iOS SDK のデータドリブン スタイル式 (プレビュー)
Note
Azure Maps iOS SDK の廃止
iOS 用 Azure Maps Native SDK は非推奨となり、2025 年 3 月 31 日に廃止されます。 サービスの中断を回避するには、2025 年 3 月 31 日までに Azure Maps Web SDK に移行します。 詳細については、「Azure Maps iOS SDK 移行ガイド」を参照してください。
レイヤーでは述語と式を使用して、表示する内容とその書式設定方法を決定します。 ''述語'' は、Objective-C の NSArray のコア データまたは項目の結果をフィルター処理するのと同じ NSPredicate クラスによって表されます。
述語は、NSExpression クラスによって表される ''式'' に基づいています。
このドキュメントでは、この SDK でサポートされている述語と式の構文の特定のサブセットについて説明します。 述語と式のより一般的な概要については、Apple 開発者向けドキュメントの「述語プログラミング ガイド」を参照してください。
述語を使用するベクター データのフィルター処理
ほとんどのレイヤー クラスには、フィーチャーのプロパティに基づいて表示または非表示にできる Feature オブジェクトが示されます。 filter オプションを使用して、定義した条件を満たすフィーチャーのみをソース レイヤーに含めます。
演算子
次の比較演算子がサポートされています。
NSPredicateOperatorType |
書式設定文字列の構文 |
|---|---|
NSEqualToPredicateOperatorType |
key = valuekey == value |
NSGreaterThanOrEqualToPredicateOperatorType |
key >= valuekey => value |
NSLessThanOrEqualToPredicateOperatorType |
key <= valuekey =< value |
NSGreaterThanPredicateOperatorType |
key > value |
NSLessThanPredicateOperatorType |
key < value |
NSNotEqualToPredicateOperatorType |
key != valuekey <> value |
NSBetweenPredicateOperatorType |
key BETWEEN { 32, 212 } |
フィーチャーに特定のプロパティがあるかどうかをテストするには、属性を NULL または NIL と比較します。 NSPredicate(value:) 初期化子を使用して作成された述語もサポートされています。 文字列演算子とカスタム演算子はサポートされていません。
次の複合演算子がサポートされています。
NSCompoundPredicateType |
書式設定文字列の構文 |
|---|---|
NSAndPredicateType |
predicate1 AND predicate2predicate1 && predicate2 |
NSOrPredicateType |
predicate1 OR predicate2predicate1 \|\| predicate2 |
NSNotPredicateType |
NOT predicate!predicate |
次の集計演算子がサポートされています。
NSPredicateOperatorType |
書式設定文字列の構文 |
|---|---|
NSInPredicateOperatorType |
key IN { 'iOS', 'macOS', 'tvOS', 'watchOS' } |
NSContainsPredicateOperatorType |
{ 'iOS', 'macOS', 'tvOS', 'watchOS' } CONTAINS key |
IN および CONTAINS 演算子を使用して、値がコレクション内に表示されるかどうか、文字列がより大きな文字列の部分文字列であるかどうか、または評価されたフィーチャー (SELF) が特定の Feature 内にあるかどうかをテストできます。
比較演算子と修飾子の次の組み合わせがサポートされています。
NSComparisonPredicateModifier |
NSPredicateOperatorType |
書式設定文字列の構文 |
|---|---|---|
NSAllPredicateModifier |
NSNotEqualToPredicateOperatorType |
ALL haystack != needle |
NSAnyPredicateModifier |
NSEqualToPredicateOperatorType |
ANY haystack = needleSOME haystack = needle |
述語で使用される比較および集計演算子では、次の比較述語オプションがサポートされています。
NSComparisonPredicateOptions |
書式設定文字列の構文 |
|---|---|
NSCaseInsensitivePredicateOption |
'QUEBEC' =[c] 'Quebec' |
NSDiacriticInsensitivePredicateOption |
'Québec' =[d] 'Quebec' |
その他の比較述語オプション、つまり、l (ロケール依存の場合) と n (正規化の場合) はサポートされていません。 比較では、大文字と小文字または分音記号が区別されない限り、ロケールに依存します。 比較述語オプションは、ALL や ANY のような比較修飾子と共に使用することはサポートされていません。
オペランド
述語のオペランドは、変数、キー パス、または式内で表示できる他のほとんどすべてのものにすることができます。
自動型キャストは実行されません。 したがって、フィーチャーは、対象のプロパティの値が述語で指定された値と同じ型である場合にのみ、述語と一致します。 CAST() 演算子を使用して、キー パスまたは変数を一致する型に変換します。
- 値を数値にキャストするには、
CAST(key, 'NSNumber')を使用します。 - 値を文字列にキャストするには、
CAST(key, 'NSString')を使用します。 - 値を色にキャストするには、
CAST(key, 'UIColor')を使用します。 UIColorオブジェクトを配列にキャストするには、CAST(noindex(color), 'NSArray')を使用します。
述語形式文字列構文について詳しくは、Apple 開発者向けドキュメント「Predicate Programming Guide」の「Predicate Format String Syntax」の章をご覧ください。
オペランドの例
バブルとシンボルのレイヤーでは、既定でデータ ソース内のすべてのジオメトリの座標がレンダリングされます。 この動作により、多角形または線の頂点を強調表示できます。 レイヤーの filter オプションを使用すると、述語内で NSExpression.geometryTypeAZMVariable を使って、レンダリングされるフィーチャーのジオメトリの種類を制限できます。 次の例では、Point 機能のみがレンダリングされるようにバブル レイヤーを制限できます。
let layer = BubbleLayer(source: source, options: [
.filter(
from: NSPredicate(format: "%@ == \"Point\"", NSExpression.geometryTypeAZMVariable)
)
])
次の例では、Point 機能と Polygon 機能の両方をレンダリングできます。
let layer = BubbleLayer(source: source, options: [
.filter(
from: NSCompoundPredicate(orPredicateWithSubpredicates: [
NSPredicate(format: "%@ == \"Point\"", NSExpression.geometryTypeAZMVariable),
NSPredicate(format: "%@ == \"Polygon\"", NSExpression.geometryTypeAZMVariable)
])
)
])
式を使用したレイヤー オプションの構成
式には、さまざまな種類の部分式を含めることができます。 サポートされている各式の種類については、以下で説明します。
ドキュメントのこのセクションのいくつかの例では次のフィーチャーを使い、これらの式を使用できるさまざまな方法を示します。
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [-122.13284, 47.63699]
},
"properties": {
"id": 123,
"entityType": "restaurant",
"revenue": 12345,
"subTitle": "Building 40",
"temperature": 64,
"title": "Cafeteria",
"zoneColor": "purple",
"abcArray": ["a", "b", "c"],
"array2d": [["a", "b"], ["x", "y"]],
"_style": {
"fillColor": "red"
}
}
}
次のコードは、アプリでこの GeoJSON 機能を手動で作成する方法を示しています。
// Create a point feature.
let feature = Feature(Point(CLLocationCoordinate2D(latitude: 45, longitude: -100)))
// Add properties to the feature.
feature.addProperty("id", value: 123)
feature.addProperty("entityType", value: "restaurant")
feature.addProperty("revenue", value: 12345)
feature.addProperty("subTitle", value: "Building 40")
feature.addProperty("temperature", value: 64)
feature.addProperty("title", value: "Cafeteria")
feature.addProperty("zoneColor", value: "purple")
feature.addProperty("abcArray", value: ["a", "b", "c"])
feature.addProperty("array2d", value: [["a", "b"], ["x", "y"]])
feature.addProperty("_style", value: ["fillColor": "red"])
次のコードは、文字列化されたバージョンの JSON オブジェクトをアプリの GeoJSON 機能に逆シリアル化する方法を示しています。
let featureString = "{\"type\":\"Feature\",\"geometry\":{\"type\":\"Point\",\"coordinates\":[-122.13284,47.63699]},\"properties\":{\"id\":123,\"entityType\":\"restaurant\",\"revenue\":12345,\"subTitle\":\"Building 40\",\"temperature\":64,\"title\":\"Cafeteria\",\"zoneColor\":\"purple\",\"abcArray\":[\"a\",\"b\",\"c\"],\"array2d\":[[\"a\",\"b\"],[\"x\",\"y\"]],\"_style\":{\"fillColor\":\"red\"}}}"
let feature = Feature.fromJson(featureString)
JSON ベース
Azure Maps Web SDK では、JSON 配列を使用して表されるデータ ドリブンのスタイルの式もサポートされています。 これらの同じ式は、iOS SDK のネイティブ NSExpression クラスを使用して再作成できます。 または、これらの JSON ベースの式を ios アプリと共有 (たとえば、応答にアタッチ) し、NSExpression(azmJSONObject:) メソッドに渡すことができます。 たとえば、次の JSON 式を使用します。
var exp = ['get','title'];
上記の式の swift バージョンは ["get", "title"] であり、次のように iOS SDK に読み込むことができます。
let jsonResponse = ["get", "title"]
let exp = NSExpression(azmJSONObject: jsonResponse)
このアプローチを使用すると、Azure Maps を使用するモバイルおよび Web アプリ間でスタイル式を簡単に再利用できるようになります。
このビデオでは、Azure Maps でのデータ ドリブンのスタイル処理の概要を示します。
定数値
定数値は次の種類のいずれかにすることがでできます。
UIColorStringNSNumber.boolValueNSNumber.doubleValue[Float][String]NSValue.cgVectorValueNSValue.uiEdgeInsetsValue
定数値の例
NSExpression(forConstantValue: UIColor.red)
NSExpression(forConstantValue: "constant")
NSExpression(forConstantValue: true)
NSExpression(forConstantValue: 20)
NSExpression(forConstantValue: [20, 21, 22])
NSExpression(forConstantValue: ["constant1", "constant2"])
NSExpression(forConstantValue: NSValue(cgVector: CGVector(dx: 2, dy: -4)))
NSExpression(forConstantValue: NSValue(uiEdgeInsets: UIEdgeInsets(top: 8, left: 0, bottom: 8, right: 0)))
キー パス
キー パス式では、表示のために評価される Feature オブジェクトのプロパティを参照します。 たとえば、多角形の Feature.properties ディクショナリに floorCount キーが含まれている場合、キー パス floorCount では、その特定の多角形を評価するときに floorCount プロパティの値を参照します。
書式設定文字列のキー パスの一部として直接使用できない文字もあります。 たとえば、フィーチャーのプロパティの名前が ISO 3166-1:2006 の場合、lowercase(ISO 3166-1:2006) の式書式設定文字列または ISO 3166-1:2006 == 'US-OH' の述語書式設定文字列で例外が発生します。 代わりに、%K プレースホルダーまたは NSExpression(forKeyPath:) 初期化子を使用してください。
NSPredicate(format: "%K == 'US-OH'", "ISO 3166-1:2006")
NSExpression(
forFunction: "lowercase:",
arguments: [NSExpression(forKeyPath: "ISO 3166-1:2006")]
)
関数
NSExpression(forFunction:arguments:) メソッドによって定義済みの関数の場合、レイヤー オプションで次のサブセットがサポートされています。
| 初期化子パラメーター | 書式設定文字列の構文 |
|---|---|
average: |
average({1, 2, 2, 3, 4, 7, 9}) |
sum: |
sum({1, 2, 2, 3, 4, 7, 9}) |
count: |
count({1, 2, 2, 3, 4, 7, 9}) |
min: |
min({1, 2, 2, 3, 4, 7, 9}) |
max: |
max({1, 2, 2, 3, 4, 7, 9}) |
add:to: |
1 + 2 |
from:subtract: |
2 - 1 |
multiply:by: |
1 * 2 |
divide:by: |
1 / 2 |
modulus:by: |
modulus:by:(1, 2) |
sqrt: |
sqrt(2) |
log: |
log(10) |
ln: |
ln(2) |
raise:toPower: |
2 ** 2 |
exp: |
exp(0) |
ceiling: |
ceiling(0.99999) |
abs: |
abs(-1) |
trunc: |
trunc(6378.1370) |
floor: |
floor(-0.99999) |
uppercase: |
uppercase('Elysian Fields') |
lowercase: |
lowercase('DOWNTOWN') |
noindex: |
noindex(0 + 2 + c) |
length: |
length('Wapakoneta') |
castObject:toType: |
CAST(ele, 'NSString')CAST(ele, 'NSNumber') |
次の定義済み関数はサポートされていません。
| 初期化子パラメーター | 書式設定文字列の構文 |
|---|---|
median: |
median({1, 2, 2, 3, 4, 7, 9}) |
mode: |
mode({1, 2, 2, 3, 4, 7, 9}) |
stddev: |
stddev({1, 2, 2, 3, 4, 7, 9}) |
random |
random() |
randomn: |
randomn(10) |
now |
now() |
bitwiseAnd:with: |
bitwiseAnd:with:(5, 3) |
bitwiseOr:with: |
bitwiseOr:with:(5, 3) |
bitwiseXor:with: |
bitwiseXor:with:(5, 3) |
leftshift:by: |
leftshift:by:(23, 1) |
rightshift:by: |
rightshift:by:(23, 1) |
onesComplement: |
onesComplement(255) |
distanceToLocation:fromLocation: |
distanceToLocation:fromLocation:(there, here) |
条件
条件文は、組み込みの NSExpression(forAZMConditional:trueExpression:falseExpression:) メソッドと TERNARY() 演算子でサポートされます。 複数のケース ("else-if") を表現する必要がある場合は、条件文内に条件文を入れ子にするか、match 式を使用できます。
条件文の例
次の例では、さまざまな述語がステップ スルーされ、true に評価されるものが見つかったら、true 式が返されます。 述語が true に評価されない場合は、最後の false 式が返されます。
let layer = BubbleLayer(
source: source,
options: [
.bubbleColor(
from: NSExpression(
// Check to see whether a feature has a zoneColor property
forAZMConditional: NSPredicate(format: "zoneColor != NIL"),
// If it has a zoneColor property, use its value as a color.
trueExpression: NSExpression(forKeyPath: "zoneColor"),
// if not, do another check
falseExpression: NSExpression(
// Check to see whether it has a temperature property with a value greater than or equal to 100.
forConditional: NSPredicate(format: "temperature != nil && temperature >= 100"),
// If it has, use red color.
trueExpression: NSExpression(forConstantValue: UIColor.red),
// If not, use green color.
falseExpression: NSExpression(forConstantValue: UIColor.green)
)
)
)
]
)
集計
集計式には式の配列を含めることができます。 場合によっては、集計式で配列をラップする代わりに、配列自体を使用できます。
変数
iOS SDK では、レイヤー オプションで使用する次の変数を定義します。
フィーチャー識別子
フィーチャーの ID。 この変数は、NSExpression.featureIdentifierAZMVariable プロパティに対応します。
書式設定文字列の構文: $featureIdentifier
機能のプロパティ
フィーチャーのプロパティ オブジェクト。 この変数は、NSExpression.featurePropertiesAZMVariable プロパティに対応します。
書式設定文字列の構文: $featureAttributes
累積されたフィーチャー
これまでに累積されたクラスター プロパティの値。
これは、クラスター化された DataSource ソースの clusterProperties オプションでのみ使用できます。
この変数は、NSExpression.featureAccumulatedAZMVariable プロパティに対応します。
書式設定文字列の構文: $featureAccumulated
geometry 型
フィーチャーによって表されるジオメトリの種類。 フィーチャーの種類は次のいずれかの文字列です。
- ポイント フィーチャーの場合は
Point。これはPointクラスに対応します。 - ポイント コレクション フィーチャーの場合は
MultiPoint。これはPointCollectionクラスに対応します。 - ポリライン フィーチャーの場合は
LineString。これはPolylineクラスに対応します。 - 複数のポリライン フィーチャーの場合は
MultiLineString。これはMultiPolylineクラスに対応します。 - 多角形フィーチャーの場合は
Polygon。これはPolygonクラスに対応します。 - 複数の多角形フィーチャーの場合は
MultiPolygon。これはMultiPolygonクラスに対応します。 - ジオメトリ コレクション フィーチャーの場合は
GeometryCollection。これはGeometryCollectionクラスに対応します。
この変数は NSExpression.geometryTypeAZMVariable プロパティに対応します。
書式設定文字列の構文: $geometryType
変数の例
「オペランドの例」を参照してください。
ズーム
現在のズーム レベル。
レイヤーのスタイル オプションでは、この変数は、トップ レベルの interpolation または step 式のターゲットとしてのみ表示される場合があります。
この変数は NSExpression.zoomLevelAZMVariable プロパティに対応します。
書式設定文字列の構文: $zoomLevel
ズームの例
既定では、ヒート マップ レイヤーにレンダリングされるデータ ポイントの半径には、すべてのズーム レベルの固定ポイント半径が含まれます。 マップがズームされると、データがまとめて集計され、ヒート マップ レイヤーの外観が変化します。 zoom 式を使用すると、各データ ポイントによってマップの同じ物理領域がカバーされるように、各ズーム レベルの半径をスケーリングできます。 これにより、ヒート マップ レイヤーの外観は、より静的で一貫性の高いものになります。 マップの各ズーム レベルは、垂直方向および水平方向のポイント数が前のズーム レベルの 2 倍になっています。 ズーム レベルごとに半径が 2 倍になるようにスケーリングすると、すべてのズーム レベルで外観に一貫性のあるヒート マップが作成されます。 これを実現するには、次のように、zoom 式と base 2 exponential interpolation 式を使用し、最小ズーム レベルに設定されたポイント半径と最大ズーム レベルにスケーリングされた半径を pow(2, maxZoom - minZoom) * radius として計算します。
let layer = HeatMapLayer(
source: source,
options: [
.heatmapRadius(
from: NSExpression(
forAZMInterpolating: .zoomLevelAZMVariable,
curveType: .exponential,
parameters: NSExpression(forConstantValue: 2),
stops: NSExpression(forConstantValue: [
// For zoom level 1 set the radius to 2 points.
1: 2,
// Between zoom level 1 and 19, exponentially scale the radius from 2 points to 2 * 2^(maxZoom - minZoom) points.
19: pow(2, 19 - 1) * 2
])
)
)
]
)
ヒートマップ密度
ヒートマップ レイヤー内のスクリーン ポイントのカーネル密度の推定。つまり、特定のピクセルの周りに集中しているデータ ポイント数の相対的測定です。
この変数は、0 から 1 の数値に評価されます。
これは interpolation 式または step 式と組み合わせて使用して、ヒート マップの色分けに使用される色のグラデーションが定義されます。
ヒート マップ レイヤーの heatmapColor オプションでのみ使用できます。
この変数は NSExpression.heatmapDensityAZMVariable プロパティに対応します。
書式設定文字列の構文: $heatmapDensity
ヒント
補間式内のインデックス 0 の色、または段階色の既定の色では、データのない領域の色が定義されます。 インデックス 0 の色は背景色を定義するために使用できます。 多くの場合、この値は透明または半透明の黒に設定することが好まれます。
ヒートマップ密度の例
この例では、線形補間式を使用して、ヒート マップをレンダリングするための滑らかな色のグラデーションを作成します。
let layer = HeatMapLayer(
source: source,
options: [
.heatmapColor(
from: NSExpression(
forAZMInterpolating: .heatmapDensityAZMVariable,
curveType: .linear,
parameters: nil,
stops: NSExpression(forConstantValue: [
0: UIColor.magenta.withAlphaComponent(0),
0.01: UIColor.magenta,
0.5: UIColor(red: 251 / 255, green: 0, blue: 251 / 255, alpha: 1),
1: UIColor(red: 0, green: 195 / 255, blue: 1, alpha: 1)
])
)
)
]
)
滑らかなグラデーションを使用してヒート マップを色分けするのに加えて、step 式を使用して、一連の範囲内で色を指定することができます。 ヒート マップの色分けに step 式を使用すると、密度は、等高線またはレーダー スタイル マップのような範囲に視覚的に分割されます。
let layer = HeatMapLayer(
source: source,
options: [
.heatmapColor(
from: NSExpression(
forAZMStepping: .heatmapDensityAZMVariable,
from: NSExpression(forConstantValue: UIColor.clear),
stops: NSExpression(forConstantValue: [
0.01: UIColor(red: 0, green: 0, blue: 128 / 255, alpha: 1),
0.25: UIColor.cyan,
0.5: UIColor.green,
0.75: UIColor.yellow,
1: UIColor.red
])
)
)
]
)
詳しくは、「ヒート マップ レイヤーを追加する」の記事をご覧ください。
線の進行状況
線に沿う特定のポイントの線に沿って相対距離を示す数値。
この変数では、線の先頭が 0、線の末尾が 1 と評価されます。
これは、線レイヤーの LineLayerOption.strokeGradient オプションでのみ使用できます。
NSExpression.lineProgressAZMVariable プロパティに対応します。
書式設定文字列の構文: $lineProgress
Note
線レイヤーの strokeGradient オプションでは、データ ソースの lineMetrics オプションが true に設定される必要があります。
線の進行状況の例
この例では、NSExpression.lineProgressAZMVariable 式を使用して、線のストロークに色のグラデーションを適用します。
let layer = LineLayer(
source: source,
options: [
.strokeGradient(
from: NSExpression(
forAZMInterpolating: NSExpression.lineProgressAZMVariable,
curveType: .linear,
parameters: nil,
stops: NSExpression(forConstantValue: [
0: UIColor.blue,
0.1: UIColor(red: 0.25, green: 0.41, blue: 1, alpha: 1), // Royal Blue
0.3: UIColor.cyan,
0.5: UIColor(red: 0, green: 1, blue: 0, alpha: 1), // Lime
0.7: UIColor.yellow,
1: UIColor.red
])
)
)
]
)
AzureMaps 固有のメソッド
次のセクションでは、NSExpression クラスを拡張する AzureMaps 固有のメソッドを示します
match 式
match 式は、論理などの switch ステートメントを提供する一種の条件式です。 入力には、文字列または数値を返す NSExpression(forKeyPath: "entityType") などの任意の式を使用できます。 一致する式はディクショナリであり、単一の文字列または数値、あるいはすべての文字列の配列または任意の式としてすべての数値と値に評価される式としてキーが必要です。 入力式の種類がキーの種類と一致しない場合、結果は既定のフォールバック値になります。
match 式の例
次の例では、バブル レイヤー内の Point フィーチャーの entityType プロパティを確認し、一致を検索します。 一致が見つかると、その指定値が返されるか、フォールバック値が返されます。
let layer = BubbleLayer(
source: source,
options: [
.bubbleColor(
from: NSExpression(
// Get the input value to match.
forAZMMatchingKey: NSExpression(forKeyPath: "entityType"),
// List the keys to match and the value to return for each match.
in: [
// If value is "restaurant" return red color.
NSExpression(forConstantValue: "restaurant"): NSExpression(forConstantValue: UIColor.red),
// If value is "park" return green color.
NSExpression(forConstantValue: "park"): NSExpression(forConstantValue: UIColor.green)
],
// Specify a default value to return if no match is found.
default: NSExpression(forConstantValue: UIColor.black)
)
)
]
)
次の例では、文字列配列に評価される式を使用して、すべて同じ値を返す必要があるラベルのセットを指定します。 この方法は、各ラベルを個々に一覧表示するよりもはるかに効率的です。 この場合、entityType プロパティが "restaurant" または "grocery_store" であれば、red の色が返されます。
let layer = BubbleLayer(
source: source,
options: [
.bubbleColor(
from: NSExpression(
// Get the input value to match.
forAZMMatchingKey: NSExpression(forKeyPath: "entityType"),
// List the keys to match and the value to return for each match.
in: [
// If value is "restaurant" or "grocery_store" return red color.
NSExpression(forConstantValue: ["restaurant", "grocery_store"]): NSExpression(forConstantValue: UIColor.red),
// If value is "park" return green color.
NSExpression(forConstantValue: "park"): NSExpression(forConstantValue: UIColor.green)
],
// Specify a default value to return if no match is found.
default: NSExpression(forConstantValue: UIColor.black)
)
)
]
)
coalesce 式
coalesce 式では、一連の式がステップスルーされ、最初の null 以外の値が取得されたら、その値が返されます。
coalesce 式の例
次の例では、coalesce 式を使用してシンボル レイヤーの textField オプションを設定します。 title プロパティがフィーチャー内にないか、nil に設定されている場合は、式で subTitle プロパティが検索されます。このプロパティがないか nil である場合は、空の文字列が返されます。
let layer = SymbolLayer(
source: source,
options: [
.textField(
from: NSExpression(forAZMFunctionCoalesce: [
// Try getting the title property.
NSExpression(forKeyPath: "title"),
// If there is no title, try getting the subTitle.
NSExpression(forKeyPath: "subTitle"),
// Default to an empty string.
NSExpression(forConstantValue: "")
])
)
]
)
join 式
複数の文字列を結合します。 各値は文字列または数値である必要があります。
join 式の例
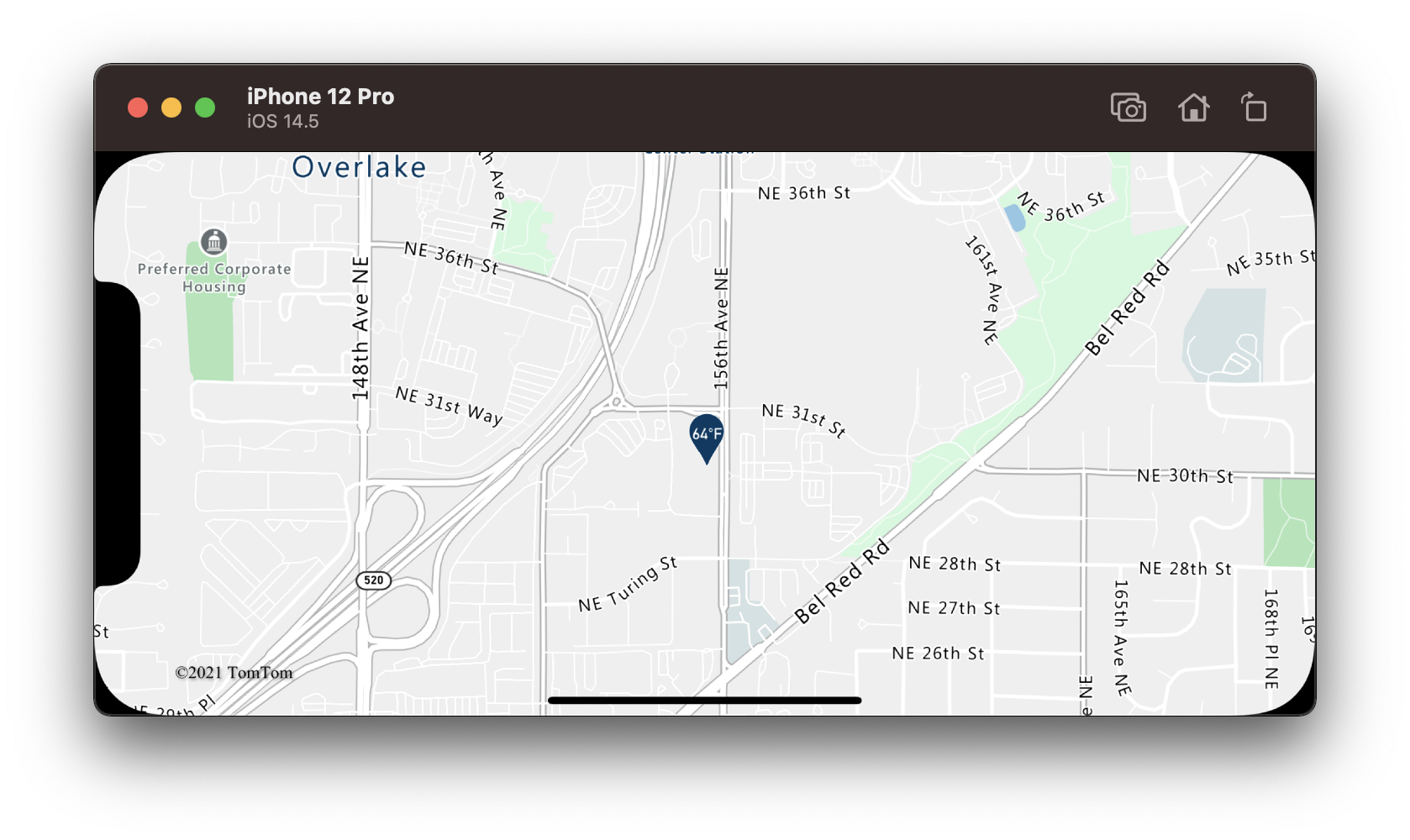
次の例では、ポイント フィーチャーの temperature プロパティと "°F" を結合します。
let layer = SymbolLayer(
source: source,
options: [
.textField(
from: NSExpression(forAZMFunctionJoin: [
NSExpression(forKeyPath: "temperature"),
NSExpression(forConstantValue: "°F")
])
),
// Some additional style options.
.textOffset(CGVector(dx: 0, dy: -1.5)),
.textSize(12),
.textColor(.white)
]
)
上記の式では、次の画像に示すように、テキスト "64°F" が上にオーバーレイされたピンをマップ上にレンダリングします。

interpolation および step 式
interpolation および step 式は、補間曲線またはステップ関数に沿って値を計算するために使用できます。 これらの式では、入力として数値を返す式 (NSExpression(forKeyPath: "temperature") など) を受け取ります。 入力値は、入力値と出力値のペアに対して評価され、補間曲線またはステップ関数に最適な値が判断されます。 出力値は "分岐点" と呼ばれます。 各分岐点の入力値は数値で、昇順である必要があります。 出力値は、数値、数値の配列、または色である必要があります。
interpolation 式
interpolation 式は、分岐点値間を補間することで、継続的で滑らかな値のセットを計算するために使用できます。
interpolation 式で使用できる補間メソッドには、次の 3 種類があります。
| 名前 | 説明 | パラメーター |
|---|---|---|
ExpressionInterpolationMode.linear |
分岐点のペア間を直線的に補間します。 | nil |
ExpressionInterpolationMode.exponential |
分岐点間を指数関数的に補間します。 基数が指定されており、出力の増加率を制御します。 この値が大きくなるほど、出力は範囲の上限値に偏るように増加します。 基数の値が 1 に近づくと、より直線的に増加する出力が生成されます。 | 指数補間の基数を指定する、数値に評価される式。 |
ExpressionInterpolationMode.cubicBezier |
指定された制御点により定義された 3 次ベジエ曲線を使用して補間します。 | 4 つの式を含む配列または集計式。各式は数値に評価されます。 4 つの数値は、3 次ベジエ曲線の制御点です。 |
これらの異なる種類の補間の外観の例を次に示します。
| Linear | 指数 | 3 次ベジエ |
|---|---|---|
 |
 |
 |
補間の式の例
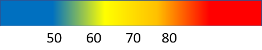
次の例では線状補間式を使用して、ポイント フィーチャーの temperature プロパティに基づいてバブル レイヤーの bubbleColor プロパティを設定します。 temperature 値が 60 未満の場合、"blue" の色が返されます。 60 以上 70 未満の場合は、"yellow" が返されます。 70 以上 80 未満の場合は、"orange" が返されます。 80 以上の場合は、"red" が返されます。
let layer = BubbleLayer(
source: source,
options: [
.bubbleColor(
from: NSExpression(
forAZMInterpolating: NSExpression(forKeyPath: "temperature"),
curveType: .linear,
parameters: nil,
stops: NSExpression(forConstantValue: [
50: UIColor.blue,
60: UIColor.yellow,
70: UIColor.orange,
80: UIColor.red
])
)
)
]
)
次の図では、上記の式に対して色を選択する方法を示します。

ステップ式
step 式を使用すると、分岐点により定義された区分定数関数を評価することで、非連続的な階段状の結果値を計算できます。
step 式では、入力値の直前の分岐点の出力値が返されます。または、入力が最初の分岐点より小さい場合、開始値が返されます。
ステップ式の例
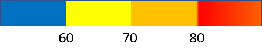
次の例では step 式を使用して、ポイント フィーチャーの temperature プロパティに基づいてバブル レイヤーの bubbleColor プロパティを設定します。 temperature 値が 60 未満の場合、"blue" が返されます。 60 以上 70 未満の場合は、"yellow" が返されます。 70 以上 80 未満の場合は、"orange" が返されます。 80 以上の場合は、"red" が返されます。
let layer = BubbleLayer(
source: source,
options: [
.bubbleColor(
from: NSExpression(
forAZMStepping: NSExpression(forKeyPath: "temperature"),
from: NSExpression(forConstantValue: UIColor.blue),
stops: NSExpression(forConstantValue: [
50: UIColor.blue,
60: UIColor.yellow,
70: UIColor.orange,
80: UIColor.red
])
)
)
]
)
次の図では、上記の式に対して色を選択する方法を示します。

関連情報
式をサポートする次のレイヤーの詳細を参照してください。