Azure Maps iOS SDK 移行ガイド
WebView で Azure Maps iOS SDK を Web SDK に移行するには、Azure Maps Web SDK を使用して、既存のマップ ビューをネイティブ実装から Web ベースのマップに移行する必要があります。 このガイドでは、コードと機能を iOS SDK から Web SDK に移行する方法について説明します。
Note
Azure Maps iOS SDK の廃止
iOS 用 Azure Maps Native SDK は非推奨となり、2025 年 3 月 31 日に廃止されます。 サービスの中断を回避するには、2025 年 3 月 31 日までに Azure Maps Web SDK に移行します。
前提条件
Web ページでマップ コントロールを使用するには、次のいずれかの前提条件が必要です。
- Azure Maps アカウント。
- サブスクリプション キーまたは Microsoft Entra 資格情報。 詳細については、認証オプションに関する記事を参照してください。
WebView を作成する
iOS アプリケーションに WebView がない場合は、追加します。 これは、WKWebView をストーリーボードに追加することによって、または Swift コードでプログラム的に行います。 それが、レイアウトの目的の領域を占有するように構成されていることを確認してください。
import UIKit
import WebKit
class ViewController: UIViewController, WKNavigationDelegate {
var webView: WKWebView!
override func viewDidLoad() {
super.viewDidLoad()
// Create WKWebView instance
webView = WKWebView(frame: view.bounds)
webView.navigationDelegate = self
view.addSubview(webView)
// Load local HTML file
loadLocalHTMLFile()
}
func loadLocalHTMLFile() {
if let htmlPath = Bundle.main.path(forResource: "map", ofType: "html") {
do {
let htmlString = try String(contentsOfFile: htmlPath, encoding: .utf8)
webView.loadHTMLString(htmlString, baseURL: Bundle.main.bundleURL)
} catch {
print("Error loading HTML file: \(error)")
}
} else {
print("HTML file not found.")
}
}
}
Azure Maps Web SDK を使用してマップを設定する
HTML ファイルで、サブスクリプション キーを使用してマップを初期化します。 <YOUR_SUBSCRIPTION_KEY> を実際のキーに置き換えます。
<!DOCTYPE html>
<html>
<head>
<title>Azure Maps</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<!-- Add references to the Azure Maps Map control JavaScript and CSS files. -->
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"/>
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<style>
html,
body,
#map {
margin: 0;
height: 100%;
width: 100%;
}
body {
display: flex;
flex-direction: column;
}
main {
flex: 1 1 auto;
}
</style>
<script type="text/javascript">
// Create an instance of the map control.
function InitMap() {
var map = new atlas.Map("map", {
center: [-122.33, 47.6],
zoom: 12,
authOptions: {
authType: "subscriptionKey",
subscriptionKey: "<YOUR_SUBSCRIPTION_KEY>"
}
});
// Wait until the map resources are ready.
map.events.add("ready", function () {
// Resize the map to fill the container.
map.resize();
});
}
</script>
</head>
<body onload="InitMap()">
<main>
<div id="map"></div>
</main>
</body>
</html>
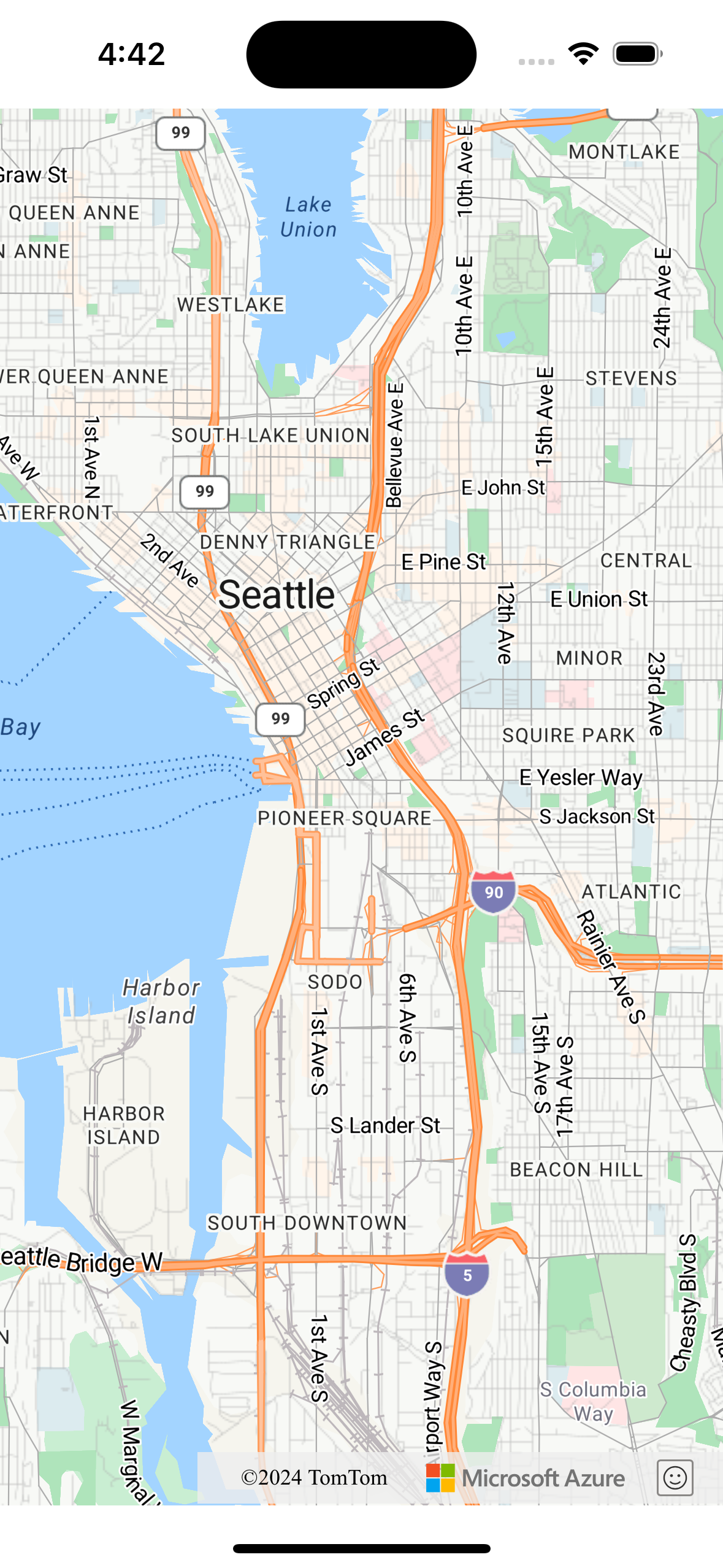
アプリを保存して実行します。 マップが WebView 内に表示されます。 Web SDK から使用するすべての機能を追加します。 その他のユース ケースについては、Azure Maps のドキュメントおよび Azure Maps のサンプルを参照できます。

ネイティブ コードと WebView の間の通信 (省略可能)
iOS アプリケーションと WebView の間の通信を有効にするには、WKWebView クラスによって提供される WKScriptMessageHandler プロトコルを使用できます。 これにより、WebView で実行されている JavaScript と Swift コードの間の通信のためのブリッジを確立できるようになります。 詳細については、iOS WebKit のドキュメントにある「WKScriptMessageHandler」を参照してください。
ネイティブなマップ実装をクリーンアップする
ネイティブな Azure Maps iOS SDK に関連するコード (azure-maps-ios-sdk-distribution に関連する依存関係と初期化コードを含む) をプロジェクトから削除します。
テスト
アプリケーションを徹底的にテストして、移行が成功したことを確認します。 マップ機能、ユーザー操作、パフォーマンスに関連する問題がないかどうかを確認します。
次のステップ
Azure Maps でマップ コントロールのクライアント側 JavaScript ライブラリを使用して、Web とモバイル アプリケーションにマップを追加する方法を説明します。