iOS SDK (プレビュー) でシンボル レイヤーを追加する
この記事では、Azure Maps iOS SDK を使って、マップ上にデータ ソースからのポイント データをシンボル レイヤーとしてレンダリングする方法を示します。 シンボル レイヤーは、ポイントを画像とテキストとしてマップ上にレンダリングします。
Note
Azure Maps iOS SDK の廃止
iOS 用 Azure Maps Native SDK は非推奨となり、2025 年 3 月 31 日に廃止されます。 サービスの中断を回避するには、2025 年 3 月 31 日までに Azure Maps Web SDK に移行します。 詳細については、「Azure Maps iOS SDK 移行ガイド」を参照してください。
ヒント
シンボル レイヤーでは、既定ではデータ ソース内のすべてのジオメトリの座標がレンダリングされます。 ポイント ジオメトリ フィーチャーのみがレンダリングされるようにレイヤーを制限するには、レイヤーの filter オプションを NSPredicate(format: "%@ == \"Point\"", NSExpression.geometryTypeAZMVariable) に設定します。 MultiPoint 地物も含める場合は、NSCompoundPredicate を使います。
前提条件
必ず、iOS アプリの作成のクイック スタートに関するドキュメントの手順を完了してください。 この記事のコード ブロックは、ViewController の viewDidLoad 関数に挿入できます。
シンボル レイヤーを追加する
マップにシンボル レイヤーを追加する前に、いくつかの手順を行う必要があります。 まず、データ ソースを作成してマップに追加します。 シンボル レイヤーを追加します。 次に、データ ソースからデータを取得するために、データ ソースをシンボル レイヤーに渡します。 最後に、データをデータ ソースに追加して、レンダリングするものが存在するようにします。
次のコードは、マップが読み込まれた後に、そこに追加する必要がある内容を示しています。 このサンプルでは、シンボル レイヤーを使用してマップ上に 1 つのポイントがレンダリングされます。
//Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
//Create a point and add it to the data source.
source.add(geometry: Point(CLLocationCoordinate2D(latitude: 0, longitude: 0)))
//Create a symbol layer to render icons and/or text at points on the map.
let layer = SymbolLayer(source: source)
//Add the layer to the map.
map.layers.addLayer(layer)
マップに追加できるポイント データには、次の 3 種類があります。
- GeoJSON Point ジオメトリ - このオブジェクトには、ポイントの座標だけが含まれ、それ以外は含まれません。
Pointint メソッドを使うと、これらのオブジェクトを簡単に作成できます。 - GeoJSON MultiPoint ジオメトリ - このオブジェクトには、複数のポイントの座標が含まれ、それ以外は含まれません。 座標の配列を
PointCollectionクラスに渡して、これらのオブジェクトを作成します。 - GeoJSON 機能 - このオブジェクトは、すべての GeoJSON ジオメトリと、ジオメトリに関連するメタデータを含むプロパティのセットで構成されます。
データの作成とマップへの追加の詳細については、「データ ソースを作成する」のドキュメントをご覧ください。
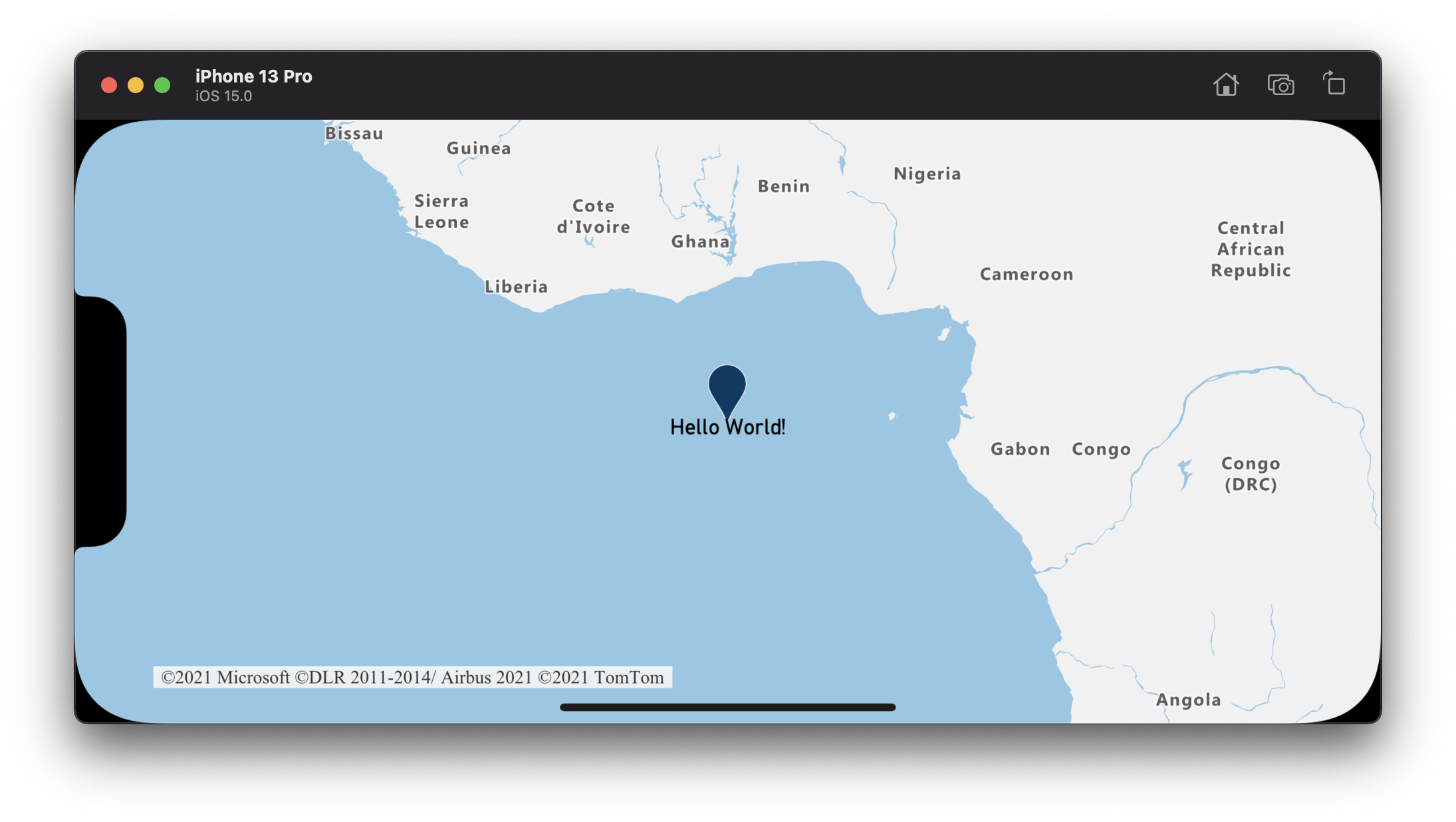
次のコード サンプルは、GeoJSON Point ジオメトリを作成して GeoJSON フィーチャーに渡し、title 値をそのプロパティに追加させます。 title プロパティは、マップ上のシンボル アイコンの下にテキストとして表示されます。
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create a point feature.
let feature = Feature(Point(CLLocationCoordinate2D(latitude: 0, longitude: 0)))
// Add a property to the feature.
feature.addProperty("title", value: "Hello World!")
// Add the feature to the data source.
source.add(feature: feature)
// Create a symbol layer to render icons and/or text at points on the map.
let layer = SymbolLayer(
source: source,
options: [
// Get the title property of the feature and display it on the map.
.textField(from: NSExpression(forKeyPath: "title")),
// Place the text below so it doesn't overlap the icon.
.textAnchor(.top)
]
)
// Add the layer to the map.
map.layers.addLayer(layer)
次のスクリーンショットでは、上記のコードにより、シンボル レイヤーでアイコンとテキスト ラベルを使ってポイント フィーチャーがレンダリングされた状態を示しています。

ヒント
既定では、重なっているシンボルがシンボル レイヤーによって非表示になることで、シンボルのレンダリングが最適化されます。 拡大すると、非表示のシンボルが表示されるようになります。 この機能を無効にして、すべてのシンボルを常にレンダリングするには、iconAllowOverlap および textAllowOverlap オプションを true に設定します。
シンボル レイヤーにカスタム アイコンを追加する
シンボル レイヤーは OpenGL を使ってレンダリングされます。 このため、アイコンの画像などのすべてのリソースを OpenGL コンテキストに読み込む必要があります。 このサンプルでは、マップ リソースにカスタム アイコンを追加する方法を示します。 このアイコンを使用して、ポイント データをカスタム シンボルでマップ上にレンダリングします。 シンボル レイヤーの textField プロパティに式を指定する必要があります。 ここでは、気温プロパティをレンダリングします。 加えて、そこに "°F" を追加したいと思います。 式を使えば、この連結を実行できます。
NSExpression(
forAZMFunctionJoin: [
NSExpression(forKeyPath: "temperature"),
NSExpression(forConstantValue: "°F")
]
)
// Load a custom icon image into the image sprite of the map.
map.images.add(UIImage(named: "showers")!, withID: "my-custom-icon")
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create a point feature.
let feature = Feature(Point(CLLocationCoordinate2D(latitude: 40.75773, longitude: -73.985708)))
// Add a property to the feature.
feature.addProperty("temperature", value: 64)
// Add the feature to the data source.
source.add(feature: feature)
// Create a symbol layer to render icons and/or text at points on the map.
let layer = SymbolLayer(
source: source,
options: [
.iconImage("my-custom-icon"),
.iconSize(0.5),
// Get the title property of the feature and display it on the map.
.textField(
from: NSExpression(
forAZMFunctionJoin: [
NSExpression(forKeyPath: "temperature"),
NSExpression(forConstantValue: "°F")
]
)
),
.textOffset(CGVector(dx: 0, dy: -1.5))
]
)
// Add the layer to the map.
map.layers.addLayer(layer)
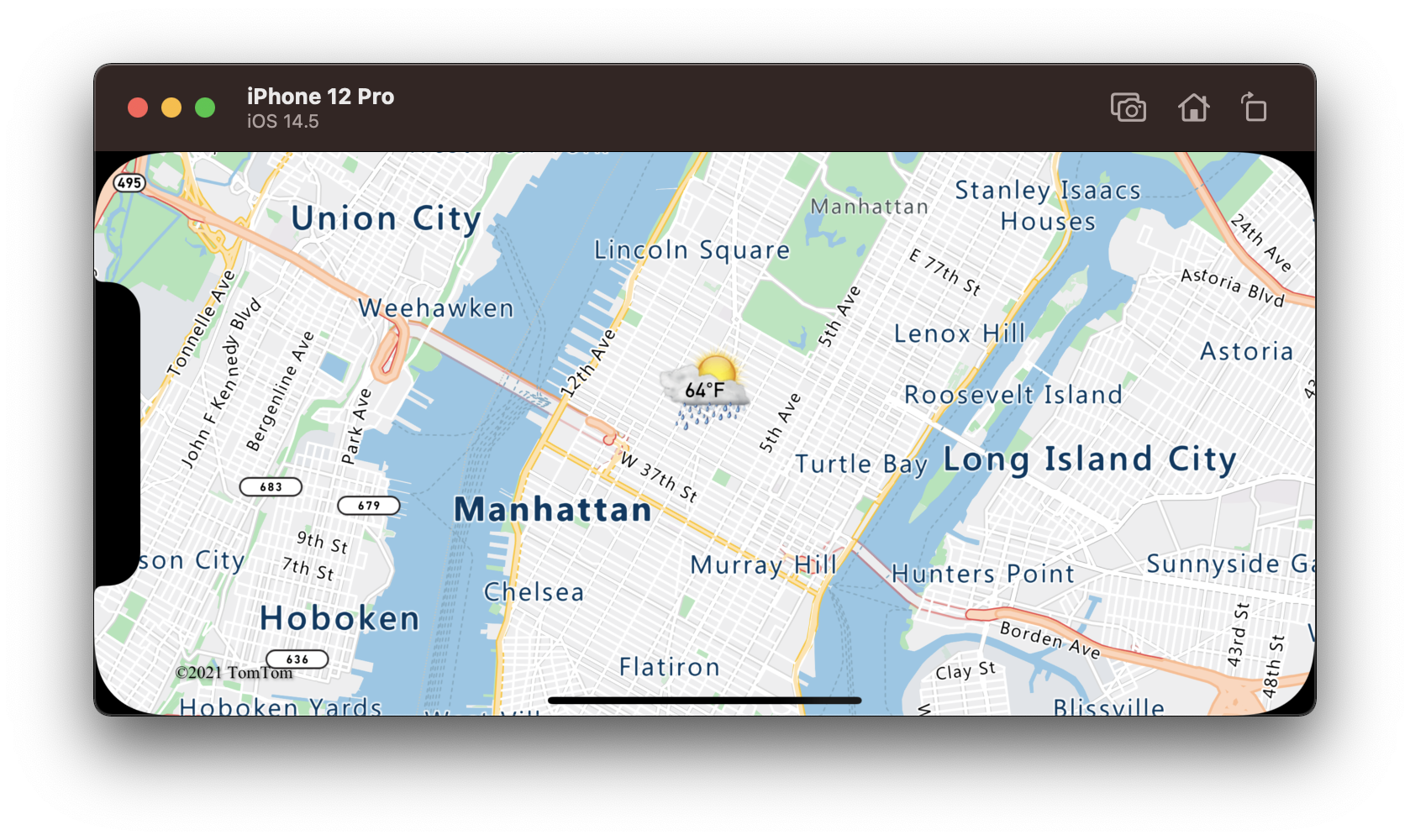
このサンプルでは、次の画像がアプリのドローアブル フォルダーに読み込まれます。

|
|---|
| showers.png |
次のスクリーンショットでは、上記のコードにより、シンボル レイヤーでカスタム アイコンと書式設定されたテキスト ラベルを使ってポイント フィーチャーがレンダリングされた状態を示しています。

ヒント
シンボル レイヤーを使用してテキストをレンダリングするだけの場合は、アイコンのオプションの iconImage プロパティを nil に設定することでアイコンを非表示にすることができます。
定義済みのシンボル マーカー アイコン
初期状態のマップには既定のマーカー アイコンが組み込まれており、マップの画像スプライトに既に読み込まれています。 iconImage オプションに何も設定されていない場合は、既定でこれが使われます。 手動で設定する必要がある場合は、"marker-default" を iconImage オプションに設定してください。
let layer = SymbolLayer(source: source, options: [.iconImage("marker-default")])
また、Azure Maps iOS SDK には、既定 (ダーク ブルー) のマーカー アイコンの定義済みカラー バリエーション セットが用意されています。 これらのマーカー アイコンにアクセスするには、UIImage クラスの静的変数を使います (例: UIImage.azm_markerRed)。
既定値以外の定義済みマーカー画像を使うには、マップの画像スプライトに追加する必要があります。
// Load a non-default predefined icon into the image sprite of the map.
map.images.add(.azm_markerRed, withID: "marker-red")
// Create a symbol layer to render icons and/or text at points on the map.
let layer = SymbolLayer(source: source, options: [.iconImage("marker-red")])
次のコードを使うと、UIImage クラスの静的変数として使用できる組み込みのアイコン画像が一覧表示されます。
UIImage.azm_markerDefault // Dark blue
UIImage.azm_markerBlack
UIImage.azm_markerBlue
UIImage.azm_markerRed
UIImage.azm_markerYellow
関連情報
マップに追加できる他のコード サンプルについては、次の記事をご覧ください。