クイック スタート:Azure App Configuration を使用して ASP.NET Core アプリを作成する
このクイックスタートでは、Azure App Configuration を使用して、ASP.NET Core アプリのアプリ設定のストレージと管理を外部化します。 ASP.NET Core では、1 つ以上の構成プロバイダーからの設定を使用して、キーと値に基づく 1 つの構成オブジェクトが作成されます。 App Configuration は、.NET 構成プロバイダー ライブラリを提供します。 そのため、App Configuration をアプリの追加の構成ソースとして使用できます。 既存のアプリがある場合、App Configuration の使用を開始するために必要なのは、アプリのスタートアップ コードに対するわずかな変更だけです。
前提条件
- アクティブなサブスクリプションが含まれる Azure アカウント。 無料で作成できます。
- App Configuration ストア。 ストアを作成する。
- .NET SDK 6.0 以降
ヒント
Azure Cloud Shell は無料の対話型シェルです。これを使用して、この記事のコマンド ライン命令を実行できます。 .NET SDK などの一般的な Azure ツールがプレインストールされています。 Azure サブスクリプションにログインしている場合は、shell.azure.com から Azure Cloud Shell を起動します。 Azure Cloud Shell の詳細については、ドキュメントを参照してください
キーと値を追加する
App Configuration ストアに次のキーと値を追加し、[ラベル] と [コンテンツのタイプ] を既定値のままにします。 Azure portal または CLI を使用してストアにキーと値を追加する方法の詳細については、キーと値の作成に関する記事を参照してください。
| キー | 値 |
|---|---|
| TestApp:Settings:BackgroundColor | 白 |
| TestApp:Settings:FontColor | 黒 |
| TestApp:Settings:FontSize | 24 |
| TestApp:Settings:Message | Azure App Configuration からのデータ |
ASP.NET Core Web アプリケーションの作成
.NET コマンド ライン インターフェイス (CLI) を使って、新しい ASP.NET Core Web アプリ プロジェクトを作成します。 これらのツールは、Azure Cloud Shell によって提供されます。 また、Windows、macOS、Linux の各プラットフォームでも利用できます。
次のコマンドを実行して、新しい TestAppConfig フォルダーに ASP.NET Core Web アプリを作成します。
dotnet new webapp --output TestAppConfig
App Configuration ストアに接続する
Microsoft Entra ID (推奨) または接続文字列を使用して App Configuration ストアに接続します。
プロジェクトのディレクトリ TestAppConfig に移動し、次のコマンドを実行して NuGet パッケージ参照を追加します。
dotnet add package Microsoft.Azure.AppConfiguration.AspNetCore dotnet add package Azure.IdentityTestAppConfig フォルダーに移動し、次のコマンドを実行して、アプリケーションのユーザー シークレットを作成します。
このコマンドでは、シークレット マネージャーを使用して、
Endpoints:AppConfigurationという名前のシークレットを格納します。このシークレットには、App Configuration ストアのエンドポイントが格納されます。<your-App-Configuration-endpoint>プレースホルダーを App Configuration ストアのエンドポイントに置き換えます。 このエンドポイントは、Azure portal 内の App Configuration ストアの [概要] ブレード内で確認できます。dotnet user-secrets init dotnet user-secrets set Endpoints:AppConfiguration "<your-App-Configuration-endpoint>"Program.cs を開き、次の名前空間を追加します。
using Microsoft.Extensions.Configuration; using Microsoft.Azure.AppConfiguration.AspNetCore; using Azure.Identity;Program.csファイルでAddAzureAppConfigurationメソッドを呼び出して App Configuration ストアに接続します。DefaultAzureCredentialを使って、App Configuration ストアに対する認証を行います。 手順に従って、資格情報に App Configuration データ閲覧者ロールを割り当てます。 アプリケーションを実行する前に、アクセス許可が伝わるのに十分な時間をおいてください。var builder = WebApplication.CreateBuilder(args); // Retrieve the endpoint string endpoint = builder.Configuration.GetValue<string>("Endpoints:AppConfiguration") ?? throw new InvalidOperationException("The setting `Endpoints:AppConfiguration` was not found."); // Load configuration from Azure App Configuration builder.Configuration.AddAzureAppConfiguration(options => { options.Connect(new Uri(endpoint), new DefaultAzureCredential()); }); // The rest of existing code in program.cs // ... ...このコードは、App Configuration ストアから、キー値のうち "ラベルがない" ものを "すべて" 読み込みます。 App Configuration からのデータの読み込みについては、「App Configuration プロバイダー API リファレンス」を参照してください。
App Configuration ストアから読み取る
この例では、App Configuration ストアで構成した設定を使用して Web ページを更新し、そのコンテンツを表示します。
プロジェクト ディレクトリのルートに Settings.cs ファイルを追加します。 使用する構成について、厳密に型指定された
Settingsクラスを定義します。 名前空間を自分のプロジェクト名に置き換えます。namespace TestAppConfig { public class Settings { public string BackgroundColor { get; set; } public long FontSize { get; set; } public string FontColor { get; set; } public string Message { get; set; } } }構成の
TestApp:SettingsセクションをSettingsオブジェクトにバインドします。Program.cs を次のコードで更新し、ファイルの先頭に
TestAppConfig名前空間を追加します。using TestAppConfig; // Existing code in Program.cs // ... ... builder.Services.AddRazorPages(); // Bind configuration "TestApp:Settings" section to the Settings object builder.Services.Configure<Settings>(builder.Configuration.GetSection("TestApp:Settings")); var app = builder.Build(); // The rest of existing code in program.cs // ... ...Pages ディレクトリで Index.cshtml.cs を開き、次のコードで
IndexModelクラスを更新します。 まだない場合は、ファイルの先頭にusing Microsoft.Extensions.Options名前空間を追加します。public class IndexModel : PageModel { private readonly ILogger<IndexModel> _logger; public Settings Settings { get; } public IndexModel(IOptionsSnapshot<Settings> options, ILogger<IndexModel> logger) { Settings = options.Value; _logger = logger; } }Pages ディレクトリで Index.cshtml を開き、次のコードでコンテンツを更新します。
@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <style> body { background-color: @Model.Settings.BackgroundColor; } h1 { color: @Model.Settings.FontColor; font-size: @(Model.Settings.FontSize)px; } </style> <h1>@Model.Settings.Message</h1>
アプリをビルドしてローカルで実行する
.NET CLI を使ってアプリをビルドするには、プロジェクトのルート ディレクトリに移動します。 次のコマンドをコマンド シェルで実行します。
dotnet buildビルドが正常に完了したら、次のコマンドを実行して、Web アプリをローカルで実行します。
dotnet rundotnet runコマンドの出力には、2 つの URL が含まれます。 ブラウザーを開き、これらの URL のいずれかに移動してアプリケーションにアクセスします。 (例:https://localhost:5001)。Azure Cloud Shell で作業している場合は、 [Web プレビュー] 、 [構成] の順に選択します。 プレビュー用のポートを構成するよう求めるメッセージが表示されたら、「5000」と入力し、[開いて参照する] を選択します。

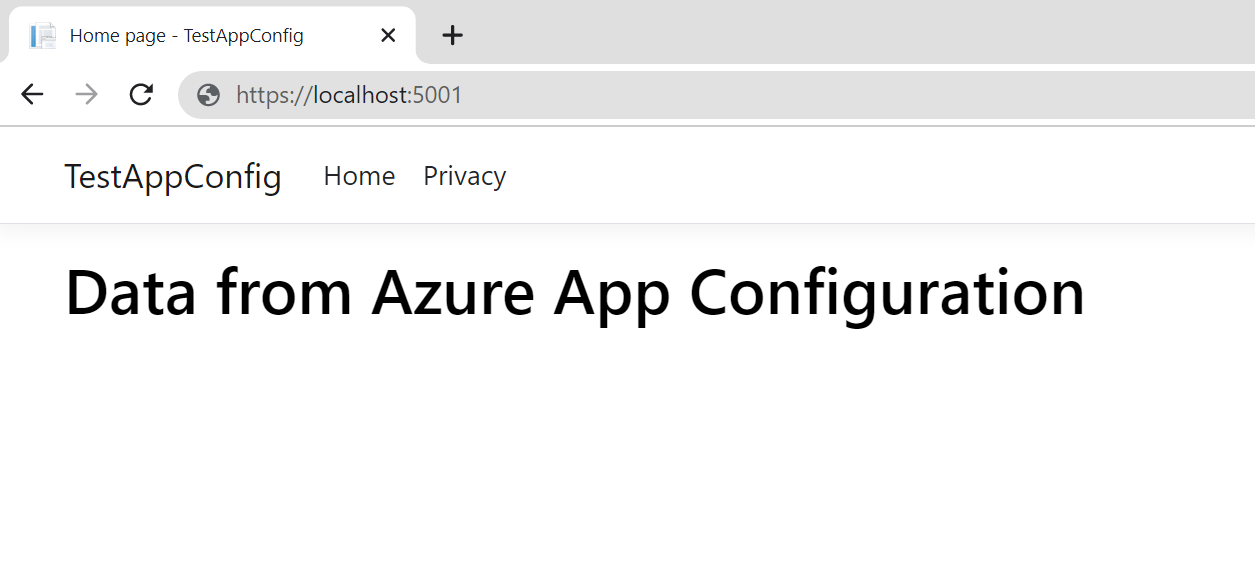
Web ページは次のようになります。

リソースをクリーンアップする
この記事で作成したリソースを継続して使用しない場合は、ここで作成したリソース グループを削除して課金されないようにしてください。
重要
リソース グループを削除すると、元に戻すことができません。 リソース グループとそのすべてのリソースは完全に削除されます。 間違ったリソース グループやリソースをうっかり削除しないようにしてください。 この記事のリソースを、保持したい他のリソースを含むリソース グループ内に作成した場合は、リソース グループを削除する代わりに、各リソースをそれぞれのペインから個別に削除します。
- Azure portal にサインインし、 [リソース グループ] を選択します。
- [名前でフィルター] ボックスにリソース グループの名前を入力します。
- 結果一覧でリソース グループ名を選択し、概要を表示します。
- [リソース グループの削除] を選択します。
- リソース グループの削除の確認を求めるメッセージが表示されます。 確認のためにリソース グループの名前を入力し、 [削除] を選択します。
しばらくすると、リソース グループとそのすべてのリソースが削除されます。
次のステップ
このクイック スタートでは次の作業を行います。
- 新しい App Configuration ストアをプロビジョニングしました。
- App Configuration プロバイダー ライブラリを使用して、App Configuration ストアに接続しました。
- 構成プロバイダー ライブラリを使用して、App Configuration ストアのキー値を読み取りました。
- App Configuration ストアで構成した設定を使用して Web ページを表示しました。
構成設定を動的に更新するように ASP.NET Core Web アプリを構成する方法については、次のチュートリアルに進んでください。