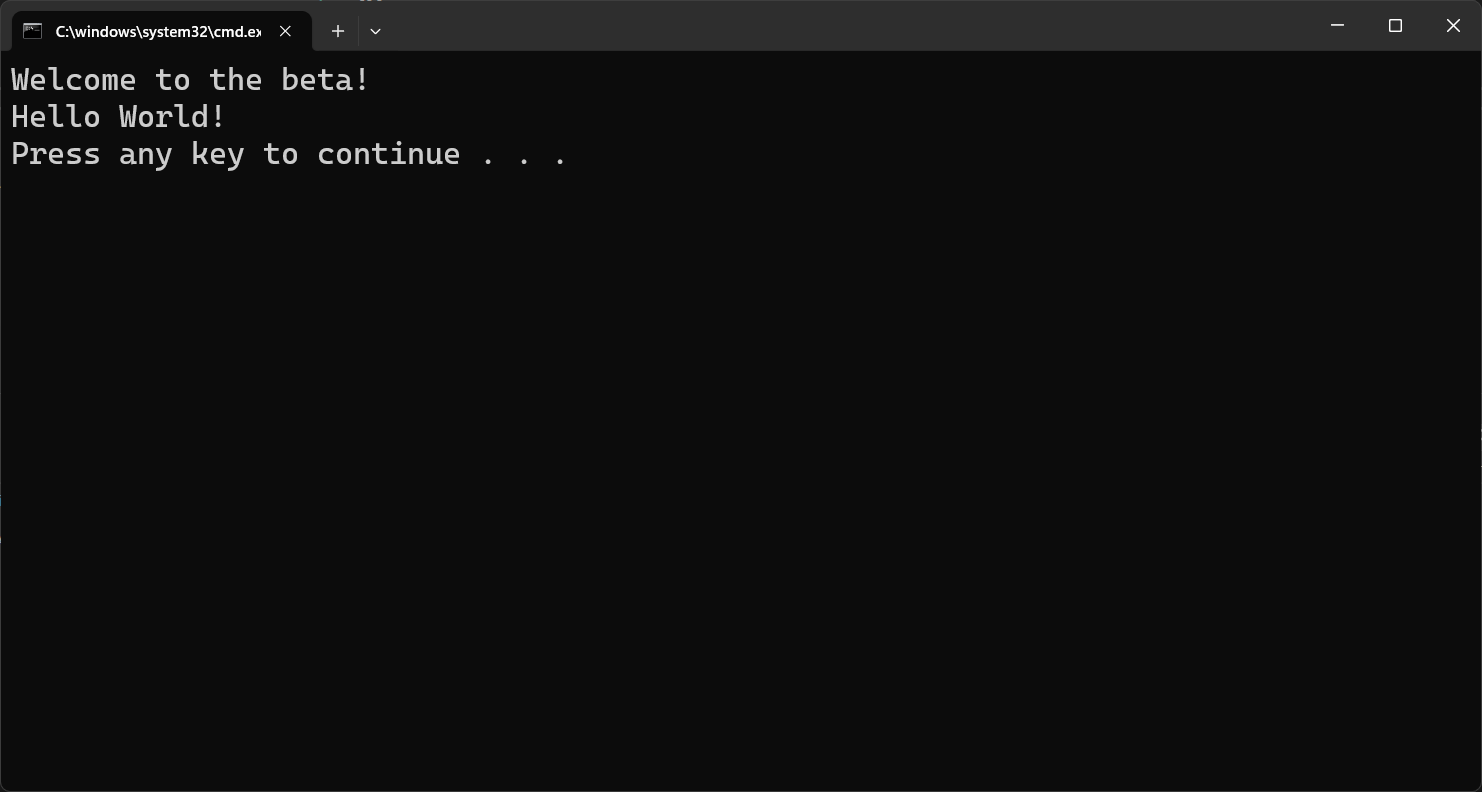
アプリケーションをもう一度実行する コンソールにベータ版のメッセージが表示されます。

リソースをクリーンアップする
この記事で作成したリソースを継続して使用しない場合は、ここで作成したリソース グループを削除して課金されないようにしてください。
重要
リソース グループを削除すると、元に戻すことができません。 リソース グループとそのすべてのリソースは完全に削除されます。 間違ったリソース グループやリソースをうっかり削除しないようにしてください。 この記事のリソースを、保持したい他のリソースを含むリソース グループ内に作成した場合は、リソース グループを削除する代わりに、各リソースをそれぞれのペインから個別に削除します。
- Azure portal にサインインし、 [リソース グループ] を選択します。
- [名前でフィルター] ボックスにリソース グループの名前を入力します。
- 結果一覧でリソース グループ名を選択し、概要を表示します。
- [リソース グループの削除] を選択します。
- リソース グループの削除の確認を求めるメッセージが表示されます。 確認のためにリソース グループの名前を入力し、 [削除] を選択します。
しばらくすると、リソース グループとそのすべてのリソースが削除されます。
次のステップ
このクイック スタートでは、アプリ構成に機能フラグを作成し、コンソール アプリでそれを使用しました。 アプリケーションを再起動せずに機能フラグとその他の構成値を動的に更新する方法については、次のチュートリアルに進んでください。
他の種類のアプリに対して機能管理機能を有効にするには、次のチュートリアルに進みます。
.NET 機能管理ライブラリの完全な機能の概要については、次のドキュメントに進んでください。